この記事では、Adobe Illustrator CCで表を作成する方法をご紹介します。表は「段組設定」を使用して簡単に作成することができます。また、表の内容を簡単に挿入する方法、表の装飾(枠線の削除・余白の追加・色の指定)の方法についても解説しています。
STEP1:表の枠組みを作る
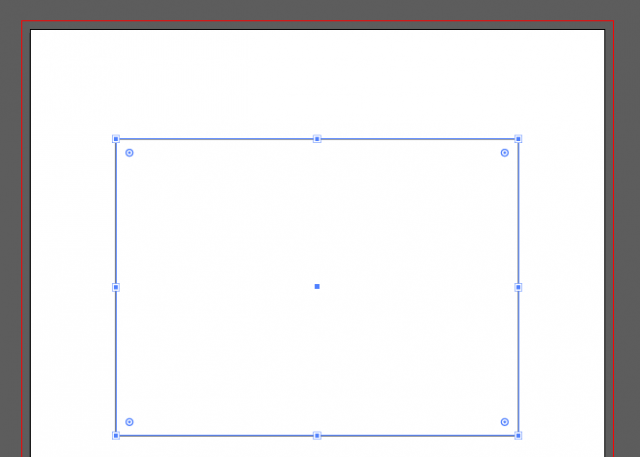
「長方形ツール」で任意の大きさの長方形を書きます。


長方形を選択して、上部メニューの「オブジェクト」>「パス」>「段組設定」を選択します。

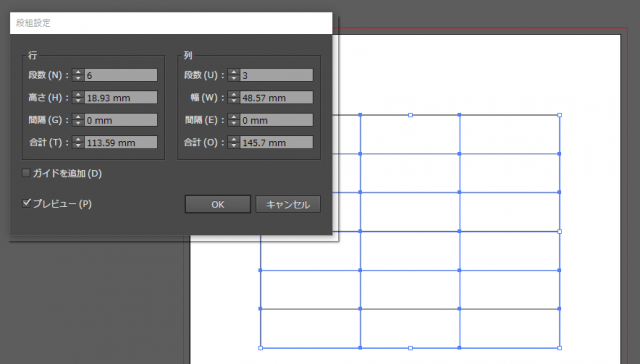
段組設定ダイアログが表示されます。
作成したい表の行・列の数を指定して、OKボタンをクリックします。

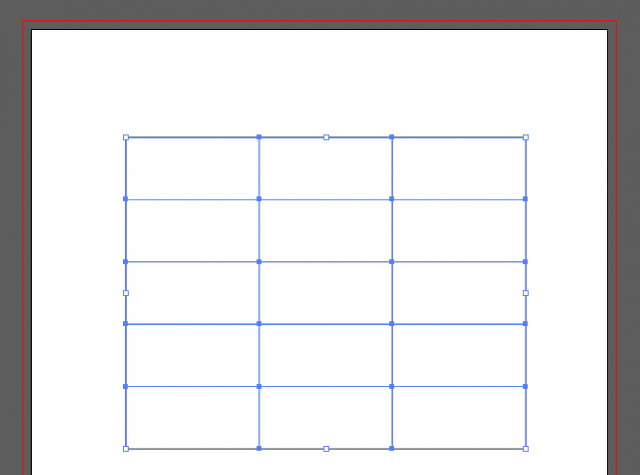
これで表の枠組みを作ることができました。

行や列を増減したい時
表を選択して、上部メニューの「オブジェクト」>「パス」>「段組設定」で段組設定ダイアログを開きます。
段数の数字を増減して、変更することができます。

STEP2:表の内容を挿入する
データの準備
表のデータをエクセル等のアプリケーションで打ち込みます。

一度メモ帳等に貼り付けてテキスト形式にします。

メモ帳のデータを再度コピーして、Illustrator上に貼り付けます。

データの整形
現在貼り付けたデータは、一つの文字列となっているので、編集しやすいように分割します。
1. Illustrator上で、文字列をタブと改行で分割できるスクリプト(dupTextFrames2.zip)を下記サイトからダウンロードします。
2.任意のフォルダにダウンロードし、解凍します。
3. Illustratorで貼り付けたテキストを選択し、
上部メニューの「ファイル」>「スクリプト」>「その他のスクリプト」をクリックします。
→ ショートカットキーは「Ctrl+F12」(macではcommand+F12)

ダイアログ画面が開きますので、先ほどダウンロードして解凍したフォルダを指定し、
「TEXTを行とTabで分割.jsx」を開きます。

これで、タブと改行で区切っていた文字列が分割されました。
分割前のデータも重なって表示されているので、削除してください。

データの整列
データを配置したい箇所に移動し、フォントやサイズを変更して調整します。

このままだと、表に対して、データの配置がバラバラになっているので、「整列パネル」等で整列します。

これで表が完成しました。
STEP3:表の装飾をする
罫線の削除
上部メニューの「選択」>「共通」>「線幅」を選択して、表の線部分のみを選択します。

上部メニューの「ウィンドウ」>「アピアランス」で、「アピアランスパレット」を開きます。
→ショートカットキーは「Shift+F6」
ここで「線の色をなし」と指定します。

これで、表の罫線を削除することができました。

表のセルに余白を追加
上部メニューの「オブジェクト」>「パス」>「段組設定」を選択します。
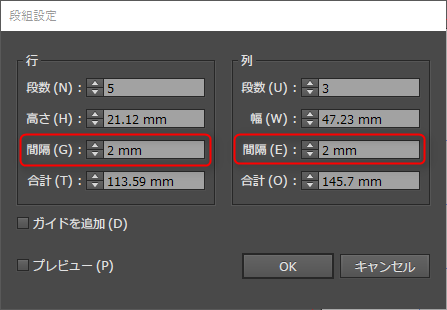
段組設定ダイアログで、行と列の間隔を指定します。

これで、余白を追加することができました。

表の文字列が背面に回ってしまっているので、上部メニューの「オブジェクト」>「重ね順」>「最背面へ」をクリックします。
→ショートカットキーは「Shift+Ctrl+[」(macではshift+command+[)

これで、セルに余白ができました。

セルの色の付け方
色を付けたいセルを選択します。カラーパネル等で好きな色を選択します。

これで、セルの部分に色をつけることができました。

