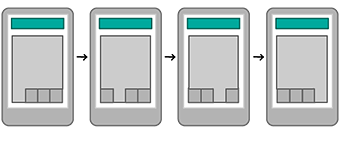
タブビュー型
タブビュー型は、一般的なアプリユーザーに馴染みのあるパターンです。各セクションを、ツールバーを使用して1つにまとめた構成になっています。この型により、ユーザーは最初にアプリを起動させた段階で、アプリの機能をすぐに理解することができます。
最適なサイト:
類似したテーマの複数のツールを利用するアプリや、複数のタスクを行う場合に適しています。
注意事項:
構成が複雑になり過ぎる恐れがあるので、非常にシンプルな構成のコンテンツのみに使用しましょう。
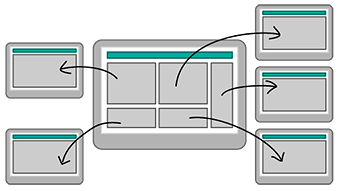
弁当箱型(ダッシュボード型)
弁当箱、またはダッシュボード型は、関連するツールやコンテンツごとにまとめた構成要素を利用することで、詳細なコンテンツを直接インデックスページに表示することができます。複雑な構成なので、モバイルデバイスよりもタブレットのデザインに適しています。ユーザーは一目で全体の情報を確認することができますが、情報をわかりやすく提示した、優れたデザインのインターフェースが必要となります。
最適なサイト:
類似したテーマを有している、多機能ツールやコンテンツに基づいたタブレット用アプリに適しています。
注意事項:
画面のサイズが大きいタブレットに向いていますが、ユーザーがそれぞれのコンテンツにどのように接するのかを理解し、アプリが使いやすく、効率的で楽しいものであるように配慮することが大切です。
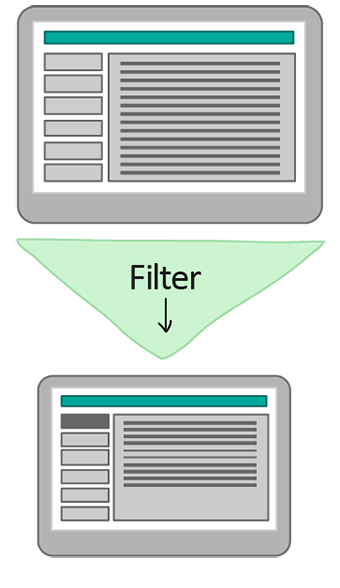
フィルタービュー型
最後に、フィルタービュー型は、フィルター機能で異なるページを表示させることで、ユーザーへのナビゲーションを行います。フィルター機能とファセット検索は、それぞれのユーザーに合った方法でコンテンツを閲覧できるようにする、優れたナビゲーション方法です。
最適なサイト:
記事や画像、動画など、データのボリュームが多いサイトやアプリに適しています。マガジン形式のアプリやサイト、または他のナビゲーション型を利用したサイト内のサブセクションの構成に使用することができます。
注意事項:
モバイルデバイスは画面が小さく、またこの型は比較的複雑な構成となっているため、フィルター機能やファセット検索は操作が難しい場合があります。
次のステップへ
私が最初にあの大きな四角い形の携帯電話を見てから、もう20年も経ちます (また、私が初めて自分の携帯電話を購入してから12年も経ちます)。現在、私や私の父をはじめ、私の知っているほとんどすべての人がスマートフォンを利用しており、スマートフォンで日常生活におけるやり取りやコミュニケーション、スケジュールの管理を定期的に、そして頻繁に行っています。毎年テクノロジーは進化を続けており、私たちはその進化に対応するべく変化しなければならないのは明らかです。
モバイルデバイスやタブレットに適した情報アーキテクチャの開発は、優れたモバイルエクスペリエンスを実現するための最初の一歩でしかありません。次回の「②:インタラクション編」の記事では、モバイルコンテキストにおける相違が、最終的なデザインソリューションの開発にどのように影響しているのかについて解説していきます。
本記事内で使用した画像は、FronzenStarRoの提供によるものです。