アプリやウェブアプリケーションは、ユーザーからの入力がなければ何も変化しません。プロダクトデザイナー、開発者、そしてプロダクトマネージャーがそれを理解することはとても重要です。
テキストフィールドは、ユーザーが短いテキストを入力するための基本パーツです。どのようなアプリでも、個人情報の入力を求める小さなテキストフィールドを必ず目にします。

この記事では、テキストフィールドを中心にデータ入力を改善する重要な要素について見ていきたいと思います。ただし、すべてのルールには例外があるということを念頭に置いておいてください。
わかりやすさ
わかりやすいテキストラベル
ユーザーはどんな種類のデータをフィールドに入力するべきか知りたいと考えます。明確なラベルテキストはユーザーにそれを伝えるメインの手段になります。もちろん、アイコンを頼りにフィールドの意味を理解することもあります。例えば、ユーザーが虫眼鏡アイコンを”検索”の意味だとテキストなしに理解するケースなどです。ですが、ほとんどのケースでは、わかりやすく常に目に入るラベルを入力フィールドに提供すべきです。

iOSの検索ボックスでは虫眼鏡のアイコンとテキストレベルが表示されています。
わかりやすいラベルは、ユーザーに正しく理解し、行動をとっていると確信を持たせることができます。
短いテキストラベル
ラベルはヘルプテキストではありません。簡潔で短くわかりやすいラベル(1〜2語)を使うべきです。そうすれば、ユーザーはすぐにそれを読みとることができるでしょう。もし追加情報や説明が必要な場合は、むやみに長いラベルを使うのではなく、ヘルプテキストを使用してください。

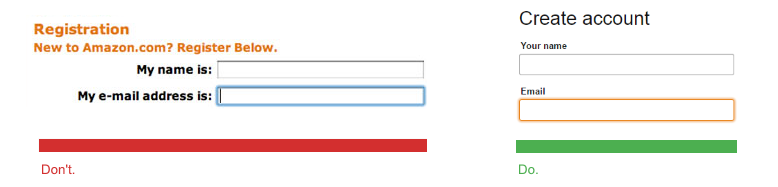
以前のAmazonの登録フォームには多くの文字があり、パフォーマンスは低いものでした。現在では短いラベルとなり、より良いものとなっています。
適したフィールドサイズ
もし入力フィールドがユーザーの期待する大きさであったなら、入力フィールドはユーザーにとって読みやすく理解しやすいものとなります。またフィールドは、入力される値にあわせた大きさにすべきです。

入力フィールドにフォーカスする
ユーザーがクリックやタップしたときに、入力フィールドにフォーカスしたと視覚的にわかるようにするべきです。色を変えたり、ボックスが明るくなったり、矢印がパッと出てきたりするなどが考えられます。

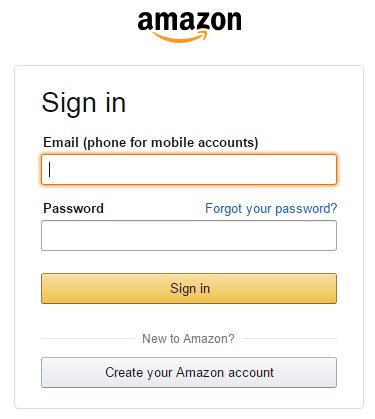
Amazonの登録フォームには、とても良い視覚的なヒントがあります。上の例では、Emailにフォーカスが当たっているのがわかります。
入力のヒント
データにはさまざまなフォーマットがあります。もちろん、入力フィールドはユーザーがどのように入力するかに合わせて常にデザインされるべきです。しかし、必ずしもそれが可能というわけではありません。
例えば、電話番号には、「+」マークに加えて国番号、エリアコードを必要とするものがあります。そのような場合は、どのフォーマットで入力するべきか説明や例、ヒントなどをユーザーに表示することでこの問題を解決することができます。電話番号のフォーマットの問題は、以下の方法で解決することができます。
- 電話番号フィールドはオートフォーマットにできます。ユーザーが直面する可能性のある書式の曖昧さを取り除くことができます。

- プレースホルダーは、ユーザーが入力すると消えてしまうという欠点はありますが、短い説明と書式の例のために使うことができます。

ヘルプ情報
ヘルプ情報(または付随するテキスト)は、それが必要なときのみに使うべきです。例えばクレジットカードデータがリクエストされる理由や、生年月日ががどのように使われるのかを説明するなどです。これは、ユーザーが直面する可能性のあるエラーと混乱を取り除くための最も良い方法でしょう。ヘルプ情報は、100語以内を目安としてください。

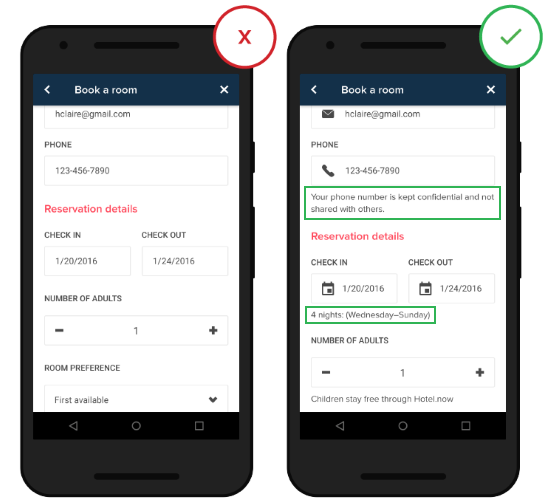
「Phone」「Check In/ Check out」にある簡潔な説明文によってユーザーは入力がしやすくなります。 Image credit: thinkwithgoogle
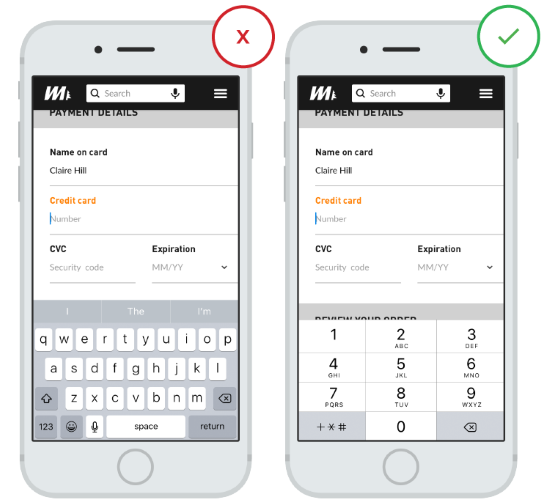
モバイルのみ:キーボードを切り替える
ユーザーは、テキスト入力に適したキーボードを提供するアプリを高く評価します。以下の例では、数値入力が必要なフィールドでテキストキーボードが表示された場合、ユーザーがキーボードの数字キーをタップして数値入力を有効にする必要があることがわかります。

適切なキーボードが表示されるようにしましょう。 Image credit: thinkwithgoogle
アクセシビリティ
ゴール:すべてのユーザーにとって読み取りやすく、入力しやすい入力フィールドにする。
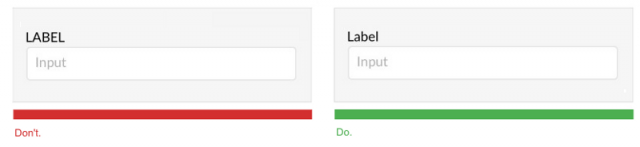
大文字ラベルを避ける
すべて大文字にしてはいけません。大文字は文字の高さに差がないため、ラベルを読み取るのが困難になります。

すべて大文字の文章はユーザーが読み慣れていないので避けましょう。
フォントサイズ
フォントは読みやすい大きさでなければなりません。ボディコピーには、16ピクセルを使うのが確実で。サイズは、前後関係やページにどれだけの分量があるかによりますが、判別がつかないときは大きくするようにしてください。

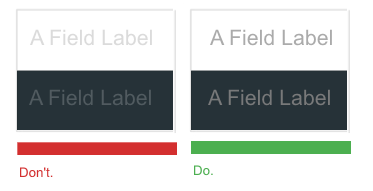
ラベルの色
ラベルの色はアプリのカラーパレットを反映すべきです。また、明るすぎず、暗すぎない適切なコントラスト比に合わせましょう。W3Cは以下のコントラスト比を推奨しています。
- 小さなテキストは、背景に対して少なくとも 4.5:1のコントラスト比
- 大きなテキスト(14ptの太字/18ptの標準)は、背景に対して少なくとも3:1のコントラスト比

ラベルの色は背景色と反対にして読みやすくすべきです。
タップしやすいサイズ
タッチパネルでテキストフィールドに入力することもあります。モバイルインターフェイスをデザインする場合、ユーザーが簡単にタップできるようターゲットを十分に大きくするのがベストです。目安としてはタッチするターゲットに対して45–57pxですが、モバイルでは目障りなほど大きく見えてしまいます。入力フィールドのサイズは32pxから40pxの高さにすると、操作性が高く大きすぎないフィールドになります。
Bootstrap 3のデフォルトの入力フィールドは高さが34pxで、これは良い基本的なサイズです。 入力フィールドは簡単にタップできるように小さくすべきではありません。

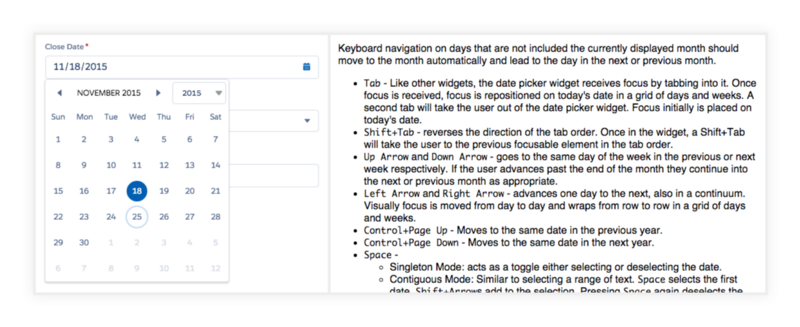
デスクトップのみ : キーボードフレンドリーにする
キーボードだけで、ユーザーが全てのフィールドを編集したり、操作のきっかけとなることができるようにすべきです。キーボードを良く使うユーザーはキーボードから指を離さず、タブでフィールドを移動し入力ができるようにすべきです。キーボードインタラクションについての詳細は、W3C’s Authoring Practices for Design Patternsに記載されています。

シンプルなDatepickerでさえW3Cのガイドラインに準拠すべきです。Image credits: Salesforce
ユーザーエフォート
ゴール:ユーザーの入力を最小限にする。
スマートなデフォルト値
データをフィールドに入力することは作業であり、楽しいことではありません。そのため、よく選択される項目を予測し、フィールドにあらかじめ用意されたデフォルト値を提供することで、ユーザーが簡単にデータ入力できるようにすべきです。これは入力されたほかの情報(例えば、郵便番号から州がわかる)もしくは、以前入力されたデータによって予測できます。
例えば、IPアドレスに基づいてユーザーの国を事前に選択する機能です。WhatsAppでは電話番号を簡単に入力できます。もしアメリカからアプリにアクセスがあれば、その国コードがデフォルト値として事前に入力されるのです。

オートコンプリート
オートコンプリートには、リアルタイムでの補完やドロップダウンによる補完があります。これにより、ユーザーは正確かつ容易に情報を入力することができます。特に母語ではない言語を使っていて、スペリングに問題のあるユーザーには価値のあるものでしょう。
オートサジェスチョンの目的は、関連のあるキーワードやフレーズを表示させることです。オートコンプリートは入力したいフレーズを完結できる一方で、オートサジェストはもとのフレーズと近い可能性の高い選択肢のバリエーションを提供してくれます。
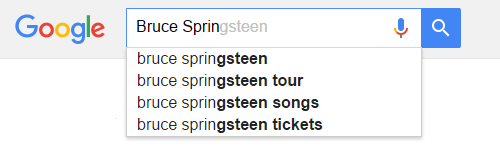
適切なオートコンプリートとオートサジェスチョン機能は、ユーザーの行動をスピードアップさせます。Googleはオートコンプリートとオートサジェスチョン機能の両方を使い、高いレスポンスの検索エクスペリエンスを提供しています。

Google Search
まとめ
データ入力のプロセスをできる限り簡単にすべきです。 どんな情報がそれぞれのフィールドに入るのかを示すことや、ヘルプテキストのようなマイナーチェンジでさえも、UX全体に伴い入力フィールドのユーザビリティを著しく改善します。

