スライスツールは、Photoshopでwebデザインを作成した時に、パーツ分けと保存が簡単にできるとても便利なツールです。今回は標準的なスライスツールの使い方と、Photoshop CCから追加されたアセット機能について紹介します。
Photoshopのスライスツールとは

画像を選択した範囲ごとに分けて保存できる機能がスライスツールです。見当たらないと思った方は、切り抜きツールアイコンの上で、長押ししてみましょう。下に隠れているスライスツール、スライス選択ツールを見つけることができます。
ショートカットキーはShift+Cで、3回繰り返すとスライスツールに切り替わります。
Photoshopのスライスツールの使い方
photoshopで分割したい画像を開いてください。今回は、この画像をアルファベット毎にスライスしていきます。

画像を分割する
スライスツールを選択したら、分割したい範囲に沿ってマウスをドラッグしてください。下の画像は、Eの部分を四角で囲むようにドラッグしたものです。左上に、分割された画像の番号が表示されました。これを好きなだけ繰り返して、画像をパーツごとに分割していきます。

ドラッグを繰り返して、アルファベット毎にスライスが完了しました。

スライス別に保存をする
スライスツールを使えば、パーツ毎に切り抜いて一枚一枚保存をする必要がなく、分割したパーツを画像として書き出すことができます。メニューバーのファイルを押して「web用に保存」を選択してください。


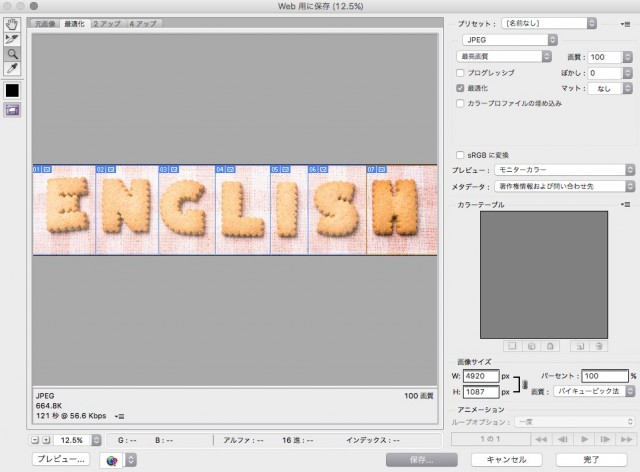
さっき行ったスライスを確認することができます。また、スライスしたパーツのうち選択したパーツだけを書き出すこともできます。画像の形式やサイズなどを確認して完了を押してください。

スライスを書き出す画面です。デフォルトでは「設定した名前_番号」というように、入力した名前に連番が自動で振られて保存されることになります。

スライスの項目で選択したスライスなどを選択すると、一部のスライスしたパーツのみを書き出すことができます。フォーマット、設定、スライスの項目を確認したら保存を押してください。

保存したフォルダを確認すると、スライスした通りに分割して画像が保存されています。これで完了です。
スライスを解除する
間違えてスライスの選択範囲を作ってしまったときは、メニューバーの表示から、「スライスを消去」をクリックすることで、不要なスライスを解除することができます。
スライスツールの進化形、アセット機能とは
Photoshop CCから、スライスツールの機能が進化した、新機能「画像アセット」が追加されました。このアセット機能を使うと、各レイヤー、レイヤーグループから書き出しを行うことができます。

1つのPSDファイルから、レイヤーごとに保存が行われます。

詳しい使い方については、以下の記事で紹介しているので、参考にしてみてください。
まとめ
スライスツールの使い方について紹介してきました。Photoshop CCからは、アセット機能を使って画像の切り出しを行うこともできるので、用途に合わせて使用していくのがよいでしょう。
