
クレジット:Tubik
画面上部から下部に「Pull-to-Refresh(引っ張って更新)」(または「Swipe-to-Refresh(スワイプで更新)」とも言う)することにより、ユーザーはタッチの操作だけで、より多くのデータを閲覧できるようになりました。
Pull-to-RefreshはLoren Brichter氏が作ったTwitter用クライアントアプリの「Tweetie」ではじめて導入され、まもなく数多くのアプリの間で一般的なものとなりました。最近ではPull-to-Refreshの機能は、TwitterやGmail、Tweetbotなど、多くの人気アプリの間で定番のものとなっています。
今回この記事では、Pull-to-Refreshの概要を紹介し、どのような場合にこの動作が使われるのがよいのかを見ていきます。また、更新のためのその他のアクションについても、触れていきたいと思います。
Pull-to-Refreshのしくみ
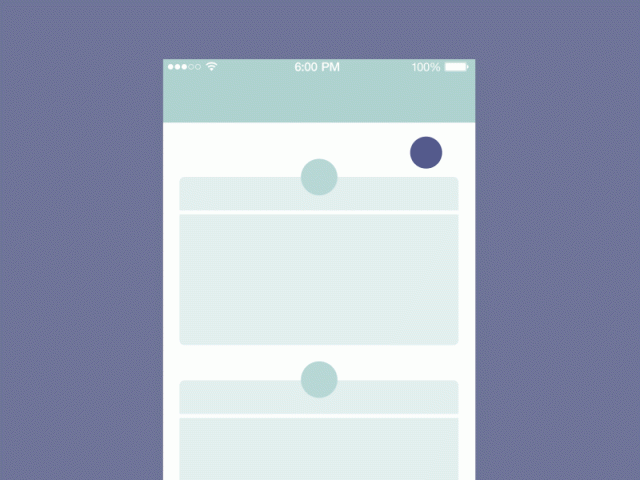
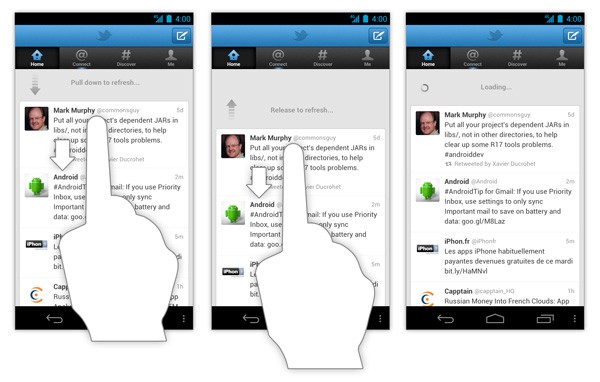
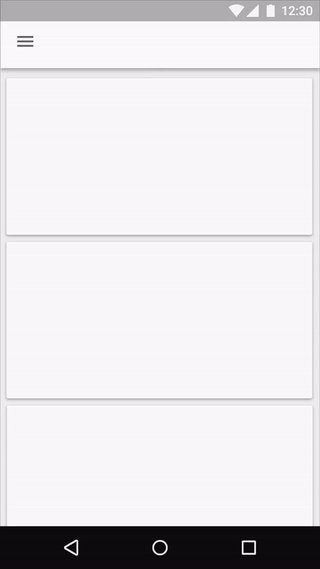
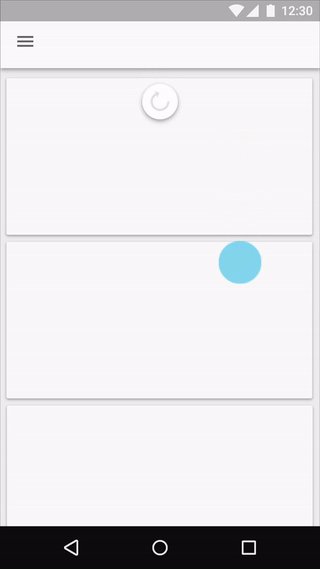
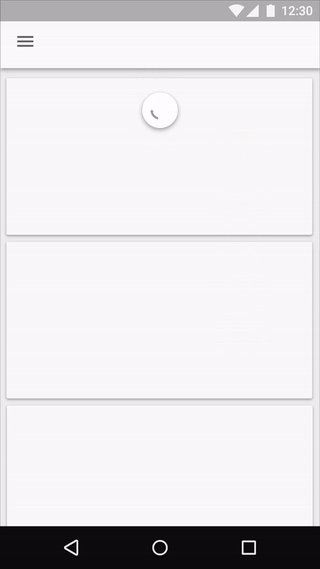
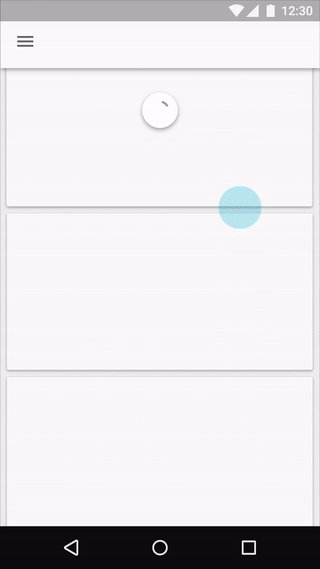
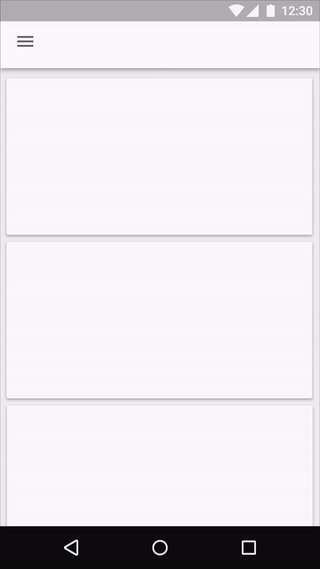
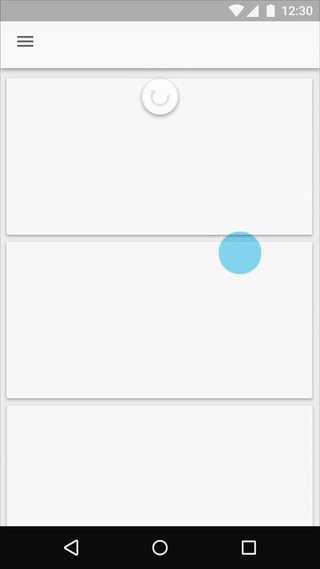
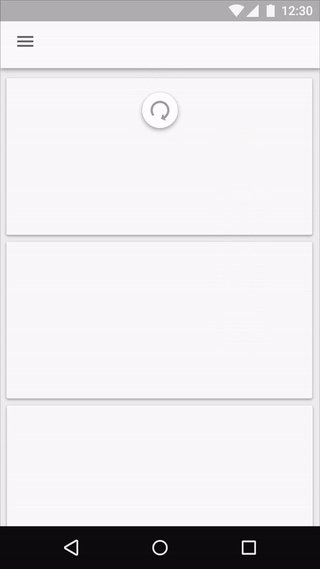
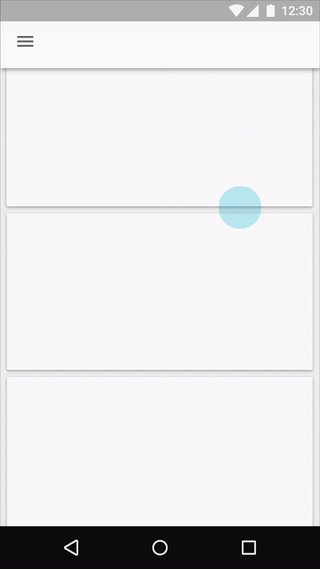
Pull-to-Refreshでは更新を示すアニメーションが表示されますが、これは更新の動作やアクションと連動してのみ画面に現れます。下の画像は、そのインタラクションモデルのわかりやすい例です。

クレジット:Material Design
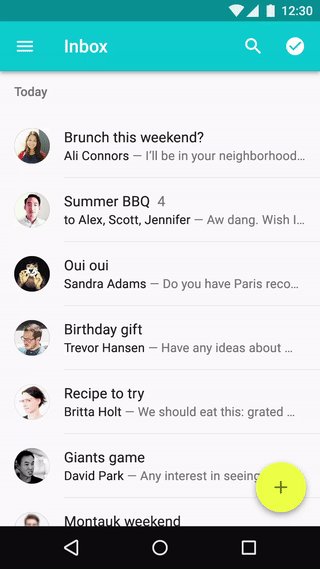
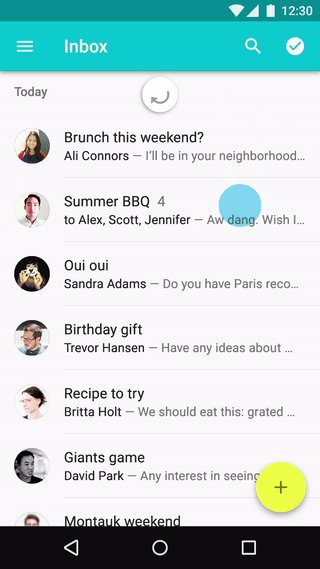
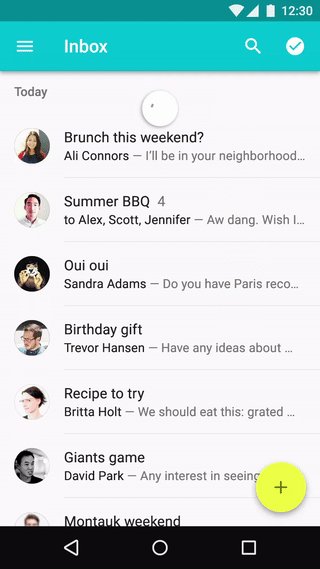
Pull-to-Refreshは、ユーザー自身のアクションにより手動で画面のコンテンツを更新するものです。しかし、デザイナーの中にはこの更新マークを自動アップデートを表示する際に使用する人もいます。自動更新の場合には、ユーザー側での操作を行う必要はありませんので、自動アップデートには、更新マークを使うべきではありません。
Pull-to-Refreshを使用するときとは
Pull-to-Refreshはリストやグリッド表示、またはカードでのコンテンツ表示を降順でソートする場合(最近のデータほど、リストのトップに並べていく場合)に使用するのに適しています。
この表示方法は通常だと、継続的に更新されるコンテンツに適用され、ユーザーは自動アップデートの機能(syncなど)を使用することはできません。ユーザーが画面上部に向かってスクロールすると、ユーザーはトップを追い越した部分までスクロールすることが予測され、そうすれば最新の情報が自動的にダウンロードされるからです。なので、Pull-to-Refreshの動作では、自動アップデートのときにはできなかった、更新作業を「行わない」という選択肢を、ユーザーに提供します。Pull-to-Refreshの使用が適しているのは、以下のケースです:
- コンテンツフィード(Twitter、RSS)
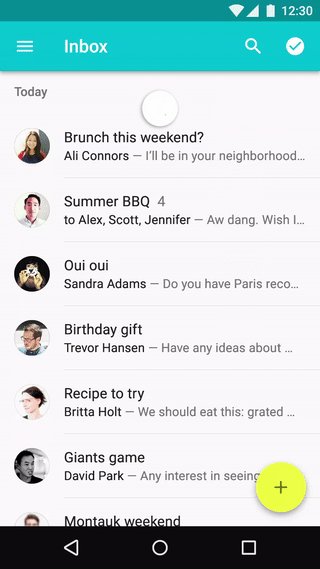
- 受信トレイ(メール、SMS)
例えば、Twitterの場合では、最新のツイートを上から表示するリストが使われています。ユーザーは、スクロールの動作により、最新のリストを表示します。リストの一番上の部分にたどり着くと、新しいツイートが表示されます。

クレジット:cyrilmottier
Pull-to-Refreshを使うべきではないとき
以下の状況では、Pull-to-Refreshを使うべきではありません。
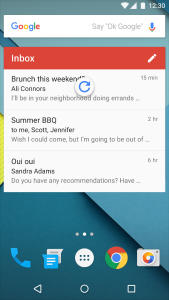
ホーム画面のウィジェット
ホーム画面のウィジェットでは、コンテンツは自動で更新されているべきだからです。

クレジット:Material Design
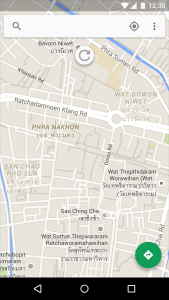
地図
地図の表示の中にはユーザーがPull-to-Refreshを使用するための基準となる場所を、画面の中で設定することができないからです。

クレジット:Material Design
ソートされていないリスト
もしユーザーが初見で整理されていないリストを閲覧している場合は、プルダウンでリストを更新すること自体、期待されていません。そのため、その動作を用いる必要性をユーザーに感づかせることも難しいでしょう。
更新頻度が低いコンテンツ
定期的かつ頻繁なコンテンツの更新があまり必要でないアプリケーションでは、ユーザーが閲覧している間での更新の機会が少なく、プルダウンの動作を行う必要性が低くなります。例えば、天気のウィジェットがこれに含まれます。
古い順のソートによるリスト表示
古いものが先に表示されるような、リストビューによる表示の場合には更新ボタンを使うようにします。プルダウンの動作で一番下にアイテムが加わるような状況では、かえって使い勝手が悪くなります。
特殊なコンテンツ
株価チャートや、サーバー・バックグランドでの動作表示、オークションの価格表示などのコンテンツなど、リアルタイムな情報提供が必要な場合では、数分の時間経過で情報が新しいものに更新されるので、プルダウンの使用は控えます。
更新トランジションのアニメーションをデザインするには
トランジションは、UIがそれまでと異なる状態に移り変わる際の、中間段階な効果として動作するべきもので、画面が変化しているときに何が行われているかを、ユーザーが理解するのに役立ちます。
更新状態を示すアニメーションが画面上で表示され、更新が完了し、新たなコンテンツが表示し終わるまで、あるいはユーザーがそこから離れるまでは、そのアニメーションは表示され続けなければなりません。

コンテンツのアップデート中は、更新のアニメーションを表示させ続けましょう。クレジット:Material Design
更新中は、その画面でユーザーがどのような操作を行っても(スクロールなど)、更新のアニメーションが画面から消えないようにします。

アップデートの状態が、消えないようにしましょう。 クレジット:Material Design
デザインのコツ
Pull-to-Refresh vs 「更新」ボタン
開発者の多くはPull-to-Refreshを、画面上の空間を節約する手段として用いています。
確かに通常は何も表示されないので、空間を節約することができます。しかし、一般的な他のジェスチャーと同じく、ユーザーに存在がわかるようにしておかなくてはなりません。
なので、シンプルな「更新」ボタンを表示するほど、直感的にわかりやすいことではありません。更新ボタンは開発者の観点からも導入しやすいものであり、ユーザーの視点からは使い勝手の良いと言えるものでしょう(いつでも表示されていて、使いやすいものだからです)。

iOSアプリの更新ボタン
更新中の時間
ユーザーの待ち時間は、画面をスワイプした(動作を開始した)瞬間から始まります。システムは直ちに、命令を受信したことを伝えるためのわかりやすいサインを画面に表示させる必要があります。
UXを考えるとき、アプリで何が起こっていて、それが正常に作動しているかどうかをユーザーが把握できるようにすることが重要です。更新がきちんと行われていることを安心させることが技術的な側面での信頼にもつながります。
このような理由から、データが利用可能になるまで、更新のアニメーションは表示され続けていなければならないのです。こうすることでユーザーをきちんとひきつけ、余計な混乱を避けることができます。
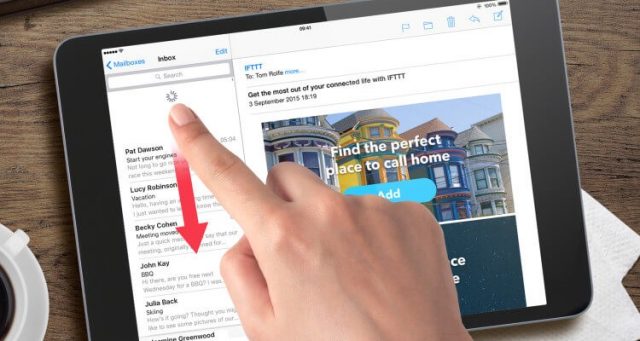
iPadにおける操作の課題
モバイル機器においては、リストを表示させるのに、プルダウンを行う操作は、自然な動作ですが、iPadを使って、ランドスケープモード(横持ち)で表示する場合は、やや難題となります。親指での操作だけでなく、機器を机などの平らな場所において使用する際にも、快適に使えるようなUIでなくてはなりません。

クレジット:tapsmart
機能的なアニメーション
Pull-to-Refreshは、クリエイティビティを発揮させるにはうってつけの場所です。すでに述べた通り、トランジションはUIの状態が変化する際の中間段階の効果として動作すべきものです。
Pull-to-Refreshのためのアニメーションは、ユーザーが画面上の要素の動きをたどって、更新前と更新後のUIの状態を、正確に理解する助けとなるものです。

スムーズなトランジションにより、インターフェイスが軽いものであるという印象を与えられます。 クレジット:Zee Young
まとめ
Pull-to-Refreshは正しく使うことで、コンテンツ更新のインタラクションを手助けするものとして機能します。ユーザーの動作に反応するものとして表示され、ちょっとした楽しみをユーザーに与えてくれるでしょう。

