無限スクロールやロングスクロールが、急速に一般化してきています。このようなナビゲーションの構造は、ECサイトやソーシャルメディアなど、どのようなサイトにも適しており、デスクトップからモバイルにスムーズに切り替えることもできます。また、ユーザー体験に関してもいくつか大きな利点があります。
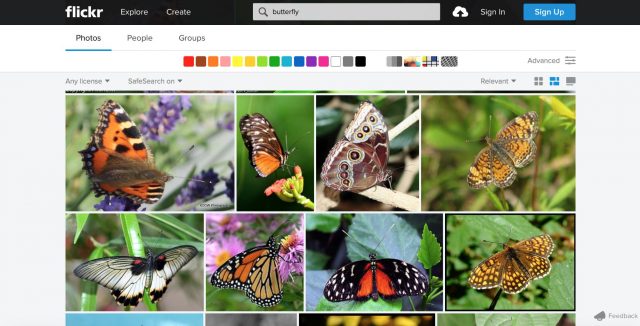
ソーシャルメディアが流行したことで、無限スクロールは、Flickrのようなディスカバリーインターフェイスにとって不可欠な機能となりました。ユーザーは何かを探すとき、たくさんの検索結果を閲覧して好みのものを見つけます。ユーザーは、ほかの要素は二の次に、何よりもコンテンツを求めてサイトを訪れるのです。その際にスクロールは、必要としているコンテンツに辿り着く手助けをしてくれます。

Flickrのページは多数のコンテンツを掲載しています。多数のコンテンツを表示すると、複数のページがあるフォーマットではナビゲーションが難しくなります。
さらに無限スクロールは、ストーリーを伝えたいサイトで活用できるような、縦長の構造を作り出すことができます。ユーザーがページを下にスクロールすると、異なるレイアウトと絶妙な動きのアニメーションが合わさって、「次になにが起こるのだろう」とユーザーに期待させるような躍動感を生み出します。この良い例がThe Boatのサイトです。画像に文字が重なることで、無限スクロールが情報を伝える新しい手段になり、伝えたいストーリーが強調されています。

The Boatのサイト。直線的でスムーズな動きのストーリーを提供しています。
スクロールは、デザイナーに新たな可能性をたくさん与えてくれます。しかし、このパターンにも欠点がないわけではありません。スクロールをデザインする際には、コンテンツやナビゲーション、アニメーションに対して、特に注意を払わなければなりません。ロングスクロールや無限スクロールが、作りたいデザインにおいて適切な選択肢であるならば、以下のベストプラクティスに従ってください。
- ユーザーにスクロールをうながす
- スクロールのナビゲーションを調節する
- アニメーションを使ってロングスクロールを効果的にする
この記事では、無限スクロールの利点や考慮すべき点、実践する際のヒントなどを紹介していきます。
ユーザーにスクロールをうながす
多くのユーザーはページを開くとすぐにスクロールし始めます。とはいえ、それでもファーストビューに置くコンテンツは重要です。ページのトップに表示されているものによって第一印象が作られ、ユーザーがページのクオリティに期待するかどうかが決まります。ユーザーがスクロールするのは、ファーストビューにあるコンテンツが十分に魅力的な場合だけです。これは、モバイルでもタブレットでもデスクトップでも、どんなサイズのスクリーンにも共通します。隠れていてユーザーが見つけなければいけないコンテンツは、ユーザーに見つける価値があるとみなされなければ閲覧されません。
興味深いコンテンツを提供する
ページの一番上に表示されるものは、ユーザーにスクロールを促すものである必要があります。ユーザーが確実にスクロールするように、訪問した人が面白いと思うようなコンテンツを提供しなければなりません。よってファーストビューには、もっともユーザーを引き付けるコンテンツを配置します。
- 優れたイントロダクション:ページを紹介する文の内容が良ければ、コンテンツの背景まで伝えることができます。また、ユーザーはどのようなページなのか理解しやすくなります。
- 興味深い事実:提供する事実が多いコンテンツは、ユーザーにとって魅力的でありユーザーの関心を維持できます。
- 心に残るような画像:関連性のある情報を含む画像を配置すると、ユーザーの関心が高まります。
ヒント:「Where is the fold?」という無料のオンラインツールは、もっとも一般的なスクリーンの解像度において、サイトのコンテンツのどの部分までがファーストビューになるのかを教えてくれます。
ページの終わりだと誤認されない
ファーストビューはまた、続くコンテンツがどうなっているのかを決定づけます。ファーストビューにあるコンテンツは、その下により有益なコンテンツがあることを知らせるものでなくてはなりません。ページの終わりだと思われるようなコンテンツの区切り方をしていると、その下にも何かがあると、ユーザーが確信できなくなってしまいます。結果として、スクロールされにくくなるでしょう。

このレイアウトだとスクロールできないように見えます。コンテンツのレイアウトやデザインの仕方によっては、ページの終わりのように感じられてしまい、知らず知らずのうちに区切りができてしまうでしょう。
ページの終わりだと間違われないようにするのはとても簡単です。ファーストビューの下にも情報があることを示す視覚的要素があれば良いのです。たとえば、グリッドやカードに基づいてコンテンツが配置されているレイアウトでは、グリッドやカードのタイルを最初に画面に映る部分までで切って、その下に続くコンテンツを見るためにスクロールできることをユーザーに伝えます。

グリッドのタイルを区切ることで、画面外にもコンテンツがあることを知らせます。
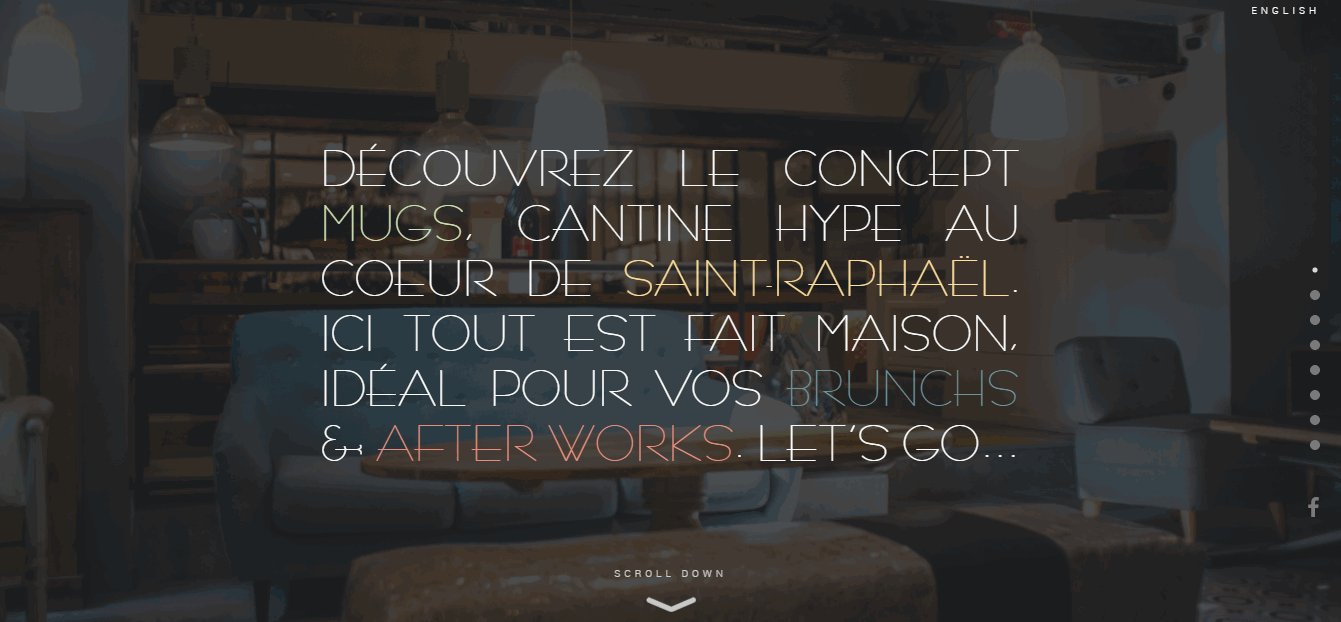
または、ユーザーにスクロールを直接要求する手段もあります。たとえばスクリーンの外側を指す矢印や「スクロールダウン」というテキストなど、ちょっとした手掛かりをユーザーに与えることで、コンテンツが縦に並んでいることをユーザーに伝えることができます。

スクロールさせる最適の手段は、単純にスクロールの指示を出すことかもしれません。画像クレジット:cyclemon
スクロールのナビゲーションを調節する
ナビゲーションはサイトでのユーザー体験の良し悪しを決定づけるものです。自分がいまサイトのどこにいて、どのようにして欲しい情報に到達できるのかを、ユーザーに理解してもらう必要があります。そのため、ナビゲーションがきちんと機能することはとても大切です。
固定ヘッダーを使う
ロングスクロールでは、ナビゲーションに問題が生じることがあります。スクロールしたことでナビゲーションが見えなくなると、ユーザーはページの下の方から上部までわざわざスクロールしなければなりません。このわかりやすい解決策として、固定ヘッダーを利用したメニューがあります。固定ヘッダーはナビゲーションを常に表示することができるので、サイトやアプリの別の場所に、ユーザーを簡単に素早く誘導することができます。

つねに表示されるスティッキーヘッダーの例。画像クレジット:Zenman
ただし、限られた画面を使うのを節約したい場合は、スクロールの方向に応じてナビゲーションを非表示にし、リクエストに応じて利用できるようにしましょう。

ナビゲーションが小さいアイコンの中に隠れて、ユーザーの必要に応じて開きます。画像クレジット:Zenman
この解決策は、モバイルデバイスにおいて特に有効です。モバイルの画面はタブレットやデスクトップなどと比べると大変小さいので、ナビゲーションバーがスクリーンのかなりの割合を占めてしまいます。もしスクロールを利用する場合、ユーザーが新しいコンテンツを見ようと下にスクロールしたらナビゲーションを非表示にして、ページの上部に戻ろうとしたらナビゲーションが現れるようにしましょう。

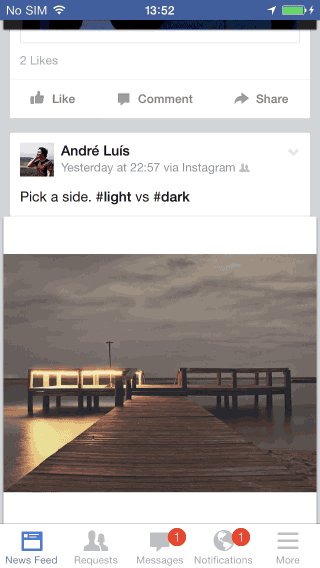
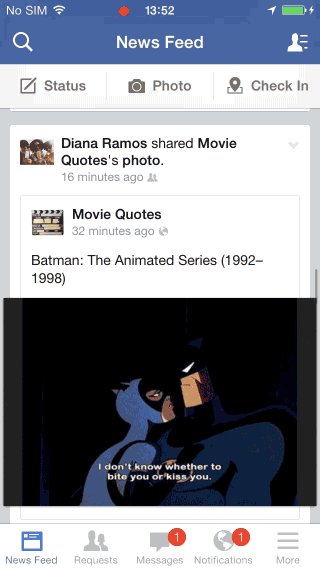
Facebookでは、スクロール方向に基づいてナビゲーションバーを非表示にすることで、縦に長い画面スペースを確保しています。画像クレジット:Imjabreu
ジャンプ機能を使用してみる
ロングスクロールや無限スクロールで起こりやすいもう1つの問題として、画面の構造がわかりにくくなることがあります。ユーザーは、一度閲覧したコンテンツをもう一度見つけられないことがあるかもしれません。これは長いチュートリアルなど、コンテンツがいくつかの重要なブロックやセクションに分割される際に、深刻な問題となります。この問題は、セクションへのジャンプ機能を使用することで解決できます。
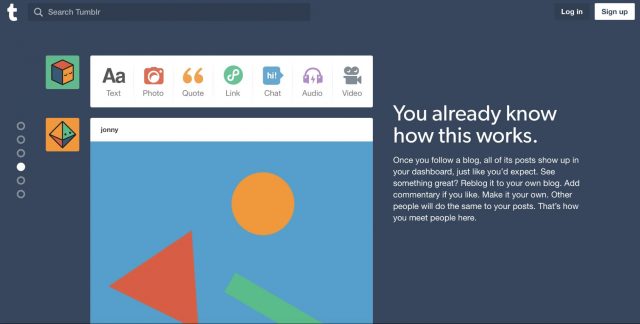
セクションへのジャンプ機能とは、関連するコンテンツにユーザーを導くためのリンクのことで、目次と同じような効果があります。たとえばTumblrのサイトでは、ユーザーは自分の居場所がわからなくなっても、次のページを確認したり、最初のページに戻ったりすることができます。ページのコンテンツがいくつかのブロックに分割されているのでページの区別がわかりやすいです。また、画面の左側に固定されている点によって現在のページを大きく知らせています。

ユーザーはワンクリックで行きたいホームページのセクションに戻ることができます。
戻るボタンが正確に機能するようにする
リンクを辿って移動したあと戻るボタンをクリックしたら、ユーザーは元のページの同じ地点に戻ると信じています。しかし、ユーザーの居場所を正確に追っていないと、ブラウザの戻るボタンは一般的にトップページまでスクロールをリセットしてしまいます。自分の居場を見失うと、ユーザーがそれまでに見たコンテンツをもう一度スクロールしなければいけなくなります。「戻る」機能が正確に機能しないことがユーザーの不満に直結することのも驚くことではないでしょう。
Flickrのサイトは、戻るボタンがユーザーの期待通りに作動する良い例です。サイトがユーザーのスクロールした位置を記憶しているので、戻るボタンを押せばユーザーが元いた位置に戻ることができます。

アニメーションでロングスクロールを効果的にする
Webページにユーザーが注目する長さは約8秒間であることを考慮すると、楽しいスクロールの体験を提供して、ユーザーの関心を持続させなければなりません。アニメーションを的確に活用すると、ロングスクロール体験を向上させることができます。
スクロールで開始されるアニメーション
ページをスクロール可能な「固まり」に分割してみましょう。それぞれの固まりの中で、コンテンツをアニメーションで動かして表示することができます。ユーザーがスクロールしていくことで、コンテンツを辿る流れをユーザーに教えるとともに、アニメーションで次の画面へと切り替わります。アニメーションは、ユーザーにコンテンツを見る流れを示すとともに、次に表示されるものへの関心を維持できる効果的な方法です。

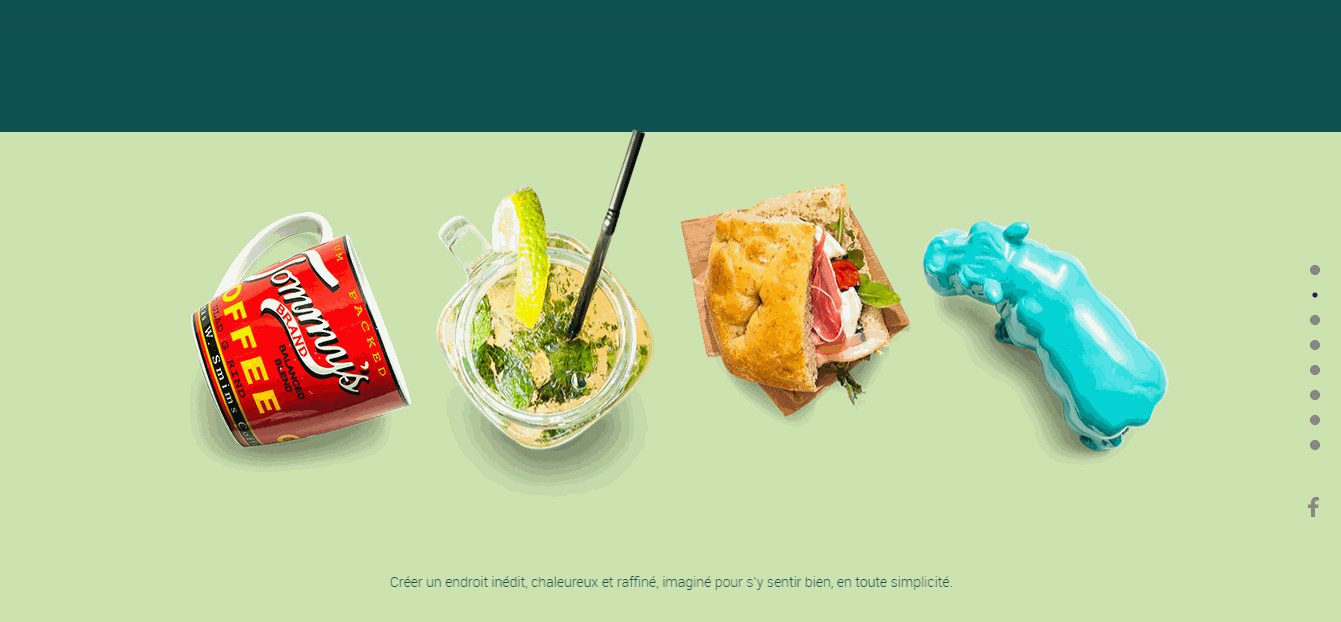
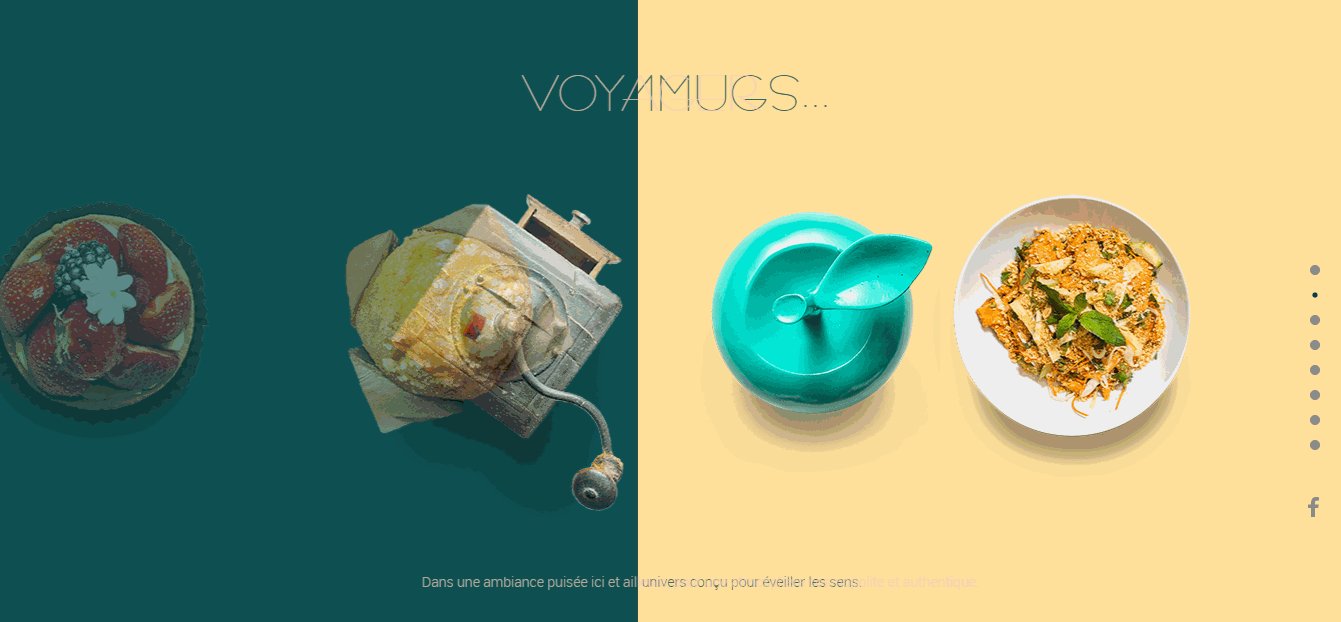
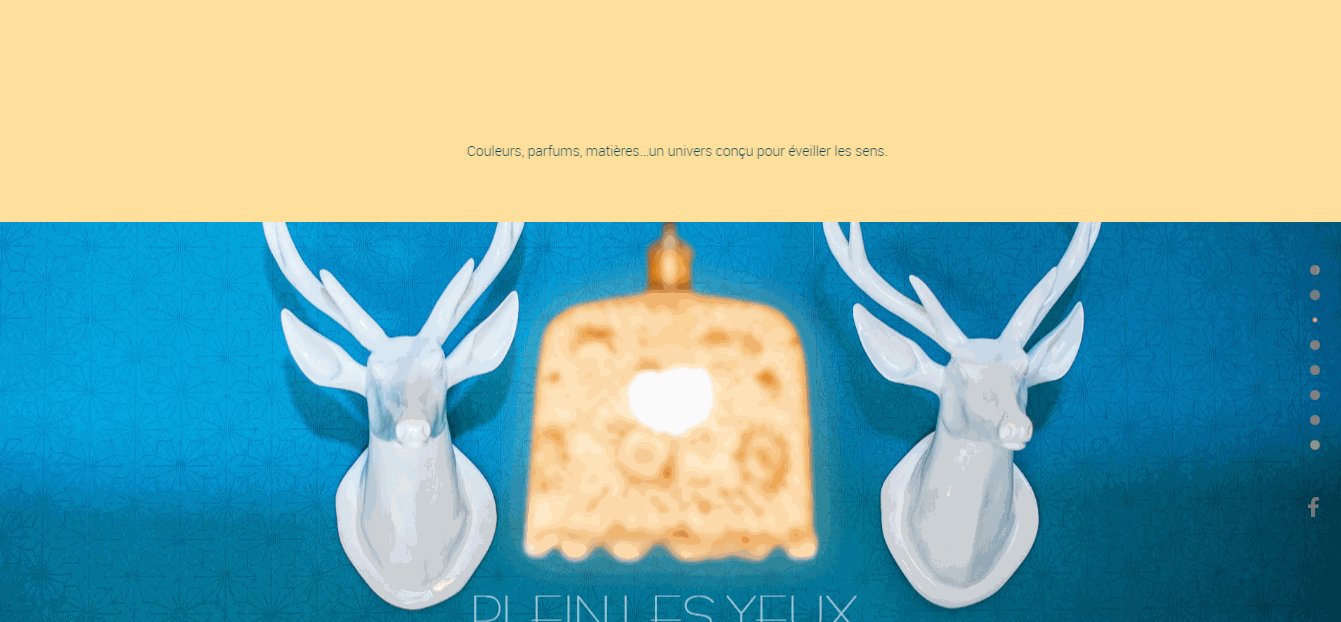
スクロールによってアニメーションが始まることで、スクロールがスムーズになり、より楽しい見た目になります。画像クレジット:le-mugs
パララックス効果
ストーリーを縦方向のスムーズな動きで伝えたい場合は、パララックス効果をともなったロングスクロールを活用しましょう。閲覧者を完璧に引き付けるユーザー体験を生み出せます。
視差効果を使ったスクロールでは、背景が前面のコンテンツよりもゆっくりと動くことで、ページをスクロールする際に立体的な感覚が生まれます。さり気なくパララックス効果を適用すると、心地よい奥行き感を演出できます。パララックス効果を使ったスタイルは、物語を伝えたいサイトに適しており、より優れたビジュアルを生み出して、魅力的でワクワクするような体験を作ることができます。

視差効果を、スクロールによって動き出すアニメーションに加えることで、よりクリエイティブなスクロールを生み出せます。画像クレジット:firewatchgame
ヒント:
- パララックス効果を使ったサイトをコーディングしたいときには、Dave Gamache氏の「Parallax Done Right」の記事を読んでください。
- ロングスクロールや無限スクロールでアニメーションを用いる場合には、常にCPUとメモリーの消費量に配慮してください。ページをリロードせずに複数のページの写真や画像、GIF画像や動画などをスクロールすると、システムリソースに絶大な負荷をかけてしまう可能性があります。さまざまなデバイスでテストして、ユーザーがアニメーションをスクロールして通り過ぎる際には、アニメーションや動画を止めるなどの対策をしましょう。
ローディングするときはフィードバックを表示する
このテクニックは、多くの場合無限スクロールと関係がありますが、コンテンツ量が多いロングスクロールのページでも活用できます。新しいコンテンツをロードしているときには、サイトを読み込んでいることを表す明確なサインをユーザーに示す必要があります。進行していることを示すサインを表示して、新しいコンテンツがローディング中で、もうすぐページに表示されることを知らせ続けるようにしましょう。
新しいコンテンツのローディングは素早い作業で、2~10秒以上かかってはいけません。そのため、ループするアニメーションを使って、システムが作業していることを示すフィードバックを提供しましょう。ループするアニメーションとは、文字通りとても短いアニメーションで、繰り返し表示されるものです。

Tumblrでのローディング中の表示のような、ちょっとしたアニメーションを使うことで、「ユーザーのために新しいコンテンツをローディングしています。」というメッセージを伝えることができます。
また、「コメントを再生中です…」という文などで、なぜユーザーが待つ必要があるのかを同時に説明すると、よりわかりやすいでしょう。

スクロールを非表示にしない
Webブラウザのスクロールの初期設定を上書きして、スクロールバーを非表示にしているサイトがあります。しかしスクロールを非表示にするのは、ユーザーがページのスクロールに関する主導権を完全には握れなくなり、そこでの行動を予測することができなくなるため、適切ではありません。物語的な体験を求めるあまり、ユーザーがスクロールでインタラクションしたいと思っていることを無視しないでください。

現在のTumblrのホームページでは、スクロールバーが非表示になってしまっています。
SEOの欠点を和らげる
ロングスクロールはSEOに悪影響がありますが、Googleの推奨例に従うことで、この悪影響を解消できます。Google Analyticsなどによる行動分析を実施して、サイトのデザインが実際にどのように機能しているかをチェックしましょう。
Googleが推奨していることを少しだけ見てみましょう。
JavaScriptが無効な場合は、無限スクロールのコンテンツを分割していくつかのページに分け、それぞれにアクセスできるようにしましょう。
- それぞれのページにどれだけのコンテンツを配置するか決めましょう。
- 検索者が直接このページに来たとき、彼らが探しているその項目が簡単に見つけられるようにしてください。たとえば何度もスクロールしなくても見たいコンテンツに辿り着けるようにしましょう。
- ページのローディング時間を短くしてください。
- 一連のコンテンツに重複がないようにコンテンツを分割しましょう(バッファ中などの例外はあります)。
結論
Webデザインにおいて、サイトを閲覧する過程は、目的地に辿り着くことと同じくらい楽しいものです。ロングスクロールは、ユーザーを強く引き付ける閲覧体験を作り出します。Josh Porter氏は、「スクロールは継続であり、クリックは決定である」と述べました。UIを好ましくて直感的にわかりやすいものだと思えば、ユーザーはスクロールにかかる時間を気にしなくなるでしょう。ユーザーの目的に注目して、ユーザーにとってより便利なサイトにしてください。

