ボタンは私たちにもっとも身近な、ごく普遍的なインタラクション要素です。とてもシンプルなUI要素でありながらも、ここ数十年でそのデザインは大きく変化しましたが、いつの時代も大事なのはその明確さと認知性でした。
この記事では、ボタンデザインの進化を振り返り、効果的なボタンを作るための方法論について見ていきたいと思います。
スタイルの進化
立体的なボタン
昔からOSのボタンデザインは、周りの要素からボタンを見分けるためにレリーフとシャドウを使ってきました。
なぜこのデザインなのかというと、シンプルな原理が基本となっています。ボーダー、グラデーション、ドロップシャドウを使用して背景とコンテンツに対してボタンを引き立たせ、クリックできる要素だということを簡単に識別できるようにしているのです。

ボタンが浮き出て見えます
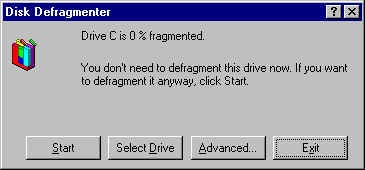
このWindows 95のダイアログボックスは立体効果を作るためにかなりのシャドウとハイライトを使っています。これはユーザーが視覚的階層を判断し、どれがインタラクティブ要素なのかを判断しやすくしています。

浮き上がっている要素は、まるで本当にボタンを押せるかのようです。(マウスでクリックできるかのよう)
スキュアモーフィックボタン
デジタルデザインでのスキュアモーフィズムとはUI要素を実物のように見せることで、スキュアモーフィックデザインとは実際の素材を使用するなどして、本物のボタンのように見せるデザインのことを言います。
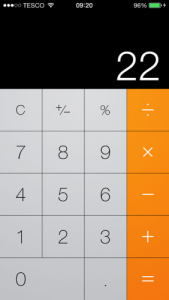
新しいインターフェースの使い方をユーザーに理解してもらうことを示唆しています。計算機のメタファーを例に挙げると、ユーザーが実際の計算機を使用した経験から得た知識を、デジタルの環境へ移行することを意図しています。

出典: theultralinx
フラットデザインボタン
Ulデザインに最近起こった大きなトレンドの変化は、スキュアモーフィックから離れ、フラットなデザインへシフトしたことです。要は立体効果が削られたのです。
スキュアモーフィックデザインとは異なり、フラットデザインは現実の世界に似せたものを作ろうとせずに、デジタルの媒体を探求する方法として位置づけられています。結果、当初から使われてきた '明らかにクリック/タップできる' という視覚的な合図が取り除かれました。

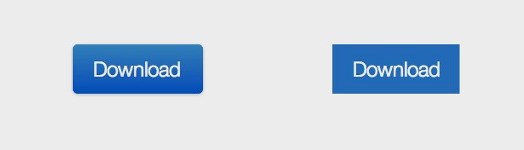
普通のボタンとフラットなボタン

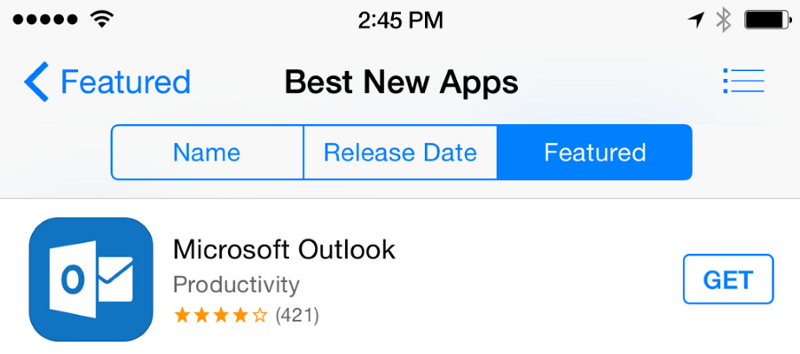
Apple iOSの計算機アプリ
全てがフラットだと、ユーザーはどれがボタンだと分かるのでしょうか?
ユーザーがページの中のどこをクリック/タップできるかを知るために視覚的シグニファー(=インターフェースの使い方を理解するための推測できるヒント)が必要になります。フラットデザインでは色が特に重要になります。フラットボタンを使う際は、これらの色がユーザーにとって主要な識別子となります。
「ほぼフラットデザイン」とフローティングアクションボタン
「ほぼフラットデザイン」はオリジナルフラットデザインの進化系です。このスタイルは、フラットデザインでありながら、UIに奥行きを出すため、若干のシャドウやハイライト、レイヤーを使っています。
この例として、Googleのマテリアルデザインをみてみましょう。フラットボタンに近いデザインの新しいタイプのボタン、フローティングアクションボタン(FAB)がいい例です。このタイプのボタンはインターフェースの上に重ねて表示され、最も優先させたいアクション(Promoted Action)または、主たるアクションへ注意を引きます。CTA(行動喚起=Call To Action)ボタンとして機能するのです。つまり、ユーザーがある一つの画面で最も行う1つのアクションを表します。
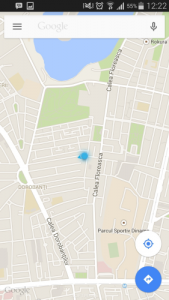
Googleマップはこのフローティングアクションボタンを正しく活用した素晴らしい例です。ユーザーによって実行されたマップ上のメインアクションは、道案内を得ることで、それだけを実行するフローティングアクションボタンは道理にかなっています。

AndroidのGoogleマップ
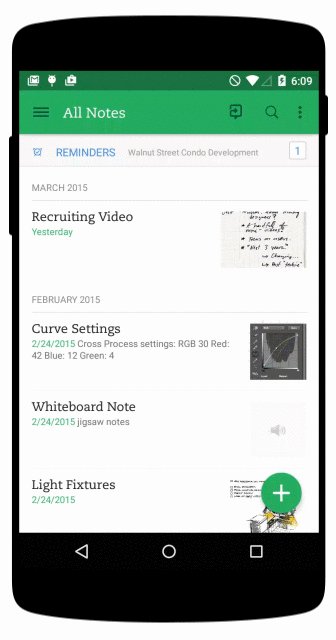
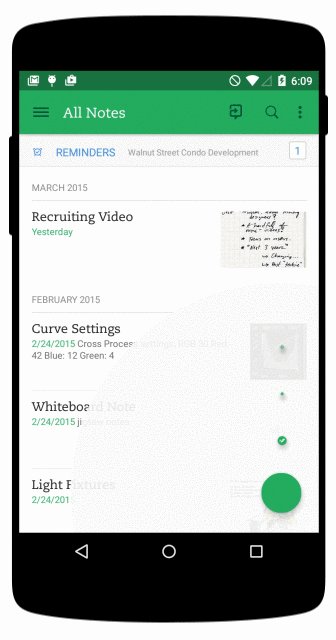
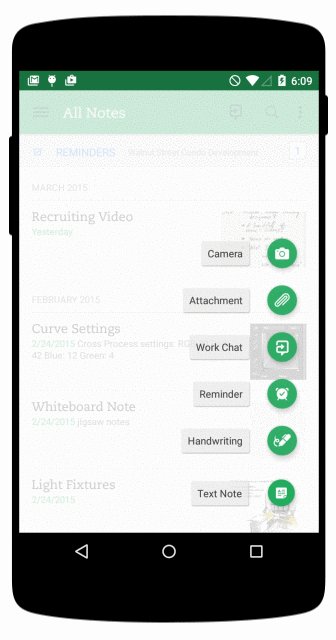
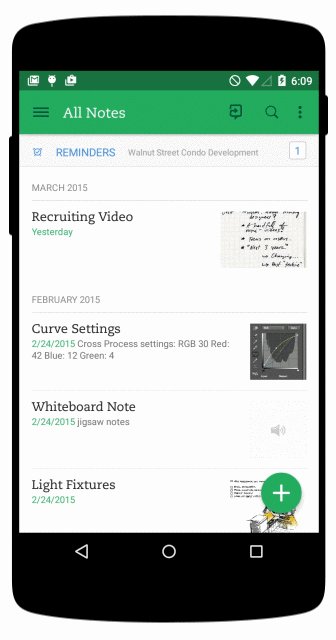
他のフローティング・アクションボタンを使った良い例はEvernoteです。フラットデザインを使用しながら、ナビゲーションバーとフローティング・アクションボタン( ‘新規追加’ ボタン)に少しのシャドウを使っています。

AndroidのEvernoteアプリ
ゴーストボタン
2014年、UIデザインで最も流行ったデザインはゴーストボタンです。ゴーストボタンとは、長方形や正方形などの基本的な形はあっても、透明で中身が空っぽのボタンです。「empty(空白)」や「naked(裸)」や「hollow (透明)」ボタンとも呼ばれています。ゴーストボタンは大抵とても細い線で枠が描かれ、中にはプレーンテキストが入っています。

通常のボタン(左)とフォーカスした際のボタン(右)
もともとゴーストボタンはフラットデザインから進化してできたもので、Apple がiOS 7を発売した際に流行しました。iOSのUIボタンの多くは、このゴーストボタンと呼ばれるものです。シンプルで普通の長方形の中にかっこいいフォントが収められています。

‘Name’, ‘Release Data’ と ‘Featured’ はゴーストボタンのようなもの。‘Get’ はゴーストボタンです。
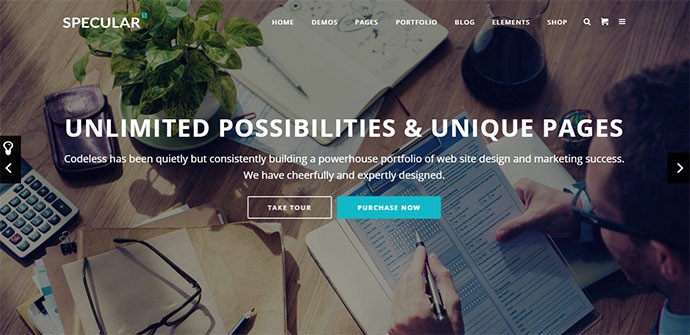
ゴーストボタンはCTAボタンによく使われ、すっきりした印象を与えます。Specularのウェブサイトはこのボタンの使い方の良い例です。

Specular はメインのアクションとして ‘Purchase Now’ にフラットボタンを使用しています。サブのアクションとして ‘Take Tour’ にゴーストボタンを使用しています。
ボタンをデザインする際のベストプラクティス
まずは、ボタンをデザインする前に、そのデザインがアフォーダンスにどう働きかけるかを考えましょう。ユーザーがその要素をどうボタンとして認識してくれるのでしょう?
そのためには以下の要素を考慮する必要があるでしょう。
- ボタンに見えるようにする(形)
- ユーザーにとって分かりやすく見やすいボタンに(サイズやパディング)
- 何をするボタンなのかラベルをつける(ラベル)
- カラーコントラストを使ってユーザーのアクションをガイドする(色)
そして、ユーザーがWebサイトやアプリの各ページのUI要素をボタンだと認識できるように、インターフェースのコントロール全体の一貫性を保ちましょう。
形
サイトやアプリのスタイルによって異なりますが、ボタンを作る際の安全な選択肢として、四角形か角の丸い四角形があります。長方形のボタンはだいぶ前からデジタルの世界にあり、ユーザーもその形に慣れています。角を丸くするとユーザーの情報処理能力を高め、要素の中心に目が行くといくつかの研究が示唆しています。

角の丸い長方形のボタン
よりクリエイティブに、丸や三角など他の形を使ってもよいですが、自分でデザインした形は少しリスクを伴うかもしれません。

フローティングアクションボタンの例
サイズとパディング
ボタンのサイズもまたユーザーが要素を見分けるのに重要な役割を果たします。ボタン要素のサイズと同様にクリックできる要素間のパディングも考えましょう。
サイズ
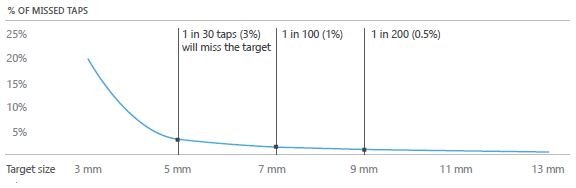
タップをアプリやサイトの主たる入力方法として使うなら、ボタンに適したサイズを選ぶためにMIT Touch Lab studyを参考にしてください。MITの研究によると、平均的な指の腹のサイズは10ミリから14ミリの間、指先のサイズは8ミリから10ミリの間なので、タッチターゲットは最小でも10×10ミリにすると良いそうです。

出典: uxmag
この提案は、エラーを起こしやすいタッチターゲットには適していませんが、他の重要な部分(画面の情報密度など)のバランスを整えることで、実用的なレベルでエラーの数を最小限に減らせるはずです。

出典: ux.stackexchange.com
マウスとキーボードが主たる入力方法の時は、ボタンのサイズを多少小さめに設定できます。
パディング
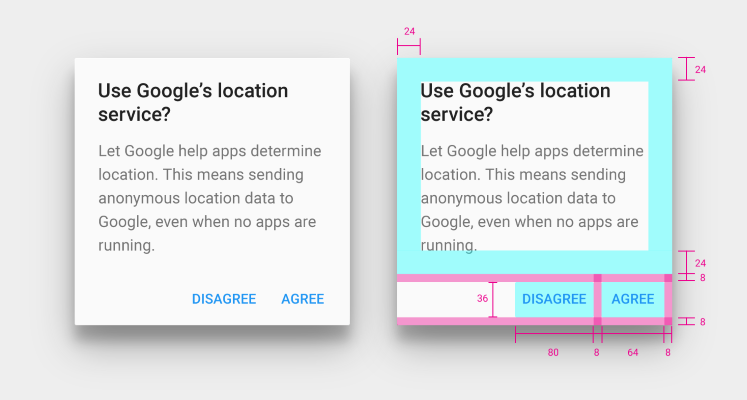
ボタン間のパディングによってコントロールを分けることができ、UIに十分な空間を与えます。

マテリアルデザインのダイアログでのフラットボタン間のパディング
ラベル
「驚き最小限の原則」に従って、ボタンに適したラベルをつけます。必要なボタンが、驚きの高い要素を持っていたら、ラベルを変える必要があります。
おおまかなやり方としては、ボタンが実行することをそのままラベルにするということです。クリック/タップした後、何が起こるのか明確なメッセージを付け加えるか、動詞を使って、要素がなにをするのがを示します。
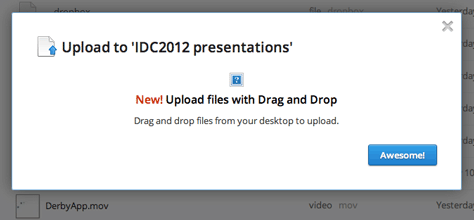
下の例では、DropboxのWebアプリを使って、ファイルをアップロードしようとすると、現れるダイアログボックスが見ることができます。このメッセージでは、「Awesome!(いいね!)」というラベルのボタンが現れます。このボタンをクリックするとどうなるか明確ではないので、このラベルでは一般的なユーザーに混乱を招くかもしれません。

出典: uxmatters
色
色の使用はユーザーに対して、ナビゲーションやアクションへの理解を促すのに有用です。
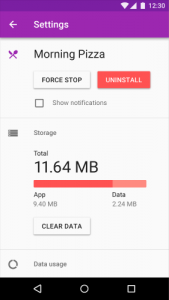
色とコントラストを使うことで、ユーザーがアプリのコンテンツを理解したり、正しい選択肢を選び、アクションを理解することを手助けすることができます。下の例では、否定的なアクション(アンインストールなど)に赤いボタンを使っています。

「アンインストール」 のアクションの色とコントラストの強さをみてください(出典: Material Design )
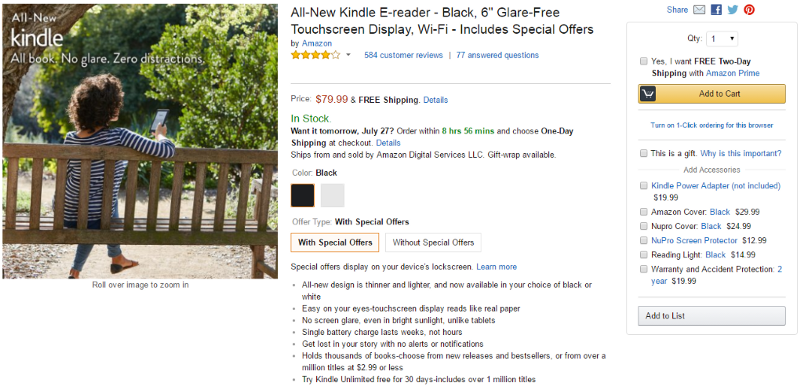
最も重要なボタン(特にCTAを使う場合)には、最も重要に見えるように作ります。例えば、アマゾンは、ユーザーの注目を引くためにコントラストのある黄色いボタンを使っています。

Amazon はCTA ボタンの「Add to Cart」にカラーコントラストを使っています
まとめ
全てのボタンはあなたがユーザーに取ってほしいアクションを誘導するためのものです。
Webやアプリを「忙しい人との会話」だと思ってみてください。ボタンはこの会話の中で重要な役割を果たします。スムーズなやり取りは会話を円滑にしますが、欠陥があると(例えば、正しいボタンが見つからないなど)途中でコミュニケーションが途絶えてしまい、最悪の場合、機能が停止していまいます。
