
アプリはそれ自体が小さな世界のようなものです。マイクロインタラクションが取り入れられた機能の山と膨大なデータの海、創造力を持ちアプリに貢献してくれるユーザーの街などが存在しています。これらの世界を構築するために、アプリデザイナーはその力を発揮します。
ナビゲーションを簡単にしたり、アクセスしやすいオープンな道を開いて、完璧な世界へと仕上げます。ユーザーがアプリを起動するときには必ず、ナビゲーションから始める必要があります。道が分岐している場合は、ユーザーに地図を提供して、その地図を読みやすくすることが重要です。
この記事では、UXやUIのデザイナーが犯しがちなナビゲーションの間違いを紹介します。そして、これらの間違いによってなぜユーザーが逃げてしまうのかを解説します。これらを念頭に置くことで、他人の間違いから学び、同じ間違いを繰り返さないようにする手助けになるでしょう。同時に、ユーザーもアプリの使用にナビゲーションアプリを必要としなくなるはずです。
1. メニューのオプションが多すぎる
レストランに入ったときに、長すぎるメニューを見たことはありませんか? 与えられる選択肢が多すぎると決めるのが難しくなり、混乱し戸惑ってしまうでしょう。アプリも同じです。オプションのリストが長すぎると、ユーザーは情報を消化しきれなくなってしまい、結局はメニューから離脱してしまうでしょう。ざっと見ただけで把握できる程度の短いリストにするほうが良いです。ヒックの法則は、あまりにも多くの選択肢を提供しないようにするための優れた方法です。
2. メニューのオプションが少なすぎる
1とは反対に項目が少なすぎるメニューでは、どこにどの機能があるかわかりづらくなってしまいます。特にモバイルの小さな画面におけるミニマリズムはUXデザインの観点からすると賢い選択ですが、そこには隠れた難点が存在することもあります。メニューのアイコンを3つにしてシンプルにするために、各カテゴリーの下に多くの選択肢を置いた場合、ユーザーは最初に行くべき場所を推測しないといけないでしょう。
そのような場合、目的の画面や機能を見つけるために、何度もタップをする必要があるかもしれません。たとえば「プロフィール」や「設定」に「友だちリスト」が含まれている場合、「友だちリスト」を見つけるのにユーザーの推測が必要かもしれません。
また、「店舗所在地」は「お問合せ」画面にあるかもしれませんし、「ホーム」画面上かもしれません。つまり、途切れ途切れのユーザージャーニーです。さらにひどいことに、ユーザーは探しているものが見つからないと、我慢しきれず代わりのものを探し始めてしまうでしょう。
3. メニューが見にくい
ハンバーガーアイコンについては、既に多くのことが書かれています。アプリデザインには不可欠なパーツであるという意見もあれば、アプリアイコンとしては最悪だという意見もあります。問題はアイコン自体にあるのではなく、タップが必要なのにも関わらずメニューが隠されてしまっていることにあります。ユーザーは、できるだけ少ないタップでコンテンツにアクセスできる必要があります。隠れたメニューだと、ユーザーは迷ってしまい必要なものを見つけられないかもしれません。
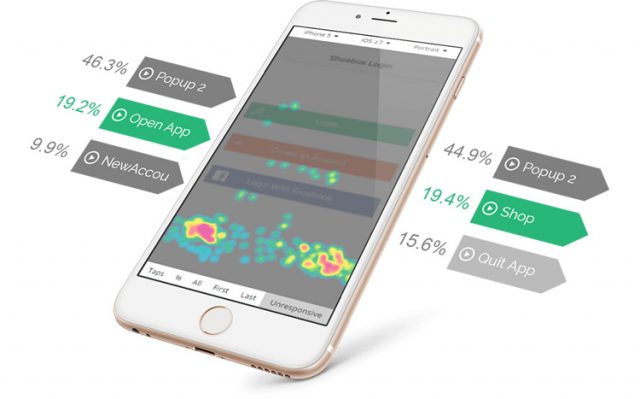
目的のメニューや画面に到達できないと、ユーザーは適当にタップやスワイプをします。そしてすぐに面倒くさくなってしまうのです。どこでナビゲーションの問題が起きているのかを特定するのは困難でしょう。タッチヒートマップは、問題のある領域を可視化してナビゲーションを改善するのに役立ちます。

画像:Appsee
4. ナビゲーションを1から作り直そうとする
インターフェイスデザインに関する新たなアイデアに熱心に取り組むことは簡単です。モバイルアプリ業界に変化をもたらすことは、間違いなく素晴らしいことでしょう。しかし、変化をもたらすのには適切なときと場所があります。そしてそれはアプリではないでしょう。
珍しいナビゲーションルールは革新的に見えるかもしれませんが、結局のところユーザーにとっては直感的でなく、アプリの成功に深刻な影響を与えるかもしれません。モバイルアプリの歴史において、今日までにユーザーの大半は、特定の要素が特定の場所に存在するという状態に慣れています。ボトムナビゲーションメニューを探すのに、画面の下へと視線が向けられるでしょう。また「戻る」ボタンを探すときは、左上の角へと視線が行くでしょう。冒険好きで忍耐強いユーザーでない限り、画面上で必要なものを探そうとはしないでしょう。それぞれのアイコンをあるべき所に配置して、クリエイティビティはほかの機能のために温存するほうが良いでしょう。
5. 見慣れないアイコンを使う
ユーザーは従来のメニューに慣れており、これと同様に特定のアイコンデザインにも慣れています。わかりにくかったり見慣れないアイコンデザインは、UXを害する最悪なものです。ハートや星、ブックマークアイコンの代わりに会社のロゴを使ったり、カメラ機能にカメラアイコン以外のものを使ったりする場合です。
これらの変更は、悪意はなくクリエイティブにさえ見えるかもしれません。しかし、ユーザーにとっては言語の違う異国に来たようなものです。これは、ナビゲーションを難しくするよくある間違いです。Nick Babich氏は、この問題を解消するのに役立つ優れたアイコンのヒントを提供しています。そのヒントの1つが5秒ルールで、「適切なアイコンを考えるのに5秒以上かかる場合、そのアイコンは効果的に意味を伝えられないでしょう」と述べています。
6. ユーザーに居場所を教えていない
これはモバイルアプリの一般的な間違いです。ナビアプリなどで動く小さな点を追って現在地を把握するように、ユーザーのアプリの使用中に居場所がわかるようにすることも役立つでしょう。ユーザーが見ている場所を可視化しましょう。たとえば、選択したアイコンを色付けします。これによりナビゲーションが簡潔になり、当てずっぽうなアプリの使用を防ぐのに役立ちます。

正しいナビゲーションとメニューを使っている3つのアプリ
一般的な間違いを紹介してきましたが、とても適切なナビゲーションとメニューを使用しているアプリもいくつか存在します。ここでは3つのアプリを簡単に紹介します。
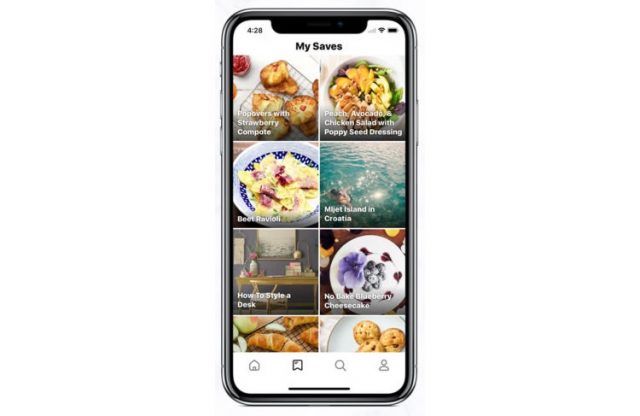
1. Tastemade
このグルメ動画アプリは、ボトムナビゲーションバーの優れた事例です。アイコンはすべてひと目でわかるものです。家のシンボルのホームボタンと、虫メガネの検索ボタン、そして標準的なブックマークおよびプロフィールのボタンが使われています。アイコンの数は2~5つが推奨されているので、4つというアイコン数は完璧なバランスです。馴染みのあるアイコンシンボルは、簡単で素早いオンボーディングを提供します。また、リピーターもアプリの主要な機能を楽しめるようにしています。

ソース:Tastemade
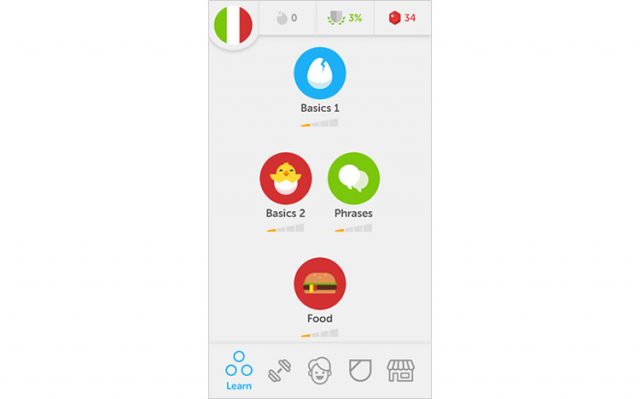
2. Duolingo
学習用アプリは、すべてのコンテンツとカテゴリーが見つけやすくてわかりやすいものである必要があります。言語学習アプリには膨大な量のコンテンツがありますが、Duolingoの場合は、メニューを隠すことなく画面の左右にうまく配置しています。その代わりに、ボトムナビゲーションメニューの5つの灰色のアイコンを置いています。アイコンは選択されると青色に変わり、その下に画面の名前が表示されます。色付けされたアイコンのみに名前を表示することで、ミニマルな画面を維持することができます。さらに、ユーザーがアプリを理解するための手助けも提供されています。Duolingoのケーススタディの記事も見てみてください。

ソース:Duolingo
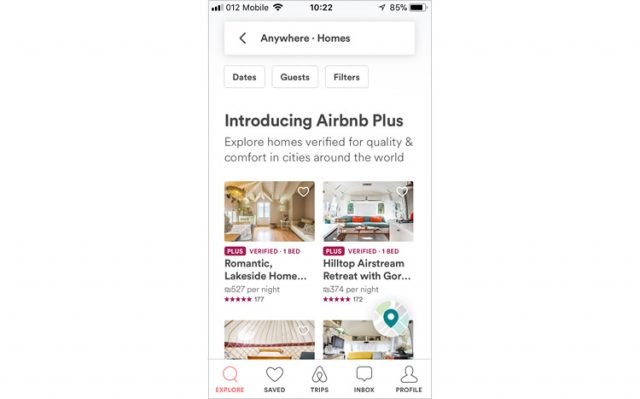
3. Airbnb
外国での宿泊先を選択するタスクは通常、複数のタブを開いて実行されるため多大なストレスを伴います。しかしAirbnbのアプリは、スマホの小さな画面上でそのタスクを円滑にできるようにしました。
Airbnbのナビゲーションデザインでもっとも秀逸な点は、ユーザージャーニー全体を5つの画面に分割するという選択です。そして、わかりやすく適切な順でアイコンを各画面に表示しています。ユーザーは検索結果や保存したもの、予約済みのもの、連絡中のホストなどの画面に、ホームを切り替えられます。これにより、閲覧や宿泊場所の決定が簡単かつ直感的に行えるのです。

ソース:Airbnb
終わりに
アプリのデザインは画面領域が小さく、非常に難しいです。インパクトがありながらも、オンボーディングが簡単で楽しく使えるアプリにするために、作成したモバイルの世界をユーザーがタップやスワイプをしやすいようにすることが重要です。あなたのアプリのナビゲーションをユーザーがどのように体験するか理解するには、まずユーザーの立場に立たなければなりません。モバイルアプリ分析やテスト、レビュー、そして少しの共感や共通感覚を利用しましょう。

