グラデーションマスクとは、マスクにグラデーションを適用することで、だんだんと透明になっていくような画像を作成できる機能です。グラデーションマスクを使って、画像と画像を馴染ませたり、コラージュなどを作ることもできます。
そこで今回は、Photoshopのグラデーションマスクの機能と基本的な使い方をご紹介します。
Photoshopグラデーションマスクの基本的な使い方
画像を背景レイヤーからレイヤーにする
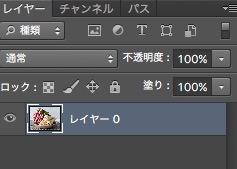
Photoshopで編集したい画像を開きます。グラデーションマスクをかけたい画像が背景レイヤーになっている場合は、背景レイヤーを右クリックして「背景からレイヤーへ」を選択してください。すると、下図のようなレイヤーの状態になります。

レイヤーマスクを追加する
レイヤーパネルの下にある、レイヤーマスクを追加アイコンを選択します。
![]()
レイヤーにマスクが追加されました。画像そのものではなく、新しく追加したマスクが選択されている状態で次に進みます。下図は、マスクを選択している状態の表示です。

ちなみに、マスクには白い部分を表示し、黒い部分を非表示にするという特徴があります。現在はマスクの範囲が全て白くなっているので、画像がそのまま表示されています。そこで、画像の表示をぼかしていくために、白と黒のグラデーションを使用していきます。
グラデーションをかける
ツールパネルからグラデーションツールを選択します。

オプションバーで設定を確認してください。グラデーションをかけたい形を選んで、白→黒のグラデーションを選択します。
![]()
グラデーションで透明にしたい方向からドラッグすると、グラデーションのマスクがかかり、画像がだんだんと透明になりました。

画像レイヤーの下に新規レイヤーを作成して、水色で塗りつぶしてみました。右側がグラデーションで透明になっていることがわかると思います。

グラデーションの円形を選択してマスクに描画するとこんな感じになります。

選択範囲を使ったグラデーションマスクのかけ方
もっと形をハッキリさせてグラデーションマスクをかけたい場合の方法もご紹介します。好きな形で選択範囲を作成してください。今回は円です。

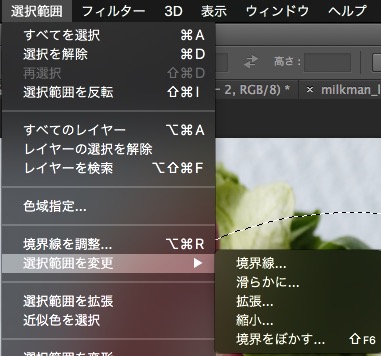
メニューバーの選択範囲を押して、選択範囲を変更から、境界線をぼかすを選択します。好きな値で境界線をぼかしてください。今回は100pxにしました。

あとは選択範囲を反転して、マスクの中を黒で塗りつぶします。

応用すれば好きな形でグラデーションマスクをかけることができます。いろいろ試してみてくださいね。

まとめ
Photoshopグラデーションマスクの機能と基本的な使い方について、紹介してきました。
グラデーションの白と黒の領域を調整するだけでも、グラデーションマスクのかかり方が変わります。場合によって調整して、狙った効果をかけましょう。
