私たちは日々、オンライン上でフォームを使っています。購入を完了するため、メーリングリストやソーシャルネットワークなどに登録するため、ディスカッションに参加するため、美味しそうなランチの写真を投稿するためなど、フォームを使う場面はさまざまです。オンラインで情報を入力するために、フォームは必要不可欠と言っても過言ではありません。
しかし、長きに渡ってフォームの改善はあまり見られませんでした。「使える」ものではあったものの、「使いやすい」ものには至らなかったのです。
近年では新しいテクニックを正しく使うことで、デザイナーはより早く、簡単で、生産性のあるフォームの作成が可能になっています。
フォームは短ければ良いのか
「フォームは短ければ短いほど良い」という神聖にして犯すべからざる考えがあります。ユーザーにかかる労力が少ないほど高いコンバージョンにつながるという点では確かに論理的に思えます。
しかし、このガイドラインではどのフィールドに使用するのか? どのようにデザインするのか? どうやってユーザー体験の質を高めるのか? といった説明ができません。
フィールド数に関するもっとも有名な研究
ひとつの例として、多数の記事やプレゼンテーションに引用され、もっともよく参照されている研究があります。しかし、その内容は驚くほど限られていました。
約10年前、Imaginary Landscape(オープンソースのWeb開発エージェンシー)がフォームにある11のフィールドを4つに減らし、コンバージョンを160%増加させたという事例です。
しかし、これは単なる1ページにおける1つのテストであり、変数を2つ用いただけのものでした。別の4つのフィールドのグループで試したわけではありません。
フィールドの数が10と11で比較した場合はどうなのか? 5と4の場合はどうなのか? といった研究も行われていません。
ある特定のケースにおいてのみ、入力が必要な情報量を64%減らすことでユーザーにフォームを埋めやすくさせたと言えるだけです。
コンバージョンが悪化した事例
カンファレンス「Call To Action 2015」のプレゼンテーションにおいて、UnbounceのMichael Aagaard氏は似たような着眼点の研究を共有しました。
彼はあるフォームのコンバージョンを改善するために、フィールドの数を9つから6つに減らしましたが、コンバージョンは14%減少してしまいました。研究を進めていくうちに、取り除いたフィールドがユーザーにとってもっとも意味のあるフィールドであり、結果的に説得力のない体験になってしまったということがわかったのです。
次に、彼は元のフォームを9つのフィールドを残したまま、わかりやすく微調整しました。するとコンバージョンは19%上昇しました。つまり、フォームを短くすることが必ずしも良いというわけではないのです。
短くするだけではだめなら、最高のフォームを作るためにはどのように最新のテクノロジーを使用すれば良いのでしょうか。ここで、4つの新しいルールを考察します。
- 可読性を優先する
- 使いやすいフォーマットを提供する
- タイピングを少なくする
- 位置情報を活用する
可読性を優先する
Jakob Nielsen氏は、ユーザーはWebページを読むというよりざっと目を通すだけで、上から下まで注意深く読むことはないと述べています。クリエイターがユーザーに注意深く読んでほしいと願ってフォームを作ったとしても、同じように読んでもらえないでしょう。
特に、フォームが1人につき1回きりの入力を意図している場合(ECサイトのアドレス入力フォームや登録フォームなど)、エラーやフィールドの入力忘れが起こらないよう、ユーザーが効率的・効果的に目を通せるような工夫をすることがきわめて重要です。
ラベルの位置
ラベルの位置については多くの研究が行われてきましたが、いまだに議論がされています。
フォームの第一人者であるLuke Wroblewski氏は、ラベルを上部に置くと目を動かす必要性が減り、入力完了までにかかる時間が最短になるということを決定付ける調査報告書を書きました。
フォームの入力項目が一般的なものの場合、右揃えのラベルが上部のラベルの次に入力完了までにかかる時間が短くなります。これは、ページの高さが制限されているときに推奨されるものです。
左揃えのラベルは入力完了までもっとも時間を要しますが、入力が必要なデータが一般的にあまり知られていない場合には理解力を向上させる利点があります。
ヒント
一方、プレースホルダテキスト(別名ヒントテキスト)は一般的には役に立たないと考えられています。ラベルをプレースホルダとして含めると、フィールドに焦点を合わせたときにラベルが消えてしまうため、ユーザーは見ることができなくなります。これはユーザーの短期記憶に対する負担となり、エラーを起こす可能性が高くなります。
ラベルとプレースホルダテキストが分かれている場合でも、プレースホルダテキストを追加することによって、一目見たときにフィールドが入力済みであると見えてしまいます。
ひとつの例として、NN Groupのアイトラッキングの研究は、テキストで埋められたフィールドよりも空のフィールドのほうがユーザーの注意を引くということを明らかにしました。また、ユーザーはプレースホルダ付きのフィールドを飛ばして進む可能性がプレースホルダなしの場合より高いとも示されてます。
つまり、ヒントであるはずのフィールド内のプレースホルダテキストは優れているというより妨げになるものであり、特に情報にざっと目を通すタイプのユーザーにとっては厄介なものとなります。

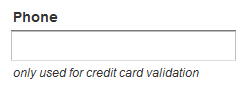
良い:フォームのフィールドが空

悪い例:フォームのフィールドがヘルプテキストで曖昧になっている
場合によっては、プレースホルダテキストは通常のテキストよりも薄い色でデザインされ、上記の問題を軽減するかもしれません。
しかし、このテクニックはコントラストにおける問題を引き起こします。白い背景にライトグレーのテキストは、Webアクセシビリティのガイドライン(通常のテキストにおけるコントラスト比4:5:1)を満たさないことが多くあります。
さらにW3Cによると、プレースホルダテキストは支援技術(アシスティブ・テクノロジー)によるサポートが広くされていないため、支援が必要なユーザーにとって正確にフォームを入力することがより難しくなります。
フローティングラベル
より新しいインタラクション・デザインのスタイルであるフローティングラベル(もしくはアダプティブラベル)は、急速に人気が高まっています。
このデザインにおいて、ラベルテキストは最初にプレースホルダテキストとして設置され、ユーザーがタイピングを始めるとフィールドの上へと移動するため、ラベルが消えてしまうという前述の懸念を解消します。

これはページの長さを減らすのに役立ち、特にモバイルにおいて有益です。しかし、プレースホルダテキストが既に入力済みのフィールドだと示してしまう前述の問題を解決していません。
そのためNN Groupはこの実践を避けるよう推奨し、ページの長さが主要な懸念事項でない限りは、ラベルを上部に保つことを推奨しています。
使いやすいフォーマットを提供する
以前のフォーム入力は、かなりいい加減なものでした。電話番号はどのフォーマットに従えば良いのか? クレジットカード番号の数字を1つ抜かしていないか? アットマーク(@)はキーボードのどこにあるのか? といったものはユーザー任せだったのです。新しい技術は、ユーザー任せな箇所をなくし、よりクリーンな体験を生み出します。
定型入力
ユーザーがテキストのフォーマットを入力するのに役立つフィールドマスキングというテクニックとプレースホルダテキストは、見た目は似ていますが明確に異なります。
まず、マスクはユーザーがフィールドに焦点を当てたときにのみ表示され、前述の読み飛ばしに関する問題を防ぎます。次に、マスクはフィールドが埋められていく間にテキストのフォーマットを自動的に整え、ユーザーが必要とされるデータに集中できるようにすることで簡単にエラーに気づくようにするのです。
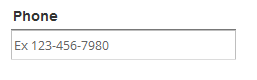
以下の例では、電話番号が入力されるときに括弧やスペース、そしてダッシュなどが自動的に適用されています。
![]()
このシンプルなテクニックは、電話番号やクレジットカード番号、通貨などを入力するときに時間と労力を節約します。
入力フィールドのHTML属性
今では多くのデザイナーは入力するデータの内容に対し正しいモバイルキーパッドを表示することを知っていますが、実際にはどのタイプが正しいのかということに関してはしばしば混乱が起こります。
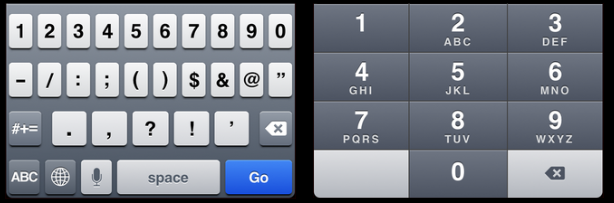
たとえば、一般的に利用される「ナンバー」タイプの属性は、テンキーを呼び出さず、テンキーよりはるかに小さな数字などの数が示された通常のキーボードを表示するだけです。

「数字」のキーボードvs「電話」のキーパッド
日付や郵便番号、クレジットカード番号など数字のみを含むフィールドにおいては、タップする対象がより大きい電話タイプのキーパッドを利用することで、入力時のユーザーの労力を最低限に抑えることができます。(電話タイプのキーパッドを表示させるためには、「tel」をtypeの値として使用するか、「pattern="[0-9]*"」属性を追加してください)。
数字表示の設定されたフルキーボードは、住所のストリート情報などいつも数字から始まる混合フィールドにおいては役に立ちます。
このほかにも、テキストフィールドに追加でき、余計なキー操作やエラーを排除する属性がいくつかあります。
- オートコンプリート:以前に入力された値の一覧を表示するブラウザの機能です。機密性の高いデータについては設定を「オフ」にする必要があります。
- オートコレクト:スペルが間違っているように思える単語を変換します。氏名や住所など、一意的なフィールドについては設定をオフにする必要があります。
- オートキャピタライズ:最初の文字を大文字にします。氏名には優れていますが、住所には向いていません。
- スペルチェック:スペルが間違っている単語に赤いアンダーラインを引きます。氏名や住所など、一意的なフィールドについては設定をオフにする必要があります。
タイピングを少なくする
小さいモバイルスクリーンを使う人が増えているため、不必要なタイピングを減らすことはユーザーの満足度を向上させ、エラー率を減少させるでしょう。
住所の事前入力
あらゆるオンラインの登録フォームにおいてもっとも厄介な部分は、住所を入力することです。複数のフィールドや長い名前などを打ち込まなければなりません。
フィールドを1つに縮小すれば、ユーザーがキーパッドに集中できるだけでなく(ユーザーは「戻る」や「進む」の矢印の使い方を知りません)、タイピングの量を大いに削減します。
Googleの本社の住所(ストリート、都市、州、郵便番号、国)を入力する以下の例のように、フォームが1つであれば、手動で入力するとキーを50回以上タイプするようなものが10回で完了します。
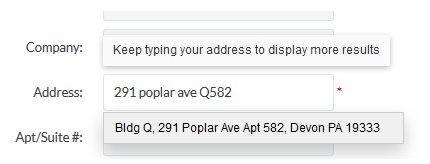
上の画像のGoogle APIソリューションはほとんどの場合上手く機能しますが、建物やアパートの番号を含む住所については苦手な傾向があります。
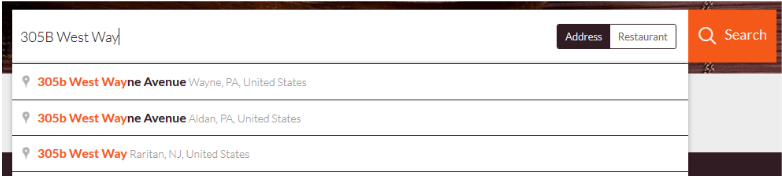
Think Geekのチェックアウトでは、SaaSベンダーであるPCA Predictを導入しており、アパート番号を入力すると候補をサジェストし、正しい住所フォーマットに直してくれます。

ThinkGeek.com
Eメールの事前入力
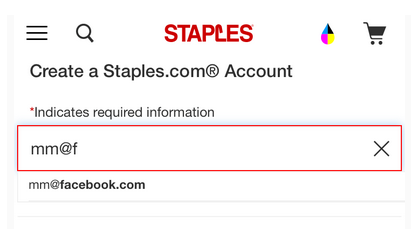
入力時のタイピングを削減する別の方法は、Eメールのフィールドに一般的なドメイン名の一覧を提供することです。Staplesはソリューションとして事前入力を使用しています。ユーザーがタイピング中に@を打ったときに表示され、1回の入力に対し最大12回のタイピングを省略します。

「Eメールアドレス」というフィールドラベルが消えたことがわかります。
位置情報を活用する
モバイルアプリで一般的に使用される位置情報データは、タブレットやデスクトップでも活用することを忘れてはいけません。
特にタイピングが面倒となるタッチスクリーンにおいて、位置認識に基づく情報の事前入力は貴重な時間を節約し、コンバージョンを向上させます。
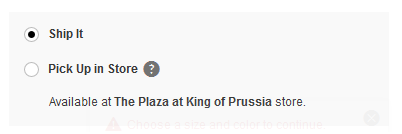
このテクニックの良い例は、Nordstromの製品詳細ページで見られるでしょう。ここでは、フォームにおけるユーザー体験をすべて省略するために使用されています。
ユーザーに郵便番号の入力を求める代わりに、製品詳細ページは位置情報を取得し、もっとも近い店舗から自動的に商品の在庫を検索します。これは時間を節約することに加え、ユーザーの労力を必要とせずに有用な情報を提示します。

Nordstrom.com
すべての住所を事前入力することは精度の面で問題となる可能性もあります。GoogleのPlaces APIは、位置情報と住所の事前入力両方を利用し、ユーザーの正確な位置に基づいて正しいサジェストを行うことで、双方の長所を活かしています。

Zuppler.com
不正確の場合もあるため、どんな実装であれ自動入力されたデータを手動編集できるようにする必要があるでしょう。
より良いフォームのフォーマットを設定する
簡単にまとめると、以下のルールに従うことでユーザーが満足するフォーム体験をつくることができるでしょう。
- 可読性を優先しましょう。読みやすいラベルをデザインし、ざっと読み飛ばすタイプのユーザーを混乱させるような無関係なコンテンツを避けましょう。
- 使いやすいフォーマットを提供しましょう。入力タイプに合わせ、定型入力と適切なキーパッド(およびほかのHTML属性)を利用しましょう。
- タイピングを少なくしましょう。事前入力を利用しましょう。
- 位置情報を活用しましょう。そして追加でクリックをさせないようにしましょう。
刻々と変化するデジタル環境の中で学ぶことはさらにたくさんあります。フォームデザインにおける質の良い更なるリソースは次の通りです。
- Luke Wroblewski氏の書籍であるWeb Form Designもしくはブログ。UXに関するさまざまなトピックを取り上げています
- W3Cのフォームアクセシビリティガイドライン
- Amanda Cheung氏のフォームのアクセシビリティを形作る方法に関するUX Boothの記事

