
Webデザインとはとても複雑なものです。Webサイトを作成する際には、考慮すべきことがたくさんあります。そしてWebサイト作成のタスクを簡略化するため、私は「やるべきこと」と「やってはいけないこと」のリストを作成しました。
これはすべてのWebデザイナーが考慮すべき原則です。そしてありがたいことに、この原則はすべてシンプルなのです。
やるべきこと
1.どんなデバイスでも同様の体験を提供する
サイトの訪問者は、さまざまな種類のデバイスを使ってサイトにアクセスしています。デスクトップかもしれませんし、ラップトップやタブレット、携帯電話、音楽プレイヤー、または腕時計を使っているかもしれません。
UXデザインにおいて重要なのは、訪問者がどのようにサイトを閲覧しても、デバイスの種類に関わらず同様の経験を提供しなければならないことです。

ユーザーがモバイルでサイトを見ていたとしても、自宅のデスクトップからサイトを見るのと変わらないように、必要なものすべてが問題なく閲覧できるようにしなければなりません。
※編集部より:一部、誤訳がありましたので修正しました(11/10 11:00)
2. 使いやすくわかりやすいナビゲーションをデザインする
ナビゲーションはユーザビリティにおける要です。どんなに良いWebサイトを作ったとしても、ユーザーがサイト内で上手く操作できないならば意味がないということを覚えておいてください。そのため、サイトのナビゲーションは以下の項目に従うべきなのです。
- シンプル:どんなサイトであっても最大限シンプルな構造であるべきです。
- わかりやすい:ナビゲーションの選択肢は、訪問者にとって説明がいらないものでなくてはいけません。
- 一貫性:ホームページのナビゲーションシステムは、どのページ上でも統一されていなければなりません
ユーザーが最小限のクリック回数で探しているものにたどり着けるような方法で、ナビゲーションをデザインしましょう。同時に読みやすく、ユーザーが必要としているものをわかりやすく配置しましょう。
3. 訪問済みリンクの色を変更する
リンクはナビゲーションのプロセスにおける重要な要素です。訪問済みリンクの色が変更されていないと、ユーザーは意図せず何度も同じページを訪問してしまう可能性があります。
すでに訪問した場所と現在いる場所がわかると、次に進むべき場所を簡単に決められます。

ユーザーが、どのページが訪問済みかを把握できることで、同じページを意図せず繰り返し訪問するような事態を防ぎます。
4. 読みやすいページにする
ユーザーがサイトを訪問した際、画面を素早く流し読みしようとする可能性が高いです。画面上のすべてを読むことはあまりありません。そのため、コンテンツを見つけたりタスクを完了したいと思ったら、ユーザーは探しているものが見つかるまで流し読みをし続けるでしょう。
そして、デザイナーがビジュアルヒエラルキーを上手にデザインすることで、ユーザーの流し読みを手助けすることができます。ビジュアルヒエラルキーとは、重要性を知らせるやり方で要素の配置や表示を行うことを意味します。
たとえば、最重要な部分や次に重要な部分にユーザーは注目するでしょう。
画面のタイトルやログインフォーム、ナビゲーションアイテムなどの重要なコンテンツに焦点を置くことで、訪問者がすぐに見つけることができます。

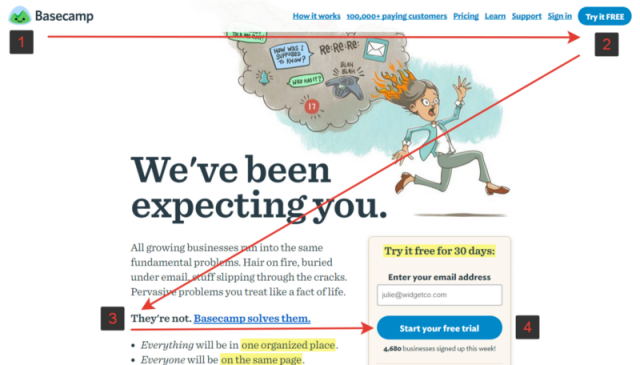
BasecampのZパターン構造
5. すべてのリンクをダブルチェックする
サイトのリンクをクリックして404エラーページが表示されたら、ユーザーはいら立ちやすいでしょう。コンテンツを探しているとき、すべてのリンクが何かしらを伝える場所へ到達できると期待しています。404エラーや予期しない別の場所に到達することはあってはいけません。

6. クリック可能な要素の見た目を統一する
オブジェクトの見た目は、ユーザーに使い方を伝えます。リンクではないのに下線が引かれた語句や、ハイパーリンクされていないのにコールトゥアクション(CTA)を持つ要素などの、リンクやボタンに見えるのにクリックできないビジュアル要素は、ユーザーを混乱させやすいでしょう。ユーザーは、ページのどの部分がただの静的なコンテンツで、どの部分がクリックまたはタップが可能かを知る必要があります。
クリック可能な要素を、ユーザーにとってわかりやすくしましょう。

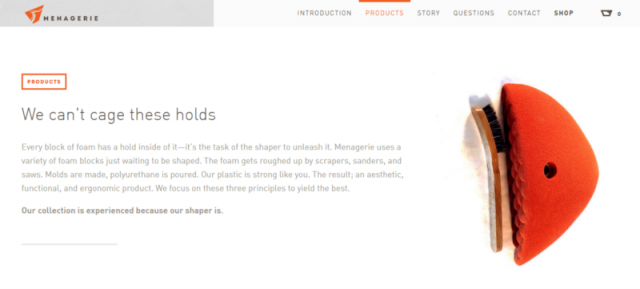
Menagerie ClimbのWebサイトの例。オレンジのボックスはボタンでしょうか? 答えは、ボタンではありません。形やラベルはボタンのような見た目ですが、実際には違うのです。
やってはいけないこと
1. コンテンツの読み込みのせいでユーザーを待たせる
Webユーザーが注意や我慢できる時間は非常に短いです。NNGroupの調査では、以下のように報告されています。
ユーザーがタスクに集中していられる時間は、だいたい10秒が限度です。
訪問者がサイトの読み込みを待たなければならないといら立ち、そして読み込み時間が長いとサイトを去ってしまうでしょう。読み込み状態を知らせるインジケーターを最大限美しくデザインしたとしても、読み込み時間が長すぎればユーザーをサイトから強制退出させてしまうでしょう。

2. 新しいタブでリンクを開く
新しいタブでリンクを開くという雑な方法は、ユーザーが前のページに戻る手段としてよく使う戻るボタンを、無効にしてしまいます。

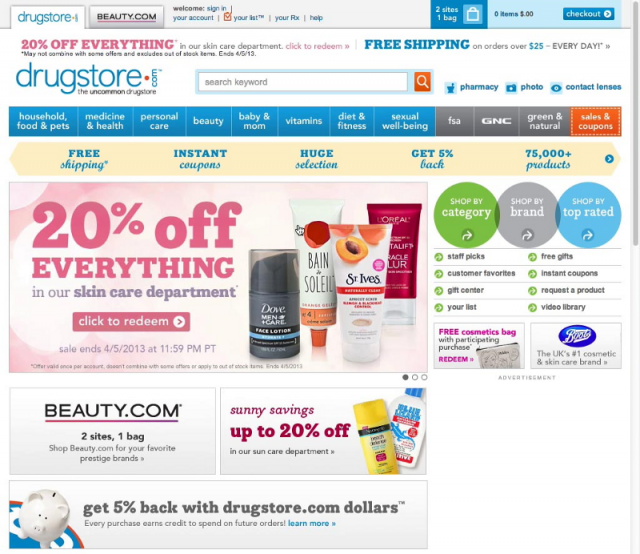
3. 過度な広告が見た目を損なってしまう
広告やプロモーションは、その隣にあるコンテンツを覆い隠してしまいます。そして、ユーザーがタスクを完了しにくくなります。
広告に見えるあらゆるものは、大抵の場合ユーザーに無視されるでしょう。この現象は、バナーブラインドネスとして知られています。

通常、広告のように見えるものはすべてユーザーに無視されます。この現象はバナーブラインドネスと言われるものです。
4. スクロールをハイジャックする
スクロールハイジャックとは、Webサイト上で違う行動をとるために、デザイナーや開発者がスクロールバーを操作することです。スクロールハイジャックには、アニメーション効果やスクロールポイントの固定、スクロールバー自体の再設計までもが含まれます。スクロールハイジャックは、多くのユーザーがもっともいら立つものの1つとして挙げられます。なぜなら、ユーザーから操作を奪い取るからです。
Webサイトやユーザーインターフェイスをデザインするときは、サイトやアプリでの閲覧や動作の操作をユーザーに行わせるようにしてください。

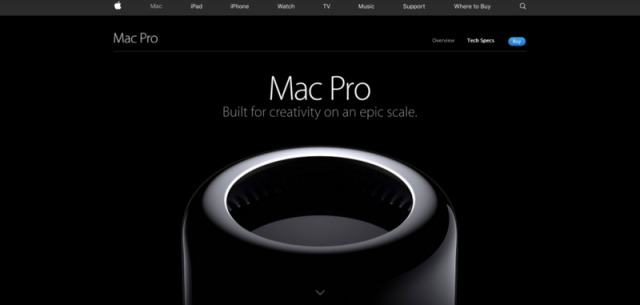
Mac Proのページには、良くないスクロール効果がいくつか使われています。単一ページ上でパララックスを使うレイアウトが用いられ、ページのそれぞれのセクションをドットで表しています。
5. 音が出る自動再生の動画
背景で自動再生される動画や音楽、サウンドはユーザーをいら立たせます。
これらの要素は控えめに使うべきもので、適切で期待されるときだけ用いてください。

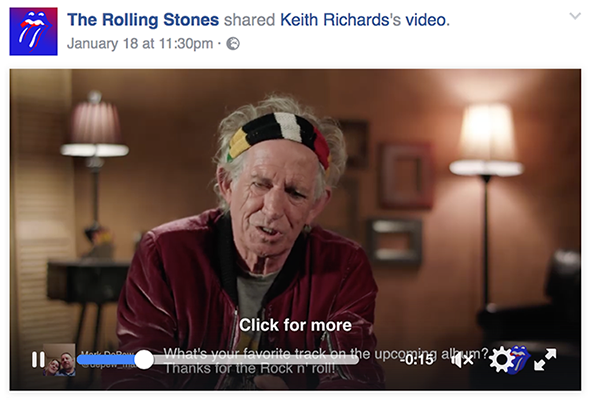
Facebookの動画はオートプレイされるものですが、ある方法でユーザーが動画を見ない限りは音声が出ません(たとえば動画に対してインタラクションするなど)。
6. 美しさのためにユーザビリティを犠牲にする
画面のコンテンツを装飾しようとして、サイトのデザインやユーザーインターフェイスがユーザーの能力を邪魔することは絶対にあってはなりません。コンテンツの背景がゴチャゴチャしたものにならないようにすることが重要です。
カラースキームが不十分だと、下の画像の例のように、サイトの読みやすさを損なったり、色のコントラストがわかりにくいものになったりします。

フォントのコントラスト比が低いことは、よくある悪いアイディアです。
7. テキストや広告を点滅させる
点灯や点滅をするコンテンツによって発作を招いてしまうかもしれない、感受性の高い人がいます。発作の原因とまでいかなくても、一般的なユーザーにとって気が散ったりイライラしたりするものとなる可能性があります。


