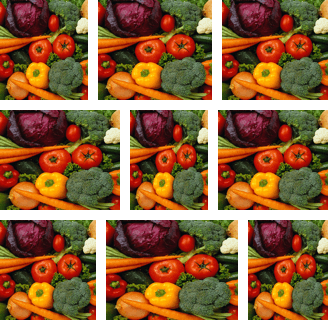
グリッド状に並んでいる画像を見たとき、白の交差部分に灰色の影のようなものが現れたことはありませんか? これは幻覚ではなく、ハーマングリッド現象が起こったときに見えるものなのです。2ピクセル超の余白をとり、画像をグリッド状に並べた時にこの現象は起こります。この灰色の影のようなものは交差部分に焦点を合わせると見えなくなります。
交差部分では、白い光が網膜の受容野(じゅようや=感覚系のニューロンの神経応答に変化を生じるような刺激が提示される空間の領域のこと→ wikipedia)の大半を満たします。これは強い側方抑制を引き起こし、その結果として交差部分に灰色の影を生じさせるのです。交差部分を直接見ると中心窩(ちゅうしんか)という目の一部が働きます。視野の中心で受容野が最も小さくなり、視細胞(網膜の光受容体)の数が最も多くなるため、 側方抑制はほとんど起こりません。[出典]
画像をより美しくグリッド配置するには
Webサイト上で、10ピクセルの余白でグリッドにあわせて画像を配置することはよくありますよね。しかしこれはハーマングリッド現象を引き起こし、画像を見るユーザーをイライラさせてしまう可能性があります。灰色の影はあまり目にやさしくありませんが、その影をなくす方法はいくつかあります。
その1:余白を2ピクセルにする

余白を2ピクセルにして画像をグリッド配置するのは、灰色の影をなくす方法の一つです。影をなくす意外にも、スペースの節約になったり、余白が細くなることで繊細なラインを表現できるといったメリットがあります。
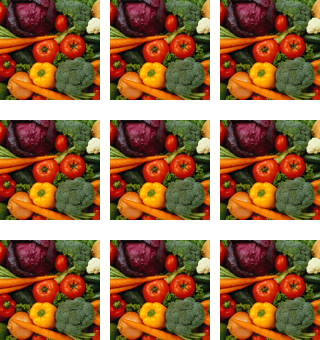
その2:余白を不規則にする
他のアプローチとして、異なる幅や高さの画像を一緒に配置する方法があります。この不規則な余白も灰色の影を消してくれます。
その3:余白の列幅を太くする
列幅の余白を行幅よりも太くする方法でも灰色の影を消すことができます。こうすると、ユーザーは列ごとに画像を見ることなります。
その4:余白に色をつける
余白を変えるのではなく、グリッドの背景色を変えることでも灰色の影を消すことができます。白以外であればどんな背景色でも影はなくなります。
まとめ
人間の目がどう錯覚を起こすかというのは面白いものです。ハーマングリッド現象はユーザーの視界に錯覚を起こし、閲覧の邪魔をしてしまいます。しかし、今回紹介したように、画像の配置を工夫すれば、視覚的ノイズを減らすことができます。画像のグリッド配置はWebサイトでよく使うレイアウトなので、今後使用する際にはユーザーにこのような灰色の影が見えているということを意識しましょう。