
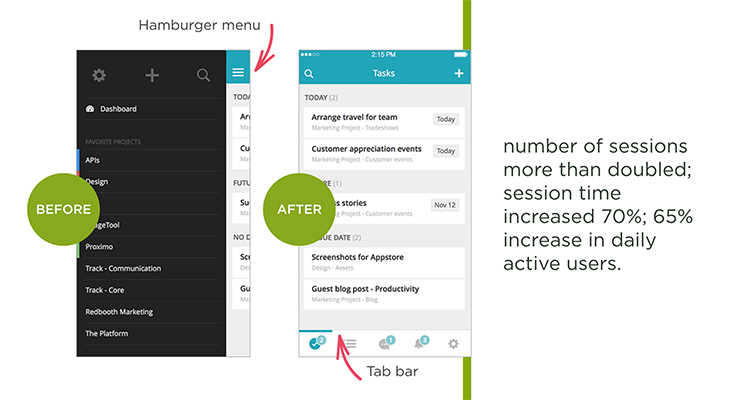
画像著作権:thinkwithgoogle
アプリのナビゲーションは、直感的で予測ができなければいけません。新規のユーザーや再訪問したユーザーが、アプリをどのように使ったら良いか迷わないよう、理解しやすくする必要があります。
しかし小さい画面という制限の中で、コンテンツの優先順位を考慮しながら、ナビゲーションを使いやすくすることは非常に難しいです。
この問題に、様々なナビゲーションを使って異なる方法で立ち向かっていますが、多様なユーザビリティの問題に、皆悩まされています。
そこでこの記事では、モバイルアプリの基本的なナビゲーションであるハンバーガーメニュー、タブバーとジェスチャーベースのナビゲーション(タップやフリックを使用したナビゲーション)の3つについて検証し、それぞれの長所と短所を説明します。
ハンバーガーメニュー
画面のスペースは、モバイル上の貴重な商品であり、画面の節約に役立つモバイルナビゲーションのパターンのうち、ハンバーガーメニュー、もしくはドロワ―メニュー(横からスライドするメニュー)が、最も人気があるナビゲーションの1つになっています。
ドロワーメニューを使うことで、ナビゲーションを画面の左端に隠すことと、ユーザーが操作した後のみに表示することが可能になります。このパターンは、ユーザーをメインのコンテンツに集中させたいときに、とても役立ちます。

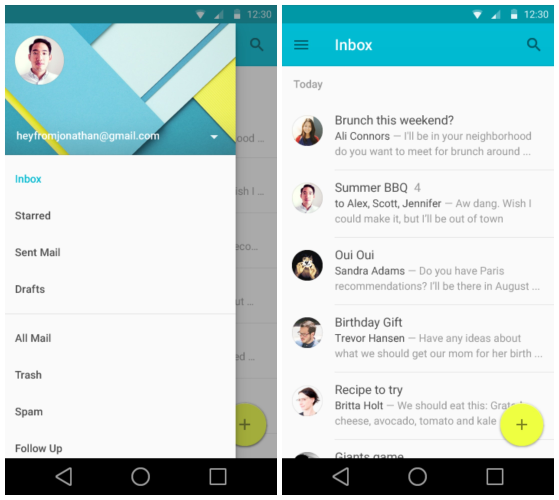
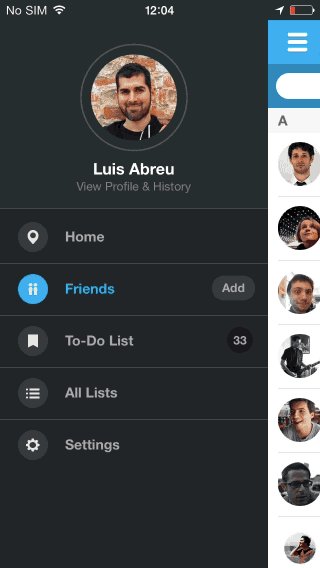
デフォルト状態では、ハンバーガーメニューとメニューのすべてのコンテンツが隠されています。
下の画面を見ると、実際のメニューがハンバーガーのアイコンの後ろに隠れているのがわかります。

画像著作権:lmjabreu
長所
多数のナビゲーションを小さなスペースに配置できる
ハンバーガーメニューの主な長所は、非常に多くのナビゲーションの項目を、小さなスペースに含めることができることです。
画面を圧迫しない
ナビゲーションを画面の外のサイドメニューに追いやることで、画面のスペースを広く活用することができます。
短所
隠れたナビゲーションは見つけにくい
視界に入らないものは意識されないため、ナビゲーションが隠されていると、ユーザーはナビゲーションをあまり使わなくなります。
このタイプのナビゲーションは標準的に使われており、多くのモバイルユーザーにとっては慣れ親しんだものであるものの、ほとんどの人々はこのメニューを開こうと考えません。
プラットフォーム別にあるナビゲーションルールを壊してしまう
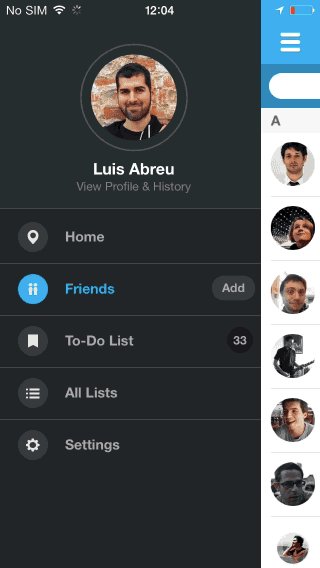
Androidでは、ハンバーガーメニューはほぼ標準的ですが(マテリアルデザインではナビゲーションドロワーという名前がついています。)、iOSでは基本のナビゲーション要素を壊さないと実装することができません。そしてそれは、ナビゲーションバーの過負荷を招きます。

上の図はハンバーガーメニューをiOSアプリで使おうと試みた例です。画像著作権:Imjabreu
ユーザーが現在置かれている状況を隠してしまう
ユーザーが現在置かれている状況、すなわちコンテキストが隠れてしまいます。ハンバーガーメニューだけでは、見た目で現在の位置を知ることができず、ユーザーがアイコンをクリックしないと見えるようにならないので、現在位置を表示するのは難しいです。
ユーザーのアクションが増えてしまう
目的のページに到達するために、ユーザーはさらなるアクションを要求されます。特定のページにたどり着くためには、通常最低でも2回のクリックが必要です。(メニューアイコンを開くためのクリックが1回と、目的のページに行くためクリックが1回です。)
コツ
ナビゲーションの項目内容を最優先に考える
もし項目内容が複雑な場合、それを短絡的に隠すのはモバイルフレンドリーではありません。メニューの項目を露出したことで、ユーザーのエンゲージメントや満足度が上がるという例が過去にいくつもあります。
「なにがモバイルで表示するという点で大事なのか」を自分に問いかけてみましょう。その問いに答えるためにも、ユーザーにとってなにが大事なのか、理解することが必要です。

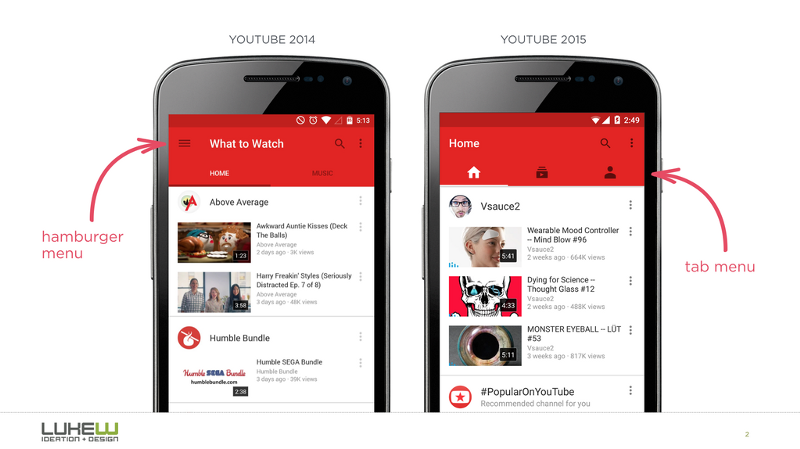
画像著作権:lukew
項目の数と重要度を考える
ナビゲーション項目が少数且つ重要度の高いものである場合は、ハンバーガーメニューではなく、タブやタブバーを利用することを考えましょう。

YouTubeではメインの中核となる機能については1回のタップでアクセスできるようにしており、機能間の素早い切り替えを可能にしています。 画像著作権:Luke Wroblewski
アプリの情報設計を見直す
良いアプリは用途がちゃんと絞られています。アプリが多機能すぎる場合、その機能を複数のアプリに分けることも検討しましょう。
Facebookはこの複雑さを解決するために、メッセンジャーアプリをリリースしました。メッセンジャーアプリをリリースしたことで、機能が削減されるとメニューの項目の削減につながって、ハンバーガーメニューの必要性が少なくなりました。

タブバー
モバイルにおけるタブバーはPCのデザインの流れを汲んでいます。通常は共通の重要度を持つ項目が厳選して表示され、アプリのどこからでもアクセスできるようになっていなければなりません。

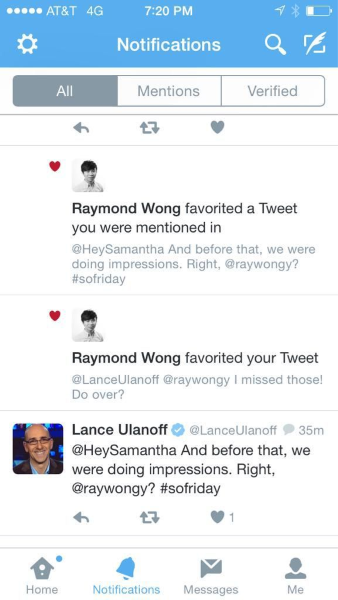
タブバーを使うことで、ナビゲーションを隠さずに他のページへの直接移動と、現在の状態についてのフィードバックを関連したアイコン上で提供することができます。
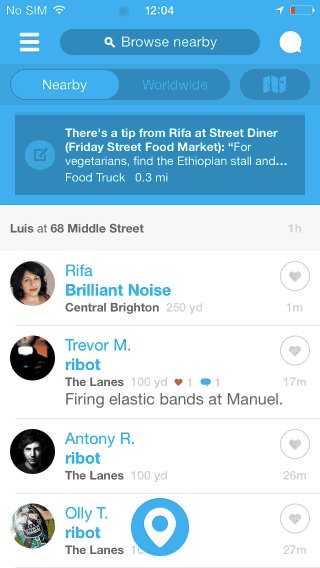
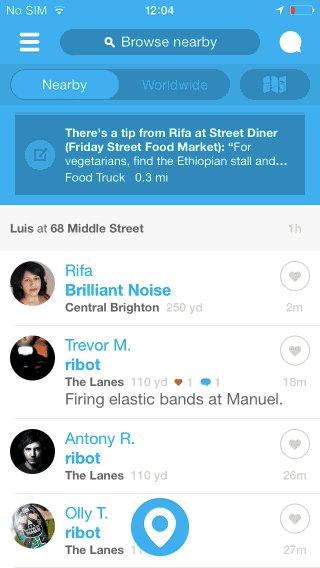
ツイッターのタブバーは、ユーザーをそのアイテムが関連づけられている画面に直で誘導しています。

iOSのTwitterアプリ。画像著作権:Mashable
長所
ユーザーが現在いる場所をすぐに把握できる
タブバーによって、ユーザーは現在いる場所がすぐわかります。アイコンやラベル、色などを適切に使えば、ユーザーは現状を即座に把握できます。

ナビゲーションを常に表示させることができる
どこにでも飛べるナビゲーションがすべての画面において表示されるので、ユーザーはアプリの全体像を容易につかむことができ、それぞれにワンタッチでアクセスすることができるのです。
短所
ナビゲーションの項目数が限りが生まれる
アプリ内で5つ以上の項目を表示させたいと思っても、ナビゲーションの項目をタブやナビゲーションバーにフィットさせたり、最適なタッチサイズに維持するのは困難です。

タブバーには5つ以上の項目を表示させないようにしましょう。
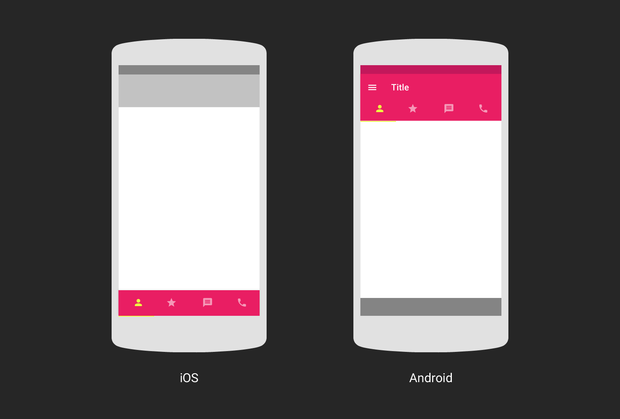
iOSとAndroidでは、タブバーの項目表示位置とそれに関する理論が異なる
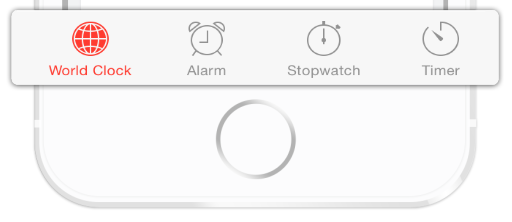
iOSとAndroidのタブバーの表示背景には、異なる位置とそれに関する理論があります。それぞれのプラットフォームは、異なったルールと、UIやユーザビリティについて異なったガイドラインを持っています。
そして特定のプラットフォームでのタブバーをデザインするときは、これらのことを考慮に入れなければなりません。一般的にタブバーはAndroidでは画面上部、iOSでは画面下部に表示されます。
iOSではアプリの画面を切り替えるために一番下のタブバーをよく使います。逆にAndroidでは、タブを画面上部に表示するのが一般的になっており、一番下のバーはアクションを表示するために使っています。

適切な位置と理論は、プラットフォーム上で他のアプリと一貫したユーザーエクスペリエンスを維持するのに役に立ち、アクションと画面切り替えの間での混乱を防ぐでしょう。画像著作権:Google
コツ
アイコンを大きくする
ターゲットを十分に大きくすることで、タップやクリックなどの操作が簡単になります。それぞれの下部のナビゲーションアクションの幅を計算するには、画面の横幅をアクションの数で割ります。もしくはすべてのナビゲーションボタンの幅を、一番大きなものに合わせます。

ほとんどのユーザーは、10mm x 10mmのアイコンを快適に、確実に操作できると感じています。画像著作権:uxmag
ユーザビリティテストを行う
5秒ルールを使いましょう。もしなにかの機能を示したアイコンについて、理解するのに5秒以上かかるのであれば、そのアイコンが効果的にその意味を伝えられていないということです。
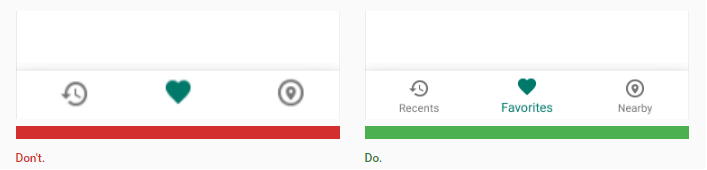
アイコンは常に項目名と共に使用する
アイコンを、項目名と共に使いましょう。ほとんどのアイコンに、標準的な使用法が無いため、曖昧さを減らしたり意味を伝えるために項目名の表示が必要です。ユーザーがその要素をタップしたときに、実際になにが起きるのか理解できる必要があります。

ナビゲーションアイコンボタンに短く意味のある定義を提供するためにテキストラベルを使います。
ジェスチャーベースのナビゲーション
2007年6月29日に変革が起きました。アップルが初めてフルタッチスクリーンのスマートフォンを市場にリリースしたときから、携帯端末はタッチスクリーンのインタラクションに支配されてきました。

画像著作権: Aaron Wade
ジェスチャーは直ちにデザイナーの間で人気になり、ジェスチャー操作を検証するように、多くのアプリがデザインされました。

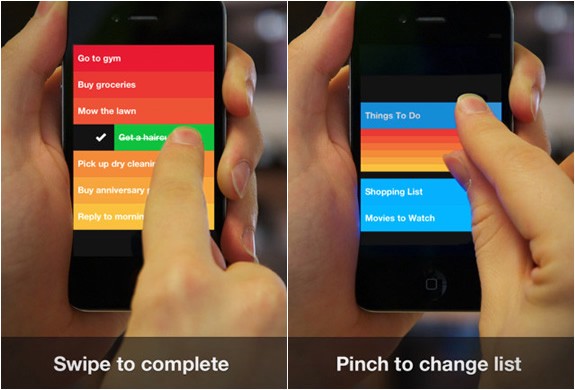
to-doアプリ「Clear」のジェスチャー
今日の携帯アプリの成功は、ジェスチャーがいかにうまくユーザーエクスペリエンスに組み込まれたかということに劇的に依存しています。
Tinderはスワイプで彼らの産業を変えました。それは最もプロダクトに定義されたジェスチャーになり、人々はTinderのアプリケーションと関連づけて、左スワイプ・右スワイプを覚えました。

長所
煩雑なUIを取り除くことができる
ジェスチャーをあなたのデザインの中心に据えることで、ミニマルなインターフェースの創造と価値のあるコンテンツのための画面スペースの節約が可能になります。
直感的、自然に操作できる
Luke Wrobersky氏が運営しているサイトの記事中では、9カ国にわたる40人の人々に対して削除やスクロール、ズームなどといった28種類のジェスチャーを作る研究についての情報が提供されています。
注目すべき重要なのは、ジェスチャーは文化や経験を超えて似通う傾向にあるということです。たとえば削除を促したとき、ほとんどの人は(国籍にかかわらず)目的物をスクリーンの外にドラッグしました。
短所
ナビゲーションが目に見えない
UIのデザインルールでは、要素が可視化されていることが重要です。今回の場合、メニューが表示されることによって、ユーザーが取ることのできる行動を把握することができます。目に見えないUIは魅力的で美しいですが、隠されているがゆえに、ユーザビリティに関する多数の問題を持つ傾向があります。
ジェスチャーが隠されているために、ユーザーはまずそれらを見つける必要があり、ハンバーガーメニューの件と似ています。ナビゲーションを隠した場合、利用者は減るでしょう。
ユーザーの労力が増える
ほとんどのジェスチャーは不自然で覚えやすくありません。ジェスチャーベースのナビゲーションをデザインする際には、次の二つのことに気をつけなければなりません。
- UIの乱雑さは取り除かれるが、その分アプリの利用に対しユーザーは覚えなければならないことが増える
- ユーザーは視覚的なヒントがなければアプリの利用に混乱してしまう
コツ
慣れ親しんだ経験をデザインにする
インターフェイスを利用する全く新しい方法について、人々に教える必要のないようにしましょう。良いジェスチャーベースのナビゲーションをデザインするためには、携帯市場での現在のジェスチャーの状態を、観察することから始める必要があります。
たとえば、メールアプリをデザインするのであれば、メールをスワイプするジェスチャーを使うことができます。なぜならそれは、多くのユーザーにとって慣れ親しんだジェスチャーである可能性が高いからです。

視覚的なてがかりと一緒に、状況に適した指示をする
人々にあなたのインターフェイスと対話する方法を教えるために、少しの視覚的なヒントと状況に応じた指示をしましょう。ユーザーの現在の行動と関係している情報だけを表示する必要があると覚えておいてください。
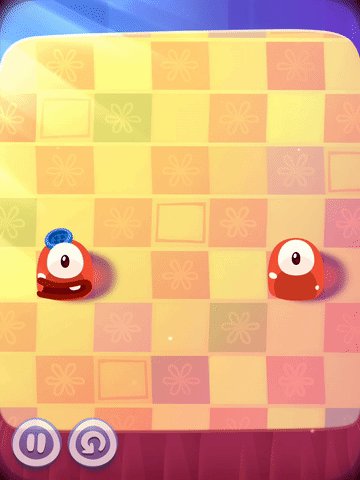
ゲームにのめり込むほど、その仕組みが明らかになって行くのとほとんど同じ方法です。

プリンモンスターは、ユーザーに次の行動を与える手順を示すため、手のアニメーションを使っています。
まとめ
ユーザーの操作を補助することは、すべてのアプリにとって高い優先順位であるべきです。常にユーザーのペルソナや、ユーザーがアプリを使う目的を考えてみてください。
そしてナビゲーションが彼らの目的を実現する助けとなるようにしましょう。あなたの製品が、彼らにとって利用するのが容易であるほど、彼らはそれを使ってくれるでしょう。

