Facebookの「Instant Articles」を自分のブログに実装する決断は、決して簡単なものではなく、たくさんのメリット・デメリットを検討する必要がありました。この決断の理由と、その中で学んだことをここに記します。
※私はラテンアメリカにおける最大級のUXブログを保持、監修しており、そのブログは全てポルトガル語で書かれています。この記事全体で参照している「ブログ」とは、これのことを指します。
Facebook Instant Articlesとは
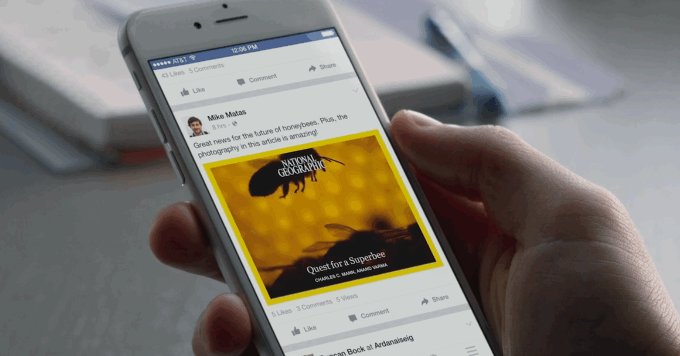
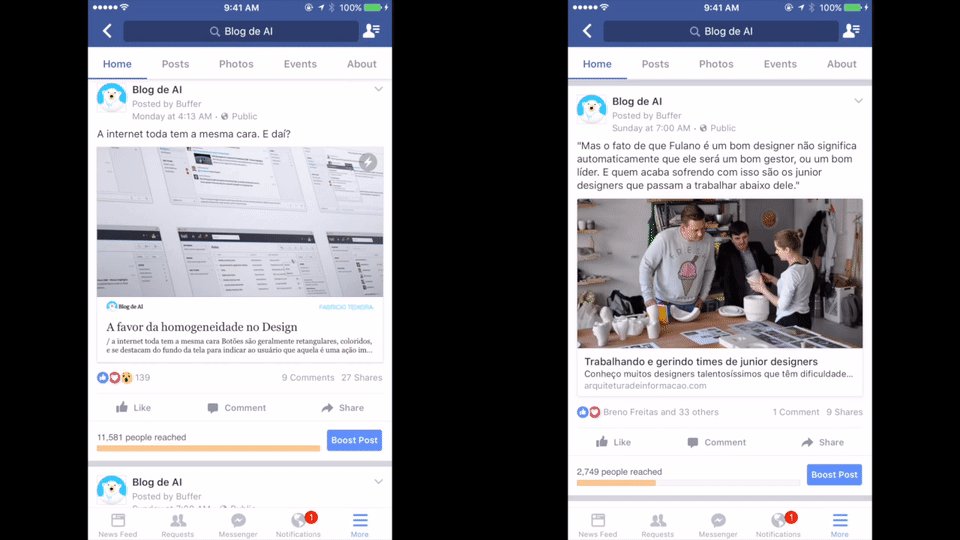
Facebook Instant Articlesとは、Facebookのスマホアプリを利用する際、ユーザーのタイムラインに表示される、軽量版の記事形態のことです。Instant Articlesの目的は、Facebook内の記事をスマホで読む体験をより良く、高速で満足のいくものとする所にあります。

Facebookアプリ上でニュースや記事を読み込むとき、リンクのクリックから記事を読み始めるまでの平均待ち時間が8秒もかかってしまっている、というのがそもそもの発端でした。Facebookとしては長すぎる待ち時間で、ユーザーがこれをSNS上で友人と共有するにあたって、大きな障害となっていました。
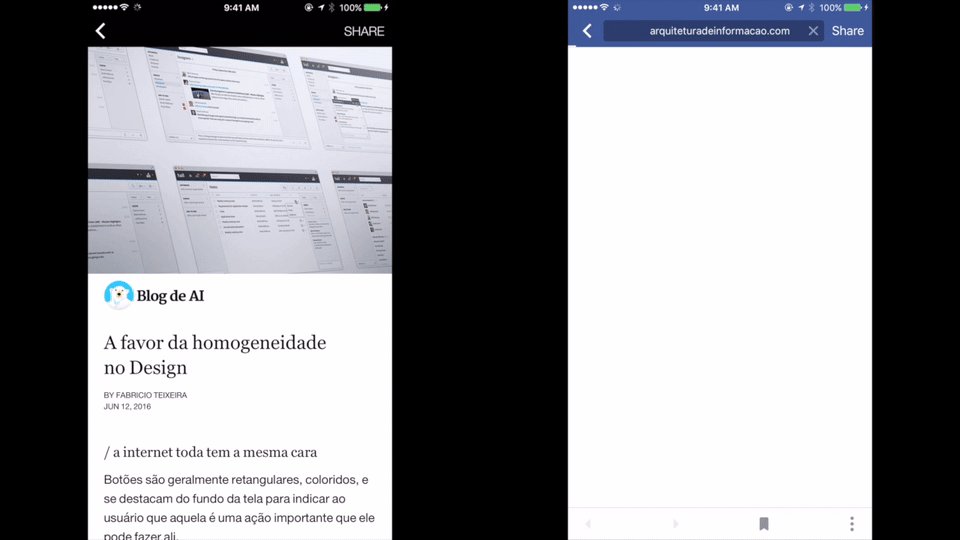
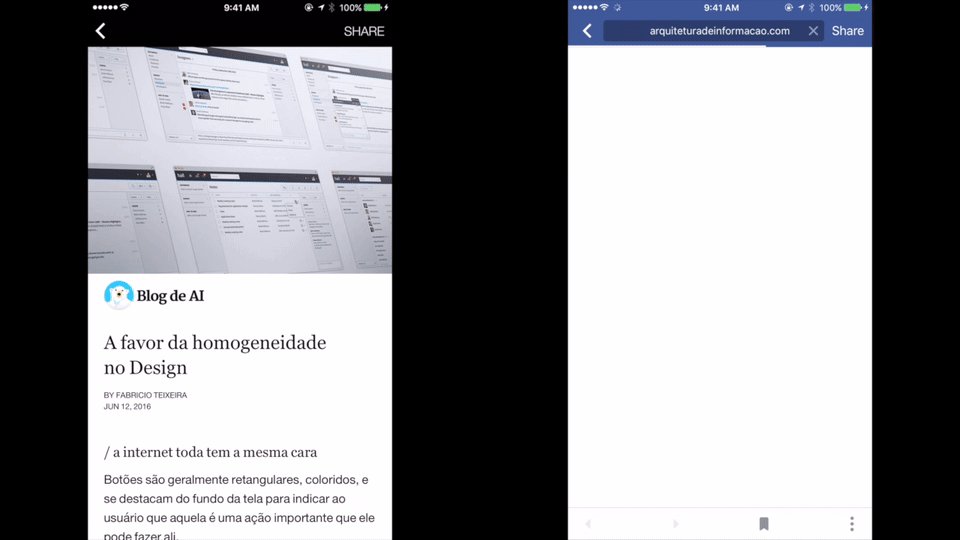
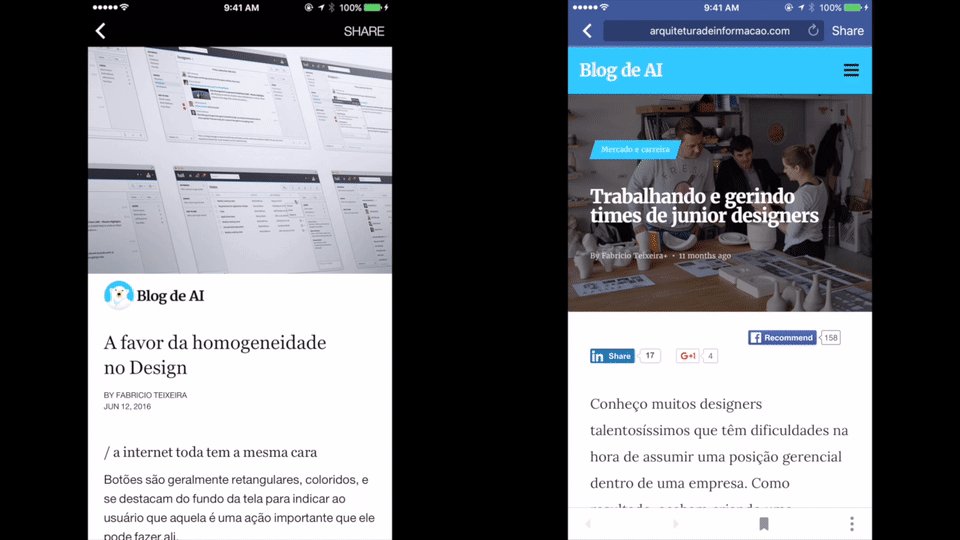
Instant Articlesの動作は技術的にはFacebookアプリ内部の組み込みブラウザでWebページを開く代わりに、単純にWebページの内容を取り込んで、アプリ既定の雛型に沿って表示するというものです。

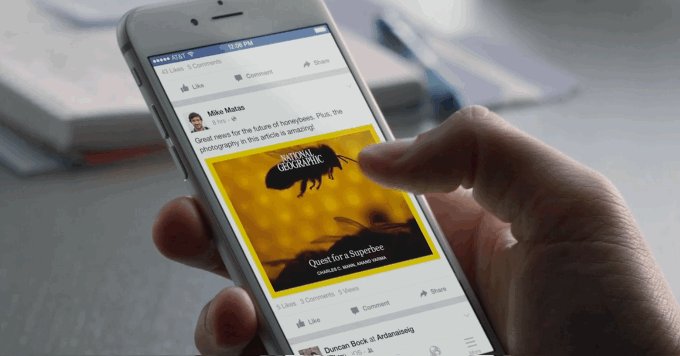
Instant Articlesの実例を見るには、私のブログ上でFacebookファンページをご覧ください。その際はスマホのFacebookアプリを使用し、最近の記事(例えば、この記事)を開いてみてください。
Instant Articlesは利用可能になって以来、私のチームはブログをFacebookと連携させてこの機能を採用するかどうか、さっそく議論を始めました。全ての文章や画像をFacebookに譲り渡して管理を許していいものでしょうか? 読者が私たちの記事を読むとき、私たちのWebサイト上で読む代わりにFacebookのアプリを使うことで、得るものと失うものはどれほどのものでしょうか?
失ったもの:自サイトのPV(と広告収入)
読者がFacebookのページ上にある記事をクリックした際、アプリが読み込むのは私たちのWebサイトではなく、Instant Articlesです。これが意味するのは、Wordpressやその他のアナリティクスのダッシュボードでのPV(ページビュー)の数値が1減少するということです。
編注:PVなどの数値に関しては、Google Analyticsなどのサービスと連携し、Instant Articles上の数値も分析ができるようになっています。
広告収益に依存するサイトやブログにとっては、このPV数の減少はビジネスモデルに大きな影響を与えます。読者がWebサイトを訪れなければ、広告主のバナー広告を目にすることもありません。PV数の減少は、すなわち利益の減少です。
この問題は2つの大きな議論を巻き起こしており、一つはメディア業界は新たな収益方法を掲げなければならないということ、もう一つはFacebookがInstant Articlesによってまた一つWebの中央集権的なポジショニングを取ってしまったということです(そして、それはGoogleからオンライン広告市場のシェアを奪い取る手段であることを意味します)。
ただ、私たちの事例ではこれは当てはまりません。広告で収入が成り立っているわけではなく、ブログで利益を上げることが目的ではない上、実際のところ、自前で有料のサーバーの利用と保守、サードパーティ製のサービスの購入を行っているからです。これはつまり、PV数の減少が、ビジネスモデルに何ら影響しないということです。
失ったもの:関連記事の回遊
スマホでのPV減少は、関連記事の回遊の減少でもあります。指標として、読者は各種メニューをクリックして回り、読み終えた記事に何かしら関連する分野や連載を見て回るのが通常の行動だと私たちは認識しています。

これが損失なのは間違いありません。FacebookのInstant Articlesで使われている雛型は、それ自体におすすめ記事を画面下部に表示する仕組みがあり、私たちのWebサイトのメニューや過去記事に読者を誘導することはありません。
これによって、読者に記事への導線を多く提示するという面では、制約が増えてしまいます。
この変化が、私たちKPIにどういった影響を及ぼすかを判断するには、いましばらくの時間が必要ですが、読者の1度の訪問あたりのPV数の減少は平均して4%の減少という傾向が見て取れます。
最悪ではないものの、理想的でもありません。
失ったもの:その他のSNSとの連携
Facebookが、あらゆるものを手の届く範囲に囲い込みたいと考えているのは明らかです。Instant Articlesを読み終わって共有するボタンを押したとき、友人と共有する方法の選択はFacebookの管理の下行われます。当然ながら、Facebookが最優先のものとして表示されるのです。

これは読者の流入が強く制限されるということを意味し、Facebookから来た読者の大半はFacebook内でリンクを共有します。ブログにとっての訪問者獲得という点で、これが意味することは何でしょう?
ここ数週間で、TwitterやLinkedinで私たちの記事が共有される回数が僅かに減少していました。一方で、Facebookでのシェアはかなりの規模で増加しました。数値を掘り下げていくと、Instant Articlesは次の点で価値があるといえます。
FacebookでのInstant Articlesの読者は、モバイル版Webサイトを訪れる他の読者よりもよりシェアしてくれる傾向があるということです。
ユーザーが得るもの:より良い閲覧体験
Instant Articlesがユーザーに対してもたらす利益に異を唱えるのは困難といえます。読者はリンクを発見してクリックし、記事を読むわけですが、この過程がとても早く、心乱されることがないのです。ここで、このFacebookの新方式で記事を読むにあたって、読者が得る主要な利益の一部を挙げてみましょう。
読み込み速度
Instant Articlesは記事を読む上で不要なあらゆる要素を取り除きます。Javascriptの読み込み、Webサイト固有のCSS、サードパーティ製プラグイン、これらは全て排除されます。読み込みの速さの与える衝撃は明らかで、既にスマホ用に最適化されたページのあるWebサイトと比較してもそれは揺るぎません。
即応性
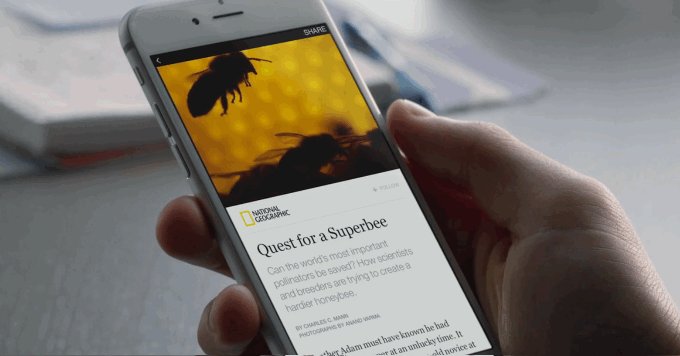
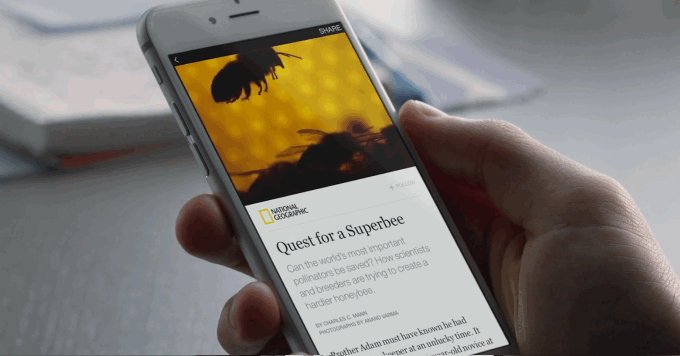
Instant Articlesで使われる雛型はFacebookアプリにネイティブ実装されているため、読者は使用にあたってかつてない即応性を感じることになります。また、記事をクリックしたときにパネルが右から滑らかに移動してくる様は、読み込み手順をはるかに自然にし、アプリの操作から手間のない遷移を印象付けます。
記事を読む上での最適化
Instant Articlesの雛型によるデザインは、非常に清廉で最小限です。書体群や文字の大きさと色は、配信側が変更することはできません。標準の白黒のFacebook製雛型は、記事を読む行為を通じて印象に残ることでしょう。
注意をそらす要素の排除
私たちは当てはまりませんが、世の中には多くのポップアップやバナー広告、ユーザー登録を促す文言に溢れ、記事を読むという当初の目的から読者の注意を逸らそうとするWebサイトが跋扈しています。Instant Articlesはこのようなあらゆる障害を排除します。
これらの優位性は、この記事で前述した欠点を覆い隠すほどに大きなものです。また、当ブログはUXに関するブログですから、どんな方法であれ、ユーザーが記事を読むという行為の向上のために、ありとあらゆる決断を最優先で行うのはきわめて自然だといえます。
私たちが得たもの:高いエンゲージメント率
Instant Articlesは、世の中の大手のメディアにも利用されています。そのため、Instant Articlesの誇る読者のエンゲージメント率が高いものであることを示す、より詳細な統計情報を見つけるのは容易なことでした。

強調したいのは、
・20%高いクリック数。読者がInstant Articlesでニュースフィードを閲覧することで、他のスマホ向けの記事と比べ、Instant Articlesは平均して20%多い閲覧数を記録しています。
・70%低い中途離脱率(!)。一度クリックした後、読者が途中で記事を読むのをやめる頻度が70%下がっており、ここで読み込みに待たされないことが影響しています。
・30%高いシェア数。Instant Articlesを読者がシェアする頻度は、スマホ向けのWeb記事と比べて平均で30%高く、ニュースフィードをInstant Articlesで読む頻度を増加させています。
まずは自分で試すことです
ブログでInstant Articlesを活用する決断をしてから、KPIやパフォーマンス、ユーザーの拡散度合いなど様々な確度から、少しずつ利点が見えてきました。
しかし、ここはUXブログですから、読者の行動に影響する変更を施した場合はいつであっても、読者自身の意見に耳を傾けなければ、始まりません。Instant Articlesによる新しい様式が上手く働いているか否か、読者からの反響を受け付けています。そして、近くその結果をまたシェアできればと思っています。