この記事では、Adobe Illustrator CCで点線を書く方法を紹介します。
標準的な等間隔の点線や、様々な点線を表現するのに必要な設定項目の解説をしていきます。また、点線の点部分を個別に編集する時に必要な「パスのアウトライン」についても触れています。
STEP1:基本の点線を書く
「直線ツール」で線を引き、書いた線を選択して[線パネル]を開きます。

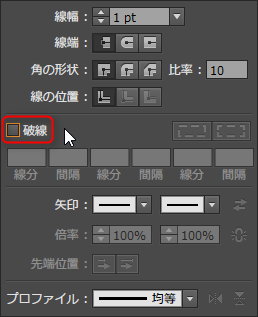
破線にチェックを入れます。


これで破線を書くことができました。
点線にするにはもう一工夫必要です。
[線パネル]で下記のように指定します。
線幅:5pt
線端:丸型先端
「線分と間隔の正確な長さを保持」を選択
線分:0pt
間隔:10pt

これで点線を書くことができました。

STEP2:各項目の説明
[線パネル]各項目の設定によって、様々な点線を表現することができます。
線幅
点線の高さにあたり、点の直径をこの項目で調整します。

線端
点線を書く場合は、「丸型先端」オプションを選択します。(中央)
左の「バット線端」 オプションを選択すると、直角の端を持つ破線を書くことができます。
右の「突出先端」 オプションを選択すると、破線の端を延長した線を書くことができます。

「線分と間隔の正確な長さを保持」
指定した値の通りに点線を書きます。(四角形の図の左です)
右の「長さを調節しながら、線分をコーナーや先端に合わせて整列」を選択すると、四角形の線等点線と点線がぶつかる場所の間隔を調整し、角を揃えることができます。(四角形の図の右です)


線分
「0pt」を指定すると円の点線になり、「0pt以上」以上の数値を指定すると楕円の点線になります。
間隔
点と点の間の数値を指します。
すべて同じ間隔ではない点線を書きたい場合は、線分と間隔の値を複数入力することによって表現できます。

STEP3:パスのアウトライン
現在はIllustrator上で線として表示されているだけなので、点線の点部分を図形として編集したい場合は、
「上部メニュー」>「オブジェクト」>「パス」>「パスのアウトライン」を指定します。


これで、点線の円の部分をパス化することができました。
※「パスのアウトライン」を行うと、点線の間隔等は編集できなくなるので注意してください。
