アイコンは、GUIで最も頻繁に使用される要素の1つです。 どの様な要素があれば、よいアイコンなのでしょうか?
この記事ではあなたが使うアイコンがユーザーにとって機能するものとなるための簡単なチェックリストを紹介していきます。
1.認識しやすい
明瞭さは、優れたインターフェイスにおいて最も必要な要素です。しかし残念なことにそうでない場合が多々あります。
アイコンは何よりもまず意味が伝えられないといけません。アイコンが何を表しているのかが不明瞭な場合は、その意味がすぐに失われ、視覚的なノイズにしかなり得ません。
アイコンの優れているところは、ラベルを読まなくても意味が理解できるということです。
簡単なルールに従えば、意味が伝わらないアイコンの使用を避けることができるでしょう。
ユーザーになじみのあるアイコンを使用する
ユーザーのアイコンへの理解は過去の経験に基づいています。 特殊なものではなくよく目にするアイコンを使うほうがよいでしょう。
・普遍的なアイコンを使用しましょう。 ホーム、印刷、再生、検索などのアイコンは説明がいらないほど非常に一般的です。

普遍的な意味を持つアイコン
・ 競合他社も使用しているアイコンかどうか、しっかりと調査しましょう。
重複する意味のアイコンを使用しない
複数の意味を表す可能性のあるアイコンを同時に使うのは避けた方がよいでしょう。たとえば、「ハート」と「星」のアイコンはどちらもお気に入りを表し、お気に入りにアイテムを追加することを意味します。 一緒に使用すると、ユーザーを混乱させる可能性があります。

ハートと星のアイコンは、意味が重複するアイコンです
アイコンをテストする
「ユーザーは毎日アプリを使うだろうから、アイコンの意味はそこから学んでくれるだろう」というような意見には耳を傾けず、アイコンのユーザーテストをしましょう。
あなたのアイコンをテストするのに効果的な方法は「5秒ルール」です。 何かを表すためのアイコンに何を期待するのか、人々に問いかけてみましょう。
アイコンを見て何に使用するか理解するまで5秒以上かかる場合、効果的に意味を伝えられているとは考えにくいです。
スケーラビリティをテストする
15 × 15pxなどの小さいサイズでもアイコンが認識できるかどうかをテストします。

音楽アイコンの基準
見慣れないアイコンはラベルとペアで使う

テキストラベルと対になったアイコン
特有のアイコンを使用したい場合は、説明するためのテキストラベルと一緒に使用することを検討してみましょう。
アイコンを再定義しない
アイコンの意味を変えることで、ユーザーが混乱することは容易に想像できます。アイコンの機能が予想しているものと異なる場合もユーザーを混乱させます。
車輪の再発明をしないでください
わずかな違いでも、ユーザーがアイコンを理解する妨げとなり得ます。
Google Docsは長い間、ハンバーガーのように見えるアイコンを使用していました。 ほとんどのインターフェイスは、メインのナビゲーションメニューを表すため似たようなアイコンを使用しています。 しかし、Googleはその意味を再定義し、それを「戻る」アクションとして使用しました。 ユーザーがこのアイコンをクリックすると、Google Docs のトップページに移動します。

Google Docの左上隅にあるアイコンは、ユーザーを混乱させる可能性があります。
2.視覚的に楽しい
イラスト、色、アイコンを通してブランドの特徴を伝えることができます。 正しくアイコンを使用すると、デザインの魅力を確実に高めることができます。
詳細すぎるグラフィックは描写を減らす
KISSの原則(Keep it short and simple=短くシンプルにまとめる)は、アイコンを含むUIのすべての要素に対して有効です。 アイコンをできるだけシンプルにし、次の2つのルールに従って不要なものを避けます。
- 使用する色数を制限しましょう。 きれいなデザインを保つため、3色または4色以下を使用してください。
- オブジェクトの基本的な特徴に焦点を当てることで、詳細な描写の量を減らします。 デザインはよくさまざまな画面サイズや解像度で変換されるため、影響を受けないような全体図を維持するようにしてください。

派手にならないよう、詳細な描写が多すぎるアイコンのデザインは避けてください。
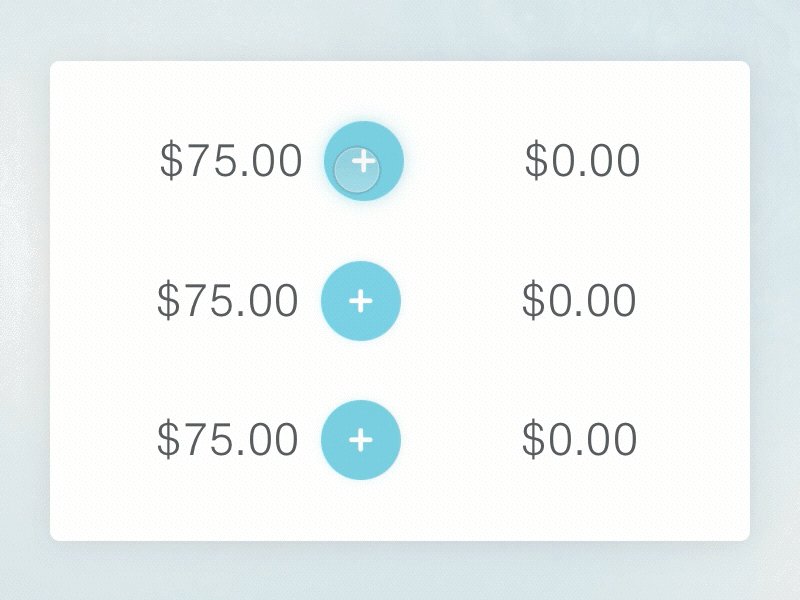
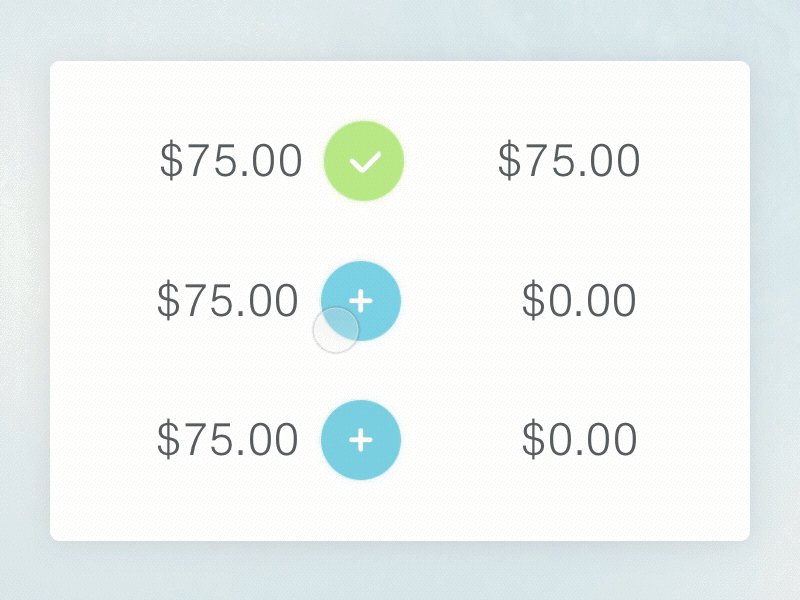
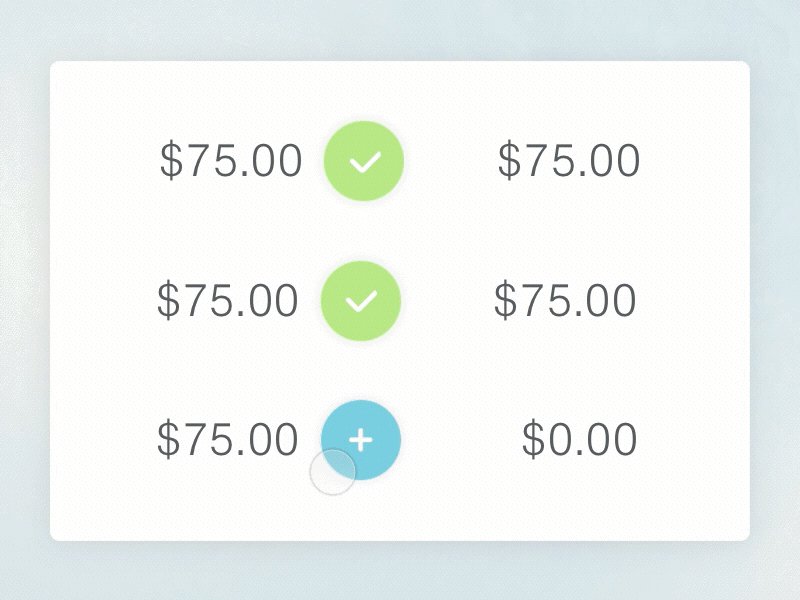
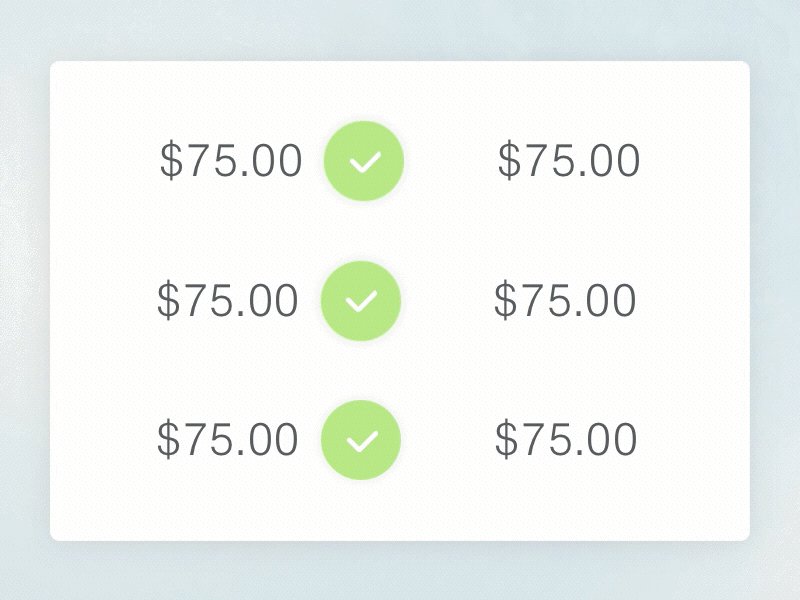
楽しめるようなアニメーションエフェクトを追加する
アニメーションは、機能をわかりやすくする目的に加えてユーザーを楽しませることもできます。アニメーションを使用することで、 ステータスの変化などをより動的な体験をとして表現することができます。

画像: Helen Tran
3.ちょうどよい大きさ
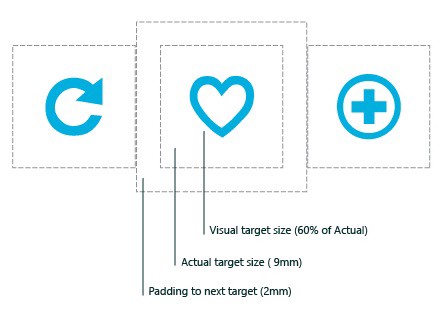
アイコンはユーザーにとって押しやすくあるべきです。 携帯電話のスペースのためにアイコンをあまりにも小さくすることは、デザイナーの間でも起きやすい間違いの1つです。 タッチ用にデザインするときは、アイコンが指で触れやすい大きさであることを確認してください。 タッチスクリーンオブジェクトの推奨サイズは7〜10 mmです。 また間違ったタップを防ぐために、ターゲット間に必ずパディングを追加してください。

実際の目標サイズ=視覚的目標サイズ+当て物。画像:Microsoft
4.一貫性を保つ
一貫性はデザインの重要な原則です。
一貫したデザインは直感的に扱えます。
似ている要素の見た目と機能も同じように統一されていると、使いやすさと学習性の両方が改善されます。
内部の一貫性
アイコンセットは視覚的に統一されるべきです。 プロダクトに使うアイコンもまた同じスタイルをもつべきです。 すべて同じ人によってデザインされたように見えることが理想的です。 統一感を生み出すために従うべきルールを以下に示します。
- すべてのアイコンに同じ色または配色を使用してください。
- すべてのアイコンに同じ形状および他のスタイル設定(枠線のサイズなど)を使用してください。

一定のまとまりがないアイコンは異なるものに見えます
プラットフォームとの一貫性
対象のプラットフォームのアイコンとスタイルが一貫しているかどうかを確認してください。そうすることでより認識されやすくなるでしょう。

Apple iOSとGoogle Androidのアイコン
関連商品との整合性
関連商品がある場合は、すべての製品と同じ(少なくとも似ている)スタイルのアイコンが使用されていることを確認してください。
最後に
一般的に、プロジェクトに適したアイコンを見つけるのはかなり難しいです。 そこでこの作業をより簡単にするためのリストを共有させてください。 リストは定期的に更新するので、より役立つリソースが見つかるでしょう。

