皆さん、吹き出しアイコンを作った事はありますか?

色々なタイプがありますね。でも図形ツールの中を探しても残念ながら吹き出しタイプはありません。ではどうやって作るのでしょう。
そこで今回は吹き出しの作り方をご紹介したいと思います!
楕円形の吹き出し
まずは基本的な楕円形の吹き出しを作ってみましょう。
楕円形ツールを使用します。

好きな形に楕円オブジェクトを作りましょう。

次に話している人の口元へ伸びる三角形を作ります。
多角形ツールを選択しましょう。

ドラッグすると…

六角形になってしまいましたね。
この状態でマウスを離さず、キーボードの↑↓を押してみてください。
どうですか?

↑を押すと角の数が増え、↓を押すと減るのが分かります。
今回は三角形が必要なので、↓キーを押して三角形にしましょう。
三角形ができたら縦長に変形し、回転させて…

こんな感じですね。
段々吹き出しの形が見えてきました。
三角形と楕円を合体させよう
まだ完成じゃありません。
今の状態だと楕円形のオブジェクトと三角形のオブジェクトが重なった形です。
これをくっつけて一つのオブジェクトにしましょう。
まずパスファインダーウインドウを表示します。

ウインドウ→パスファインダー

このようなウインドウが表示されました。
※最初から表示されている方はこの手順は必要ありません。
次にレイヤーウィンドウで楕円オブジェクトと三角形オブジェクトを両方選択した状態にし…

パスファインダーウインドウのこのマークをクリックしてみましょう。

いかがですか?
2つのパスが合成され、一つのオブジェクトになりました。

これで吹き出しの完成です!
パス同士の合成を使えばこんな感じに2つつなげたりできますね!

応用してみよう
図形ツールとパスファインダーを使えば色々な形の吹き出しを作ることができます。
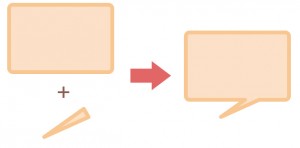
例えば角丸長方形ツール+三角形で…

四角の吹き出しです。
楕円ツールをたくさん+三角形で…

こんな吹き出しもできちゃいます。
このように「図形ツール」「パスファインダー」「塗りと線」を組み合わせることで面白い吹き出しがどんどん作れちゃいます。
皆さんもぜひチャレンジしてみてください。
