モバイルはデザインにどのように影響するのか?
デスクトップとモバイルの相違点は、ユーザーリサーチから最終段階のソリューションテストまで、ユーザー中心のデザインに直接影響するところです。特に影響を受ける部分は、デリバリー方法と情報アーキテクチャです。
モバイルデリバリー方法
従来のWebサイトと異なり、モバイルデバイスには4つのデリバリー方法があります。モバイルデバイスのブラウザでコンテンツを閲覧するユーザーには、モバイルデバイス用に最適化されたモバイル専用サイト、またはモバイルデバイス用にデザインが再設定されるレスポンシブデザインが最適です。スマートフォンでアプリケーションをインストールするユーザーは、ネイティブアプリ、またはハイブリッドアプリを利用します。ネイティブアプリは、必要なデータや要素が全て端末内に揃っています。アプリケーションの全ての表示画面が事前に設定されているのです。ハイブリッドアプリはネイティブアプリよりも柔軟性があり、ウェブからコンテンツをダウンロードすることができますが、(ブラウザで表示されるように)「アプリのような」インターフェースをユーザーに提供します。
各デリバリー方法は、それぞれ異なる長所と短所を持っています。自分のデザインコンテキストをもとに、適したものを選びましょう (以下の表では、星の数が多いほど良いです)。
モバイル情報アーキテクチャ
モバイルデバイスは、それぞれ情報アーキテクチャのパターンを1セット所有しています。レスポンシブサイトの構成は、より「標準的な」パターンに沿って作成されていますが、例えばネイティブアプリはタブに基づいた、ユーザーをナビゲーションするような構成を採用していることが多いです。再度申し上げますが、モバイルサイトやアプリケーションを構築する「正しい方法」は存在しません。代わりに、階層型、ハブ&スポーク型、マトリョーシカ型、タブビュー型、弁当箱型、及びフィルタービュー型という最も人気のあるパターンを見ていきましょう。

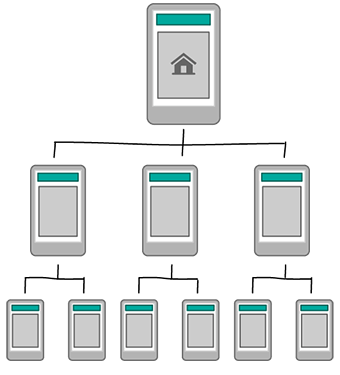
階層型
階層型は、インデックスページとサブページで構成された、標準的なサイト構成です。レスポンシブサイトを作成する場合は、この型しか選択肢がない可能性がありますが、他の型を追加することで、モバイルデバイス用のエクスペリエンスを実現することができます。
Luke Wroblewski氏のモバイルファースト手法によって、優れたUXを実現する足掛かりとなる特徴やユーザージャーニーといった、重要な項目を重視することができます。
最適なサイト:
デスクトップ用のサイト構成に従う必要がある、複雑なサイトを構築する際に適しています。
注意事項:
ナビゲーションに注意しましょう。多面的なナビゲーションを伴う構成は、小さい画面で操作する場合に問題を起こすことがあります。
ハブ&スポーク型
ハブ&スポーク型は、ユーザーをナビゲーションする集中型インデックスを提供しています。これはAppleのiPhoneの初期設定で使用されています。ユーザーはスポーク間を移動することはできないので、ハブ画面に戻る必要があります。この型は、従来(フォームや決済処理などの技術的制約によって) ワークフローが制限されているデスクトップに使用されてきましたが、ユーザーが1つのタスクに集中できるように、そしてモバイルデバイスのフォームではナビゲーション構成が使いづらいといった理由から、モバイルデバイスで広く利用されてきています。
最適なサイト:
それぞれ独立したナビゲーションや目的を有している、多機能ツールに適しています。
注意事項:
複数のタスクを同時に行いたいユーザーには不向きです。
マトリョーシカ型
マトリョーシカ型はコンテンツの詳細を縦に並べて表示していくパターンです。ユーザーが操作に困った状況では、この型によって迅速かつ容易にユーザーをナビゲーションすることができます。また、ページを前後に移動するという操作方法なので、ユーザーはコンテンツ内の自分の居場所を特定しやすくなります。
最適なサイト:
1つ、または関連したトピックのみを扱ったサイトやアプリに向いています。また、階層型やハブ&スポーク型を使用したサイト内の、サブセクションの構成型として利用することもできます。
注意事項:
ユーザーはセクション間を迅速に移動することができないので、このパターンがユーザーの閲覧の妨げになっていないか検討する必要があります。




