カルーセルは様々なWebサイトで使われています。特にECサイトでは非常に人気があり、そのほとんどが、PCサイトのトップにカルーセルを使っています。

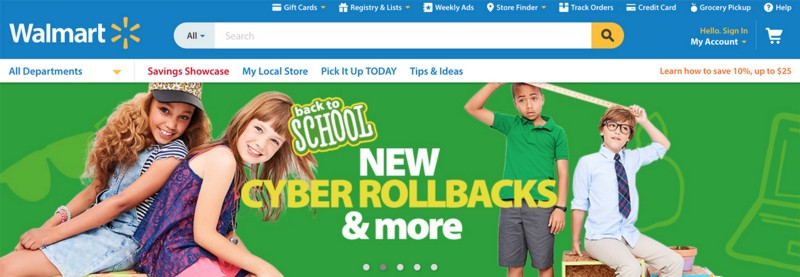
Walmartのトップページ
しかし、サイトのカルーセルは果たしてユーザーの役に立つものなのでしょうか? それとも、ただコンテンツを収納するための常套手段として利用されているだけなのでしょうか。
この問いを誰かに投げかけたとしたら、カルーセルはアンチパターン(よく陥りがちな避けるべき悪い典型例)だと答えが返ってくるでしょう。カルーセルが良いデザインだと思っていない人もいるのです。
Erik Runyon氏による調査によると、サイトの訪問者のうちの1%しかカルーセル上でクリックしないということが明らかになっており、しかもそのうちの84%の人が最初のスライドをクリックしているそうです。
Jared Smith氏は自身のサイトShould I use a carousel?で、もし選択の余地があるのなら、カルーセルを使うべきではないと言っています。おそらくSmith氏の主張はLee Duddell氏の考えからきているもので、彼はカルーセルの一般的な問題を以下のように括っています。
カルーセルは、マーケティングや経営幹部の人々に対して、彼らの最新のアイデアをサイトに掲載したことをアピールできる点では有効だと言えます。敢えて皮肉っぽく言えば、ユーザーがサイトで無視するようなコンテンツを置くために使いましょう。もしそうでないのなら、どんな時であれ使うべきではありません。
とはいえ、実際はカルーセルのサイトで効果が出たというケースもあり、実装においていくつかの注意点に気をつければ、ユーザーにとっては役立つものともなり得ます。この記事では、効果的なカルーセルの実装の詳細と良いカルーセルをデザインするためのガイドラインについて探っていきたいと思います。
カルーセルとは何か?
カルーセルは、サイト上でマーケティングにまつわる情報を表示する方法です。デザイナーは、ユーザーにページをスクロールダウンさせることなく、情報密度を最大限に拡大するためにカルーセルを使うのです。カルーセルはいろんな形やサイズがありますが、この記事の中で議論されているように以下の特性があります。
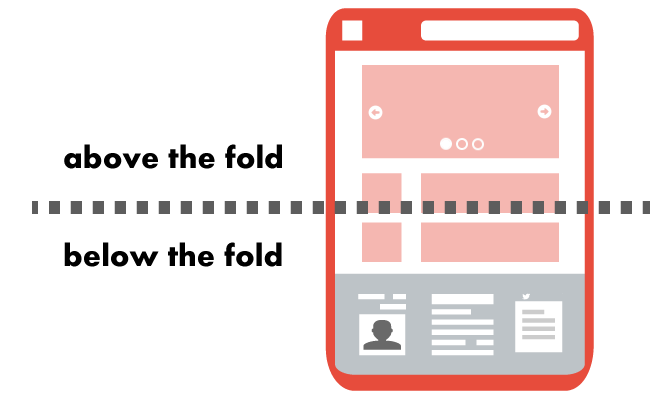
- サイトのトップで使われ、「Above the fold」(スクロールせずに表示される画面領域)の多くの部分を占有する
- 1度につき1つしか表示できないが、同じ場所で複数のコンテンツを表示することができる。それぞれのコンテンツには多くの場合、画像と少量のテキストが含まれている
- カルーセルの中で特集コンテンツが複数あることをユーザーに示すことができる

Above the foldはページの上半分の部分を示し、ユーザーが最初に訪れた際にまず表示される部分です(出典:userex.co)
カルーセルを使うメリット
- カルーセルは、複数の優良物件を表示するようなイメージで、サイト上に次から次へと見せることが可能
- ページの上部に近い部分に豊富な情報があるため、実際にユーザーが見るきっかけとなる場合がある
カルーセルを使うデメリット
- 訪問者はカルーセルを見過ごすことが多く、自動でスライドするカルーセルでも、収納されている全てのコンテンツが見過ごされる可能性がある。訪問者は時間をかけてトップページを見ないため、カルーセルの全てコンテンツを見るとは想定しづらい
- デザイナーはカルーセルを画像のコレクションとして考えるが、ユーザーは一つの画像として捉える。カルーセルの中の一連の画像はどんな製品やサービスを提供しているかについての印象を与えることができるが、もしユーザーがそのうちの一つの画像だけを見ているとすれば、あなたが伝えたいことと違う解釈が伝わってしまうかもしれない
カルーセルデザインのためのガイドライン
コンテンツファースト
これまでに何千回と言われてきたことですが、「コンテンツが王様」なのです。カルーセルはコンテンツ以上のものにはなり得ません。もし、カルーセルのコンテンツがサイトと関連性のないものであれば、どんなにユーザーにインタラクティブに働きかけるものであっても、UXは悪くなってしまいます。ここで言及すべき、いくつかの重要なルールがあります。
- もしコンテンツが訪問者にとって有用で興味深いものでないのであれば、カルーセルは使用すべきではありません。(例えば彼らが興味のないプロモーション情報など)これらのカルーセルはユーザーの行動を導くのではなく、逆に注意をそらしてしまいます。
- カルーセル内のコンテンツは広告のように見せてはいけません。もしコンテンツが広告と見なされたならば、ほとんどのユーザーはバナーブラインドネスによって無視してしまうでしょう。このような理由から、サイトの他の部分で使われているものにマッチするような書体と画像を選ぶことが必要不可欠です。そうすればスライドは押し付けがましい広告でなく、サイトのコンテンツの一部と思われるのです。

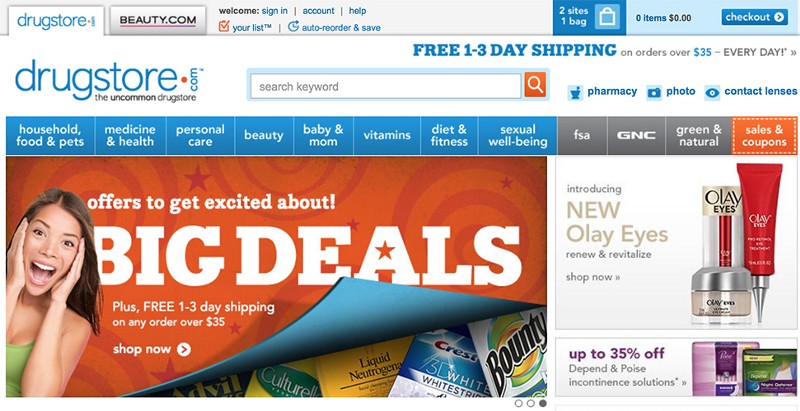
悪い例:Drugstore.comのように広告のようなカルーセルにしてはいけません
- スライドの順番は慎重に選んでください。初めのスライドは後に続くものより注目を集めるものにすることを忘れないでください。最初のスライドは常に最も重要なコンテンツを見せるべきで、次に続くスライドが気になるようにしなければなりません。スライドの順番は重要度で決めるべきです。
- カルーセルのスライドは、そのコンテンツにアクセスするための唯一の手段であってはいけません。ページのどこか別の場所にも、カルーセルの中に表示される情報を配置することは良いアイデアです。サイトを見回る訪問者がカルーセル以外でもそのコンテンツが目に入るようにしておきましょう。
- もしカルーセルに入れるつもりのコンテンツ全てを見せたいのであれば、カルーセルを使わないでください。カルーセルが効果的であっても、ほとんどの訪問者はすべてのスライドは見ないということを覚えておいてください。
スライドの数を制限する
カルーセルは5枚以下のスライドにしてください。ユーザーはそれ以上は関わりを持つことはないからです。数を制限することで、ユーザーがコンテンツを発見する可能性を高め、また、あとからカルーセルを参照しやすくします。
インジゲータを配置する
何枚のスライドがあり、今ユーザーがどこにいるのかを示してください。ユーザーにコントロール感を与えることは大事です。

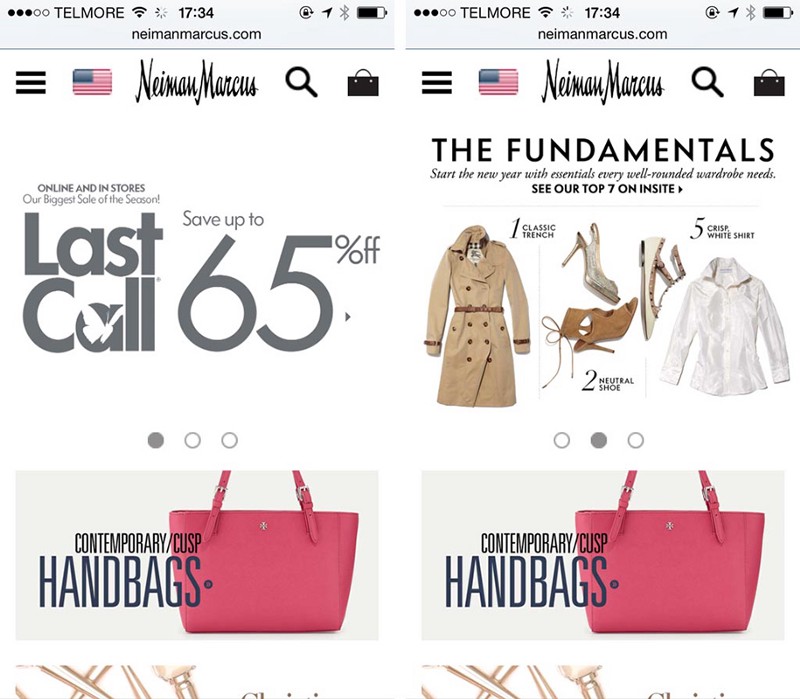
下部の点で全スライド数と現在地を表している例
きちんとモバイル対応する
モバイルの需要が高まる中、カルーセルのモバイル対応は最優先項目です。テキストや画像が見やすくなれば、必然的にユーザーももっと関わりを持つようになり、こちらの意図するものを理解してもらえるようになります。
小さなスクリーンの端から端までスケールをあわせたときにも、スライドの中のテキストはすべてのスクリーンで読みやすくすることが重要なのです。もしデスクトップサイトから画像を使いまわすのなら、テキストがきちんと読めるかどうか、チェックしましょう。

悪い例:カルーセル画像内のテキストがモバイルには小さすぎる例(出典:Baymard)
適切なナビゲーションを設置する
スライド送りを制御するナビゲーションに関しては、ユーザーが一枚目のスライドを見たあとの選択肢をきちんと示してあげるようにしましょう。
必ずナビゲーションコントロールが置くようにし、カルーセルの下や離れた場所ではなく、カルーセル内に表示されるようにします。これはディスプレイの大小で問題が起きないようにするためです。デスクトップサイトの例を2つ紹介します。

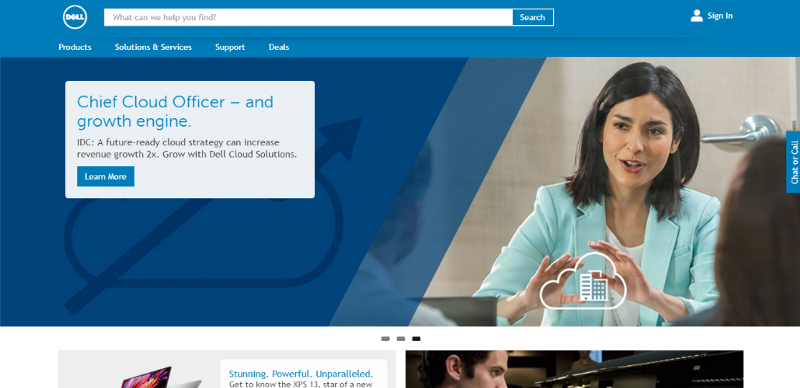
悪い例:Dellのサイトではページ送りのコントロールがそもそも配置されておらず、ナビゲーションもカルーセルの下に配置されています。

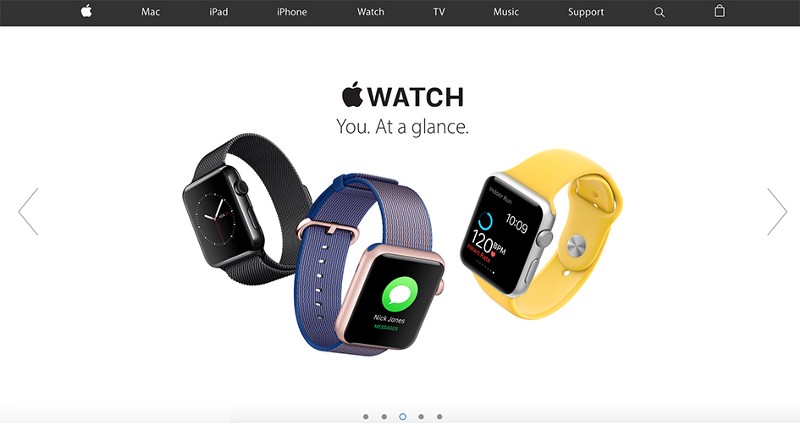
良い例:Appleのサイトではページ送りのコントロールの視認性が高く、すぐ見つけることができます。
ユーザーが認識してクリックできるように、はっきりと区別できるような大きさのボタンとリンクを設置してください。賑やかな背景の上では、小さくて至近距離に配置されたボタン(進む / 戻る、スライドセレクター)は見づらく、クリックしにくくなります。

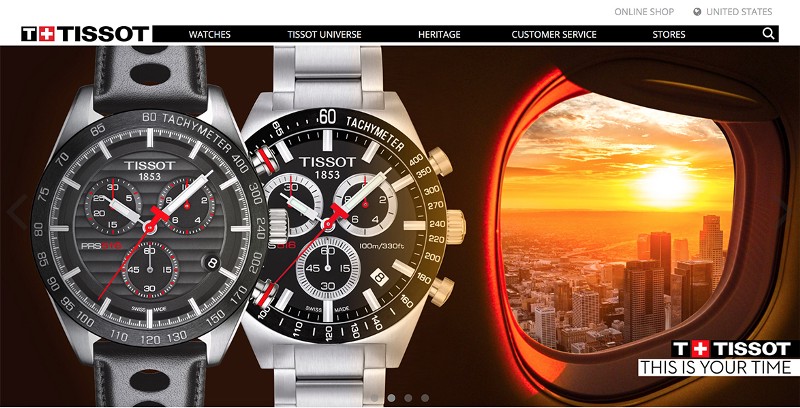
悪い例:Tissotのサイトでは左右にページ送りの矢印が設置されていますが、暗い背景のビジュアルのときはほとんど見えません。
モバイルで操作した場合、スワイプできるように対応すべきです。これまでのような、進む / 戻るボタンなどのコントロールもあってもいいですが、スワイプを実装した上で検討すべきです。

良い例:モバイルにはスワイプを実装しましょう(出典:Dribbble)
オートローテション(自動送り)導入のコツ
スライドのオートローテーションはユーザーに複数の情報を見せる手段になります。しかし、オートローテーションを上手に利用するためには、実装において以下の4つの注意点があります。
モバイルサイトでは決して使用しない
スクリーンをタップした時にちょうど自動で動いてしまうと、ユーザーは間違って別のスライドを開いてしまうことがあります。
スライドのローテーションは早くしすぎない
時々動くのが早すぎるカルーセルがありますが、ユーザーは情報を見ることができずにイライラしてしまうだけです。逆に遅すぎるのもまた問題で、ユーザーは退屈してしまいます。的確なタイミングを見極めるためのテストを行い、少なくとも平均的にユーザーがテキストやイメージを読み取るまでにどれだけの時間が必要なのかを見積もるべきです。
もしスライドによって情報を読み取る時間が異なれば、スライドごとにローテーションの時間を変えることも検討すべきです。正しいタイミングがわからなければ、カルーセルでオートローテーションを実装するのはやめましょう。
ユーザーにコントロール感を与える
ユーザーにコントロール感を与えることで安心感が生まれます。スライドが変わらないようにマウスオーバーでオートローテーションを静止するようにしましょう。そうすればユーザーは読んだりクリックしようとします。
何らかの能動的なユーザーアクション(例えば、カルーセルコントロールの上でクリックするなど)のあとは、オートローテーションを止めるようにします。なぜならクリックは能動的なユーザーからの要求であり、ユーザーの意思や興味を強く示すものだからです。
最後のスライドで止めないようにする
スライドを回し、どのスライドが現在表示されているのかを表示し続けるようにしてください。
カルーセルに替わる選択肢
サイトのカルーセルにおける共通の問題として、前後関係の欠如が挙げられます。
訪問者は次のスライドが何を示すのか、またそれに関心を持つべき理由も特にありませんので、結果、スライドをめくろうとはしません。この問題を解決するために、カルーセルではなくヒーローイメージを使うことを検討する場合もあるかもしれません。カルーセルと比較してヒーローイメージは以下の利点があります。
- 訪問者は複数の画像に気をとられるのではなく、一つの画像に集中することができる。静止したヒーローイメージは、回転するイメージと比べて訪問者の関心をそらすことはない
- デザイナーが一つだけイメージと言葉を選ばなくてはならないとわかっていたら、製品やサービスをより良く表現できるクリエイティブを出す可能性が高くなる
コンテンツの優先順位を決め、カルーセルを排除し、その跡地に効果的で有効なヒーローイメージとCTA(行動喚起)を置くことができるのです。
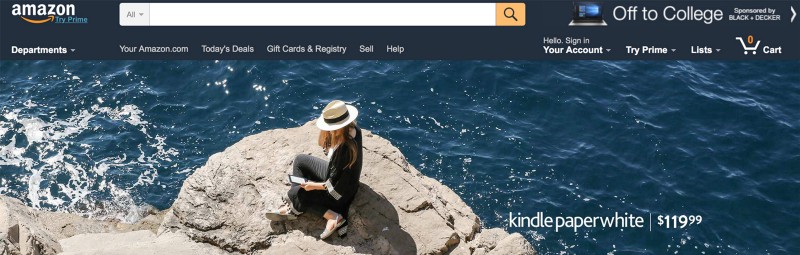
例えば、下のスクリーンショットはAmazonのサイトですが、売り出し中の製品であるKindle Paperwhiteを強調するためにヒーローイメージが使われています。このヒーローイメージは、注目度を集めるものであり、対話を促します。

Amazonは広告色をなくすために、グローバルナビと同じフォントやフォント色を使い、ヒーローイメージがサイトに溶け込むようにしています。
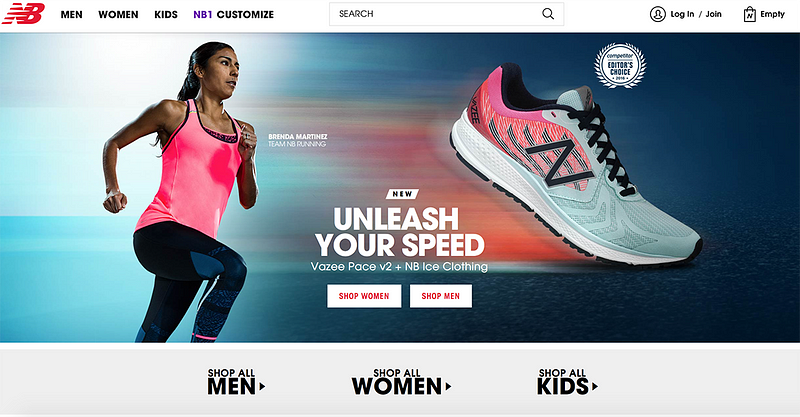
もう一つの例として、New Balanceのページでは、新製品の発表と訪問者が必要なものを早く見つけるための経路を目立つ場所に表示しています。

New Balanceは売り出し中の製品ビジュアルと最も使用されるカテゴリーを組み合わせて掲載しています。
まとめ
あなたのサイトのカルーセルが効果を上げていない場合、カルーセルの構造の問題なのか、カルーセルではない手法を検討すべきなのか、考える必要があります。他のコンテンツと同じように、カルーセルは効果的に興味を引くようなものでなくてはなりません。
スクリーン上にコンテンツを格納するために、カルーセルを使用すべきではありません。そして、カルーセルは決してその内容であるコンテンツを以上のものにはならないことを忘れないでください。もしコンテンツに関連性がなく、うまくキュレーションされていないのであれば、ユーザー体験は決して良いものにはならないでしょう。
しかしながらコンテンツの品質基準が満たされれば、カルーセルは、注目してほしいコンテンツをユーザーに紹介したり強調するための適した方法となるのです。したがって、「カルーセルを使うべきか?」というはじめの質問に対する正しい答えは、「ユーザーにとって良いものなら使うべき」ということになります。

