
Image credit: Barthelemy Chalvet
モーションはストーリーを伝えます。長く複雑なストーリーではなく、「今ここを見て下さい」や、「操作は正常に完了しました」などのシンプルなストーリーです。
しかし、アニメーションの目標は、ユーザーを楽しませることではありません。ユーザーが何が実行されているか理解し、より便利にアプリを使う方法を理解するための手助けするためにあります。このアイディアは、Zurbの記事にある次の言葉の中ではっきりと表現されています。
We’re no longer just designing static screens. We’re designing for how the user gets from those screens to actually view content.
私たちはもはや、静的な画面をデザインすることはありません。ユーザーが実際にどのようにコンテンツを見て、どのように理解するかをデザインしているのです。
アニメーションは、美しさと機能性を一体化させるために、幅広い規模とコンテキスト(文脈)で使われています。アニメーションは、行動に影響を与え、ステータスを伝え、ユーザーの注目をひき、そしてユーザーが自分のアクションの結果を知るための手助けをすることが可能です。
ここでは、ユーザー体験を向上させるために、アニメーションを追加すると良いUIについていくつかの例をご紹介します。
読み込み中に退屈にさせない
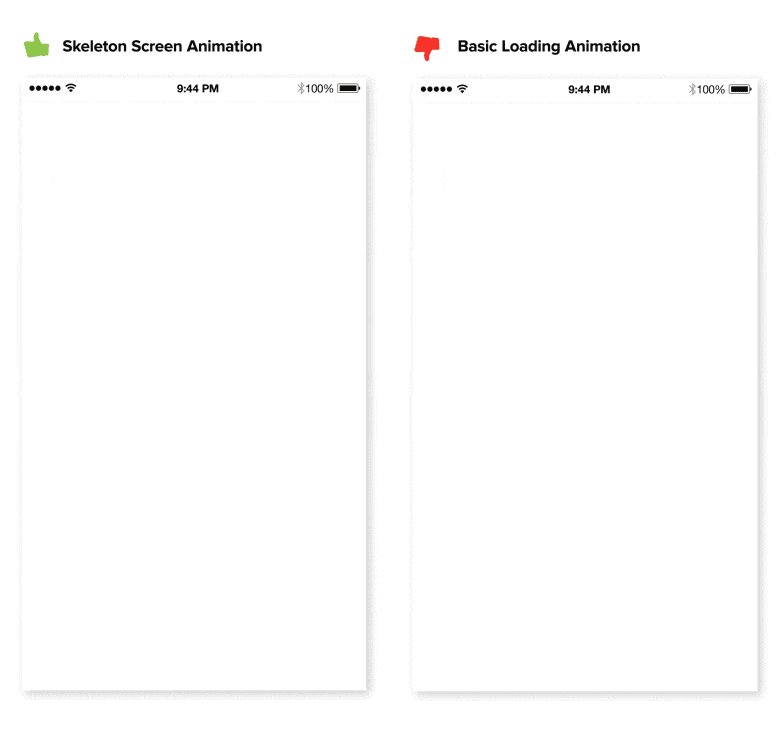
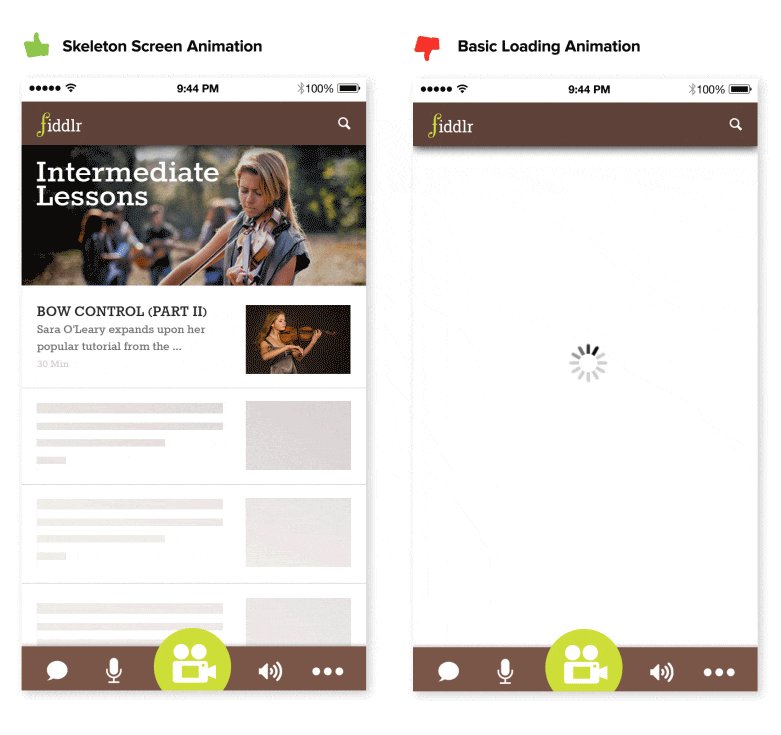
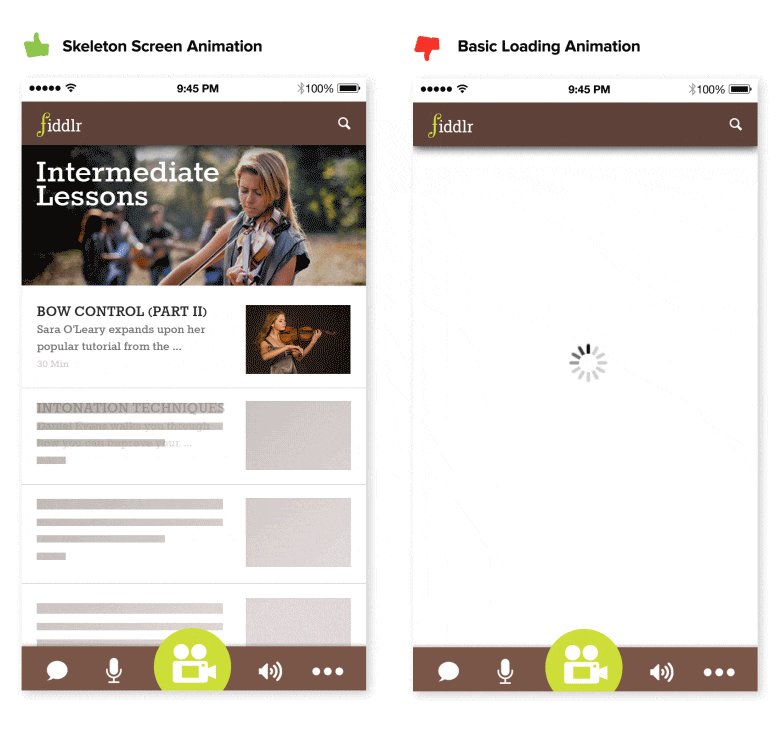
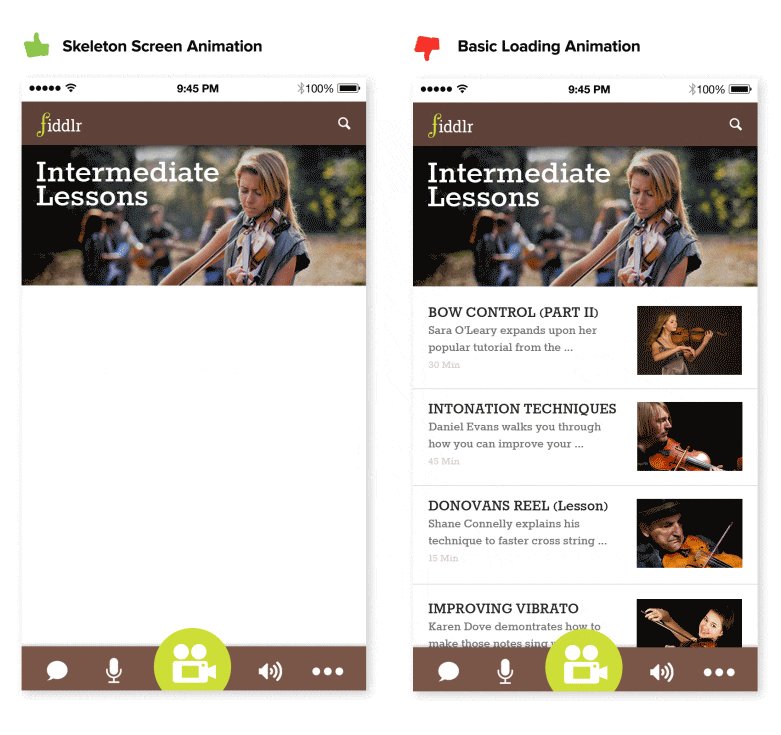
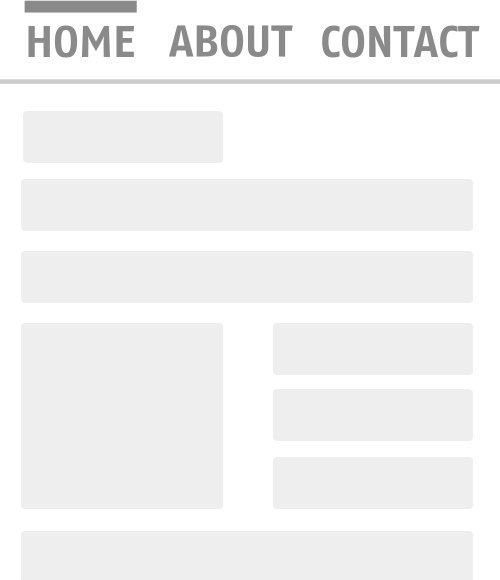
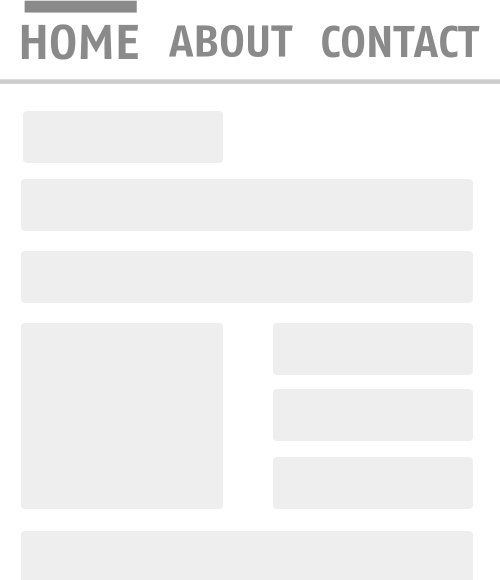
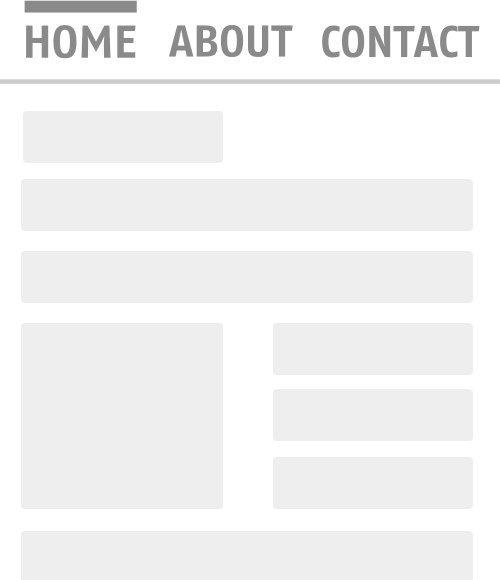
もし読み込みを短くすることができないなら、待ち時間を快適にするべきです。アニメーションは、読み込み中であることを示すくるくる回るだけのインジケーター(待ち状況であることをユーザーに気づかせるだけのもの)の代わりに使用することができます。例えば、コンテンツの読み込み中にユーザーの興味をひくため、サイトやアプリはちょっとしたアニメーションと一緒にスケルトンスクリーンを使うことができます。

Image credit: tandemseven
スケルトンスクリーンは、コンテンツが完全に読み込まれる前に段階的にUIを表示します。
編注:スケルトンスクリーンについては、以下の記事でも説明しています。
唐突な状態の変化を避ける
アニメーションは、ユーザーが行動を開始し終えるまでの間に何が起こったのかというトランジション(変化の推移)を明確にします。トランジションが上手くデザインされていると、ユーザーはどこに意識を集中させるべきかはっきり理解することができます。
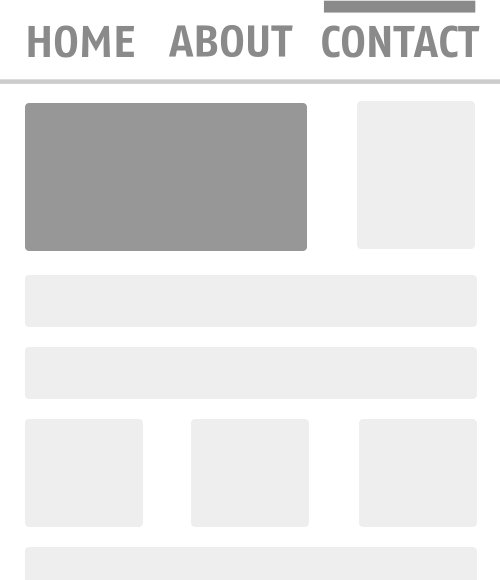
UXデザイナーのAdrian Zumbrunnenは、ユーザーがリンクをクリックしたときに、スクロールアニメーションがコンテキストを維持するためにどう役立つかを示す優れた例を持っています。
以下の、唐突に画面が切り替わったように見える静的で瞬間的な変化と比べてみましょう。

突発的な切り替わりは最も不自然に感じられるもので、インターフェイスにおけるこのような変移は、ユーザーにとって処理しにくいものです。Image credit: smashingmagazine
アニメーションの動きを取り入れると、次のようになります。

アニメーション化するということは、「命を吹き込む」ということです。Image credit: smashingmagazine
このように、トランジションはユーザーがインターフェイスのペースや流れを把握するのに役立ちます。また、インタラクションの次のステップにユーザーを導くこともできます。
要素間のつながりを説明する
アニメーションは、直接操作しているという感覚をユーザーに与えます。
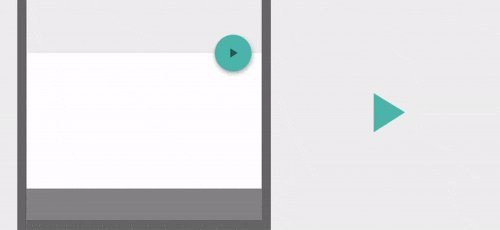
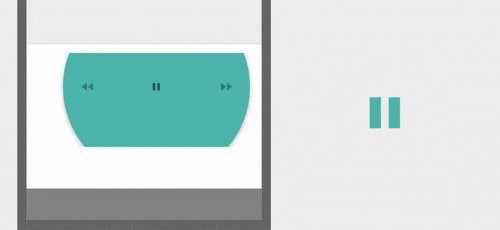
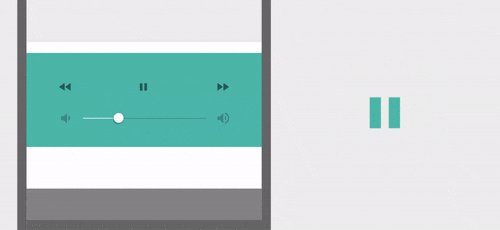
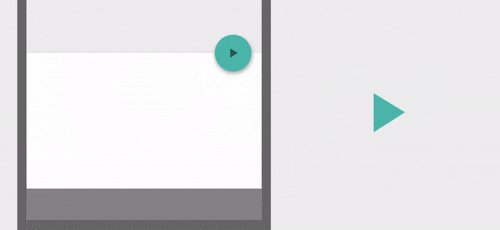
例えば、メニューアイコンがスムーズに音楽のコントローラーになったり、また元の機能に戻ったりするというアニメーションがあります。これには、インタラクションに驚きの要素を加えるという効果と、ユーザーに対しボタンの機能を教えるという効果があります。また、ボタンが再生から一時停止に切り替わることも、これら2つのアクションにつながりがあること、そして両者が同時には存在できないことを示します。

この例では、音楽のコントローラーがある画面の中央に注目を集めるためにアニメーションの動きが使用されています。Image credit: Material Design
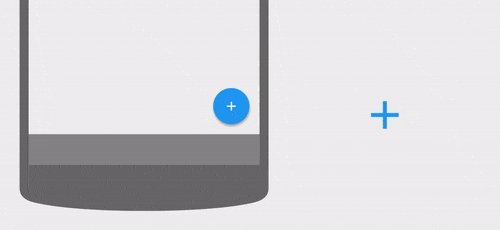
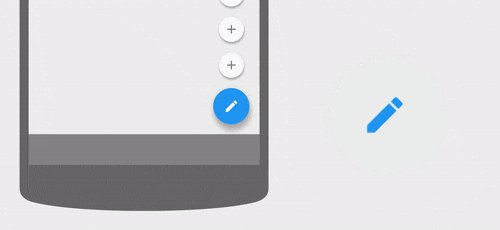
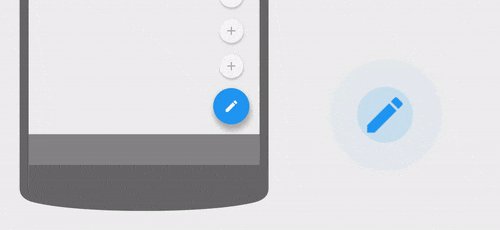
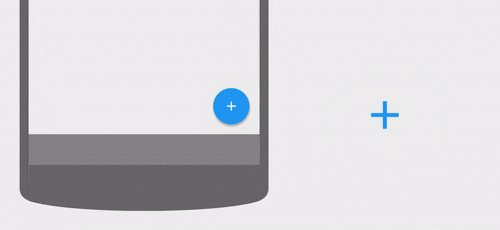
また、別の例がこちらです。フローティング・アクション・ボタン(FAB)を押したときに、アイコンがプラス(+)から鉛筆に変わります。これは、鉛筆アイコンが主な作成手段であることを示しています。このようなディテールは、次に起こることを推測しなければならない状況と各ステータスにおけるアイコンの意味を知っているという状況の違いを示します。

Image credit: Material Design
フィードバックで間違いを強調する
アニメーションは、ユーザーが行おうとしているアクションを補うことができます。
例えば、フォームへの入力はちょっとしたアニメーションを追加することで大幅に向上します。正しいデータが入力されている場合は、完了時にシンプルな「うなずく」アニメーションを導入することができます。一方横に振れる動きは入力を拒否するときに使用できます。ユーザーはこのようなアニメーションに気づくと、即座にそのアクションを理解します。

フォームは基本的に、ユーザーに対し首を横に振っています。Image credit: Michaël Villar
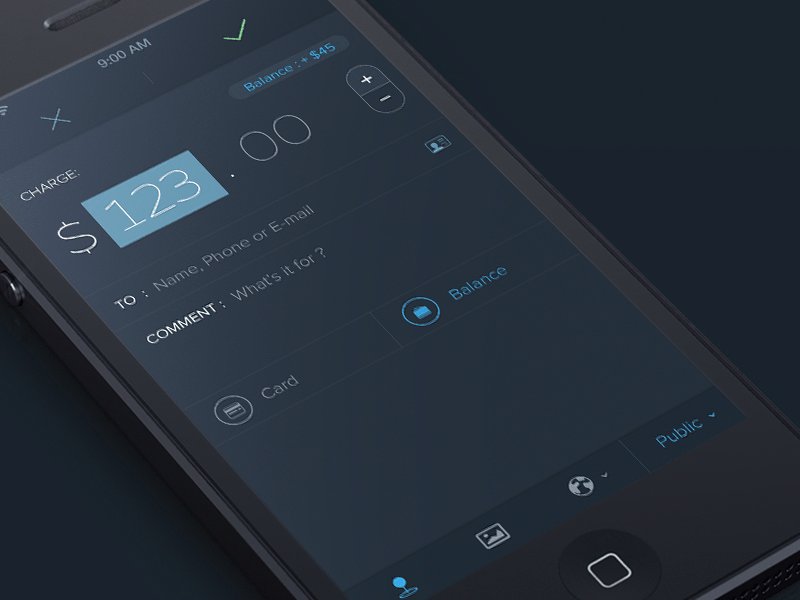
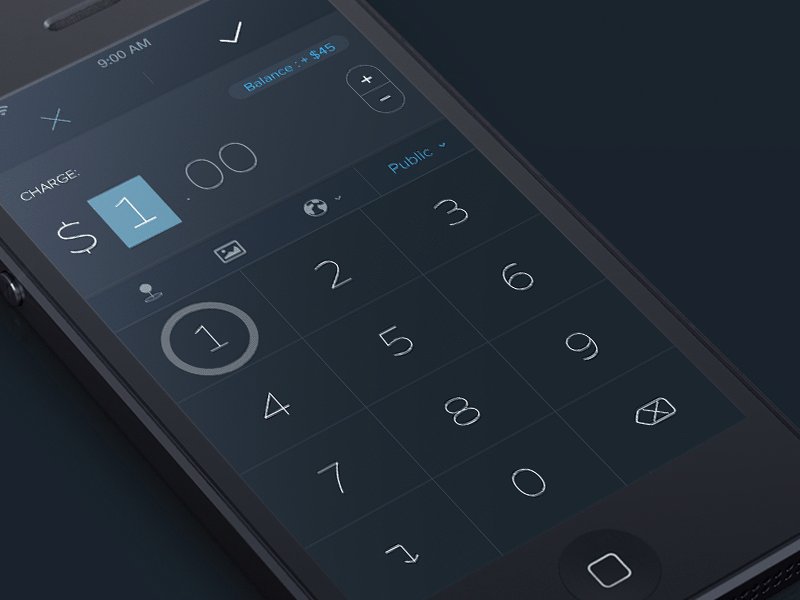
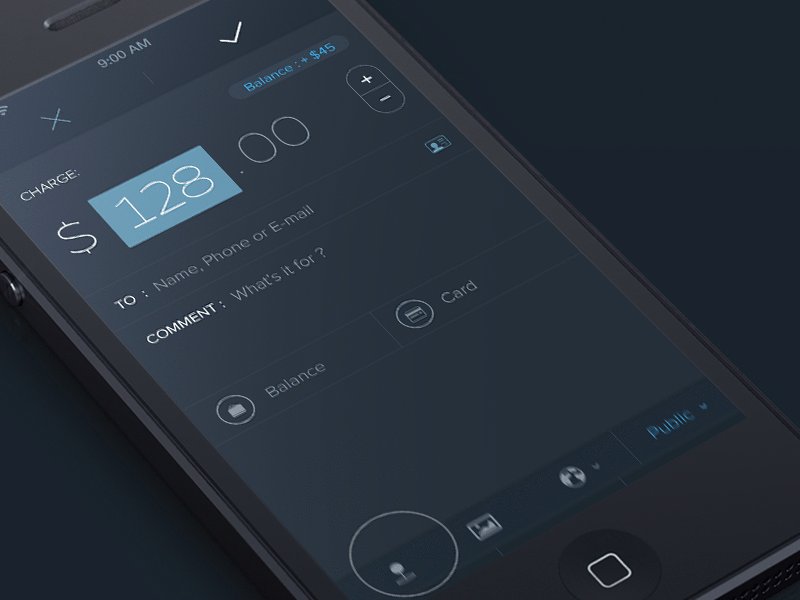
フィードバックで完了を知らせる
アニメーションの使用は、ユーザーが自身の行動の結果を視覚的に捉えるのに役立ちます。「説明するのではなく、見せる」の原則に従い、アニメーションを伴うフィードバックを使用すれば何が完了したのかを知らせることができます。
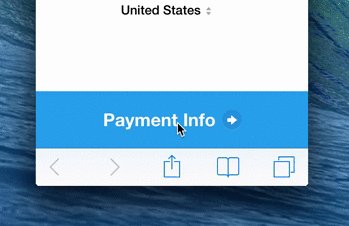
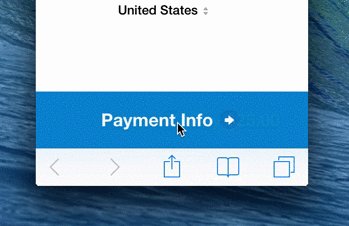
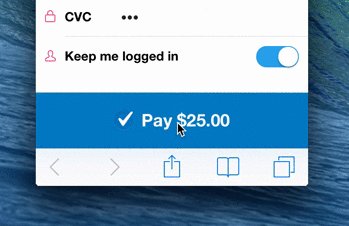
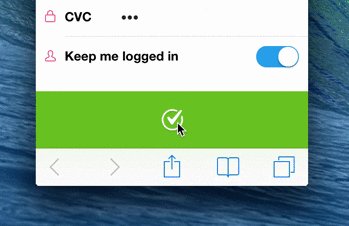
Stripeの以下の例では、ユーザーが「支払う」をクリックすると、アプリが成功のステータスを表示する前にスピナーが一瞬だけ現れます。チェックマークのアニメーションによって、ユーザーは簡単に支払いが済んだと感じます。このような重要なディテールをユーザーは評価するのです。

Image credit: Michaël Villar
まとめ
アニメーションは、洗練された方法で使用すれば強力なツールとなります。アニメーションの使用が適切か、そうでないかをしっかり考慮することが非常に重要です。
モーションの要素は、デザインにおける自然な構成要素であり、最初の段階から取り入れるべきものです。なぜなら、デザインは単なる視覚的なプレゼンテーションではないからです。Steve Jobs氏は、デザインについて次のように述べました。
It’s not just what it looks like and feels like. Design is how it works.
デザインとは、どのように見えるか、そしてどのように感じられるかではありません。どのように機能するかということなのです。

