あるデザインチームが、クライアントの新しいアプリのモックアップについて話し合っているとします。すると、アプリがどのようにあるべきかついて、チームメンバーはそれぞれ 違う考えを持っているということが明らかになります。こうなると、ミーティングはすぐに、「何が正しいか」というよりも、「誰が正しいか」という議論になってしまいます。
誰もが自分のデザインを守ろうとしますが、誰もユーザーを守ろうとはしません。ひょっとしてあなたにも思い当たる節がありませんか? このようなときにこそ、ユーザーストーリーを導入する必要があります。
最近では、UI/UXのプロがアジャイル開発で働くことも多く見られるようになりました。ユーザーストーリーは、アジャイル開発でよく使われるものですが、UIデザインプロセスに応用することで、デザインの肝心な土台を作ることができます。特に、無駄が省かれたユーザーストーリーであれば、導入にもほとんど時間がかからず、かつプロジェクトを軌道に乗せることができるでしょう。
アプリ開発会社CitrusBitsのUIデザインチームが、デザインプロセスにユーザーストーリーを導入したところ、ユーザーストーリーには3つのメリットがあることがわかりました。
1. プロダクトをユーザー中心で考えることができる
2. チームメンバーたちの協力を促してくれる
3. 機能過多やデザインの行き詰まりを防止する
ユーザーストーリーとは
ユーザーストーリーは、「ユーザーがソフトを使って何がやりたいか」を示すものです。アジャイルやスクラム開発戦略に由来するものですが、デザイナーにとってはユーザーの目的を思い出させ、デザインを体系化し、優先順位をつけてくれる方法だと言えます 。
ユーザーストーリーは、とても短いもので1文程度です。テンプレートは、「ユーザーとして、私は~がしたい」というものです。これらはとても短く具体的なので、すべてのケースをカバーするには、多くのストーリーが必要になります。
アカウント作成のユーザーストーリー
たとえば、ユーザーストーリーの始まりが、「ユーザーとして、私は新しいアカウントを作りたい」だとします。
それでは、新しいアカウントを作るのに本当に必要なものは何でしょうか。ユーザーは、ユーザー名、パスワード、そのほか適切な情報が必要になります。各アクションにユーザーストーリーが必要です。それぞれが具体的であればそれだけ、デザイナーや開発者はあとが楽になるでしょう。
「新しいアカウント作成」は、さらにこのように分解できます。
- 「ユーザーとして、私は新しいユーザー名を打ち込みたい」
- 「ユーザーとして、私はパスワードを入力したい」
- 「ユーザーとして、私はパスワードを確認用に再入力したい」
- 「ユーザーとして、私はこの情報を送信してアカウントを作りたい」
これが適切にできると、ユーザーストーリーの長いリストができ、最終的なプロダクトに組み込めるものになります 。
Citrusbitsは、クイックシルバーの洋服用のiPadアプリをつくり、取り扱い店の在庫を追跡し、新しい服の注文や追加注文を簡単にできるようにしました。最初は単純なアプリのように思えましたが、ディテールをカバーすると、ユーザーストーリーは266個になりました。
以下より、ユーザーストーリーの3つのメリットについて説明します。
ユーザー中心主義を貫く
プロジェクトのステークホルダーとの最初のミーティングでは、デザイナーはまずレイアウトやカラースキームを決めるところから始めます。ステークホルダーの目的を聞いて、エンドユーザーについて知ると、アプリがどのようになるかが思い浮かびます。しかし、重要なのは、本末転倒にならないことです。まずユーザーストーリーを明確にし、ユーザーストーリーに沿ったデザインにするべきで、その逆ではありません。
アプリ用のユーザーストーリーをブレストして割り出したら、共同作業用のGoogleのスプレッドシートに入力し、クライアントが不足していると感じたらそこへ追加できるようにします。クライアントとチームが基本的なストーリーを、すべてカバーできたと感じたら、それぞれのストーリーに番号をふります。この番号は、どのワイヤーフレームでどのストーリーがカバーされているかをチェックする簡単なラベルとして使いますが、後々とても便利になります。

このリストは、必要な機能を思い出させてくれます。つまり、プロセスを通してユーザー中心の考え方が徹底できるということです。各ユーザーストーリーは、エンドユーザーのために設計されており、これによりユーザーニーズに合った体験をつくることができます。
出会い系アプリでの事例
このことは特に、出会い系アプリのプロジェクトでは顕著でした。プロフィールページのワイヤーフレームを作っていたとき、最初は「このユーザーを保存」というボタンをつけるのが正しいと考えていました。しかし、プロフィールページのユーザーストーリーを見て、「ユーザーとして私はほかのユーザーをお気に入りしたい」というストーリーを思い出しました。
「保存」から「お気に入り」への変更は、小さいですが大事な決定でした。ユーザーを「保存」するというのは、冷たくて人間味がありませんが、「お気に入り」は出会い系アプリとしてユーザーの考え方にぴったりです。デザイナーというのは、何時間も機能的なことを考えて仕事していると、技術的なアプローチの罠に陥りがちです。ユーザーストーリーは、UXを中心に考える手助けとなり、結果としてアプリにユーザー中心という特徴を与えてくれることになります。
共同作業の推進
UIデザインでは通常、結果にこだわるステークホルダーが必ず何人かいます。クライアント、デザイナー、プログラマーなどさまざまな肩書きの人がいますが、これはボートレースのチームと似ています。レースに勝つためには、メンバー全員が一致団結して、同じ場所で、同じ方向にこがなければいけません。だからといって、全員がいつも同じ意見でなければならないということではなく、ただ、全員が同じ目的を目指して、お互いが協調してチームであることを知っているべきだということです。
CitrusBusのプロセスは完璧とはほど遠いものですが、ユーザーストーリーのおかげで皆が同じボートを一緒にこいでいます。ユーザーストーリーで決定事項を合わせられるので、アプリの目的がわかりやすく明確なものになったのです。短く具体的なフレーズで私たちの目的がちゃんと定義されているので、チームでの共同作業のハードルがさがり、やりやすくなりました。
離れた場所での共同作業
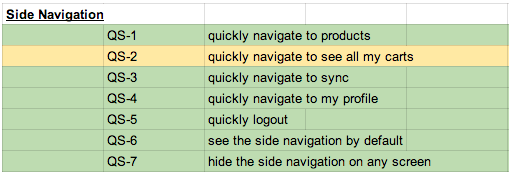
ユーザーストーリーは、異なる場所で作業するチームにとっても、共同作業のハードルを低くしてくれるものです。サンフランシスコのクライアント用に、クイズアプリを開発していたとき、ベイエリアのチームがアプリの必須要件についてクライアントと直接会って話し、ユーザーストーリーを作ってGoogle Driveに保存していました。私たちロサンゼルスのチームは、そのユーザーストーリーを使って、ワイヤーフレームを作り、必要になれば変更を加えていきました。このプロセスがなければ、プロジェクトは著しく時間がかかったでしょう。
機能過多とデザインの行き詰まりを防ぐ
「機能過多(フィーチャークリープ)」とは、UIデザインでよく使われる言葉です。ハードウェアでもソフトウェアでも、いろんな機能を追加したくなって、プロジェクトの範囲を拡大してしまう傾向のことを言います。
もちろん、プロジェクトが進行するにつれ、必須要件が変わることはよくあることです。しかし、なぜそれが重要なのかという説明ができるユーザーストーリーがなければ、私たちは機能の追加を断るようにしています。コントロール不能になり、まとまりがつかず、当初の目的を果たせなくなるという負のスパイラルを見てきた過去のプロジェクト経験から、これに関しては強硬路線をとることにしました。
ユーザーストーリーを無視した場合
最近のことですが、ユーザーストーリーを無視するクライアントがいました。企業の機密資産用のアプリの開発で、クライアントは社員間のコミュニケーションを管理するアプリを求めていました。主なコミュニケーション手段は、画像とテキストの社内チャットということで全員一致し、ユーザーストーリーを作成しました。あとになって 、クライアントが動画や動画メッセージ、位置情報共有を付け加えるように要求してきました。「フレキシブル」な対応ということで、新しいコミュニケーション手段を実装することにし、プロジェクト範囲を広げ、スケジュールも延期しました。しかし結局、その追加は、エンドユーザーには無駄でしかないことに気がつきました。
面白い機能ではあったのですが、プロジェクト当初の方針は、社内Facebookのようなものにしてしまわずにチームの作成や協力を促すために、コミュニケーションを最小限に簡素化するアプリを作ることでした。私たちはユーザーストーリーに戻り、アプリの元々の意図を指摘することで、最終的には機能過多にもならず、本来の方針に戻すことができました。実験はすばらしい結果となることもありますが、もしプロダクトが基本要件に合わなければ創意工夫も無駄になってしまいます。
最初にユーザーストーリーを作る重要性
自分たちの間違いから学んだおかげで、私たちはクイックシルバーの販売促進アプリに取り組んだときはユーザーストーリーを順守しました。結果として、できたプロダクトは当初のデザインに忠実なものとなりました。前もって総合的なユーザーストーリーを作り上げていたことが大きな理由です。この土台作りをすることで、その後の労力を節約し、ユーザー中心ということを忘れずにいることができました。プロジェクトの反復作業で追加ユーザーやクライアントのフィードバックがあっても、コンセプトの中心は揺るぎません。
ユーザーストーリーは、デザインチームと開発チームの両方に意味合いを持たせます。技術的な制限をいつも頭に置いておくのもいいことですが、これらは「ユーザーストーリー」であって、「開発者ストーリー」でもなければ「デザイナーストーリー」でもありません。
ユーザーストーリーを使いユーザー視点を最優先することで、問題を理解し使いやすい製品を作り上げやすくなります。
次のステップ
UIデザインでユーザーストーリーを活用するために、以下の3つを覚えておきましょう。
- ビジュアルデザインを始める前に、まず最初にユーザーストーリーを仕上げましょう。すぐにデザインに取り掛かりたい気持ちを抑えれば、時間の節約や頭痛の種、無駄な労力を省くことができます。
- それぞれのユーザーストーリーを、もっと細かい具体的なストーリーに展開できないか考えましょう。ハイレベルな機能の要約があっても良いですが、あまり大雑把にしすぎないようにしましょう。最初のうちに具体的なところを突き詰めて、ユーザビリティの問題点を解消しましょう。
- ユーザーストーリーに対応しないインターフェースのデザイン要素は、入れないようにしましょう。各要素の「なに」と「なぜ」を文章化して、 開発チームへの引継ぎをもっとスムーズにしましょう。



