この記事では、Adobe Illustrator CCで画像のトレースをする方法について紹介しています。
画像トレースとは、簡単にラスター画像をベクター画像に変換することが出来る機能です。画像トレースの方法と、各設定項目の詳細な解説、最後にトレースした画像をパス化する方法を解説しています。
STEP0:画像のトレースとは
画像トレース機能とは、写真や手書きのイラストを取り込んだ画像などのラスター画像をベクター画像に変換することができる機能です。トレース対象の画像が白黒はっきりしたものであるほど、綺麗にトレースを行うことができます。
STEP1:画像の配置
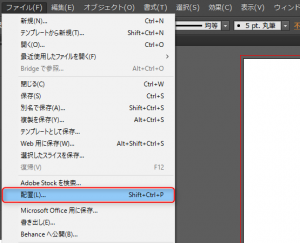
上部メニューの「メニュー」>「配置」を選択します。
→ショートカットキーは「Shift+Ctrl+P」(macはshift+command+P)

配置ダイアログボックスで、トレースする画像を選択します。

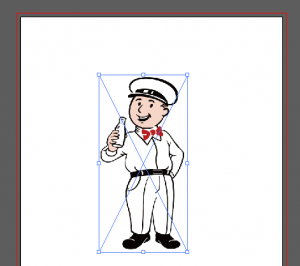
アートボード上に画像が配置されました。

STEP2:画像トレースで取り込み
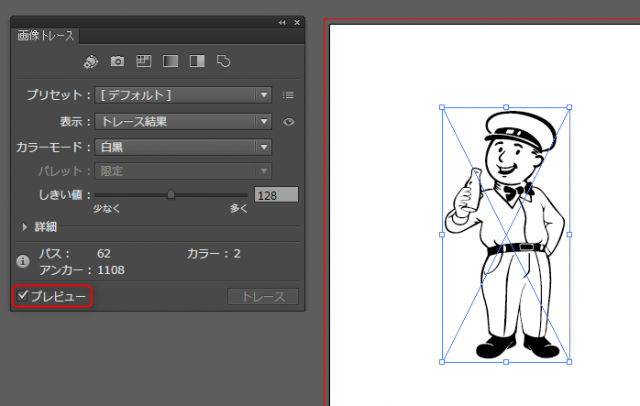
画像を選択し、上部メニューの「ウィンドウ」>「画像トレース」を選択し、画像トレースパネルを開きます。

プレビューにチェックを入れ、トレース結果を確認しながら、各項目を調整します。

プリセット

プリセット設定を選択できます。プリセットを元に値を調整した結果を、右アイコンのプリセットオプションで新規のプリセットとして登録することもできます。
表示

トレースしたオブジェクトの表示を変更することができます。変更後、画像トレースパネル左下のプレビューにチェックが入っていると反映されます。右のアイコンを押したままにすると、元画像と重ねて比較することができます。
カラーモード

トレースした画像のカラーモードを指定します。
パレット

カラーモードをカラーかグレースケールに設定した場合に、指定する項目です。例えば限定を指定すると、下記のカラー項目でトレースする色の数を指定することができます。
カラー
![]()
カラーモードでカラーを指定し、パレットの設定に基づいて指定する項目です。例えば、パレットで限定に設定した場合、トレースする色の数を指定することができます。
グレー
![]()
カラーモードがグレースケールの場合に指定する項目です。グレースケールの正確さを調整します。
しきい値
![]()
カラーモードが白黒の場合に指定する項目です。設定したしきい値より暗いピクセルは黒色になります。
詳細
クリックすると下記項目が表示されます

パス
オリジナルの画像をどのくらいの精度でトレースするかを調整します。
コーナー
曲線部の精度を調整します。値が大きくなるほど、スムーズな曲線が描かれます。
ノイズ
指定したピクセルの領域を無視して、ノイズを減らします。値が大きいほどノイズが少なくなります。
方式
左アイコン:隣接
切り抜かれたパスが作成され、毛抜き合わせのアウトラインになります。
右アイコン:重なり
重なり合ったパスが作成され、隣同士が重なり合ったアウトラインになります。
作成
左アイコン:塗り
オリジナルの画像の塗り部分をトレース結果に反映します。
右アイコン:線
オリジナルの画像の線部分をトレース結果に反映します。調整は下記の線項目で行います。
線
作成項目で線をチェックした時のみ、指定する項目です。どの範囲のピクセルで、トレース結果に線部分を反映するかを指定します。
オプション
曲線を直線にスナップ:わずかに曲がった曲線を直線として扱うかを指定します。
ホワイトを無視:オリジナル画像の白い塗りをなしにして、トレースするかどうかを指定します。
問題ない場合はプレビューのチェックを外し、トレースボタンをクリックすると、調整した値でトレースをすることができました。


STEP3:トレースした画像のパス化
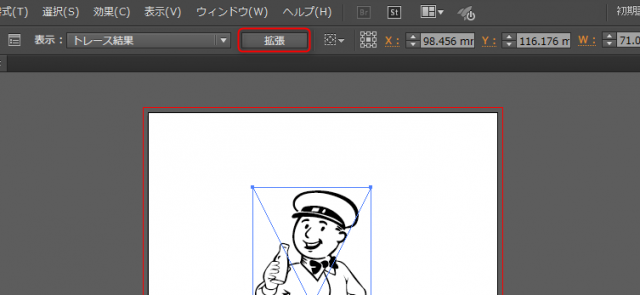
コントロールパネルの拡張ボタンをクリックして、画像のパス化をします。※この操作を行うと画像トレースオプションでトレース結果の編集ができなくなります。

これでIllustratorで編集しやすくなりました。

パスの単純化
トレース結果をパス化したままだと、アンカーポイントの数が多くファイルサイズが大きくなるため、上部メニューの「オブジェクト」>「パス」>「単純化」でパスの単純化を行います。

単純化ダイアログが開きます。プレビューにチェックを入れて、画像が歪まない程度に「曲線の精度」と「角度のしきい値」等の値を適宜調整します。オリジナルと現在の状態を比較しながら、パスの単純化を行ってください。

