モーションデザインとは空間の関係性や、機能性、あるいは意図を美しく流動的に説明する際に使われます。「モーション」というと大げさに聞こえるかもしれませんが、効果的に使用したものはさりげなく自然なものです。よく考えられたモーションデザインは、従来のデザイン要素よりもよりUXを高めることができるはずです。
今回はモーションデザインの基礎や、いつ、そしてなぜモーションデザインを使うべきなのか、そしてより良いUXのためにどうモーションデザインを使えば良いのかをお話ししましょう。
モーションを基盤としたデザイン
モーションは物語を伝えることができます。アプリがどのように構成され、何ができるのかを表現できるのです。モーションはナビゲーションを再定義し、インタラクションに新たな深度をもたらし、より自然な体験を作り出すのです。クリックしたボタン、画面のトランジションのひとつひとつに物語があることを、モーションデザインは教えてくれます。

私たちは皆、小さな画面の中で偉大な物語を伝えたいと思っている。モーションはそれを可能にする力を持っています。(出典:Dribbble)
なぜモーションが重要なのか?
ユーザーがあなたのプロダクトを使うとき、ユーザーからは以下の質問が考えられます。
- ここで一番重要なことは何だろう?
- 次に何をしたら良いのだろう?
- このタスクは終了したんだろうか?
このような質問が上がるようであれば、モーションデザインを使うべき機会がやってきたと思っても良いかもしれません。モーションを最大限に活用した場合、以下のようなことができます。
- 着目して欲しい箇所にユーザーを導き、クリックした後に何が起こるのかを示す
- ユーザーにとって馴染みやすいUIを作り、着目して欲しい箇所にユーザーを導くことで、次に何をすればよいか示す
- ビジュアル的なフィードバックを与えることでタスクの終了を伝える
また、UXに重要なもう一つの要素、「心地よさ」を作り出します。私たちは皆、人間味のあるものに惹かれます。心地よさのあるプロダクトは、冷たく合理的なものに勝るのです。だからこそ、デザイナーは試行錯誤し、より自然で感情的な繋がりを連想させるデザインを見つけるべきなのです。
モーション言語
モーションは、ユーザーとのコミュニケーションを取りやすくし、より簡単にインタラクションを理解することを可能にします。モーションをベースとしたデザイン要素は、トランジションや、アニメーション、さらに立体的な構造を表現するときなど、様々な形式で活用されます。
UXデザインにおいてモーションデザインを導入したい場合は、下記のような場所で活用すると良いでしょう。
ユーザーの注意を引く
モーションはユーザーの意識を特定の場所へ向けることができます。また、その反対に意識を他にそらすこともできるのです。どちらも詰まるところ、その瞬間でトランジションの階層をコントロールするということをになります。
良いモーションデザインは、UIをより予測しやすく、そして誘導しやすくします。目的によって、正しい要素を強調し、新しいパーツがどこから来て、元にあったパーツはどこへ行くのかをユーザーが目で追えるようにしましょう。

特定の要素を動かすことでトランジションに明確さが生まれます(出典:Dribbble)
モーションデザインは、見ている人に次に何が起こるのかヒントを与えます。その動作をサポートするためには、複数の要素やレイヤーを動かす必要があるかもしれません。

心地よく、目立つボタンやパネルがユーザーに反応するようにします(出典:Dribbble)
UI要素間の位置関係を明確にする
UIの遷移があまりに突然だと、ユーザーがついて来れなくなってなってしまいます。認知科学ではこれを変化の見落としと呼びます。突然の視覚的変化が起こると、私達はその変化に気づけなくなってしまいます。
特に、ページが再読み込みしている間に、瞬きをして、視線が他の場所へ移ってしまった時などに頻発します。ユーザーはデザインパーツがどこから来たのか認識しなければならず、もう一度、そのパーツを探せるのが理想です。現実の世界では、何かが突然変化するということはありません。
モーションデザインでは、スクリーンと要素間の空間や位置関係を定義することで、そのギャップを埋め、ユーザーが自身でインターフェースに適応することの手助けし、ユーザーとの視覚的な関係を築きます。
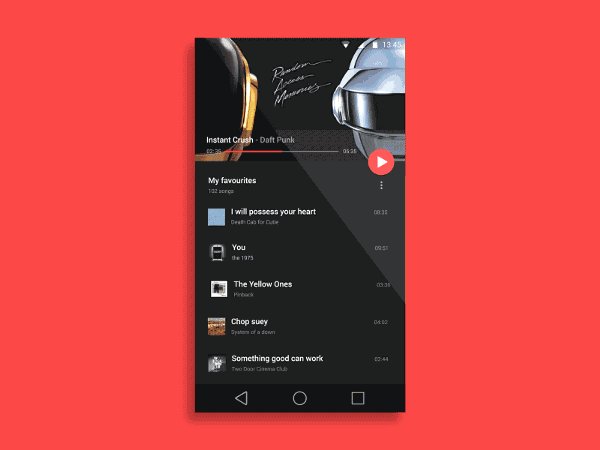
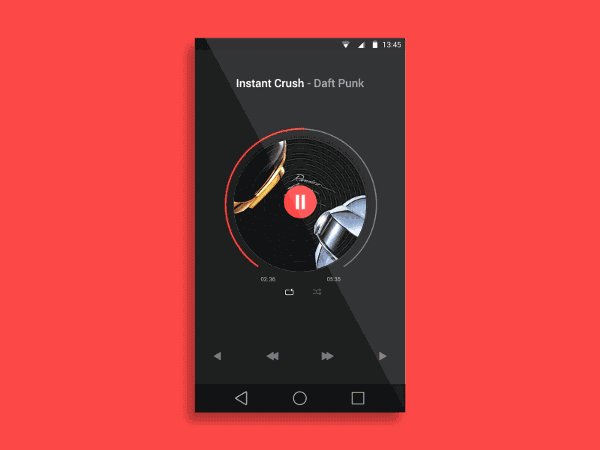
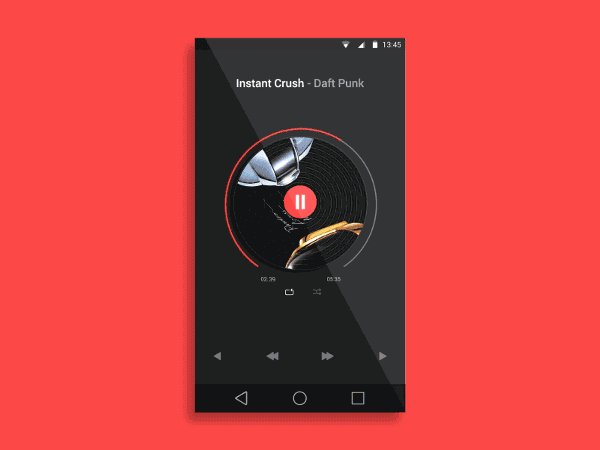
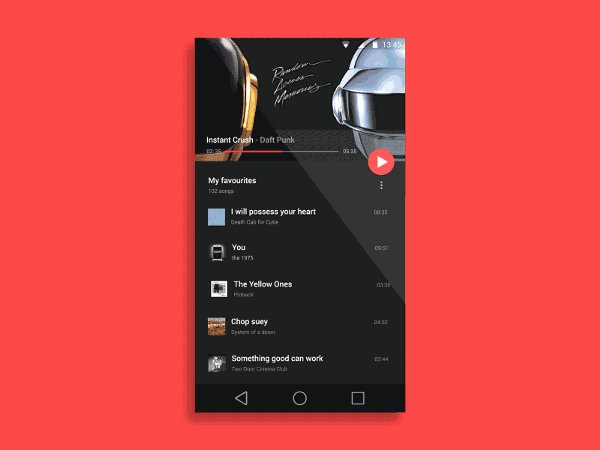
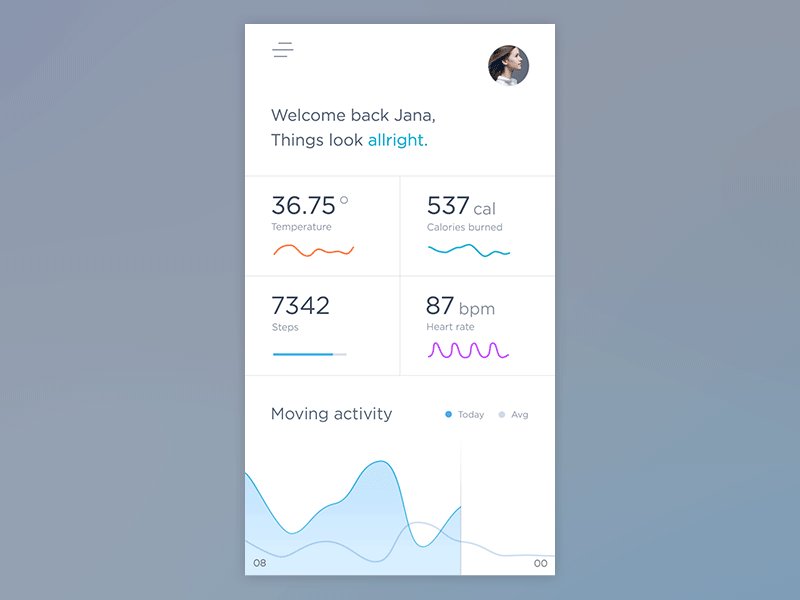
以下の例は、トランジション間に次の画面の操作を案内し、その画面自体が情報伝達の階層に変化します。

空間的に意味があるトランジションをするUIレイヤーを含んだデザイン。適切なトランジションは、すぐにユーザーの理解を得ることができます(出典:Dribbble)
動作を確認する
モーションはユーザーのタスクを補助することができます。クリックされるボタンや、画面のトランジションなど、どこにでもモーションデザインを活用できます。視覚的なレスポンスはユーザーを心地よくし、エンゲージメントを高めてくれます。
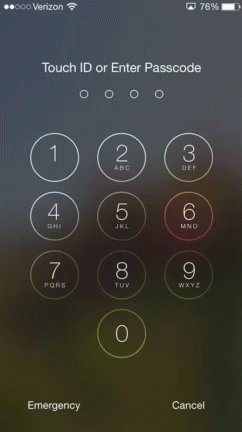
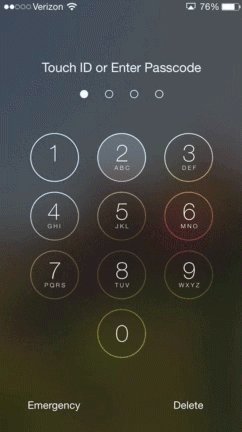
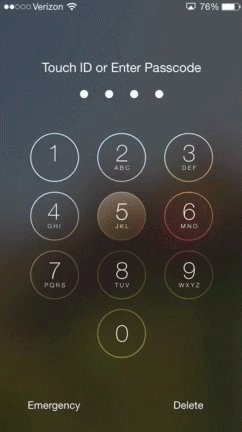
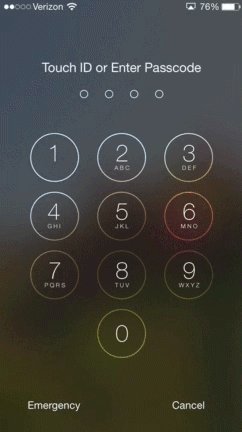
例として、iOSで間違ったパスワードを入力した際、アニメーションがどのようにそれを伝えるかを見てみましょう。

Apple iOS はパスワードが拒否された場合、横に揺れるアニメーションを使っています。ユーザーはこの動作の意味を即座に理解することができます。
従来のような小さいエラーメッセージが出てから、どこが間違っていたのかをユーザーが探し考える時間を考えると、この揺れるアニメーションのほうが直感的です。この動作はとても認識しやすく、iOSでは動作を確認する際の主要なフィードバックとなっています。
心地よさを提供する
モーションは心地よい、記憶に残る体験を作り出せます。デザイナーとして、人々に愛され、記憶に残るようなユニークなモーションデザインを目指してみてはいかがでしょうか?
わずかな動きをデザインに取り入れるだけで、ユーザーはあたかも誰かと交流しているように思わせることができます。細かな箇所まで注意を払うことが、ユーザーのことを考えているという証拠にもなります。

アイコンのような小さなUI要素でも、アニメーションを使うとユーザーに心地よさを与えます(出典:Dribbble)
心地よいUIを意識することによって、ユーザーが画面ではなく、実物の何かに触れているような感覚にさせることもできます。自分のアクションに対して、反応が返ってくるのはとても気持ちの良いものです。

"スクロールして画面を更新" の面白いモーションアニメーション(出典: Dribbble)
ただしモーションデザインは、ユーザーがしようとしていることを邪魔しないように作るべきであることを忘れないでください。
まとめ
モノとの自然なインタラクションはデザインの未来においてとても重要な要素となってきます。静止画像のUIにはお別れし、より人間らしく生き生きとしたインターフェースを作りましょう。
あなたのデザインしているアプリにもモーションを加えれば、あなたのブランドを強化し、あなたのデザインを賛賞してくれる人も増えるでしょう。

