
フローティングアクションボタン(FAB)は主にAndroidアプリにおいて、よく使われる操作方法です。FABは、UIの上に浮く丸いアイコンのような形で、デザイナーにとってはアプリの製品ストーリーの重要な部分を表現するためのツールです。
FABは非常にシンプルで導入しやすいUI要素ですが、実際にはデザイナーは間違ってデザインに取り込んでいることが多くあります。
この記事では以下の質問に答えていきたいと思います。
- FABを使うタイミング
- FABのベストプラクティス
- UXを向上させるための、FABとアニメーションの組み合わせ方
FABを使うタイミング
特徴的なアクションを強調したいとき
FABはもっとも関連性があったり、頻繁に使われるアクションを強調します。アプリの中でも、強い特徴を持つアクションに対してFABは使われるべきです。理想的には、以下の画像のようにFABはアプリ全体において中心的な機能を象徴するべきです。

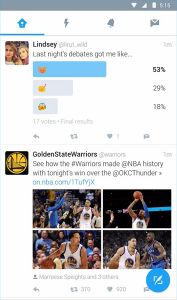
FABはアプリケーションの中で一番重要なアクションを表します。このスクリーンの一時停止ボタンは、これが音楽アプリであることをユーザーに伝えます。
案内ツールとして
FABは、次にすべきことをユーザーに伝えるための自然な手がかりとなります。Googleの調査によると、見慣れないスクリーンに遭遇したとき、多くユーザーは案内をFABに頼るそうです。このように、FABは重要なものを知らせる手がかりとして非常に便利です。

ツイッターではツイートのアクションにFABを使っています。
すべての画面でFABが必要なわけではない
FABは、カラフルで浮き上がっており、グリッドにとらわれません。目立つようにデザインされているので、FABを見過ごすことはまずあり得ないでしょう。しかし、必ずしもすべての画面に重要なアクションがあるわけではないので、FABをすべての画面に設置するべきではありません。
FABをむやみに使ってはいけません。促進されるアクションだけにしましょう。
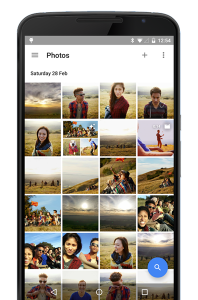
わかりやすい例は、Android向けのGoogle Photosアプリです。アプリを開くとギャラリービューが表示され、検索ボタンにFABが使われています。この場合では、FABに関して2つの問題点があります。
- 大半のユーザーにとって検索は追加的なアクションであり、一番重要なタスクは写真を閲覧することです。そのため、ギャラリービューにFABは必要ありません。
- FABの存在が、ユーザーの注意をメインコンテンツ(写真)からそらしてしまう可能性があります。

検索はGoogle Photosにおける追加的アクションであり、FABを使う必要がありません。
ヒント:スクリーン上の重要なアクションを見つけ出すのは、思った以上に難しいです。タスクを単純化してUI上にFABを使う必要があるかどうか理解するために、簡単な5分間ルールを実践します。もしスクリーン上の重要なアクションを検索するのに5分以上かかるようであれば、明らかにそのビュー上でFABを使う必要はありません。
FABのベストプラクティス
正体不明なナビゲーションを使わない
「ミステリーミートナビゲーション(Mystery meat navigation)」という用語は、Web Pages That Suckという有名なWebサイトの作者であるVincent Flanders氏により提唱されました。これは、何をするものなのか説明しないボタンやリンクのことを指します。代わりに、ボタンやリンクを明らかにするために、ユーザーはタップをしなければなりません。
編注:ミステリーミートとは「正体不明の肉」のことで、アメリカの学校のカフェテリアなどで出てくる肉料理が加工に加工を重ねられ、見た目では何の肉かわからないことからを指す風刺表現です。
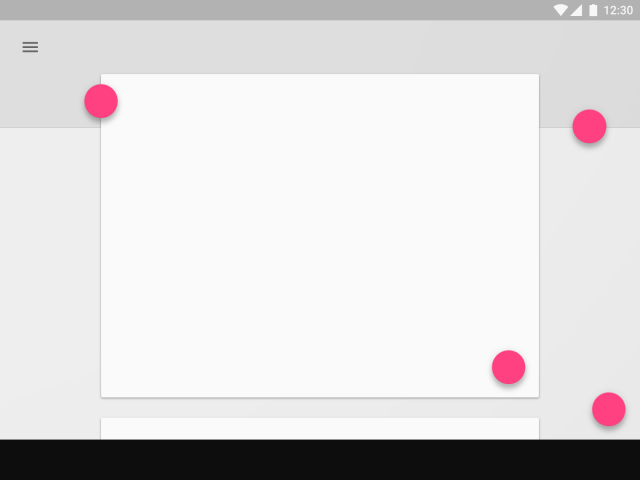
FABはアイコンのみのボタンです。なのでアイコンの解釈が曖昧で、理解が非常に難しいことが問題となります。Nielsen Norman Groupでは、共通に認識されるアイコンは非常に少ないことが指摘されています。たとえば、下の画像には何個のボタンがあるでしょうか?

このFABが意味するものとは?
きっとタップするまではわからないでしょう。そして、ユーザーが推測する必要がある場合、そのボタンはミステリーミートとなります。アイコンが何を意味するかわかるまでの時間は非常に短く、想定されるリスクはとても低いという人もいるかもしれません。確かに、アイコンの意味を理解する時間はタップすることによって非常に短くなるでしょう。しかし、認知に対する負担があります。
ユーザーはアイコンの意味を覚えなくてはならないでしょう。
アプリ中すべてのミステリーミートアイコンの意味を覚えるとなると、多大な労力が必要です。
アイコンのみのボタンを使うのは可能ですが、ユーザーに対して明確なコンテキストの関連性であると確認したときだけにしましょう。コンテキクストは、ユーザーがアイコンのみのボタンを解釈して、行動を明らかにするための手助けとなります。たとえば、ノートをとるためのアプリケーションの場合、アプリの中心となる目的はノートをとり、それを見ることであることは明らかです。このとき「ペン」のアイコンが、コンテキストにピッタリでしょう。
画面ごとに使用できるFABは1つ
FABは非常に目立ってユーザーの注意をひくため、1つのページに使うFABは1つだけにするか、あるいはまったく使わないべきです。

スクリーンに1つ以上のFABを配置してはいけません。
ポジティブアクションにのみFABを使用する
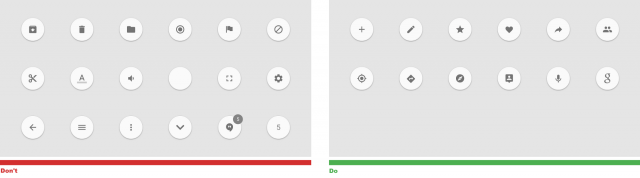
FABは個性的で、一般的には作成やシェア、検索などのポジティブアクションを表します。また、FABは削除やアーカイブなどの、ディストラクティブアクションであるべきです。FABは曖昧であったり、アラートやカット&ペーストされたテキストのような限定的なアクション、ボリューム変更などのツールバーに入れるべきアクションであってはなりません

FABの機能はユーザーがポジティブに感じるアクションであるべきです。その行動が間違っているのではと心配になるようなことに使ってはいけません。画像クレジット:Material Design
FABとアニメーション
FABは柔軟なものとしてデザインされています。FABは伸びたり、変形したり、反応したりできます。
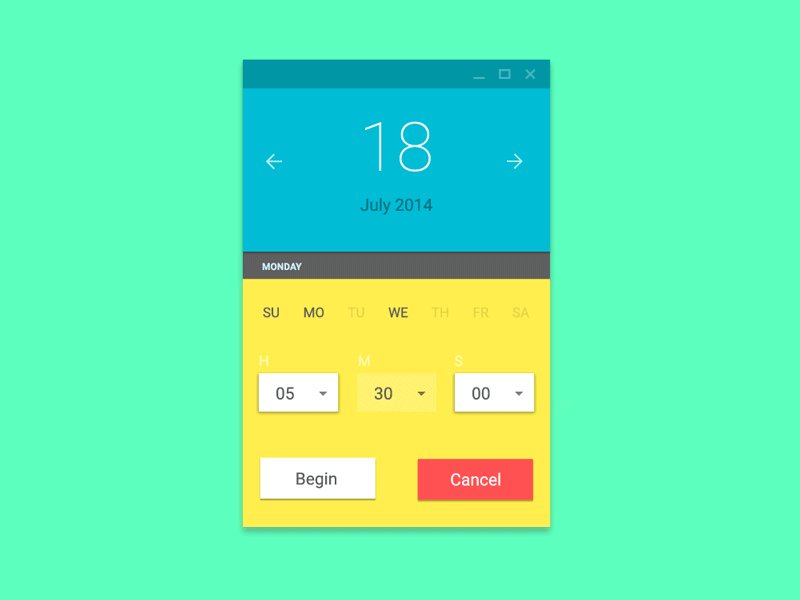
一連のアクションに拡大する
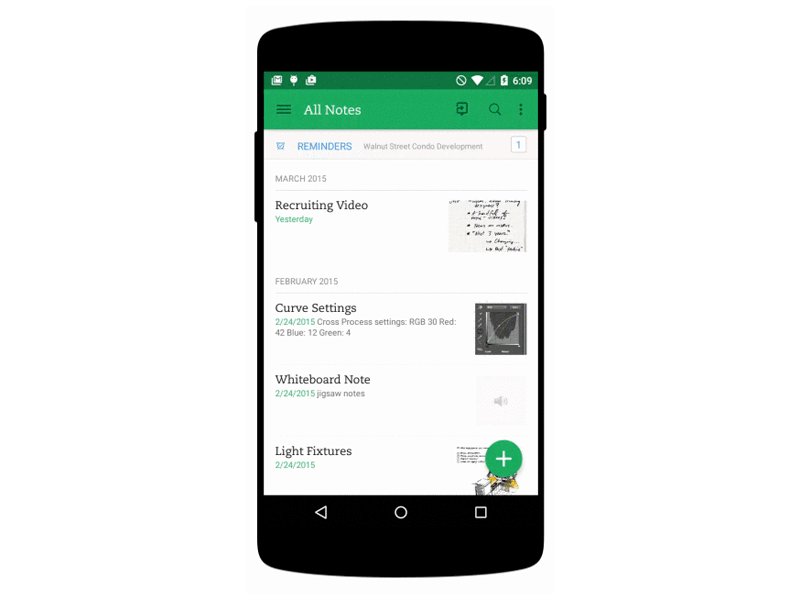
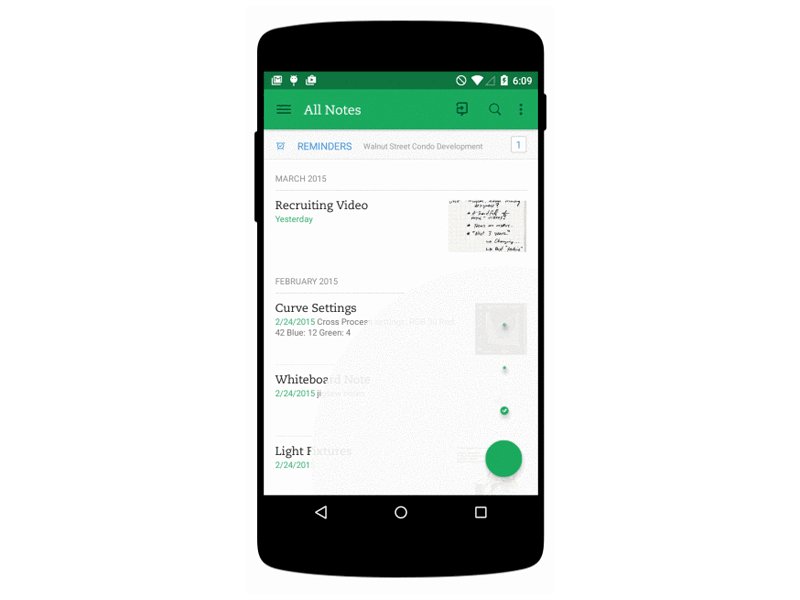
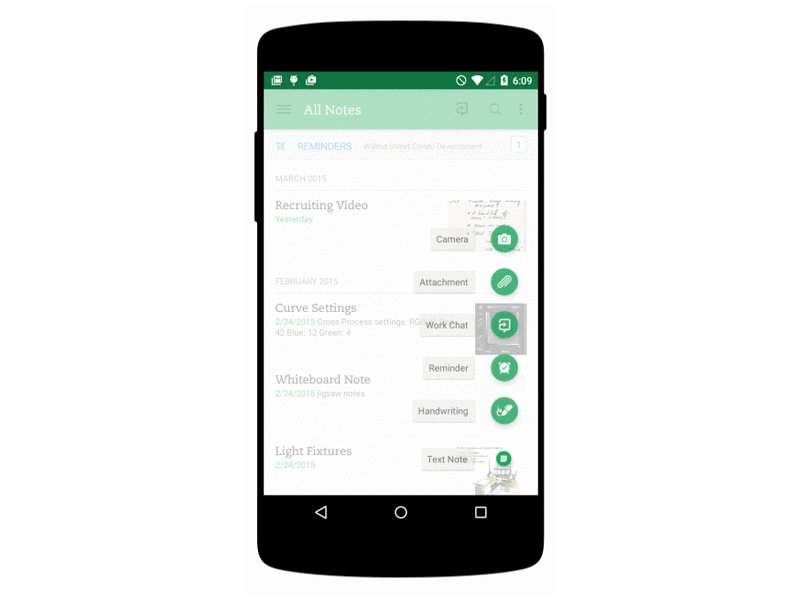
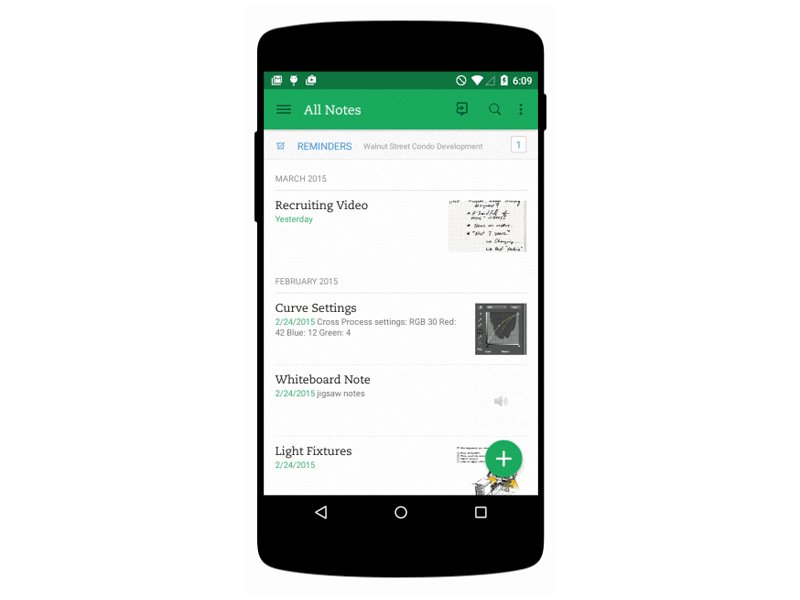
下に紹介したEvernoteの画像例のように、ボタンを引き延ばしてほかのオプションをいくつか表示することが適切な場合もあります。FABはそれ自体がより具体的な一連のアクションに姿を変えることができます。そのため、ユーザーのコンテキストに合わせてデザインできます。しかし、以下の点に注意してください。
- これらのアクションは、FABそのものが表現する一番重要なアクションに関連するものであり、それぞれのアクションにも関連性をもたせなければなりません。これらの関連性のあるアクションをツールバーに表示されたときのような独立したものとして扱わないでください。
- 一般的なルールとして、表示されるオプションは、元々のFABボタンが示すものも含めて3~6つにします。

FABの中から関連するアクションが飛び出します。
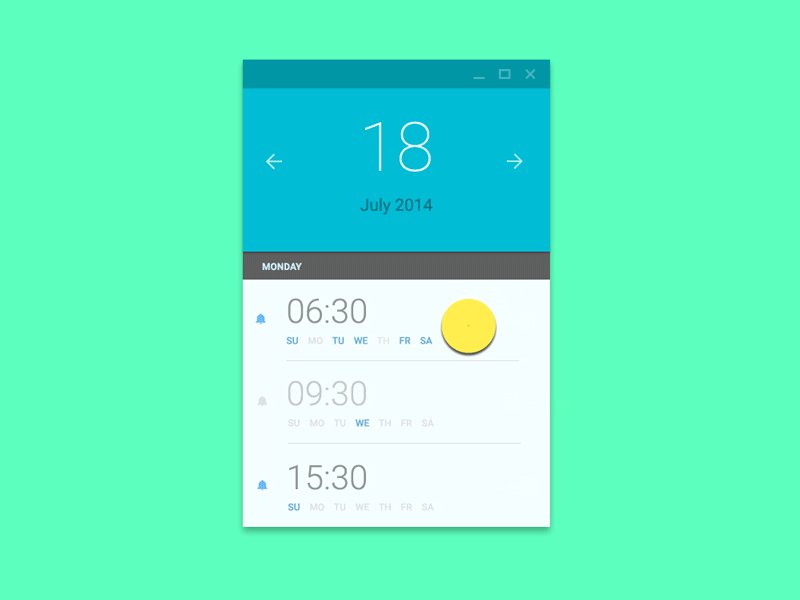
FABを新しい見た目に変える
FABは単なる丸いボタンではありません。FABには形を変えられるという特性があり、ユーザーが簡単にスクリーンからスクリーンへ簡単に移動するための手助けに活用できます。FABはアプリ構造の一部であるビューへと形を変えることができるのです。
FABはスクリーンの切り替わりを改善します。
FABが形を変えるとき、始点と終点は、論理的な方法で移り変わるようにします。たとえば、下の画像のアニメーションでは、ユーザーの方向感覚を維持して、表示されているビューのレイアウトで何が起こったか、変化のきっかけとなったものやあとで必要であれば元の状態へ戻す方法などが理解できるようになっています。

画像クレジット:Ehsan Rahimi氏
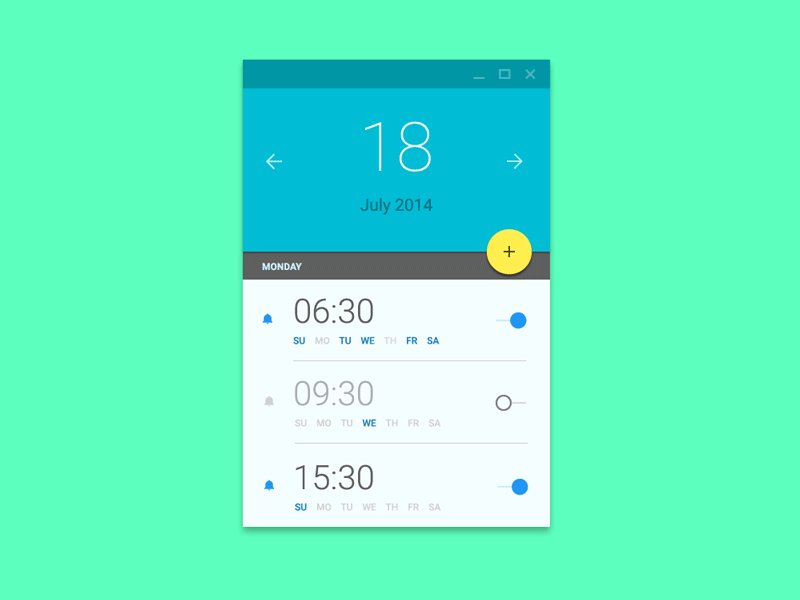
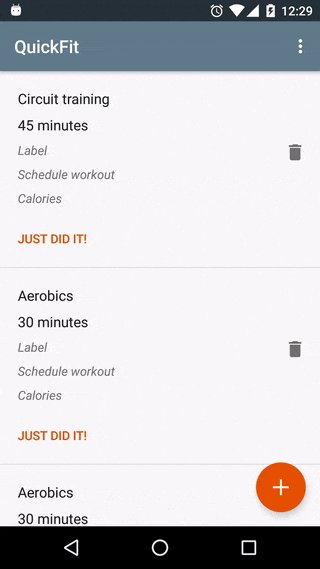
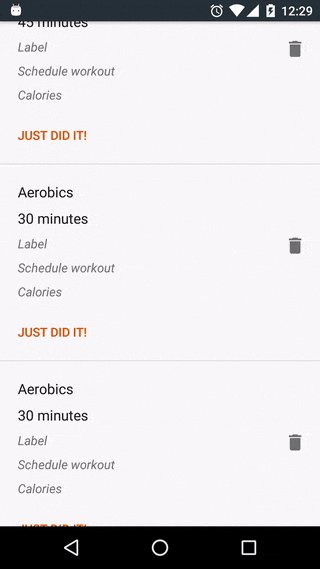
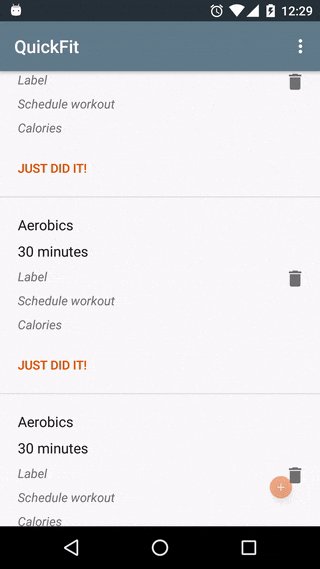
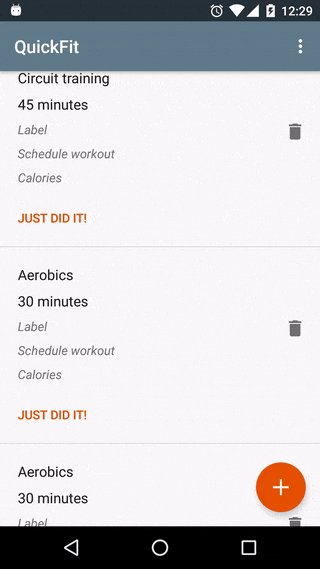
スクロール中はFABを非表示にする
スクロールダウン中にFABが邪魔になる場合、非表示にして、ユーザーがコンテキストを読めるようにしましょう。下の例では、FABをスクロール中の画面からどかす必要があります。すると、リストアイテム上のすべての部分がタップできるようになっています。

FABを非表示にして、リスト上に表示さえる範囲を最大化しています。画像クレジット:Juliane Lehmann氏。
Android向けのMediumアプリは、このテクニックを使った良い例です。スクロール中はハートのボタンが消えて、記事の最後までいくと再表示されます。お気に入りの記事を見つけた読者が、そのボタンを使いたいときだけ表示される仕組みです。
まとめ
アプリにFABを使う場合、アプリのデザインを注意深く考えなければなりません。ユーザーの可能なアクションは、結局もっとも重要な1つの機能になるのです。正しく使うことで、FABはエンドユーザーにとって驚くほど便利なパターンとなるでしょう。

