お店で誰かに商品の場所を尋ねたとして、その相手がただそこに立ったままだったとしたらどう思うでしょうか。きっとイライラして、その場を立ち去りますよね。同じように、ユーザーは長い間スクリーン上のスピナー(通信やローディング時にくるくる回るアニメーション表示の)を見ていると、このような心理状況に陥ります。
スピナーは時間のかかる処理には適さない
スピナーは、その処理が終わるまでどのくらいの時間を要するのかをユーザーに伝えません。長時間の処理にスピナーを使うと、最終的にユーザーはアプリに何か問題が起こったのではないかと疑問に思うでしょう。フィードバック無しでは不確実性が生じ、ユーザーは最悪の場合を想定することになります。
ユーザーは読み込みに時間がかかるだろうと考え、待つ気をなくすのです。そしてしびれを切らして、戻るボタンを押したり、またはアプリを終了したりするでしょう。

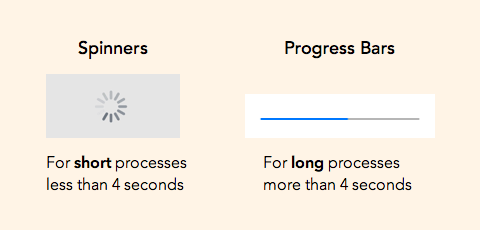
4秒以下の短い処理はスピナー、4秒以上の長い処理はプログレスバーを用いましょう
4秒ルール
ユーザーをアプリに留まらせたいなら、読み込みに4秒より長くかかる処理にスピナーを使用しないようにしましょう。研究によると、ほとんどのユーザーにとって許容できる待ち時間は4秒です。これは、ユーザーの行動に対する意思が4秒後に変わり始めることを意味します。
スピナーを表示するべき場合
ユーザーは、アプリの応答が迅速であることを期待しています。迅速な応答とは、1秒未満です。1秒後に視覚的なフィードバックが得られない場合、ユーザーは不安になり始めます。
処理に1秒より長くかかる場合は、スピナーを表示すると良いです。こうすることでアプリが読み込み中であることがわかり、ユーザーの不安を軽減するでしょう。

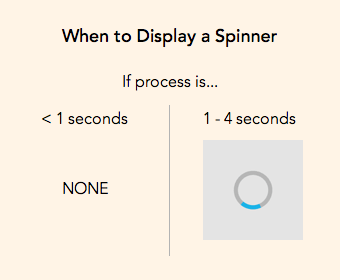
処理が1秒以上4秒未満のときにスピナーを用います
プログレスバーは長い処理を耐えやすくする
処理に4秒より長くかかる場合は、プログレスバーを使用しましょう。プログレスバーがあると、ユーザーは長時間待つことにより前向きになります。

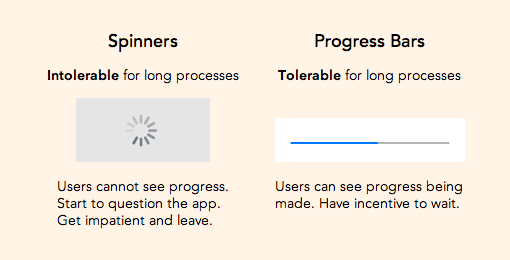
スピナーは処理の進行度合いがわかりませんが、プログレスバーは進行度合いがわかり、長い処理を我慢するべきということをユーザーに伝えます
これは、バーが明確な読み込み時間の予測を表示するためです。線形のバーによって進捗がわかり、ユーザーに待機することを促します。スピナーでは進捗がわからず、自分のアクションが処理されているかどうかさえもわかりません。これでは、ユーザーが待つための動機にはなりません。
プログレスバーを表示する方法
プログレスバーは、どのくらい進捗しているかをユーザーに示す必要があります。バーのアニメーションは左から右へ、一貫したスピードで動くべきです。もしアニメーションが長時間停止した場合、ユーザーは処理が行き詰まったと考え、待つ気をなくすでしょう。

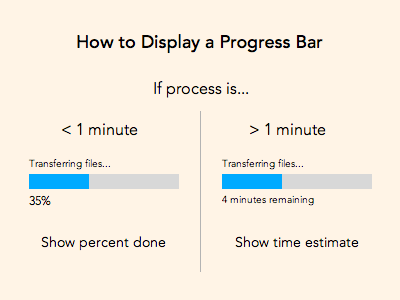
プログレスバーの表示では、処理が1分以内で終わる場合は割合表示、1分以上掛かりそうな場合は時間を表示すると良いでしょう
また、プログレスバーに数値による予測を追加する必要があります。残りの処理が1分未満の場合、何パーセント完了したのか、または読み込まれた項目の数を表示しましょう。読み込み中にアプリがどんな処理を実行しているのかをユーザーに知らせましょう。
処理が1分を超える場合は、残り時間の見込みを表示するべきです。これは、通常よりも長い待ち時間が予測されるということをユーザーに知らせます。待ち時間が何分かを表示することで、ユーザーは一旦スクリーンから離れたり、また戻ってきたりすることができます。
まとめ
多くのデザイナーが、どのような処理でもスピナーを利用しようとする傾向にあります。しかし、長時間の処理にスピナーを使うと、ユーザーの不満を買うことになります。必要に応じてプログレスバーを使用し、これを回避しましょう。
プログレスバーは長時間の処理を耐えやすくします。ユーザーは、アプリが処理を行っているとわかれば、待つことを気にしません。しかし、予想以上に時間がかかる場合は、視覚的なフィードバックを必要とします。何のために待たされているのかがわからないとき、ユーザーは待ちきれずに離脱してしまうのです。

