
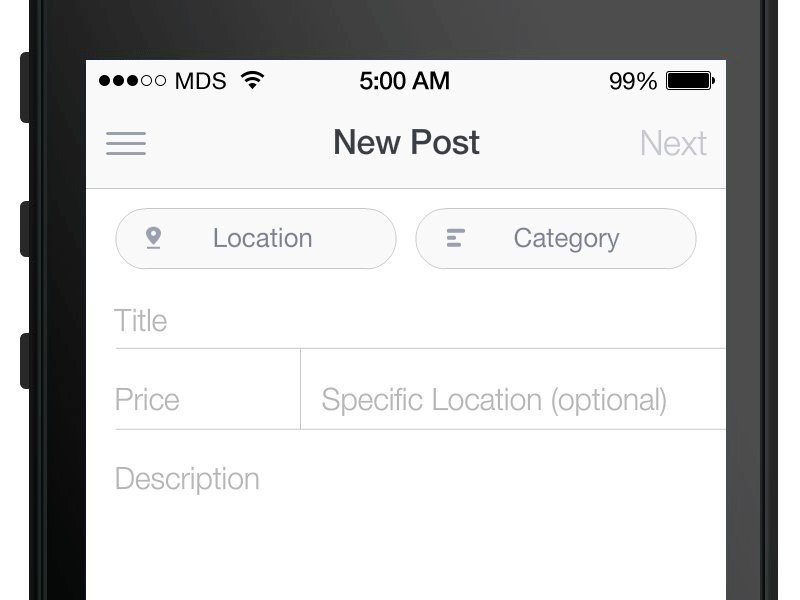
Image credit: form-ux-tips
皆さんのアプリやサイトを利用するモバイルユーザーには、特定の目的があります。そして多くの場合、ユーザーとその目的の間に立ちはだかっているのはフォームです。
実際には、フォームは目的を果たすための道のりにおいて、最後のステップであると考えられることが多いです。だからこそ、ユーザーが戸惑うことなくできる限り早くフォーム入力を完了できるようにすることが重要なのです。
次の7つのルールに従って、素早く簡単に完了できるフォームを作りましょう。
ルール1:フォーム表示をふさがない
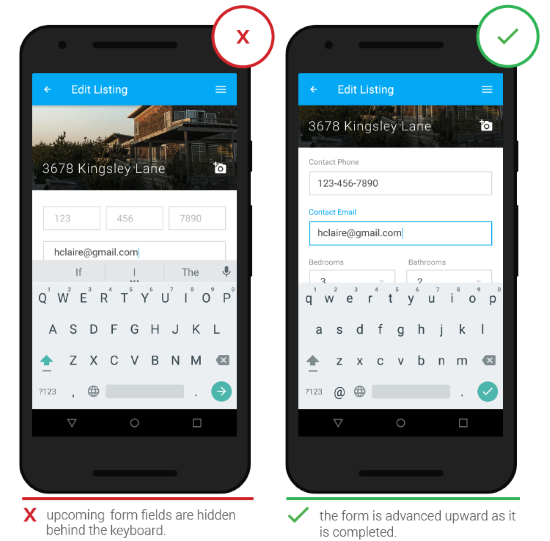
キーボードなどのインターフェース要素により、フォーム表示がふさがれないようにしましょう。ユーザーがフォームへの入力を完了したら、入力フィールドを自動的に画面の上へ送るようにしましょう。

Image credit: Google
ルール2:入力する手間を最低限に抑える
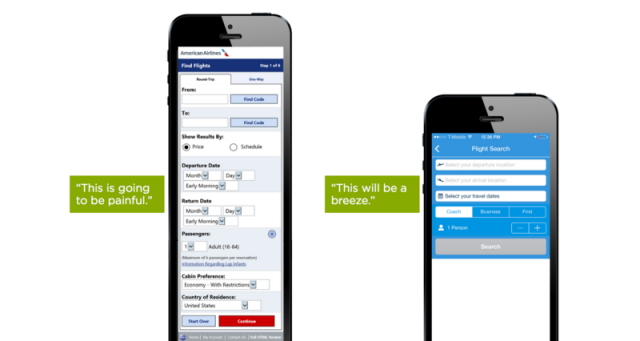
フォームがより長く、より複雑に見えるほどユーザーが空欄を埋めようと思う可能性は低くなります。画面が小さいと特にそうです。ユーザーへ多くの情報を要求するときは、入力フィールドの数を最小限に抑えることで、フォームの読み込み時間が少なくなります。

フォームをできるだけ短くシンプルに保ちましょう。Image credit: lukew
ただし、入力フィールドの数を最小限に抑えるだけでは十分ではありません。データ入力にかかる手間にも注意を払うべきです。タイピングは非常に負担の多いインタラクションです。キーボードを使ったとしても、エラーを起こしやすく時間がかかります(タッチスクリーンを使うとなると尚更です)。
そのため、タイピングでの入力を最小限にし、ユーザーがエラーを起こさないようにしましょう。
スマートな初期値
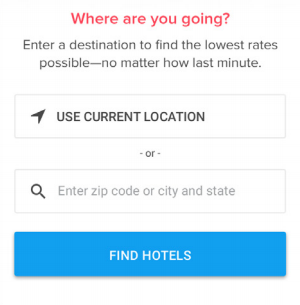
スマートな初期値により、ユーザーはより速くより正確にフォームの入力を完了することができます。たとえば、位置データに基づいてユーザーの国をあらかじめ選択しておくことです。

位置の自動検出は、「ホテルを探す」フォームの入力にかかるユーザーの時間を節約できます
関連するラジオボタン
ユーザーがオプションリストから選択する必要がある場合は、使用できる画面スペースを有効利用するため、横並びのタグリストの使用を検討しましょう。

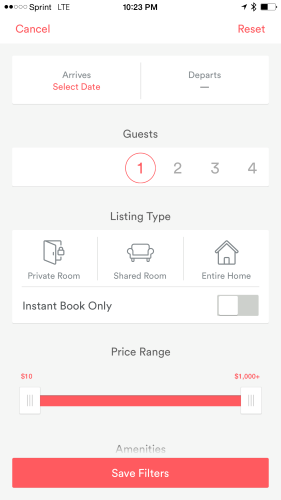
価格や予算の最小・最大範囲を示すスライダー
価格または予算を含むフィールドにおいては、スライダーの使用を検討しましょう。ユーザーはスライダーのコントロールを動かし、最小または最大値の範囲を設定できます。スライダーは水平方向にスワイプしやすく、この動作を行うためのシンプルで視覚的な手掛かりを提供します。スライダーの操作中は、数値を非表示にするべきではないということを心に留めておきましょう。

価格帯を示すAirBnBの連続的なデュアルスライダー
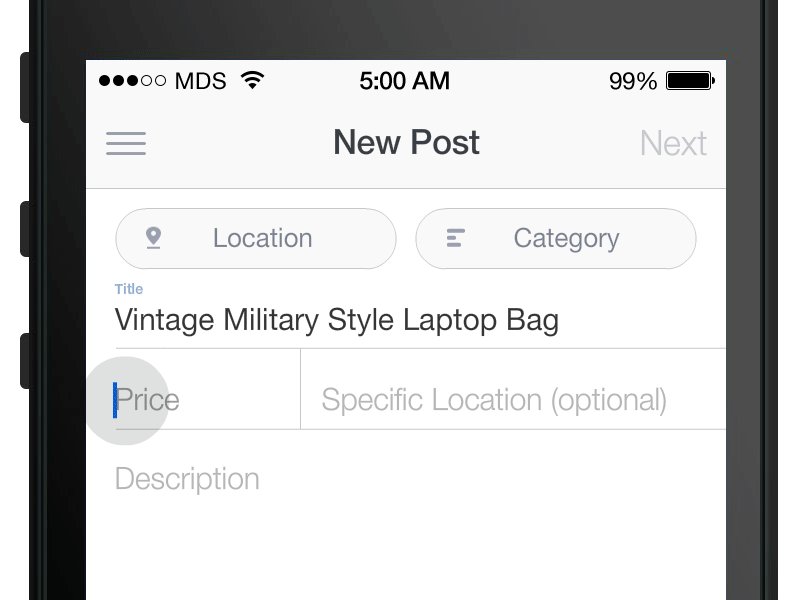
ルール3:ラベルを常に表示する
ラベルは入力フィールドの目的をユーザーに伝えます。また、わかりやすいラベルテキストはより使いやすいUIを実現する方法の一つです。
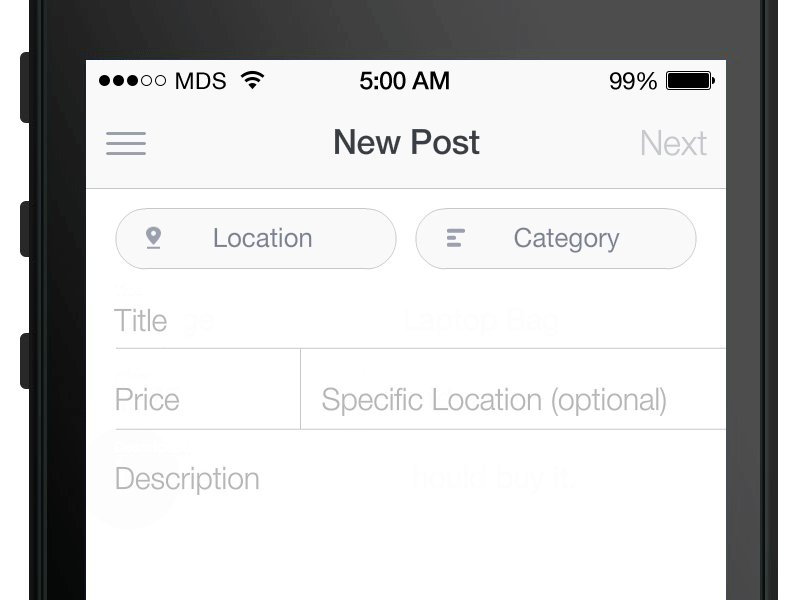
インラインラベルを絶対に使用するべきではない理由
インラインラベル(または、フィールドラベルとしてのプレースホルダテキスト)は、フォームフィールド内に置かれ、ユーザーがフィールドに入力すると消えてしまうテキストです。

インラインラベル Image credit: snapwi
インラインラベルは見た目が良く、貴重な画面のスペースを節約しますが、これらの利点よりも主なユーザビリティにおける欠点の方がはるかに上回ります。中でも最も重大なのは、コンテキストを失うことです。一度ユーザーがテキストボックスをクリックするとラベルは消えてしまうので、ユーザーは自分が書いたことが確かに書こうとしていたことなのかを見直すことができません。

プレースホルダテキストは、視覚的なラベルの代替手段としては不十分です。Image credit: Amazon
更に、ユーザーはテキストボックス内に何かが書かれているのを見ると、既に入力されているものだと思い込み、無視してしまう可能性があります。
左揃えのフィールドラベルがモバイルに適さない理由
左揃えのフィールドラベルの主な問題は、モバイルの表示サイズと縦横比に関係します。左揃えのラベルをフィールドの前に使用すると、狭い画面の中でフィールド自体に残されるスペースは非常に少なくなってしまいます。これはユーザビリティにおいて問題となります。なぜなら、多くの場合、フォームフィールドの幅はユーザーが入力したもの全てを表示するには十分広くないためです。入力データが見えないことは、ユーザーに対してトラブルを引き起こします。フォームを送信する前に入力エラーを見つけるのがはるかに困難になるためです。これは、エラーを含んだフォームがより多く送信されてしまうことにつながります。

入力データが全て表示されていないと、エラーを見つけることは非常に難しいです。Image credit: baymard
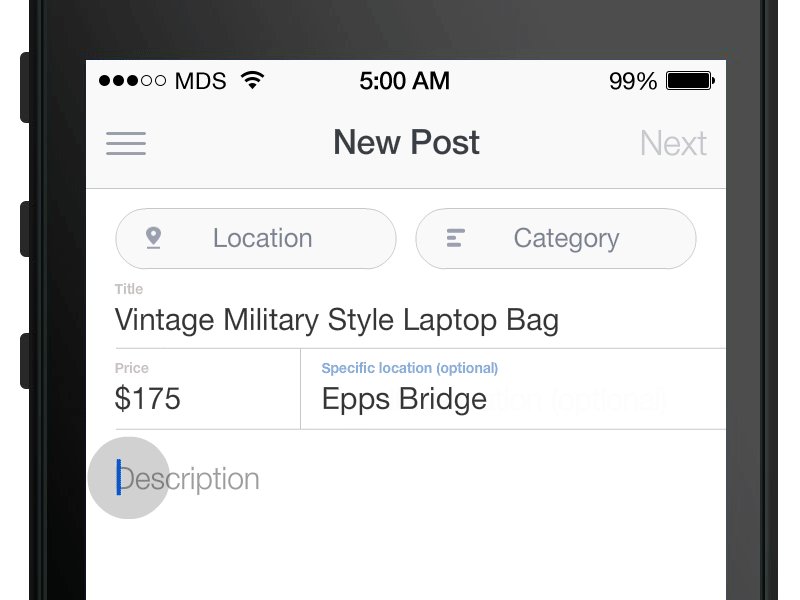
フィールド上のラベルもしくはフローティングラベル
フォームのラベルは、フォームのフィールド上に設置するべきです。ユーザーがこれから何を入力するのか、そして何故それを入力するのかをわかりやすくするためです。モバイルにおいてフィールドの上にラベルを配置する主な利点は、フォームフィールドを画面の幅いっぱいに拡張し、ユーザーの入力を全て表示するのに十分な大きさにできるからです(16pxのような適度なフォントサイズを使ってもです)。更なる利点としては、言葉を1~2語に限定する必要がないので、明確で意味のあるフィールドラベルを記載するより良い機会となることです。

ラベルをフィールドの上に配置することの主な欠点は、垂直方向により多くスペースをとることです。これは、ユーザーがより多くスクロールしなければならないことを意味します。しかし、これは深刻な問題ではありません。スクロールすることは、今では非常に自然なことだからです。
もしくは、フローティングラベルを使用して、ユーザーが確実に正しいフィールドを埋めるようにすることもできます。デフォルトでは、プレースホルダテキストが表示されますが、入力フィールドをタップしてテキストを入力すると、プレースホルダーテキストはフェードアウトし、ラベルがアニメーションによって上部に浮かび上がります。

Image credit: Matt D. Smith
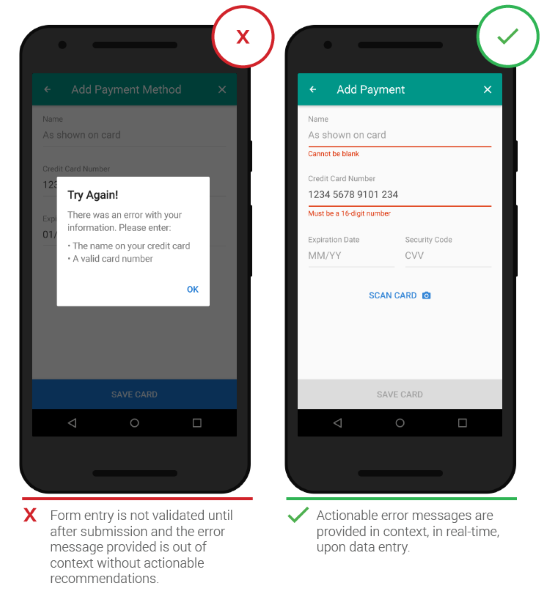
ルール4:リアルタイムなバリデーション
ユーザーが必要な情報をフォームに入力し問題なく完了することが理想的ですが、現実ではユーザーはしばしばミスをします。
しかし、ユーザーはフォームの入力作業を行うとき、送信する段階になってからエラーに気づくことを嫌がります。データの入力が成功したか失敗したかを通知する適切なタイミングは、ユーザーが情報を入力した直後です。
リアルタイムのインライン・バリデーションは、データが正しく入力されたかをユーザーに即座に通知します。この方法では、ユーザーはより早く自分のミスを修正することができます。送信ボタンをクリックしてからようやくエラーが発生していること知る、ということはありません。

Image credit: Google
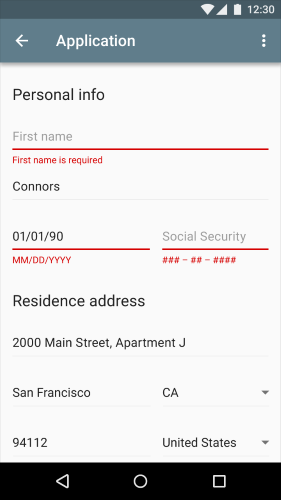
回答のフォーマットが指定されている場合、入力例ではなく決められたルール (フォーマット)をあらかじめ明記してユーザーに伝えましょう。

Image credit: Material Design
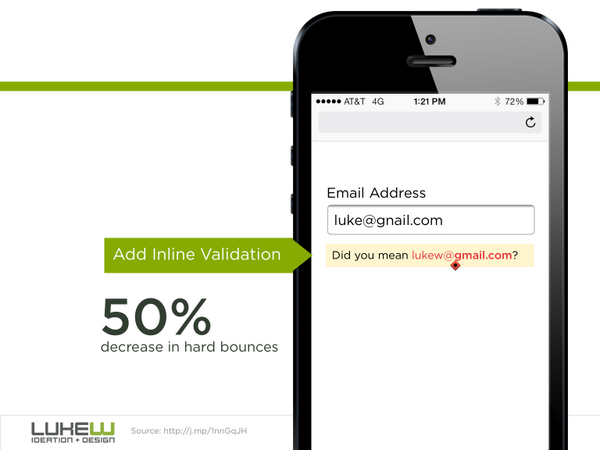
また、インライン・バリデーションはメールの宛先不明エラー(ハードバウンス)の減少に役立ちます。以下は、潜在的な問題を解決するインライン・バリデーションの良い例です。

Image credit: lukew
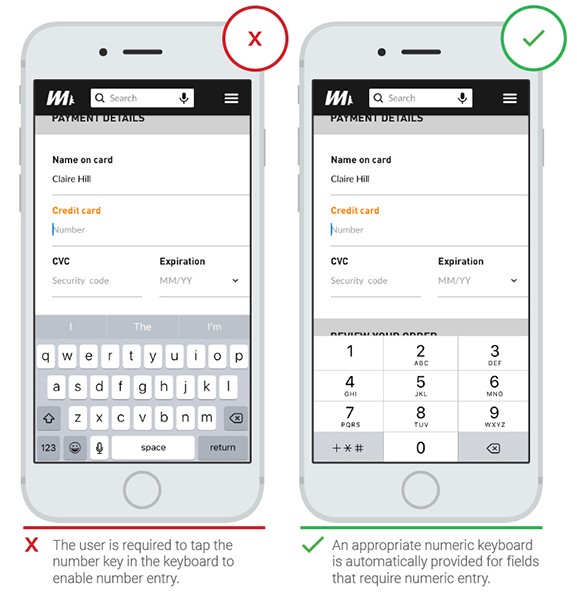
ルール5:キーボードを入力にあわせる
ユーザーは、テキスト入力に対して適切なキーボードを表示するアプリを高く評価します。
たとえば、ユーザーがクレジットカード番号を入力する必要がある場合、ダイヤルパッドを表示して数字だけを入力できるようにし、文字の使用を制限します。これはユーザーの選択肢を狭めてミスを減らし、入力の完了を促進します。

Image credit: Google
さらに、この機能が特定の箇所だけではなく、アプリ全体で一貫して実装されていることを確認しましょう。
ルール6:文脈にそった情報を表示する
場合によっては、ユーザーの入力を補助するために関連する情報を表示する必要があります。ただし、関連する情報は本当に必要な場所にのみ使用するべきです。
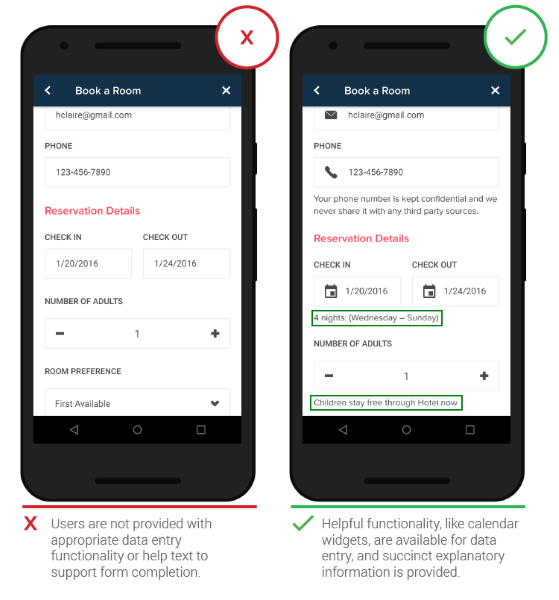
スケジュールを決めるとき、日付指定のカレンダーはとても便利です。スマートフォンのカレンダーをチェックするためにアプリを離れる必要がなくなるからです。また、ユーザーが別のタスクに気を取られてしまうリスクも減らします。

Image credit: Google
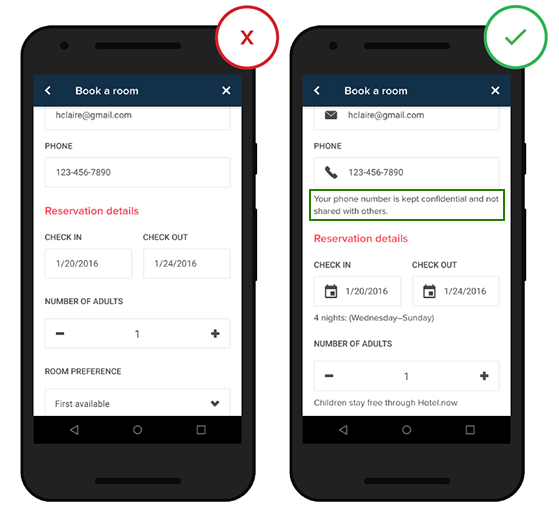
ユーザーはデータのセキュリティやプライバシーを気にする可能性があります。そのため、データが外部に共有されることがないとユーザーに安心させる必要があります。

Image credit: Google
大まかにいうと、この関連する説明は100文字を超えないようにしましょう。
ルール7:入力フォーマットを柔軟にする
フォームのなかには正確な情報の入力を必要とするものもあります。しかし、このためにユーザーに特定の入力フォーマットを強制することは、優れたユーザビリティの原則と対立する可能性があります。
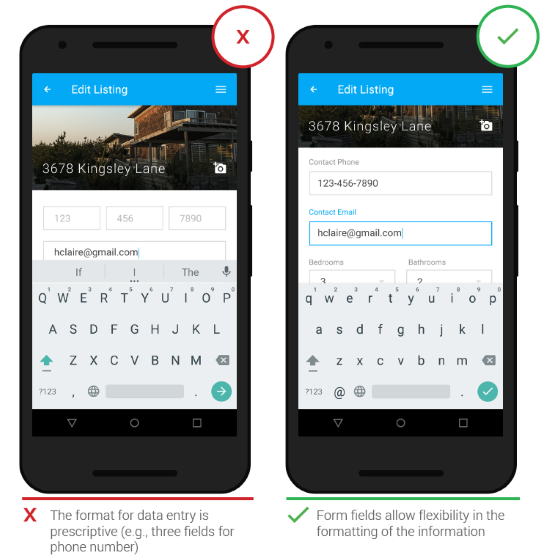
例えばユーザーに数字(電話番号など)の入力を求める場合は、複数の入力フォーマットを受け入れるように柔軟なフォームをデザインしましょう。さらに、ミスを防ぐために読みやすい情報を表示すると良いでしょう。

電話番号を3桁ずつで区切るような固定入力フォーマットを使用しないようにしましょう。Image credit: Google
まとめ
ユーザーはフォームへの入力をためらうことがあるので、このプロセスをできるだけ簡単にするべきです。この記事に書かれている改善ポイントは、フォームのユーザビリティにおける大幅な向上を可能にします。

