検索とは、ユーザーとシステム間の会話のようなものです。ユーザーは必要な情報をクエリとして表現し、システムはその返事として検索結果を提示します。そのため検索結果ページは、検索体験において非常に重要な部分です。検索結果ページはユーザーの情報のニーズを導き出して会話を成立させる機会を提供するものなのです。
この記事では、検索結果のUXを向上させる10のベストプラクティスを紹介したいと思います。
1. 検索ボタンが押されたあとユーザーのクエリを消去してはいけない
オリジナルテキストは残したままにしてください。クエリの再構築は、数ある情報探索においてとても重要な段階です。探している情報が見つからない場合、ユーザーは元のクエリを少し修正して再び検索しようとします。これをユーザーが容易に実行できるように、最初から検索ボックス内に入力されたキーワードは残しましょう。そうすればユーザーがクエリを最初から打ち直す必要がなくなり、手間を省くことができます。
2. 正確で関連性のある結果を提供する
最初の結果ページこそが鍵を握ります。検索結果ページは検索体験において主要な部分であり、サイトのコンバージョン率を大きく左右します。一般的に、ユーザーは1、2セットの検索結果の質に基づいて、Webサイトの価値を非常に素早く判断します。
正確な結果を表示することが重要なのは明らかでしょう。そうでないとユーザーは検索ツールを信頼してくれません。そのため、重要なヒットを最初のページに表示させるようなこのように、重要なヒットはすべて最初のページに表示するように、わかりやすい形で検索結果を提供することを優先することが必要不可欠になります。
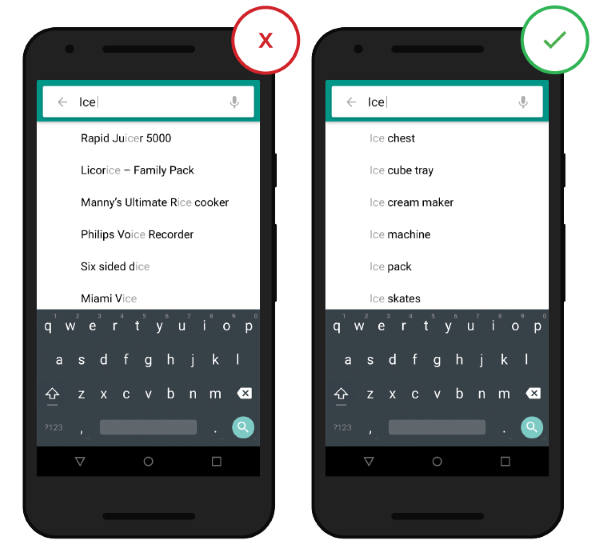
3. 効果的なオートサジェストを活用する
効果的でないオートサジェスト機能では、ユーザーに不十分な検索体験を届けてしまいます。オートサジェストが有効なことを確認してください。便利な機能として、語根の認識、テキストの予測やユーザーがテキストを入力中にサジェストを提供するなどがあります。これらの機能によって検索プロセスを迅速にし、コンバーションに繋がるタスクを中断させずにすみます。

画像クレジット:think with Google
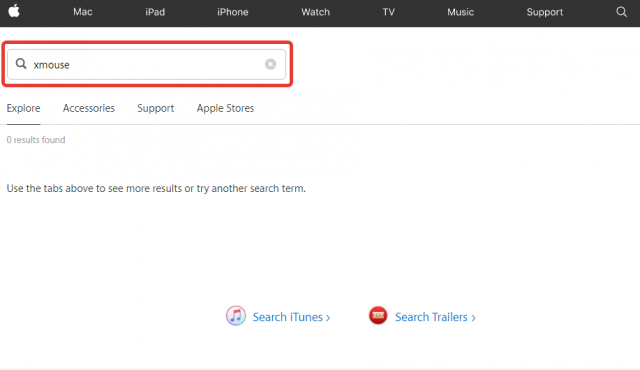
4. 打ち間違いの訂正
タイピングには打ち間違いがつきものです。ユーザーが検索ワードを打ち間違えたことを検出できるのであれば、「正しい」検索ワードを推測した上で結果を表示することができるでしょう。こうすることで、再入力や表示できる結果がない場合に起こるユーザーのストレスを回避することができます。

Appleストアの検索結果なしのページには、クエリ再構築をサポートする機能がありません。

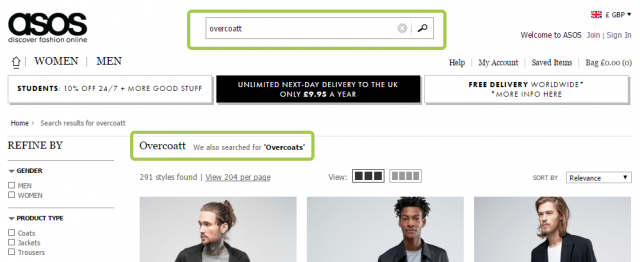
AsosのWebサイトは、打ち間違いが起きた際に代替の検索結果を表示します。ユーザーをイラつかせないサイトの良い事例です。「Overcoatt」という元々のキーワードに加えて「Overcoatsでも検索結果を表示しています」という、ちょっとしたメッセージが表示されています。
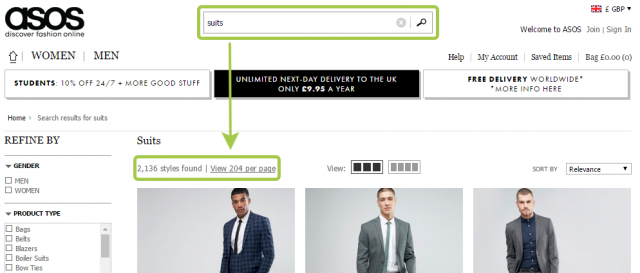
5. 検索結果の件数を表示する
利用可能な検索アイテムの数を表示すれば、結果を見るのにどれくらいの時間をかけたいかをユーザーが決定するのに役立ちます。

マッチした結果の数の表示は、ユーザーがより詳細なクエリを打ち直すかどうかを決めるのに役立ちます。
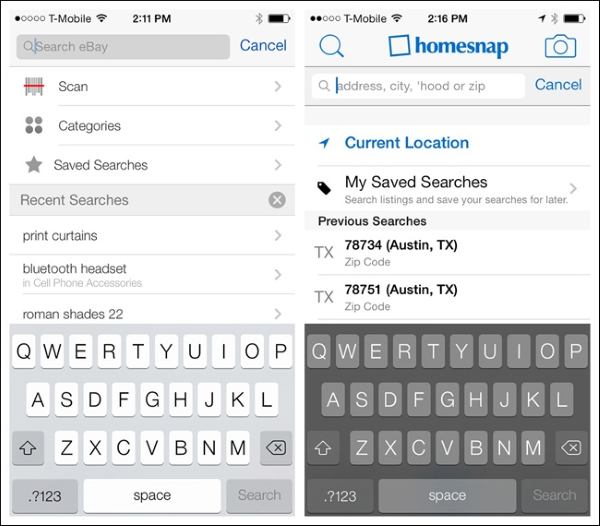
6. 最近の検索クエリを残す
ユーザーが検索機能の利用に慣れている場合でも、検索するのに記憶から情報を呼び起こすことが求められます。ユーザーは有効なクエリを思いつくために、目的と関連する特性を考えて、それらをクエリとして具体化する必要があります。検索体験をデザインするときは、基本的なユーザービリティのルールを考慮しなくてはなりません。
ユーザーの労力に敬意を表しましょう。
最近行われた検索はすべてシステムに記憶しなくはなりません。そのデータを提供することで、次回の検索が簡単になります。

最近の検索は、同じアイテムを再び検索するのにかかる時間と労力を短縮できる利点があります。
ヒント:表示する項目を10以下にすることで(さらにスクロールバーを使わないことで)、情報量でユーザーを圧倒してしまうことを防ぎます。
7. 適切なページレイアウトの選択
検索結果の表示に関する問題の1つに、コンテンツのタイプごとに異なるレイアウトが必要になるということがあります。コンテンツ表示の基本的なレイアウトは、リストビューとグリッドビューという2つのものがあります。大まかなルールは以下の通りです。
詳細はリストで、画像はグリッドで表示しましょう。
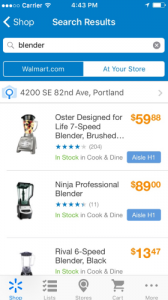
このルールを製品ページのコンテキストで検証してみましょう。製品の詳細事項はとても重要な瞬間です。家電製品のように、型番や評価、大きさなどの詳細が選択プロセスにおいて重要な要素となる場合はリストビューが有効です。

リストビューは詳細重視のレイアウトに向いています。
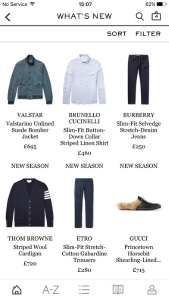
グリッドビューは、アプリにおいて製品情報があまり必要とされない場合や、似たような製品が並ぶ場合に良い選択肢となります。アパレルのように、商品の選択においてテキストベースの製品情報があまり必要でなく、製品の見た目で決定される場合です。このような製品のタイプにおいて、ユーザーは商品の見た目の違いを気にします。そして、リストページと製品の詳細ページを繰り返し切り替えるよりは、単一の長いページをスクロールするほうが良いでしょう。

リストグリッドビューは外見重視のレイアウトに向いています。
ヒント:
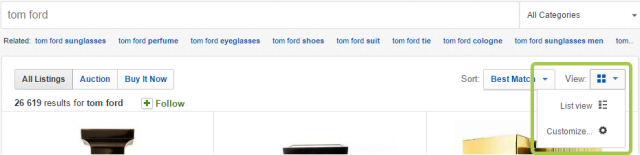
- ユーザーが検索結果について、「リストビュー」か「グリッドビュー」を選べるようにしましょう。ユーザーは、好みの方法で検索結果を見ることができます。

ビューの選択肢を提供して、ユーザーがレイアウトを変更できるようにしましょう。
- グリッドレイアウトをデザインするときは、ユーザーがきちんと認識できる大きさの画像サイズを選択しましょう。また、一度にできるだけ多くの製品を見られるようなサイズである必要もあります。
8. 検索の進行状況を表示する
検索結果は、即座に表示されるのが理想的ですが不可能な場合もあります。そんなときには、プログレスインジケータをユーザーに対するシステムのフィードバックとして使用すべきです。ユーザーに対して、どれくらい待つ必要があるのかをわかりやすく表示する必要があります。

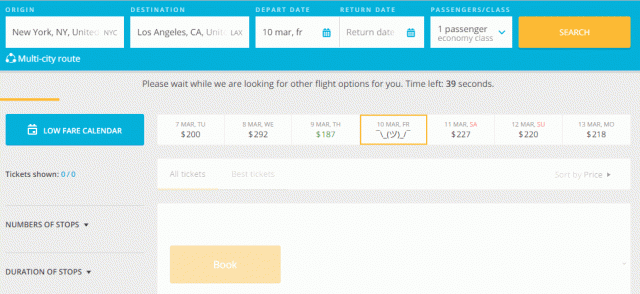
AviasalesのWebサイトでは、検索の待ち時間をユーザーに知らせます。
ヒント:検索時間が長くなる場合は、アニメーションを使いましょう。良いアニメーションはユーザーの気を紛らわして、検索時間の長さが気にならなくなります。
9. ソートとフィルターのオプションを提供する
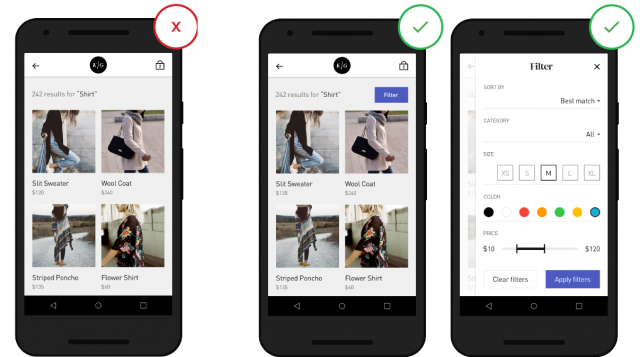
入力した検索語と関係がなさそうな結果が表示されたり、検索結果が多すぎたりすると、ユーザーは気後れしてしまいます。検索と関連性を持たせるフィルタリングオプションを提供しましょう。また、結果にフィルターを適用するごとに、複数のオプションを選択できるようにします。

フィルターオプションは、検索結果を絞り込んだり見やすくしたりするのに役立ち、長すぎるスクロール作業やページを切り替える手間を防ぎます。
ヒント:
- 多すぎるオプションで、ユーザーを気後れさせないようにすることが重要です。検索にフィルターが多く必要となるときは、デフォルトである程度折りたたんでおくようにしましょう。
- フィルター機能の中にソート機能が隠れないようにしてください。この2つはまったく別のタスクです。
- ユーザーが検索範囲を狭める選択をしたら、その範囲を検索ページの1番上に、明確に表示するようにします。
10. 「検索結果なし」という応答をしない
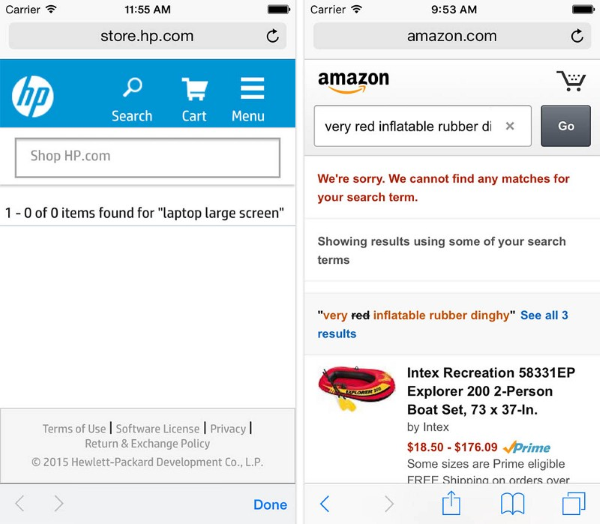
検索結果なしのページが表示されると、ユーザーをいらつかせてしまいます。複数回検索を行った場合だとなおさらそう感じるでしょう。適合する検索結果がない場合でも、検索体験が行き詰まらないようにするべきです。その場合は、代わりとなる結果をユーザーに提供しましょう。たとえばオンラインショップでは、同一カテゴリーから代わりの製品を提案することができます。

HPのサイトで見られる「結果なし」ページは、ユーザーにとって本質的に行き止まりとなります。Amazonのページの事例では、結果なしページにも関連カテゴリーや検索ワードの提言を表示しており、見比べるとその違いがよくわかります。
まとめ
検索は収益性の高いサイトを構築するための重要な要素です。何かを見つけたり学んだりしようとするとき、ユーザーはスムーズな体験を期待します。そして、一般的に1つか2つだけの検索結果の質に基づいて、そのサイトの価値を素早く判定してしまいます。
素晴らしい検索機能であれば、ユーザーが素早く簡単に探しているものを見つけるのに役立つでしょう。

