
Webデザインにおけるデザインは当然重要ですが、これと同時に「画像の容量をいかに減らせるか」ということも大切なポイントです。容量が大きいとページの表示速度が遅くなり、ユーザーのイライラの原因になってしまいます。
特に透過色を使用できて、可逆圧縮形式の便利なPNG画像などは、どうしてもファイルサイズが大きくなってしまうのが難点です。
今回は容量が大きくなりやすいPNG画像の圧縮を中心に便利なサイトやアプリケーションを紹介します。JPGやGIFなどの他形式から変換するような機能が付いているものも多いので、併せて確認してみるといいでしょう。
PNG画像を圧縮できるWebサービス
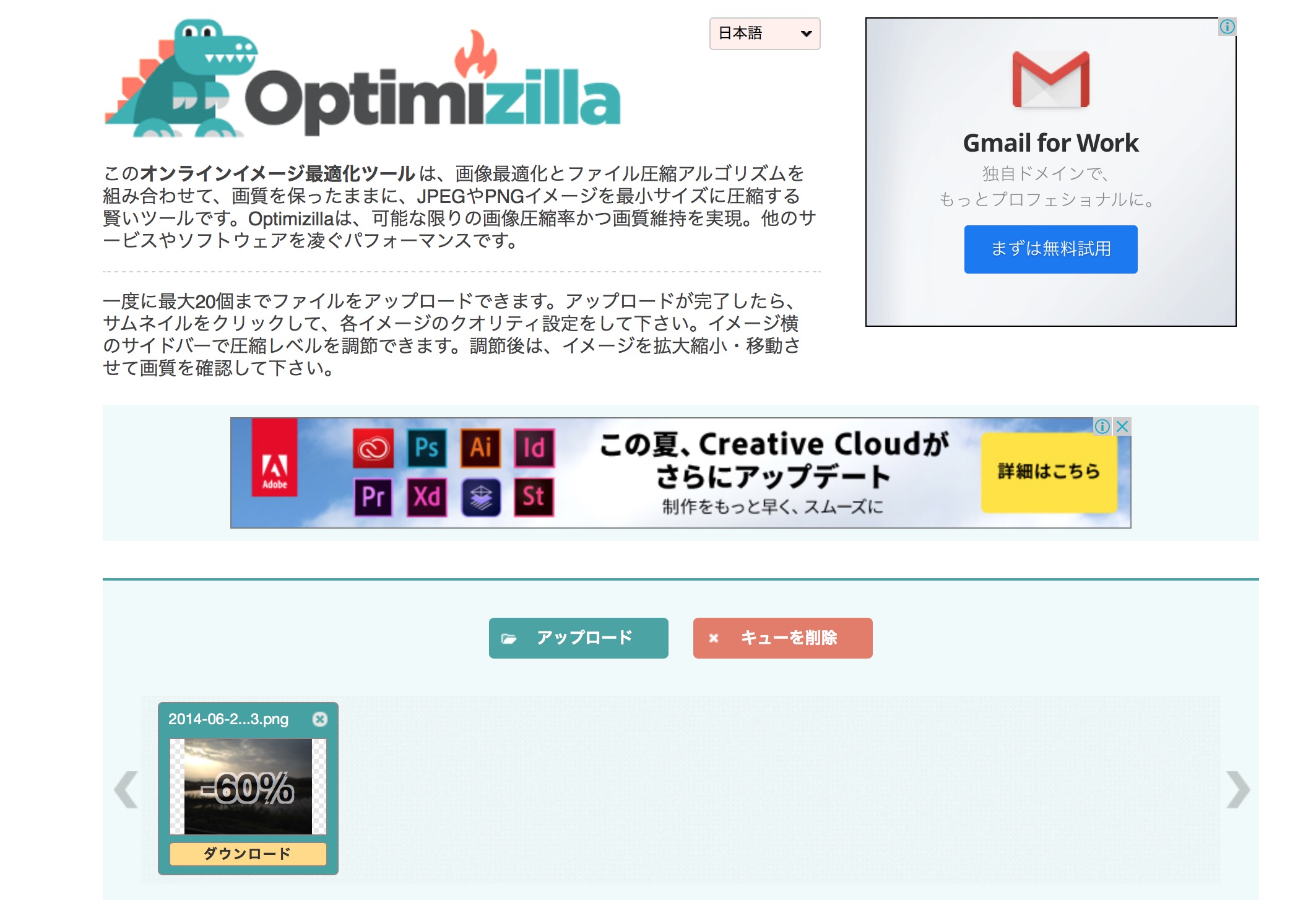
Optimizilla

対応しているファイル形式:PNG・JPEG
Optimizillaはプレビューを見ながら圧縮率を手動で調整できるのが特徴です。最大20個を同時に処理できます。JPEGにも対応しています。

オリジナルと見比べながら手動で左端のカラーを調節し、圧縮率を決定できます。
TinyPNG

対応しているファイル形式:PNG・JPEG
TinyPNGは画像の大きさはそのままに、透過性を維持しながら画像を圧縮できるWebサービスです。最大20個のファイルを同時に圧縮できます。非可逆の圧縮で24bitカラーから8bitカラーに減色されるので注意しましょう。JPEGも圧縮可能です。
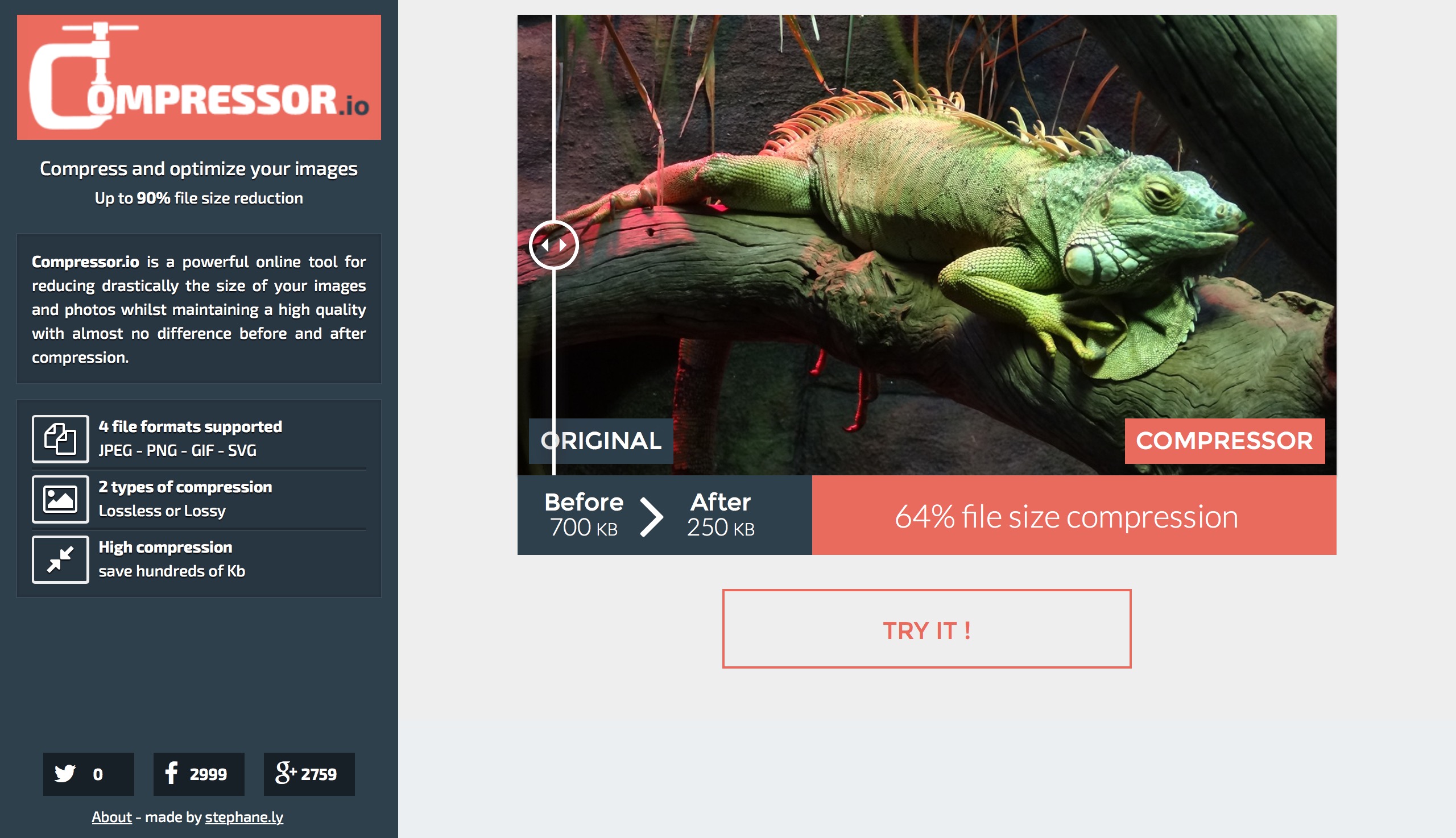
COMPRESSOR.io

対応しているファイル形式:PNG・JPEG ・GIF・SVG
COMPRESSOR.ioではLossless(可逆圧縮)とLossy(非可逆圧縮)の2つのタイプから選択して画像を圧縮できます。最大90%の圧縮が可能です。PNGだけでなく、JPEGやGIF形式の画像も圧縮できます。

処理した後は、圧縮後の画像とオリジナルの画像とを見比べることができるため、大変便利です。
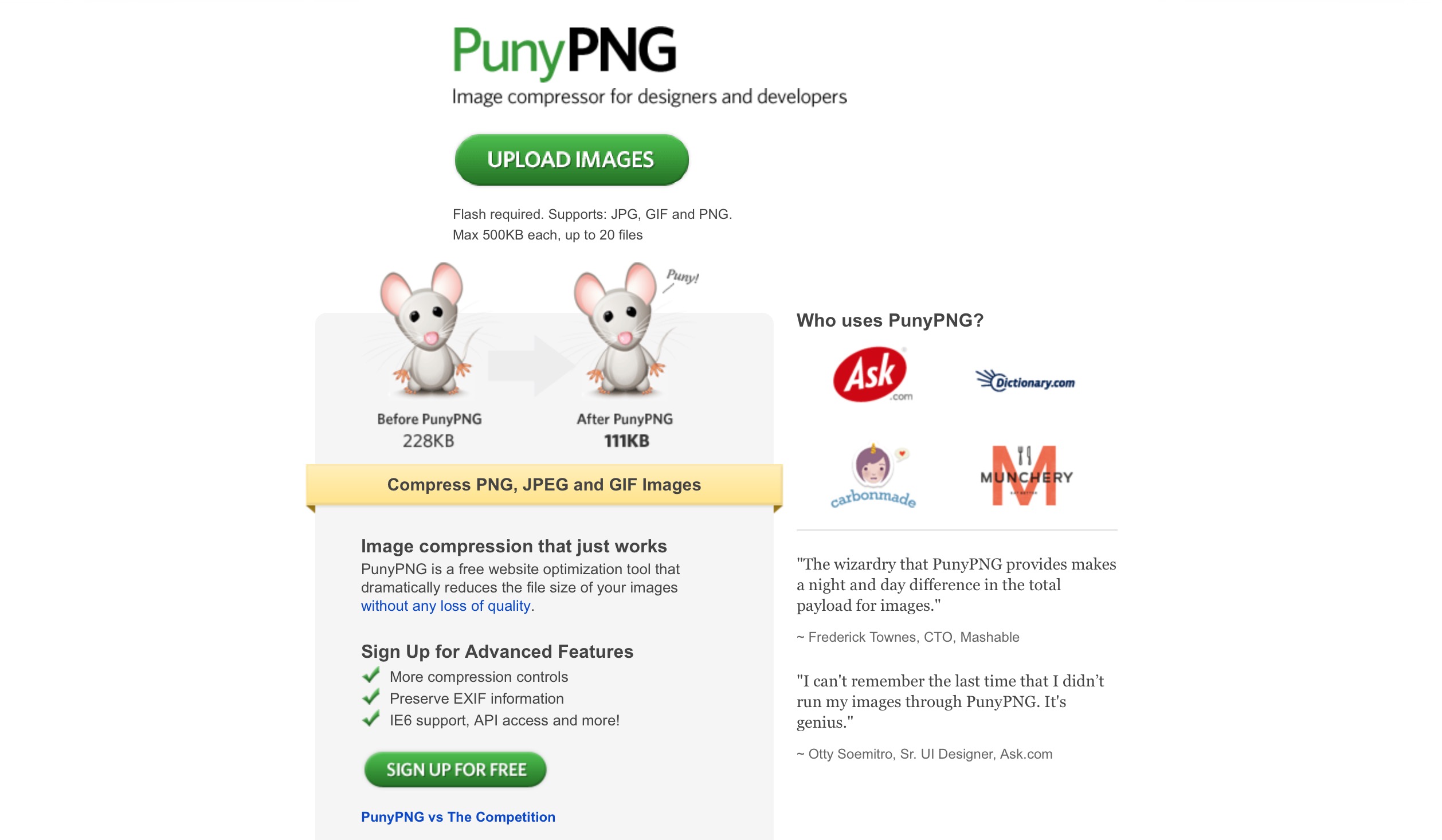
PunyPNG

対応しているファイル形式:PNG・JPEG ・GIF・SVG
PunyPNGは最大15個のファイルを一度に処理できます。無料の会員登録により、画質とは関係のない画像の情報(撮影日、場所など)の保持の有無や減色によるパレットの最適化が選択できます。
PNG画像を圧縮できるアプリケーション
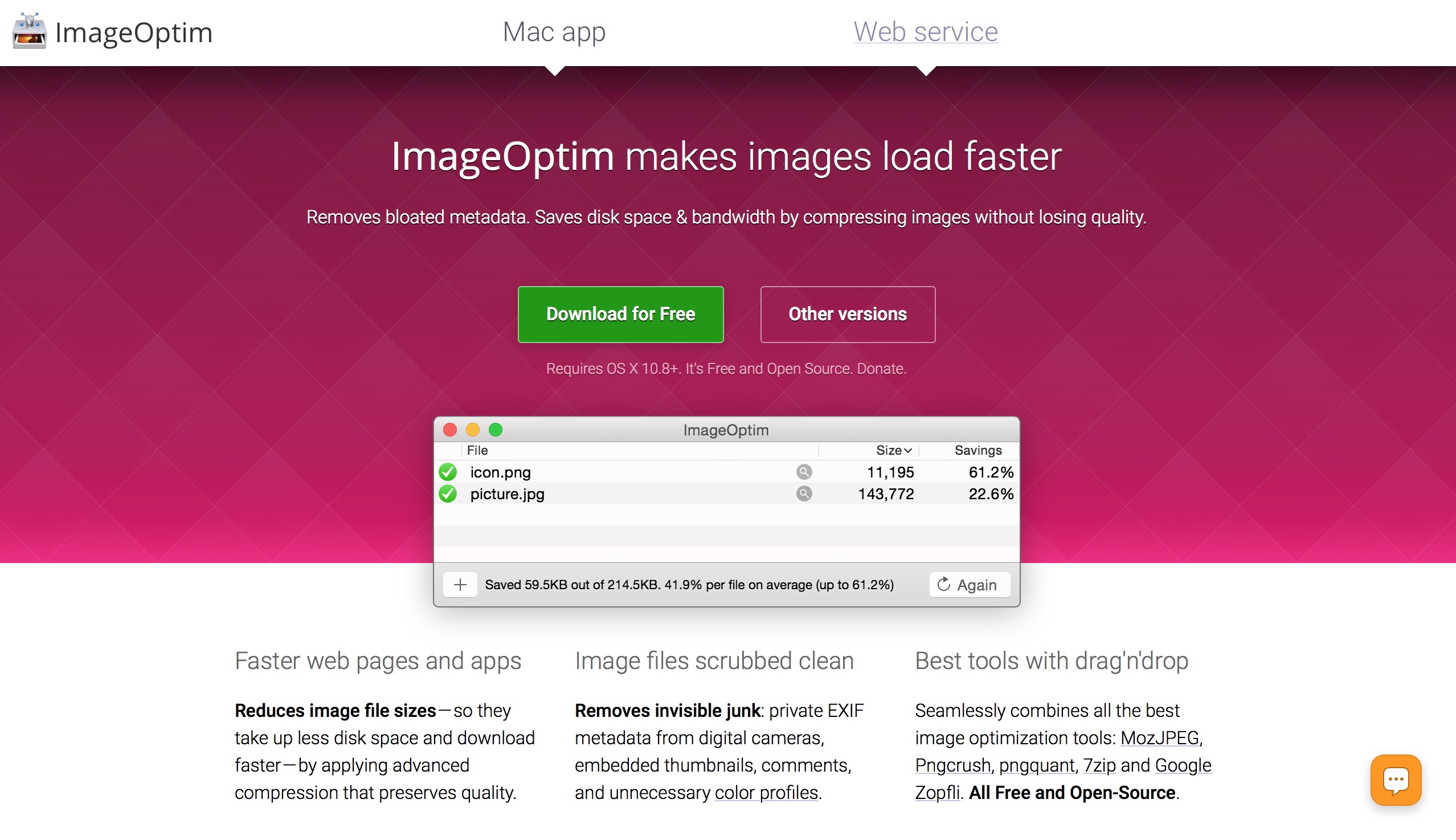
ImageOptim

対応しているファイル形式:PNG・JPEG・GIF
ImageOptimはMac用のアプリです。必要のないメタデータやカラープロファイルを削除し、サイズを抑えます。PNGだけでなく、JPEGやGIFにも対応しています。
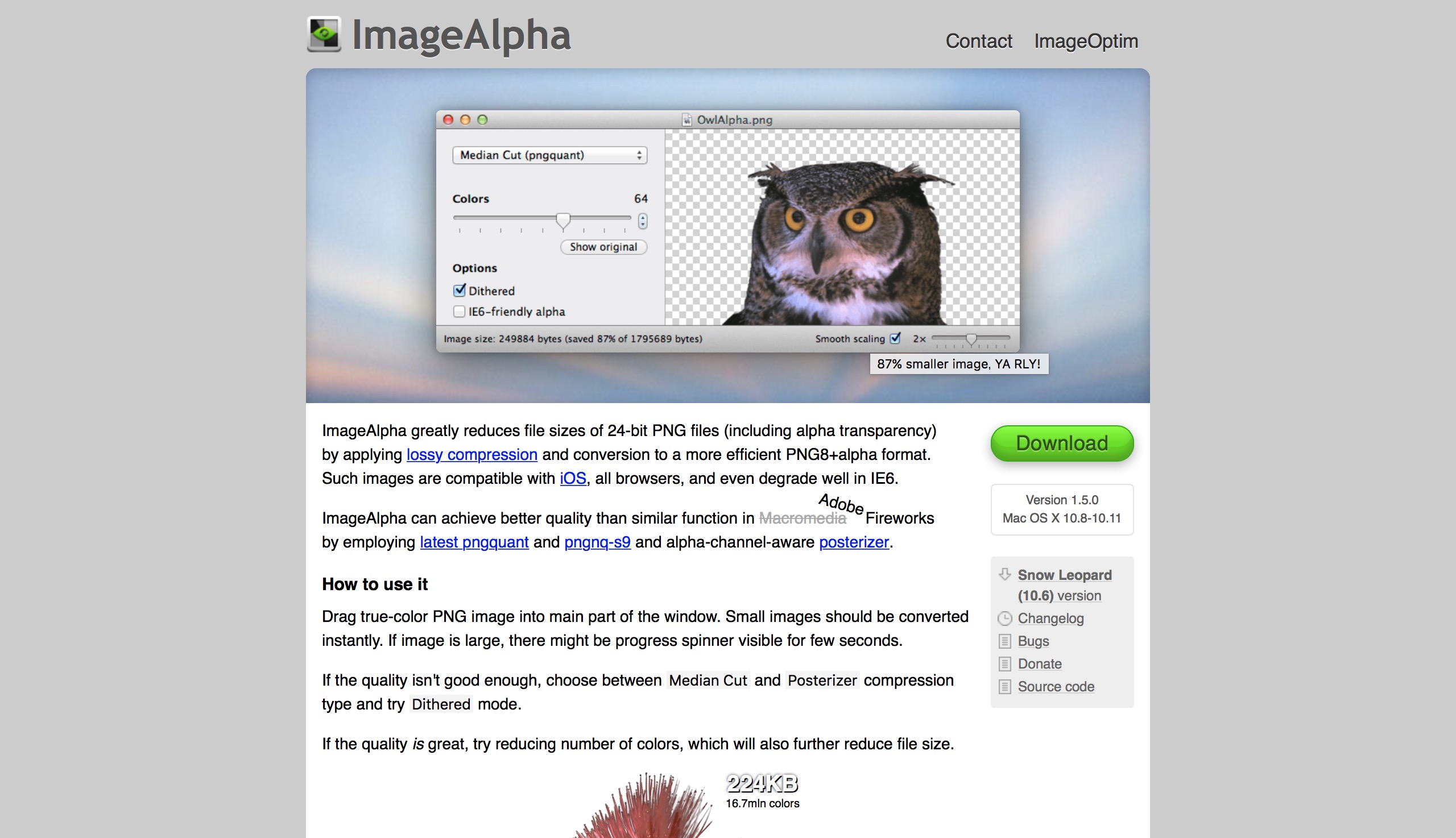
ImageAlpha

対応しているファイル形式:PNG
ImageAlphaもMac用のアプリになります。透過を保ったままPNG画像の圧縮が可能です。設定により、色数を256色以下に抑えることができます。ImageOptimとの連携も可能です。
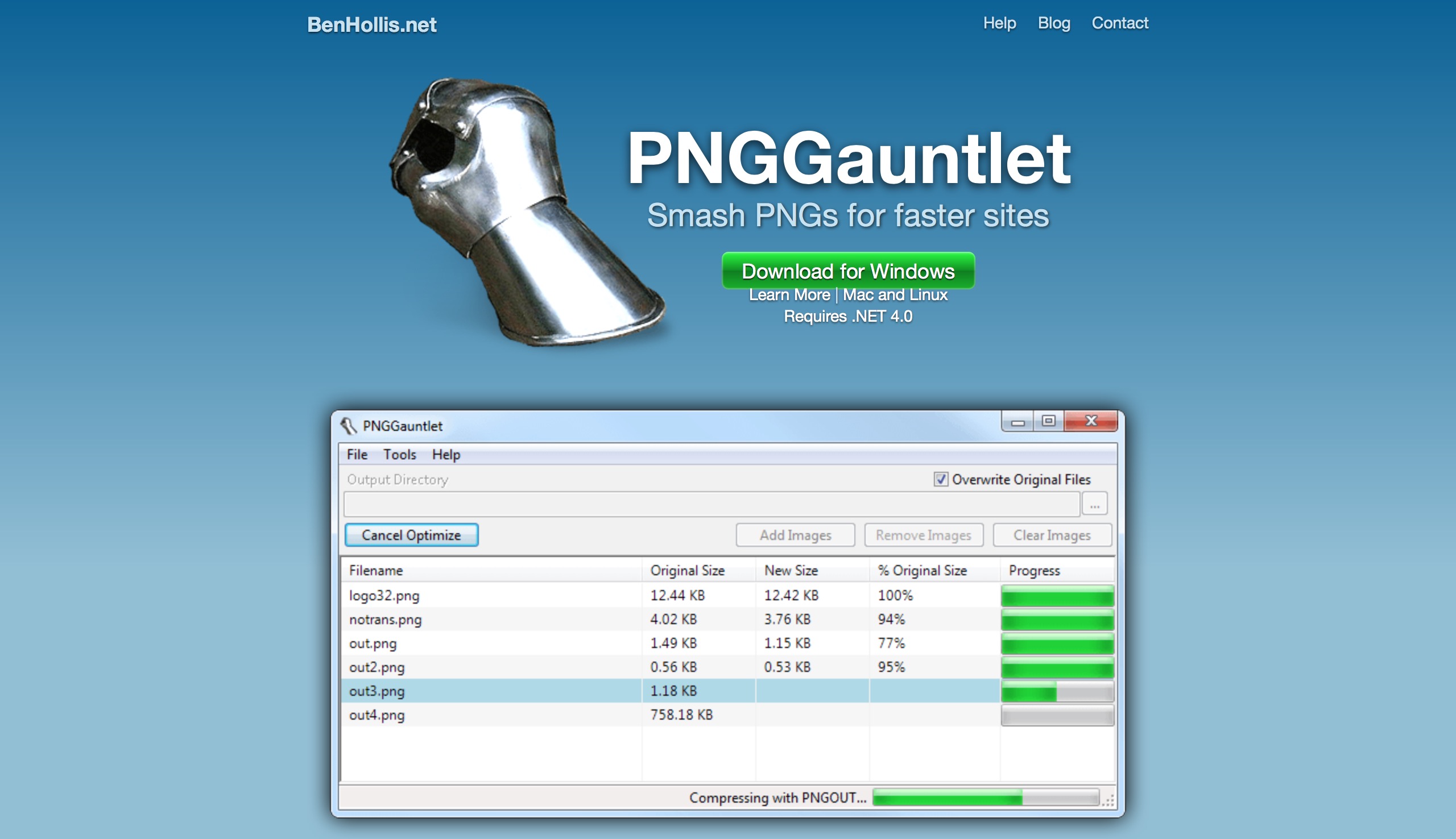
PNGGauntlet

対応しているファイル形式:PNG・JPEG・GIF・BMP・TGA・PCX
PNGGauntletはWindows用のアプリです。画像と関係のないデータを取り除き、関係のある部分をきれいに最適化することで、一切画質を劣化させずにファイルサイズを小さくすることを可能にしています。
Caesium

対応しているファイル形式:PNG・JPEG
CaesiumもWindows専用のアプリになります。特殊なアルゴリズムが採用されており、画質をほとんど犠牲にすることなく圧縮できます。
・・・
これらのツールを使いこなして、画質をきれいに保ちながらもサクサク表示できるストレスフリーなページを目指しましょう!

