デザイナーが使う手段の中で、「色」はもっとも強力なツールの1つです。同時に、色という概念は習得するのが難しくもあります。色の組み合わせが無数にある中で、サイトやアプリに使用する色を決めるのは骨の折れる作業です。
そこで作業を簡単にするために、カラーパレットを決める際に便利なツールのリストを作成しました。これらのツールを使えば、多くの時間を節約できるでしょう。
この記事では、以下のような切り口から便利なツールを紹介します。
- インスピレーションを受ける
- 自分だけのカラースキームを生み出す
- 色のアクセシビリティを考慮する
1. インスピレーションを受ける
自然の風景
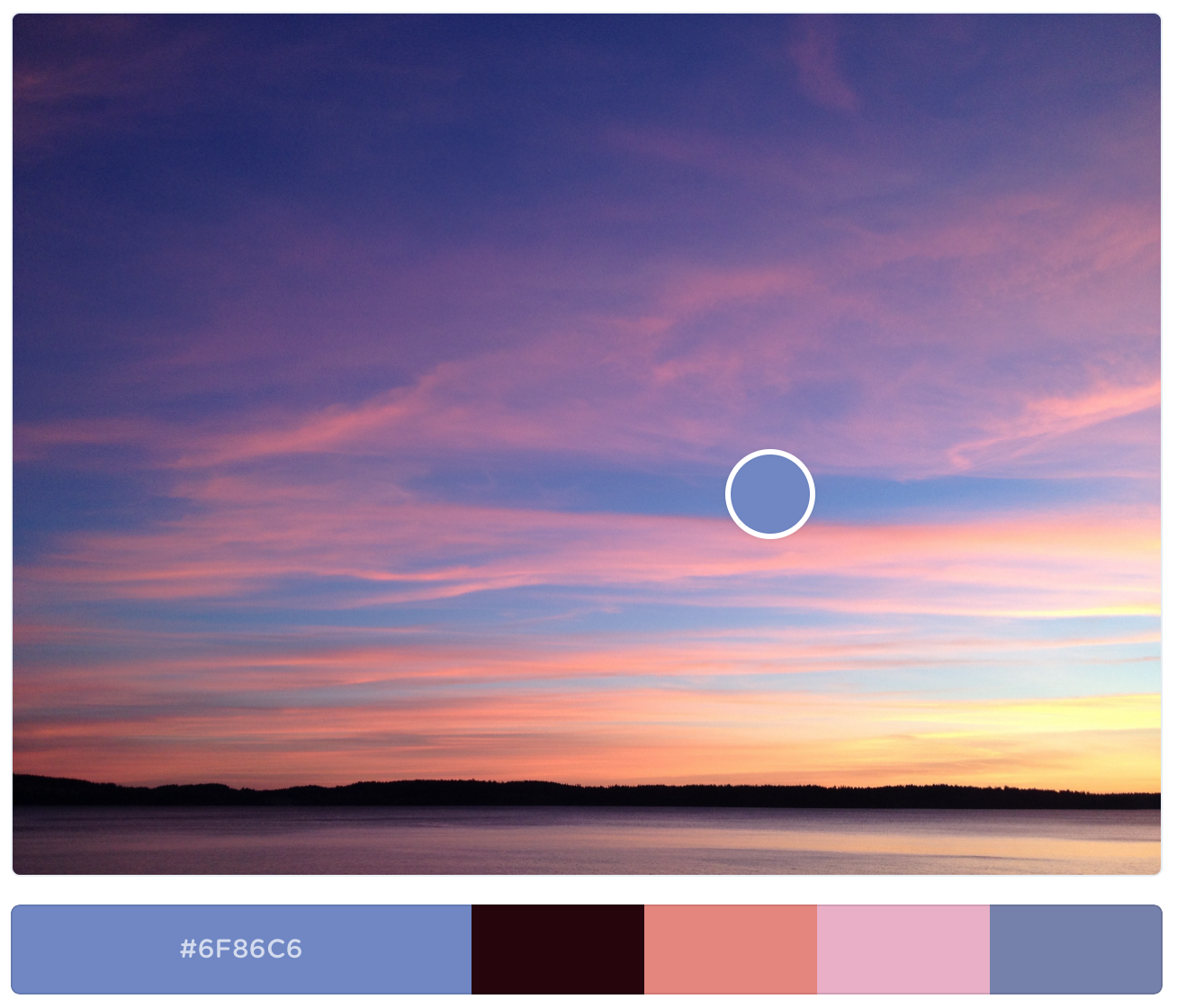
あなたの周りには、既にたくさんのひらめきのもとがあります。インスピレーションを受けるには、周りを見回すだけでいいのです。印刷されたデザイン、インテリアデザイン、ファッションなど、魅力的なものがたくさんあります。その中でも、最高の色の組み合わせは自然にあります。美しい瞬間を写真に撮り、その写真からカラースキームを作成してみてください。

最高の色の組み合わせは自然にあります。写真からカラースキームを作成することができます。
Behance
Behanceでは、さまざまな業界で活躍するプロのクリエイターが作ったオンラインポートフォリオから最新の作品を閲覧、検索できます。これらは素晴らしいインスピレーションの源です。色の条件を指定して、新鮮で興味深い、創造的な作品を見つけましょう。

Dribbble Colors
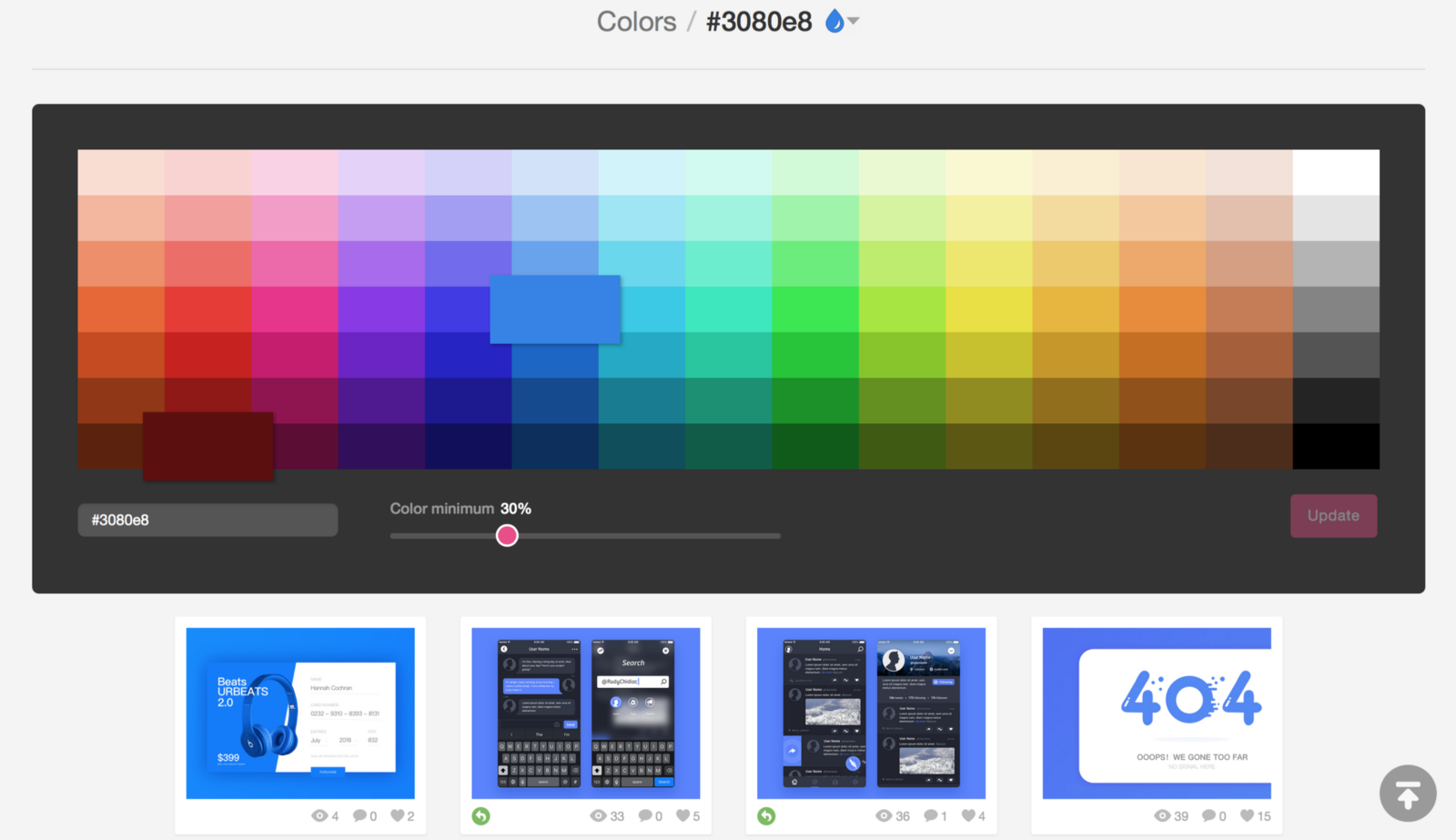
Dribbbleもまた、UIのインスピレーションを受けるのに最適なツールの1つです。Dribbbleには色で検索するツールがあります。よって、ほかのデザイナーが特定の色をどのように使用したかを視覚的に調べたいときには、Dribbble Colorsへ行き、希望の色を選択しましょう。

また、画像に用いられている色の最小の割合を指定することもできます。たとえば以下の画像では、青が30%以上の画像を検索しています。

写真内で、ある色の最小の割合を指定します
Designspiration
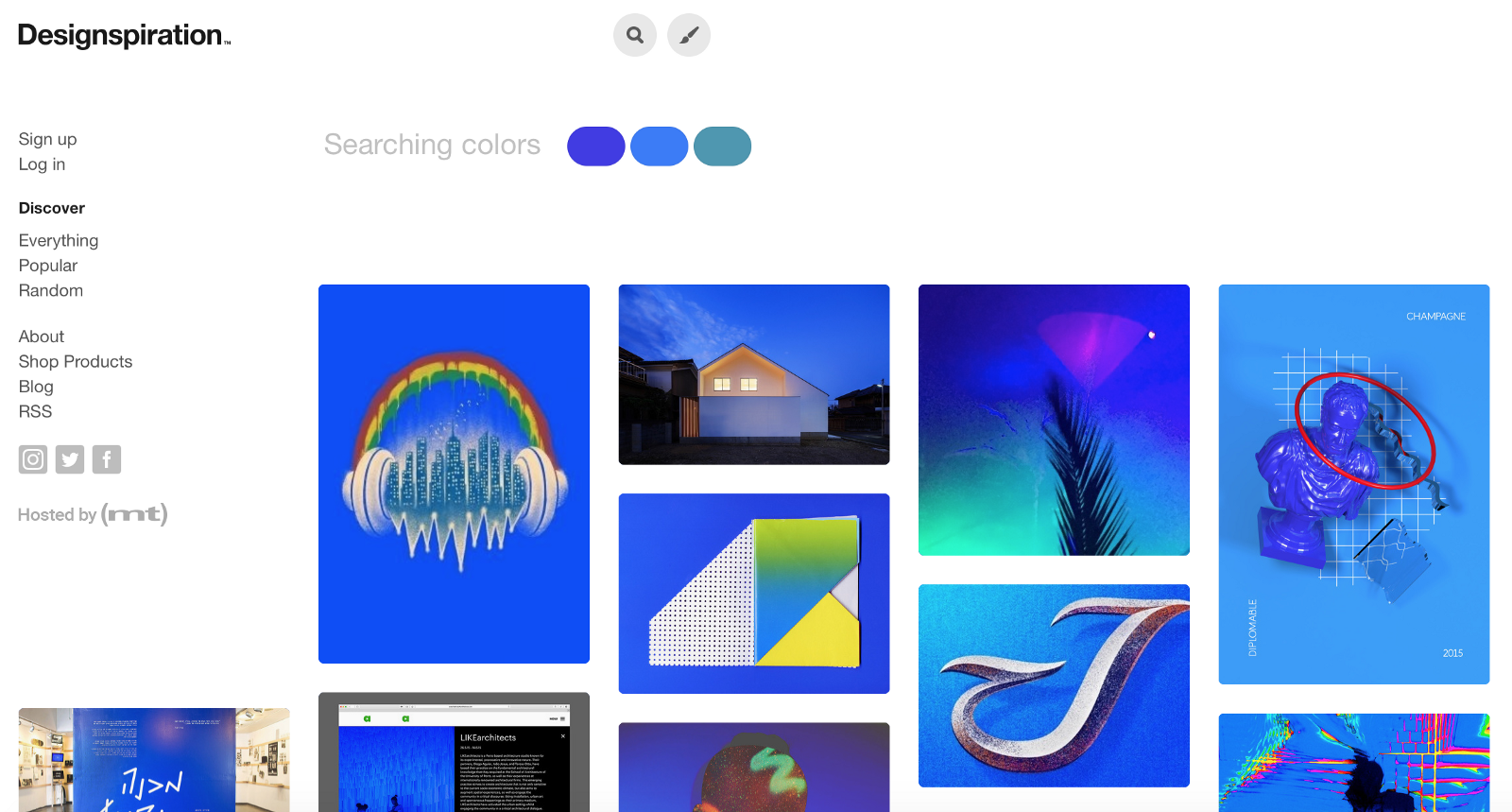
Designspirationは、色のパレットのアイデアは持っていて、その組み合わせの例を見てみたいときに最適なツールです。5種類までの色を選択し、検索条件に一致する画像を見つけることができます。


Designspirationは関連する例を提供してくれます
Tineye Multicolr
Tineyeは、写真の配色を調べるのに役立ちます。また、それぞれの色の比率を指定することもできます。このWebサイトは、Flickr内の2000万ものCreative Commonsのデータベースを使用しています。これはおそらく、優れた配色のフリー画像を取得する最速の方法でしょう。

ColorZilla
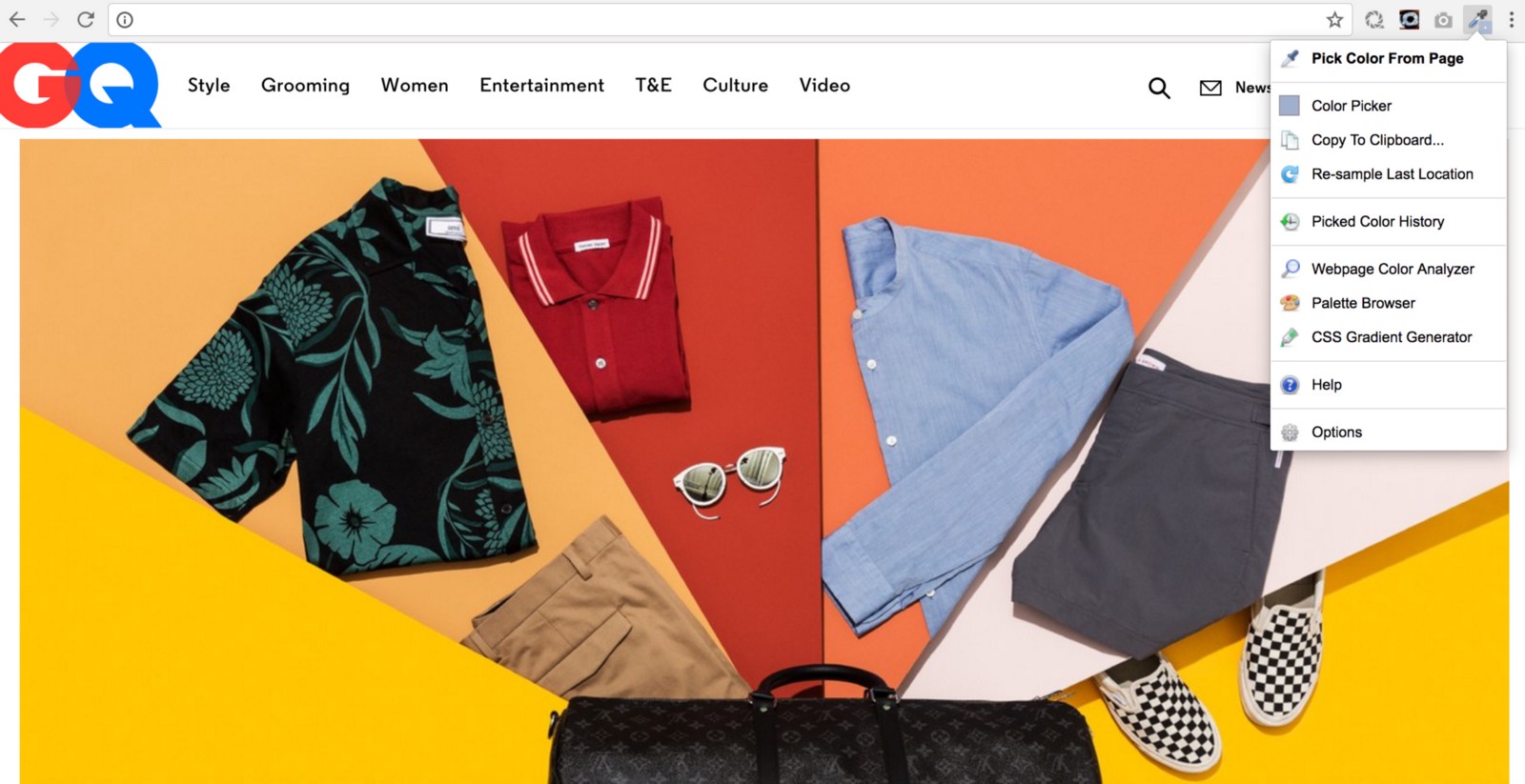
ColorZillaは、Google ChromeやMozilla Firefoxで使用できる拡張機能で、カラーピッカー、アイドロッパー、CSSグラジエントジェネレーター、パレットブラウザーなど、色に関するツールがあります。

ColorZillaはChromeとFirefoxで利用可能です
Canva
Canvaにある、デザインにおける色の百科事典から、色について知っておくべきことのすべてがわかります。ここでわかる意味や色の組み合わせを見れば、きっと次のデザインのインスピレーションを得ることができるでしょう。


Shutterstock Spectrum
カラースキームが機能するかどうかを確認する最善の方法は、ストックされたイメージから抽出することかもしれません。主なストック画像サービスは抽出するツールを提供していますが、Shutterstock Spectrumは大きなプレビュー画像など、素晴らしいインターフェイスを備えています。パレットを生成するにはプレビュー画像を透かすだけで十分なので、お金を払う必要ありません。

2. カラースキームを作成する
Material Design Color Tool
Material Design Color Toolでは、カラーパレットを作成、共有、UIに適用したり、指定した色のコンビネーションのアクセシビリティのレベルを測定したりすることができます。

Coolors
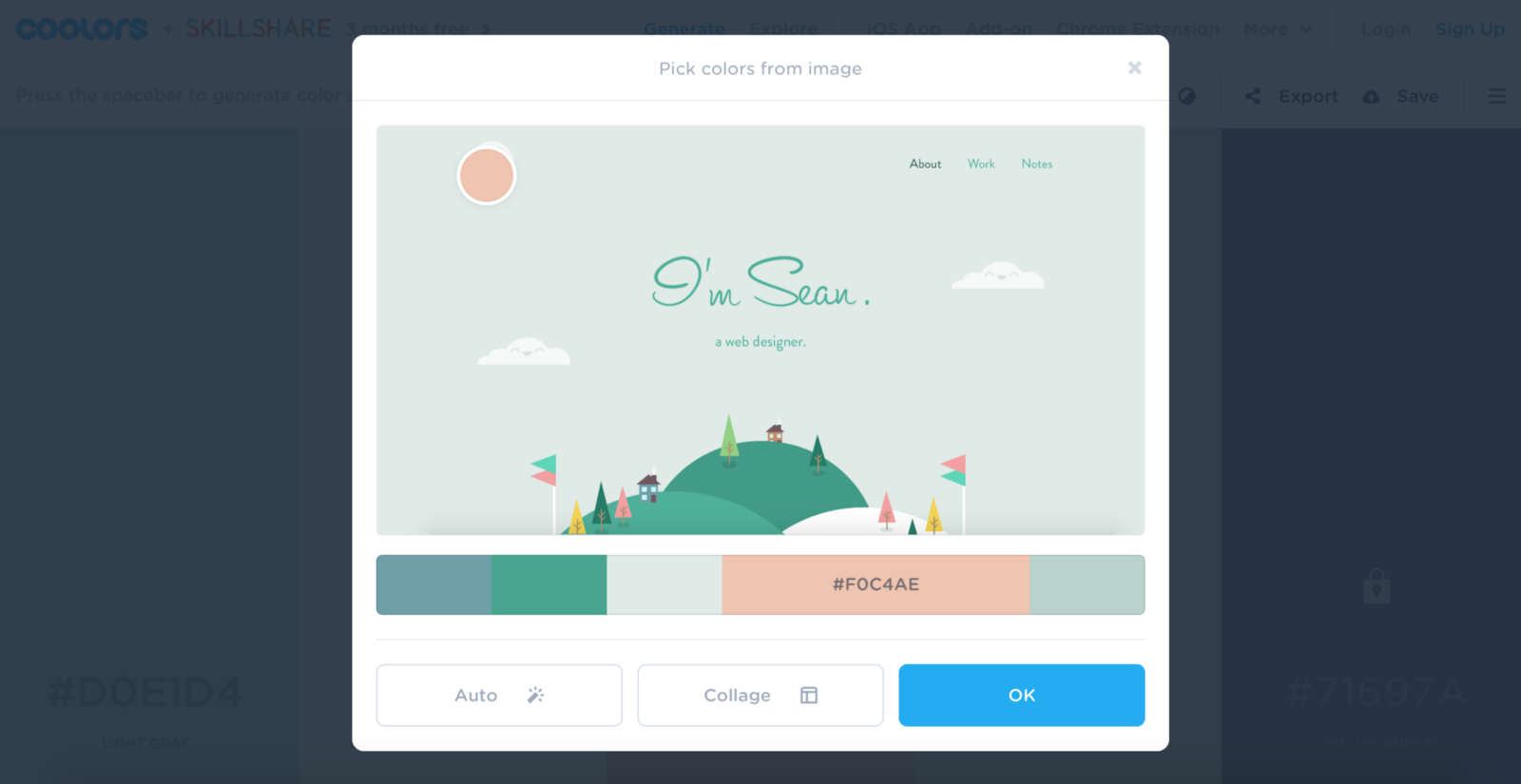
Coolorsは、複数の色でカラースキームを作成する強力なツールです。選択した色をロックしてスペースキーを押すだけで、新しいパレットを生成することができます。このツールの優れたところは、1つの結果だけに限定されず、基準点を変更するだけで、いくつかの色の配色パターンを受け取ることができるところです。

このツールを使用すると、画像をアップロードしてその画像からカラーパレットを作成することもできます。

Coolorsを使用すると、画像をアップロードしてその画像からカラーパレットを作成することができます。
Adobe Color CC
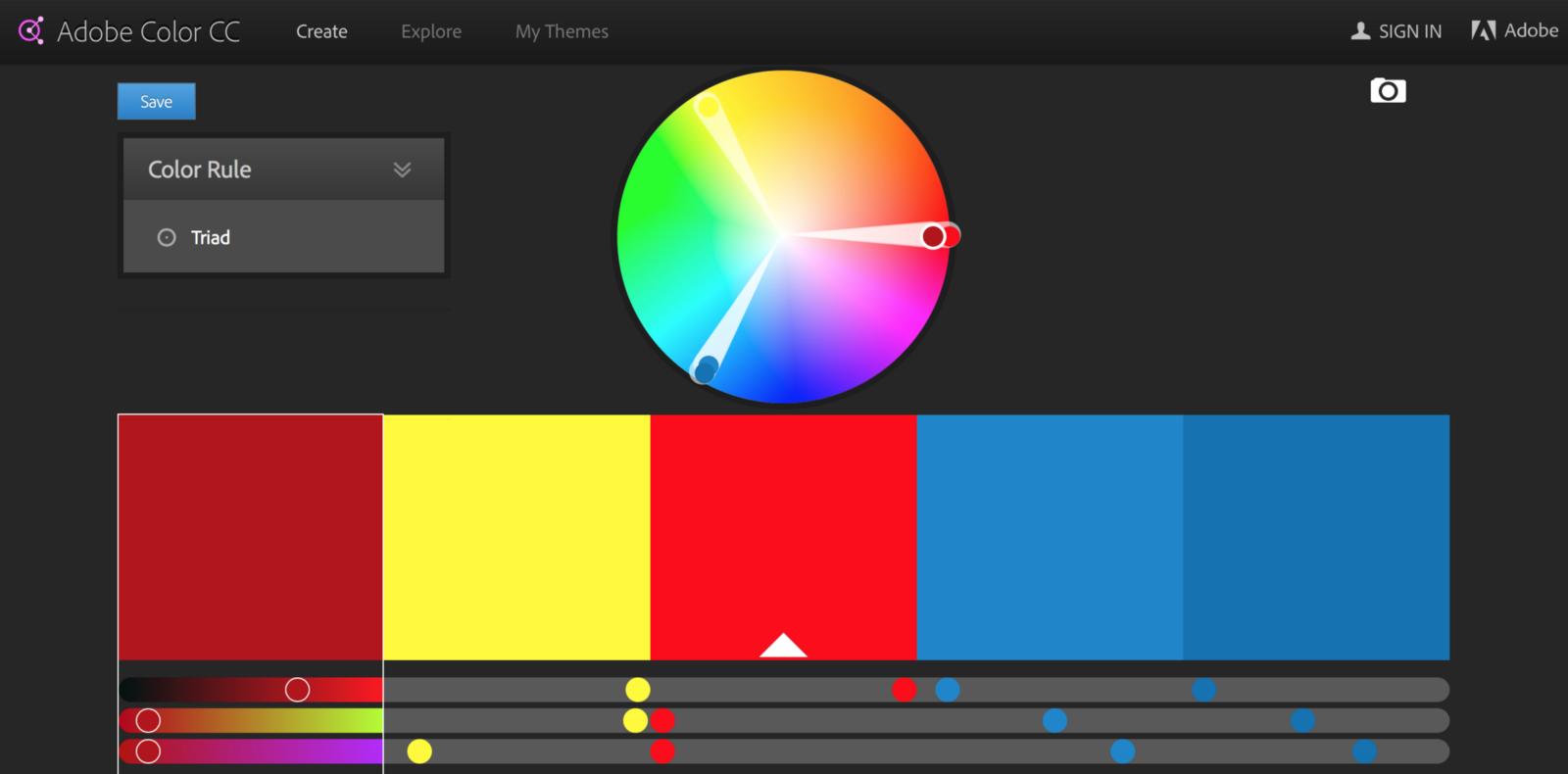
以前はKulerという名前で知られていたこのツールは、長い間デザイナーに愛用されてきました。Web版とデスクトップ版が提供されています。ツールのWeb版を使用すると、カラーホイールでカラースキームを作ることができます。

Color CCでは、さまざまなカラースキームを作成して保存できます。カラースキームはそれぞれ5色で構成されています。
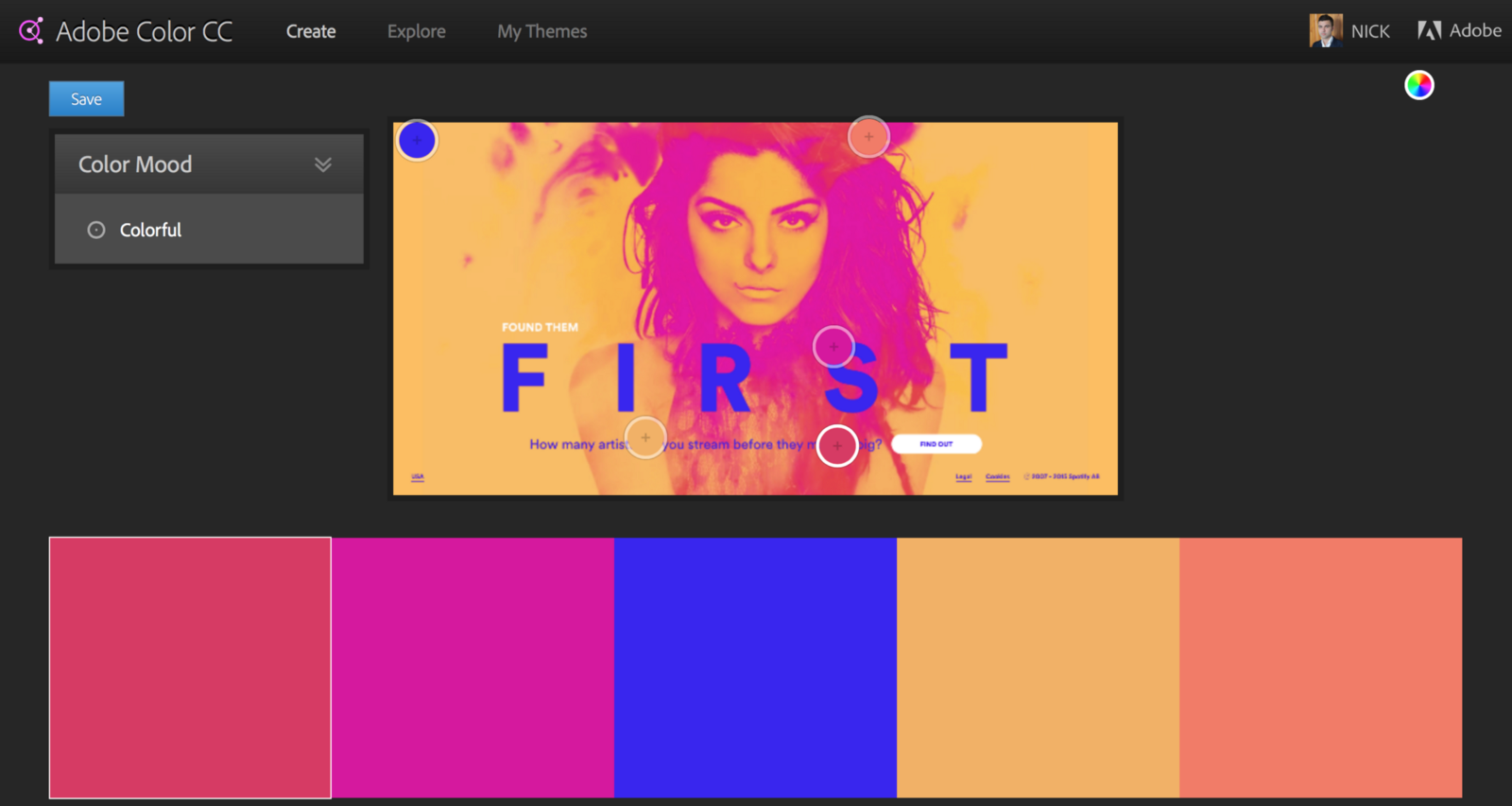
既存の画像からカラースキームを作成することができます。

既存の画像からカラースキームを作成します。
または「探索」セクションから、Kulerコミュニティの何千もの色の組み合わせを検索することができます。

デスクトップ版を使用している場合は、配色をPhotoshopやIllustrator、InDesignに直接書き出すことができます。
Paletton
PalettonはAdobe Color CCに似ています。この2つの違いは、5つの色だけに制限されておらず、さらに色を増やせることです。

3. 色のアクセシビリティを考慮する
視覚の不自由は、私たちの想像以上にポピュラーな問題です。世界中で2億8500万人以上が視覚障害を持っています。また視覚障害が軽度または中程度の人は、さらに多く存在します。視覚障害のあるユーザーが、選択したカラースキームを理解できるか確認することは不可欠です。
WebAIM Color Contrast Checker
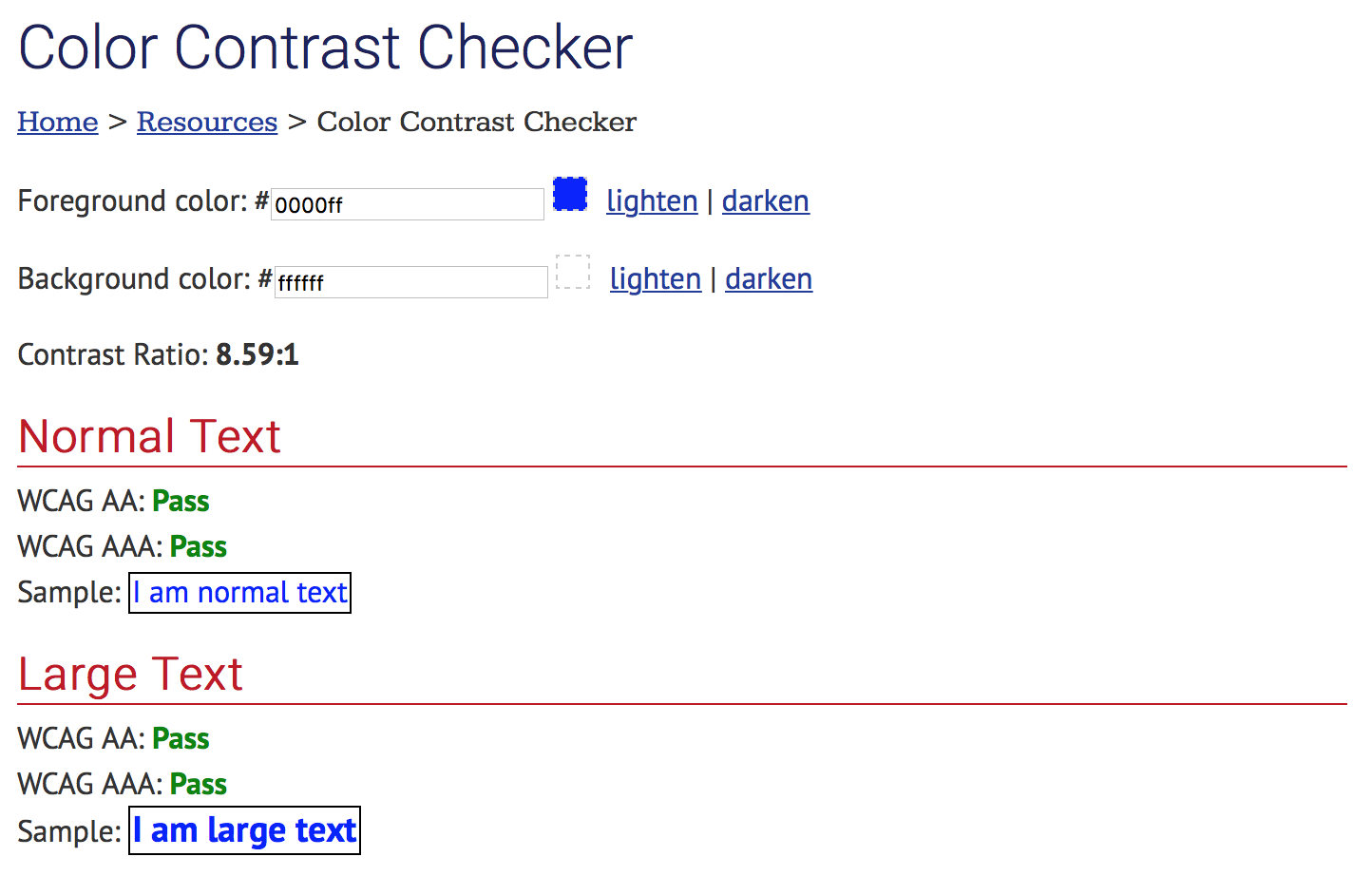
色には相性がいい色と悪い色があります。にもかかわらず、AA(WCAG=ウェブコンテンツアクセシビリティガイドラインの適合レベルのひとつ)テストに合格しないサイトやアプリが多数あることには驚かされます。その仲間にならないようにしましょう。テキストに色を付ける場合は、色のコントラストが判断できるか、UIの色をチェックすることが不可欠です。 WebAIM Color Contrast Checkerを使用して色の組み合わせをテストしましょう。

WebAIM Color Contrast Checkerは、16進数で指定されたカラーコードをテストするブラウザベースのツールです。
Coolors
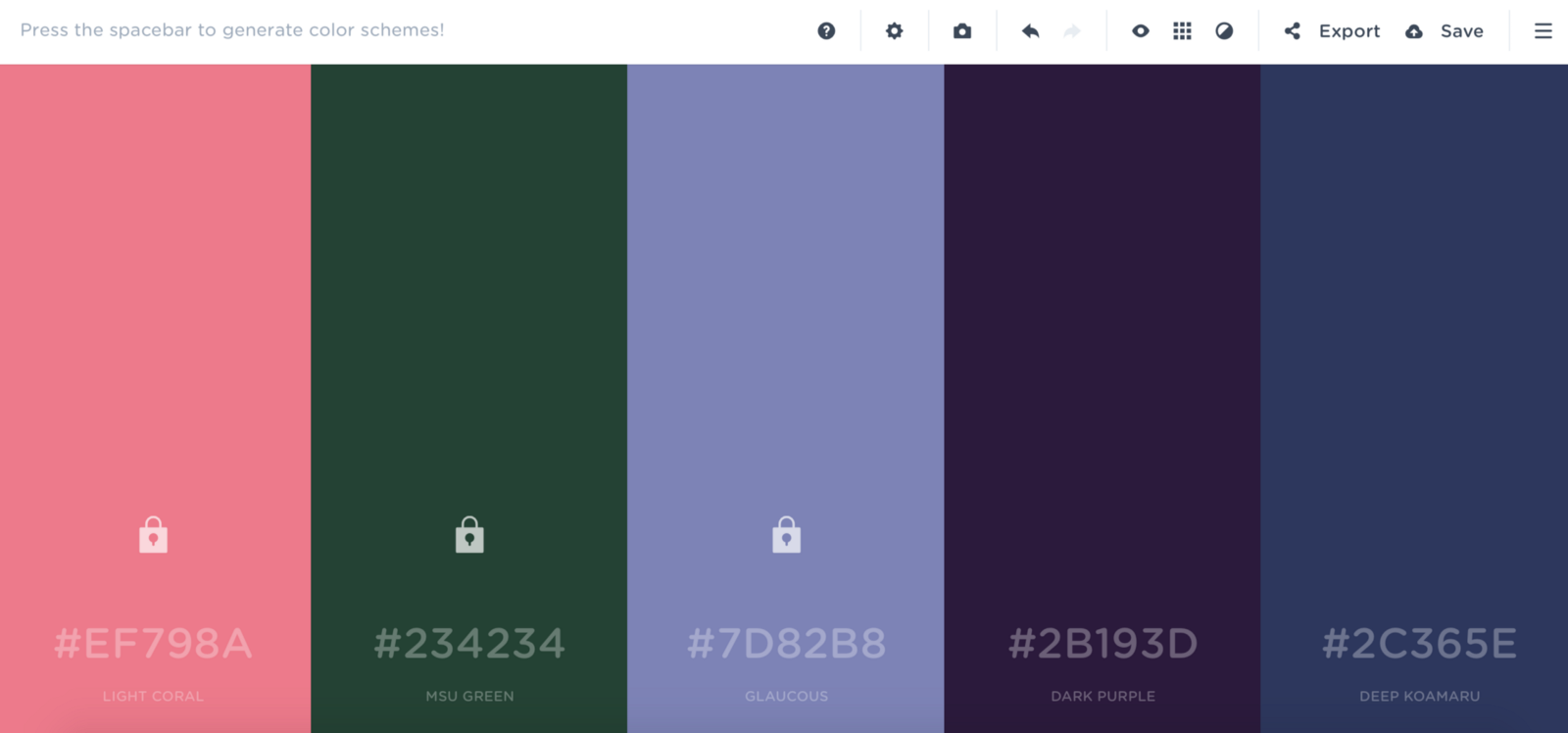
前項でも紹介したCoolorsでも、色覚障害者に見えるカラースキームをテストすることができます。テストで必要なのは、インターフェイスで色を選択するだけです。

あなたの配色を反映する色のセットを選択します
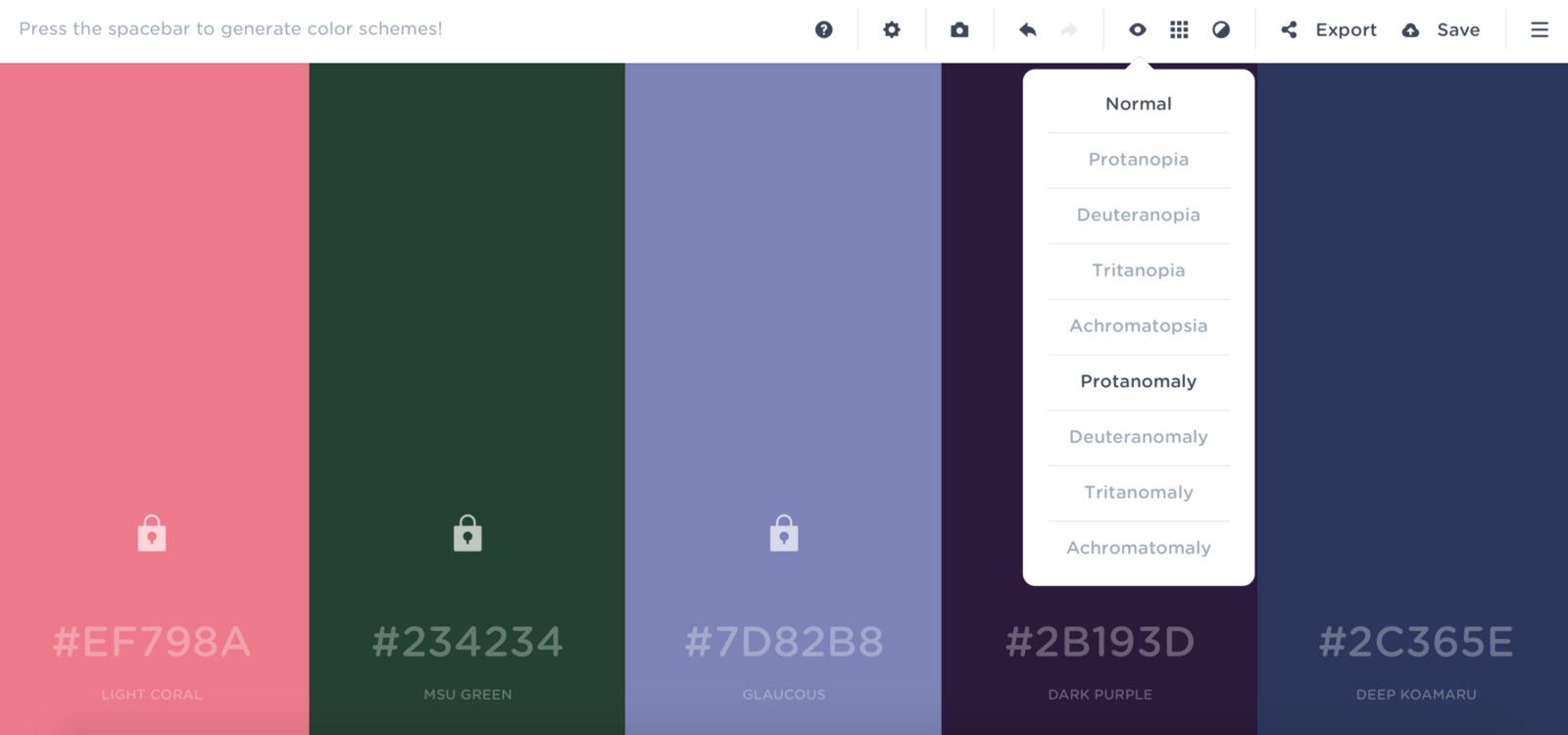
モードを「標準」からテストしたいモードに変更します。

色覚障害のタイプを選択します
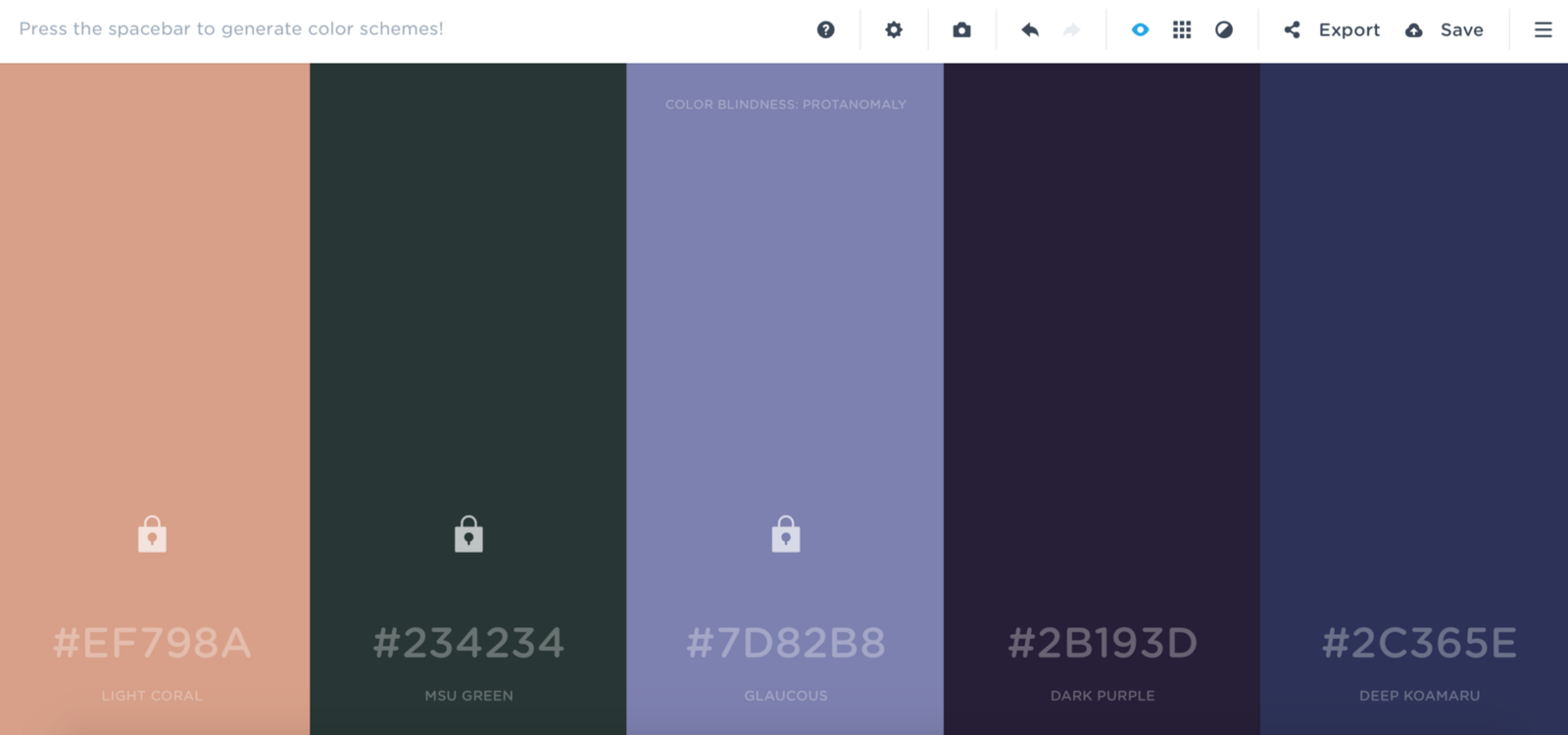
そして、色覚障害がある人にあなたのカラースキームがどのように見えるかを確認しましょう。

第一色弱の人の配色の見え方
NoCoffee Vision Simulator for Chrome
NoCoffee Vision Simulatorを使用すると、Chromeで表示できるすべてのページで色覚障害や低視力状態の見え方をシミュレーションできます。たとえば、「色彩不足」に設定して「色彩異常」にすると、Webページをグレースケールで表示できます。
・・・
上記のツールは、適切な色の組み合わせを見つける作業をしやすくします。ただ、素敵なカラースキームを作成するための最善の方法は、何度も実践することだということ忘れないでください。

