
Image credit: Thinkwithgoogle
最近のインタラクションデザインの成功例を調べてみると、どれも基礎をしっかりとおさえたものとなっています。これらのデザインには共通して、人間の自然な行動をもとにし、私たちが気づかないところで障壁となるものを取り除いています。ビジュアルの表現やインタラクティブな体験が重視されており、中でも読みやすさ、理解しやすさは特に重視されます。
それでは、最も重要なデザインテクニック、およびそれがどのように機能するかについて簡単に見てみましょう。
効果的なタイポグラフィ
サイトまたはアプリにおけるテキストの目的は、アプリとユーザーの間に明確なつながりを確立し、ユーザーが目標を達成できるようにすることです。そして、タイポグラフィはこのインタラクションにおいて重要な役割を果たしています。
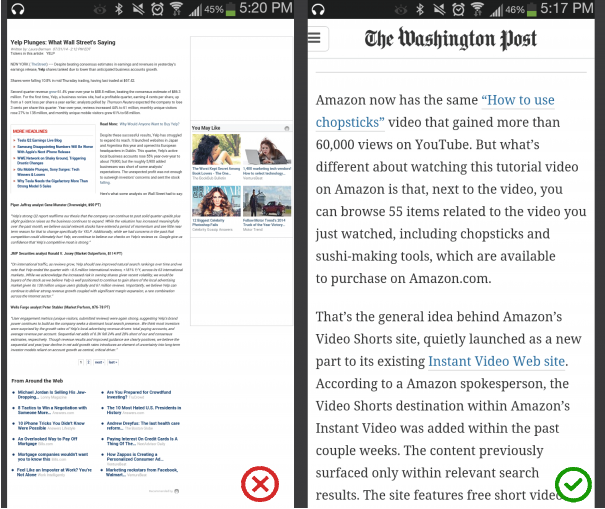
テキストのサイズとレイアウトは、画面上でものを読むときの体験に大きな影響を与えます。小さな書体や狭い行間、余白の文字を処理するのには長い時間がかかり、結果として、ユーザーはほとんどの情報を飛ばしてしまいます。これは、特にモバイルにおいて当てはまります。小さくかつ明るい画面に映し出される細かい文字は、ユーザーに頭痛を引き起こすことがあるからです。そのため、画面が小さくなればなるほど、タイポグラフィはより意味を持つのです。

Image credit: usertesting
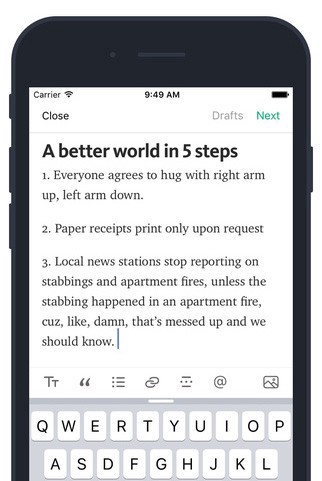
モバイルのタイポグラフィにおけるトリックは、読みやすさと文字の間隔のバランスをとることです。適切な文字のサイズと間隔を選択することは、モバイルデバイスのタイポグラフィをデザインする際において最も重要なことです。書体は読みやすいように十分な大きさを選び、狭い余白の中でテキストが窮屈に見えないように十分な間隔をとるべきです。

MediumのiOS用アプリにおける優れたサイズと間隔の例。Image credit: Medium
ヒント:1行当たりの文字数
モバイルデバイスにおける読みやすさを確保するため、1行当たり30-40文字を目指しましょう。これは、デスクトップで推奨される60-75文字の半分の文字数という控えめな見積もりとなっています。
編注:W3Cが策定するWCAG2.0(Web Content Accessibility Guidelines 2.0)では、日本語は40文字(デスクトップ向け)が推奨されています。
シンプルな配色パターン
色は、ビジュアルデザインにおいて最も複雑な分野です。配色をシンプルにすることでユーザーエクスペリエンスは向上しますが、反対に色を使いすぎるとネガティブな影響を与える可能性があります。
まず、複雑な色の組み合わせはやめましょう。単一の色相において彩度と明度を調節することで、目を圧倒することのない配色パターンを生成できます。

単一色相における青色の配色パターン。Image credit: Smashing Magazine
下の例のアプリでは、特定の色相においてトーンや濃淡が異なっている色で構成されたモノクロマティック・カラースキームが使われています。

Image credit: Louis Saville
ヒント:無彩色+アクセントカラー
独自の配色パターンを作成することは少し難しいかもしれませんが、多くの人が考えるほど複雑ではありません。
無彩色のパレットに一点だけ明るいアクセントカラーを加えることは、最も簡単に作成できる配色パターンの一つです。明るいアクセントカラーは、簡単で効果的に目を引きます。


Image credit: Maximlian Hennebach
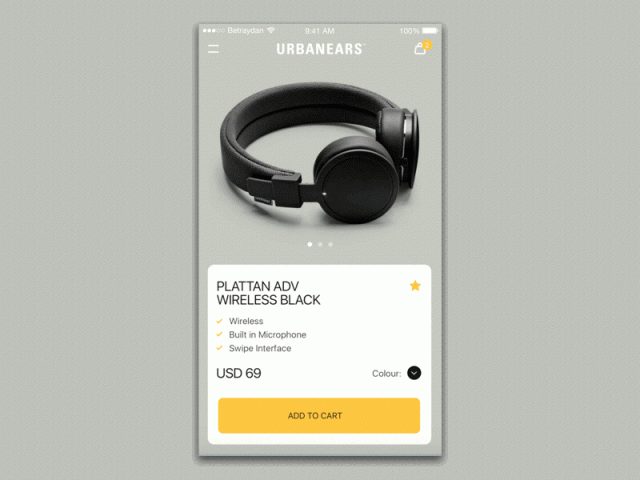
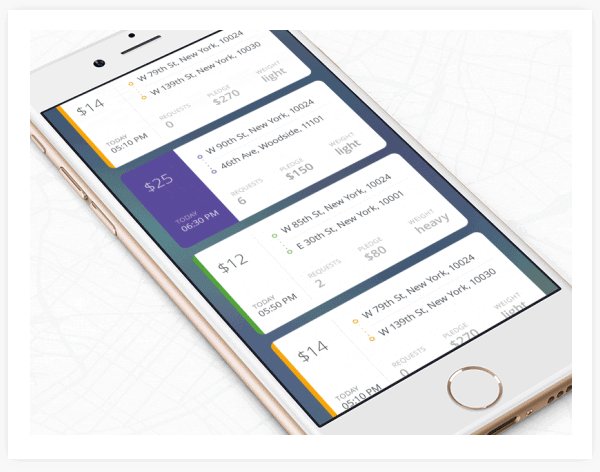
コンテンツベースのナビゲーションとカード
アプリのデザインに含めるコンテンツの種類に関係なく、あなたはユーザーにできるだけコンテンツを体験してもらいたいと考えているでしょう。
コンテンツベースのナビゲーションはデザインパターンの一つで、アイテムの概要と詳細をシームレスに切り替えるために使用されます。
このようなナビゲーションは、カードと共に使うと特に上手く機能します。カードは整理のための優れた手段であり、理解しやすい方法で膨大な量のコンテンツを展開するからです。
例えば、
- カードは、コンテンツを意味のあるセクションに分割し、画面のスペースを多くとりません。文章において段落が文をグループ化するのと同じ様に、カードはさまざまな情報を集め、一つの一貫したコンテンツとして形成することができます。
- カードは親指を使うように作られています。ユーザーは、詳細を見るためにカードをめくる、もしくは次の情報を見るためにスワイプするという物理特性を直感的に理解します。どうすれば機能するのか、考える必要はないのです。

Image credit: Behance
ヒント:コンテンツを絞って表示
可能な限りUIを非表示にして、コンテンツに焦点を当てましょう。
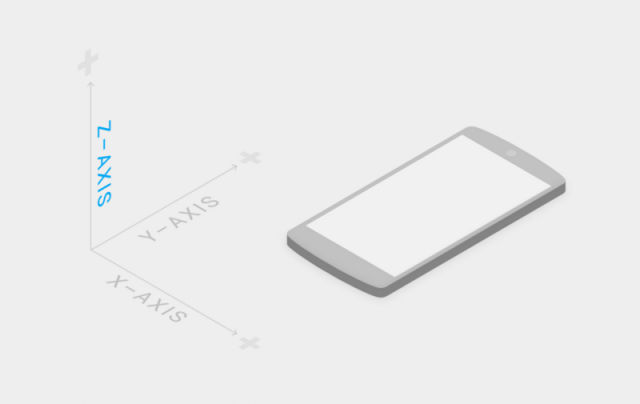
レイヤーと奥行き
デスクトップとモバイルの画面における最大の違いはサイズです。モバイルのサイトやアプリにはスペースが多くありません。この欠点をなくすため、レイヤーを積み重ねた複数の階層を実装することによって、より多くのインターフェイスがZ軸の優位性を完全に活用できるでしょう。

レイヤーによるアプローチはインターフェイスに奥行きを与え、より実際に触れているような体験を可能にします。
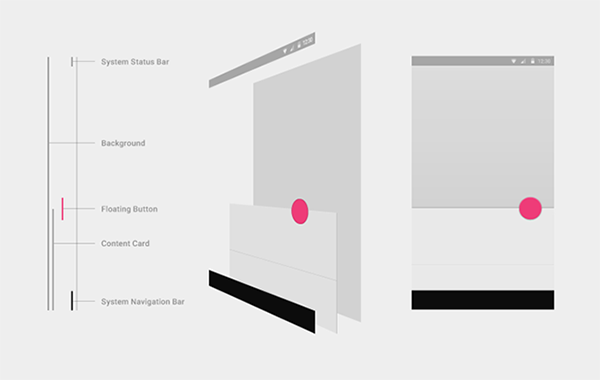
レイヤー化インターフェイスは、Googleのマテリアルデザインの法則の中で機能します。これは、人々が現実の世界でモノと触れ合う方法を真似たもので、レイヤーはユーザーがデザインと触れ合う手助けをします。外観とシャドウはアプリの構造を伝える重要な役割を担っており、シャドウは要素とオブジェクトを区別し、ページから浮いているように見せます。

レイヤーはインタラクションの手掛かりです。Image credit: Material Design
レイヤー化インターフェイスの一般的な用途は次のとおりです。
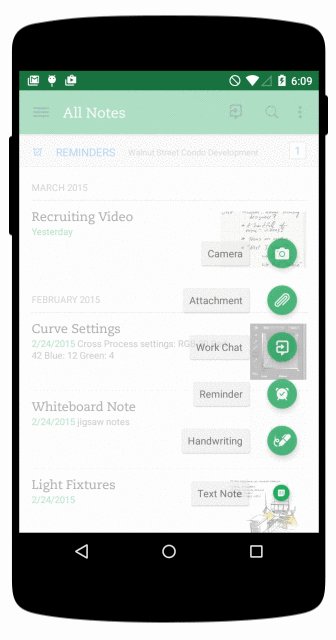
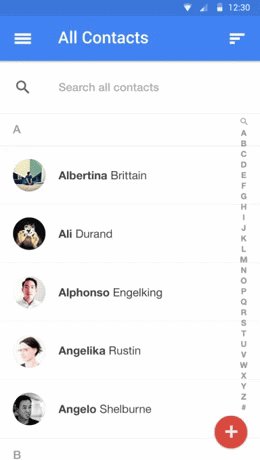
フローティングアクションボタン(FAB):このタイプのボタンは、ユーザーの行動を促進するために使用され、UI上に浮かぶ丸いアイコンによって区別されます。

Image credit: pocketmeta
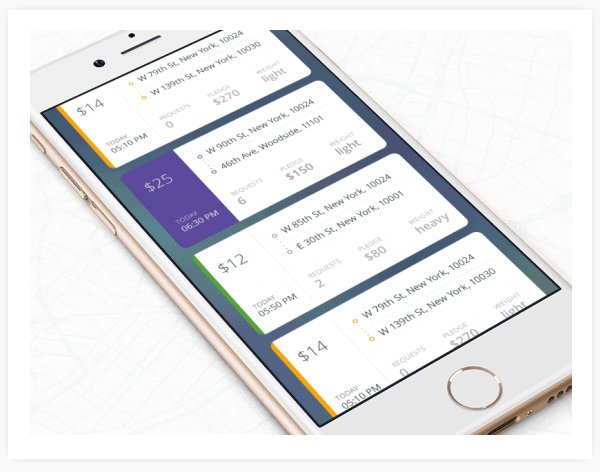
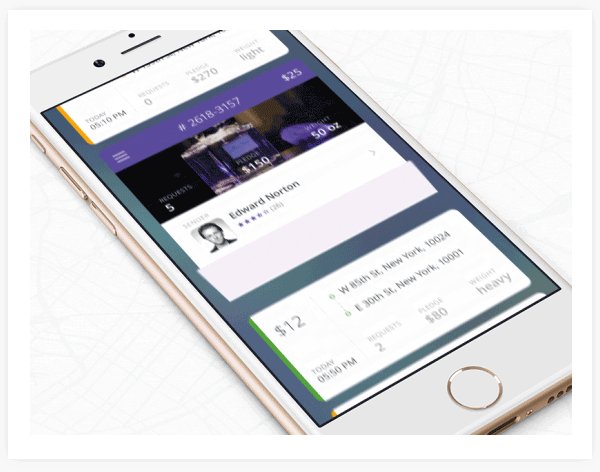
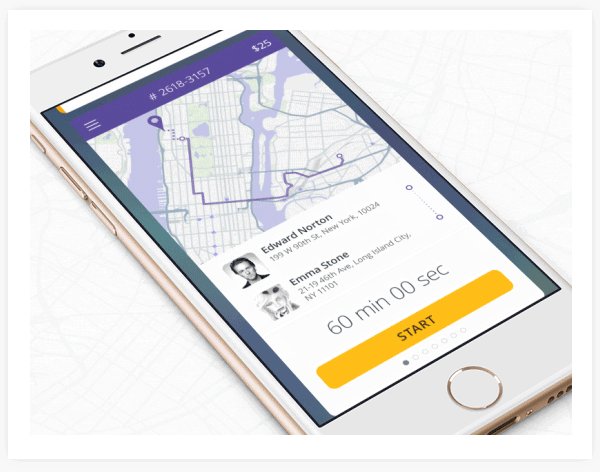
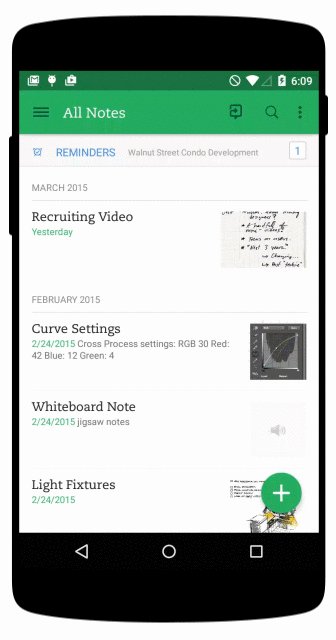
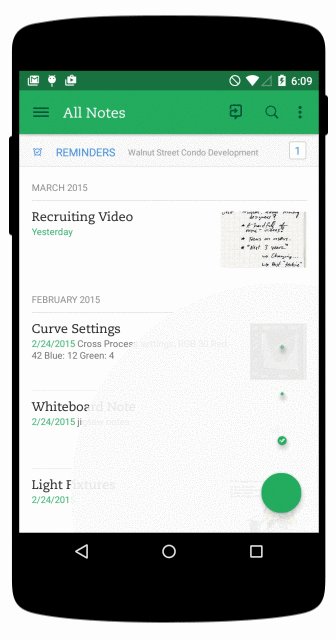
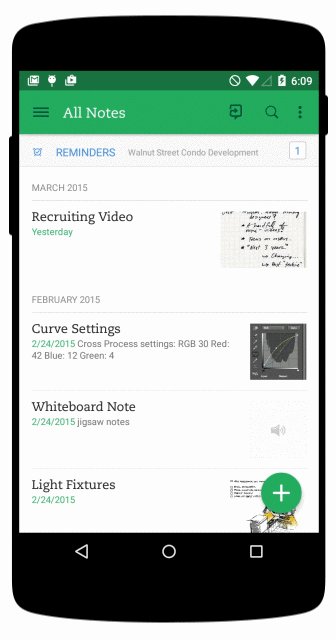
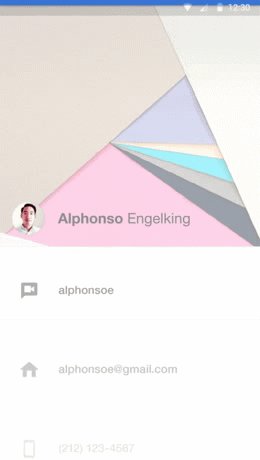
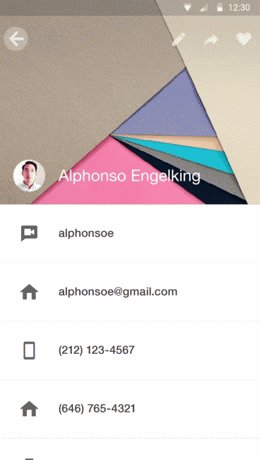
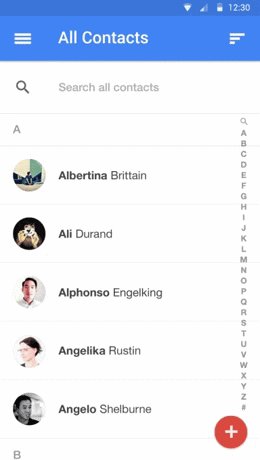
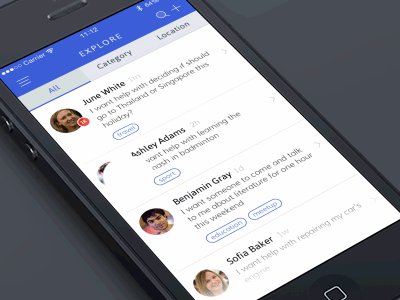
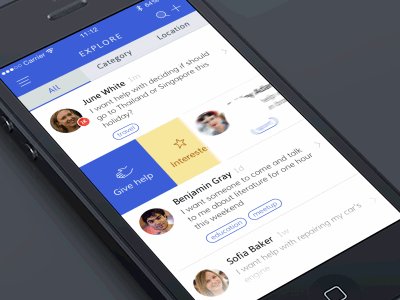
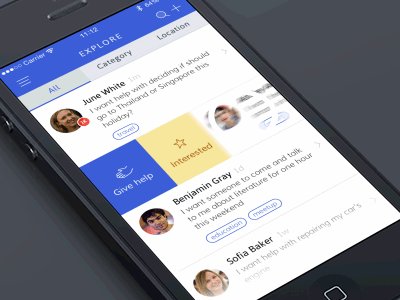
ズームイン:ユーザーがリスト上のアイテムを選択し詳細情報を表示させ、またリスト表示に戻ることができるようなレイヤーの使い方です。

Image credit: androidcentral
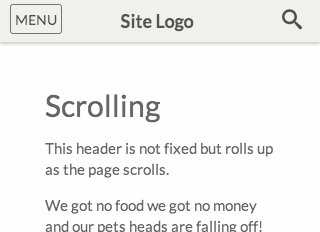
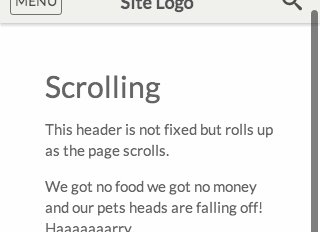
スティッキーナビゲーション:ユーザーの操作中も常に画面上に表示される基本的なメニューだけが並んだメニューのことです。

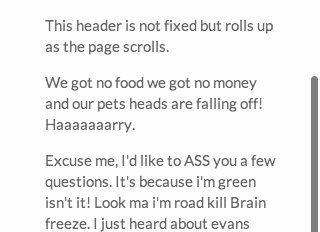
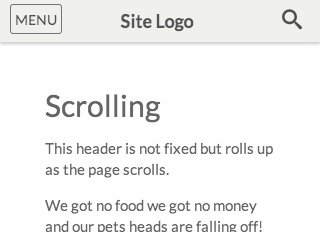
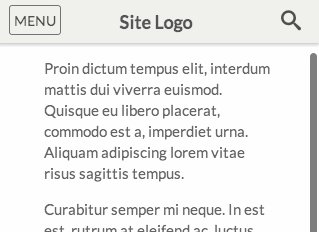
トップのナビゲーションバーがコンテンツと共にスクロールされます。Image credit: exisweb

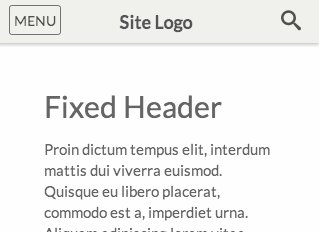
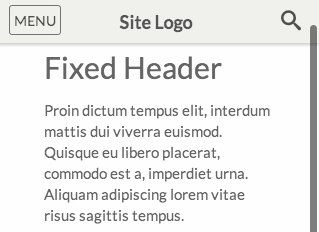
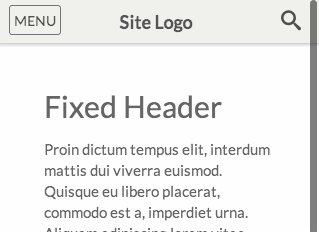
トップのナビゲーションバーが固定されています。Image credit: exisweb
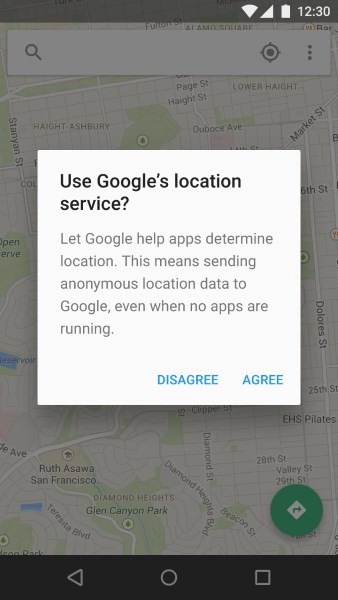
モーダルウィンドウ:ユーザーがログインや広告、リマインダーなどに気づくように既存の画面に重ねてウィンドウ全体に表示させることができます。

mage credit: Material Design
ヒント:ユーザー・フローの簡略化
ユーザー・フローを簡素化すること。各画面は一つの目的だけのためにデザインしましょう。
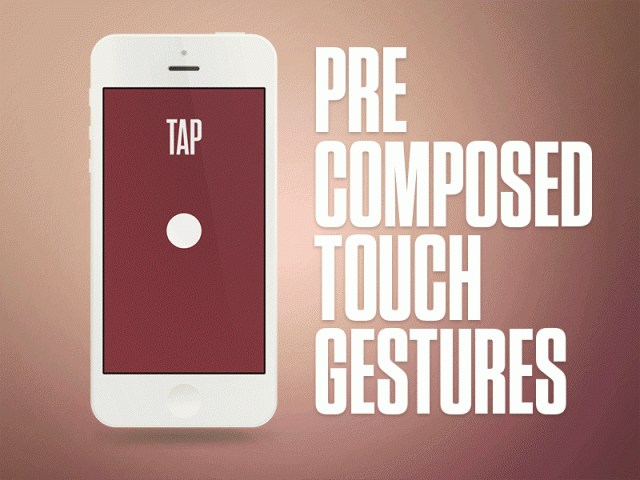
馴染みのあるジェスチャー
ジェスチャーで動くデバイスの増加は、私たちのインタラクションについての考え方を劇的に変えます。画面はタッチの対象だけでなく、ジェスチャーの対象にもなります。
スワイプ、タップ、そしてズームは最も一般的なジェスチャーであり、今ではカーソルの操作やクリックと同じくらい直感的な動作です。戻ったり、メニューにたどり着いたり、現在の項目を変更したり、アイテムへの「いいね」または削除などのアクションのトリガーとしてジェスチャーは使用されています。

Image credit: Dribbble
アプリがジェスチャーコントロールに依存するほど、画面上のボタンは少なくなり、重要なコンテンツのためにより多くのスペースを確保できます。そうすることで、アプリは非常にコンテンツ中心のものとなります。

Image credit: Bady
ヒント:ジャスチャーの視覚的な手がかり
前述したことは全て、標準的(直感的)なジェスチャーを指します。クリエイティブなジェスチャーを使用したい場合は注意して下さい。ジェスチャー(標準的またはクリエイティブ)について主に知っておくべきことは、ジェスチャーは常に目に見えないということです。そのため、視覚的な手がかりがないと、ユーザーはアプリを操作する方法について戸惑う可能性があります。
機能的アニメーション
機能的アニメーションとは、ユーザーインターフェイスのデザインに使うちょっとしたアニメーションのことです。以下によって、インタラクションのためのファシリテーターとして機能します。
- 視覚的なフィードバックを提供する。

クリックやタップを行うことで引き起こされるアニメーションフィードバックを見ると、ユーザーはすぐにそのアクションが受け入れられたことがわかります。Image credit: Ryan Duffy
- 状態の切り替えをスムーズにし、変化に対して注意を喚起します。

アイコンは、異なる時間に二重の機能を果たすために、ある画像から別の画像に変化します。Image credit: Material Design
ヒント:実用的なアニメーションとする
モーションとトランジションを少し使用することで、ユーザーエクスペリエンスを向上させることができます。ただし、アニメーションは慎重に、目的をもって使用しましょう。視覚的な心地よさのためだけにアニメーション化するのではなく、アニメーションがユーザーのためにできる実用的なものに焦点を当てるべきです。
まとめ
UIデザインは機能性により焦点を当てるため、不要な要素を取り除く方向に動いています。
クリーンなインターフェイス、シンプルな配色と視覚的に満足のいく見た目は、インターフェイスにモダンな雰囲気を与え、プロダクトを利用しやすいようにするでしょう。
