レスポンシブなウェブデザインを洗練する中で、私たちは分量(=行の長さ)と、人の読み方の関係性を重視してきました。
「理想的な分量」を考えるのが当たり前になったことにより、「大きい画面にはフォントサイズを大きく、そして小さい画面にはフォントサイズを小さくする」といったことが推奨されるようになりました。確かに、適切な分量はユーザーの閲覧体験を向上させますが、それは優れたタイポグラフィーに対する規則の1つでしかありません。もう1つの規則は、適切なフォントサイズを維持することです。
人はどのように読むのか
人は、求めている情報を探したり、新しいアイデアを見つけたり、あるいは自分の考え方を確認したりと、様々なニーズに応じてオンラインのテキストを読みます。
読み方は3通りある
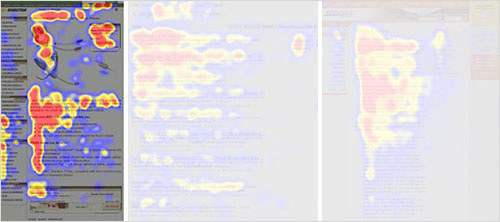
2006年、Nielsen Normanグループはアイトラッキング調査によって得られたヒートマップを公表しました。最も長い間人が見ていた場所は赤、それよりも短い間見ていた場所は黄色、そして最も見られていなかった場所は青で示されています。下の画像からわかるように、赤と黄色の場所は3つの異なるF字型を作り出しています。人は3つの方法によって閲覧するので、これらの3つの種類は特段驚くべきことではありません。
人は、何気なくテキストにざっと目を通し、言葉や文の間をあちこち移動しながら読み進め、コンテンツの意味を理解しようとします。下のヒートマップは、人がある商品を何気なく閲覧した時の目の動きを示しています。この読者は、商品の画像、次に文章の最初の数行に時間をかけて閲覧し、そして箇条書きのコンテンツにざっと目を通しています。

2006年、Nielsen Normanグループは何気なくコンテンツを閲覧した時のF字型のパターンを調査しました。 (拡大図を見る)
また、人は目的を持ってコンテンツを閲覧し、セクションからセクションへと飛ばし読みをしながら特定の情報を探します。画面上のコンテンツを閲覧する際に、最初の単語、または単語の最初の数文字だけに目を通す場合もあります。下のヒートマップは、目的を持った人がGoogleの検索結果に目を通している際の目の動きを示しています。この読者は、最初に表示されている2つの検索結果にじっくりと目を通しています。その後、セクションからセクションへと飛ばし読みをして、特定のキーワードを探します。よって、テキストの左側において目の垂直方向への活発な動きは見られないことがわかります。

2006年、Nielsen Normanグループは目的を持ってコンテンツを閲覧した時のF字型のパターンを調査しました。 (拡大図を見る)
最後に、人は積極的な姿勢でコンテンツを閲覧します。自分が関心のある記事やブログ記事を見つけると、人は時間をかけてコンテンツの前文を読み、時には集中しすぎてトランス状態となる場合もあります。下のヒートマップは、人が積極的な姿勢でコンテンツを閲覧する場合の目の動きを示しています。より慎重な状態であることがわかります。他と比べてより多くの赤い部分 (つまり、より時間をかけて閲覧している) があり、かつページ内での飛ばし読みが減少しています。読み手の興味がなくなったため (企業の「企業情報」が、この読み手の興味と一致しなかった可能性がある)、閲覧する緊張状態が緩和すると、目はテキストの左側に沿って垂直に移動し続けています。

2006年、Nielsen Normanグループは積極的な姿勢でコンテンツを閲覧した時のF字型のパターンを調査しました。 (拡大図を見る)
「読む」という複雑なプロセス
人が異なる3つの方法によって閲覧するがわかりましたが、どのように人は読むのかをもう少し詳しく、つまりF型のパターンがどのように形成されるのかについて、見ていきましょう。
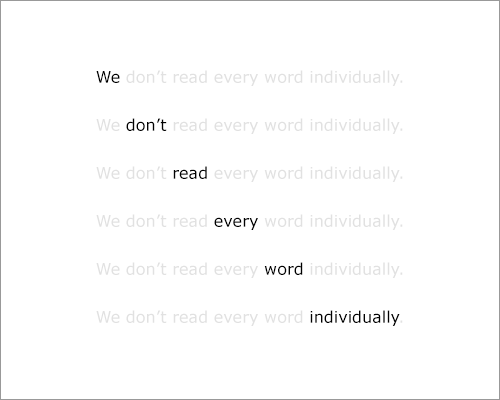
私たちは、人が1つ1つの単語を丁寧に読まないことを知っています。代わりに、人は「周辺視野」を使用して次の注目ポイントを探しつつ、「中心視野」を使用して1つの単語に注目しているのです。
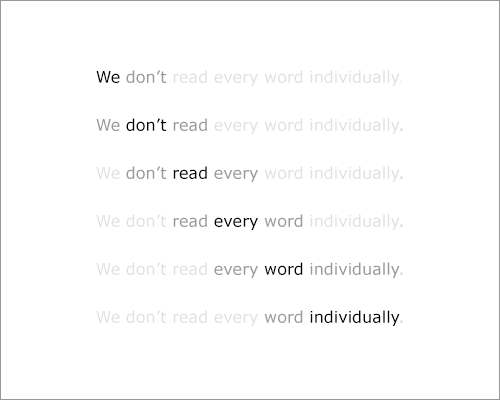
また私たちは、人が1つの言葉に執着せず、言葉を飛ばし読みをして (「衝動性眼球運動」と呼ばれる、目の素早い動きをする) 残りのコンテンツを閲覧します。これは、特に目的を持ってコンテンツを何気なく流し読みする人に当てはまるといえます。
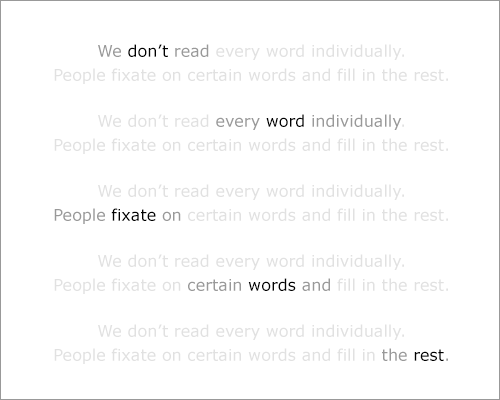
最後に、私たちは、人が目を水平方向に動かしてその行を読みながらも、次の行の内容を予測していることを知っています。よって、その読み手の目はテキストの左端を垂直方向に下がっているのです。このような水平と垂直方向の動作間の断続的なせめぎ合いによって、F字型のパターンが形成されます。
次ページ:分量と可読性