Ben Shneiderman氏の『Designing the User Interface』とJakob Nielsen氏の『Ten Usability Heuristics』の著書に基づく、インタラクションデザインに関する10個の原則というものがあります。
この原則は、「ヒューリスティック」と呼ばれるもので、経験則による広範なルールであり、特定のユーザビリティに関するガイドラインではありません。
1.一貫性を重視する
同じことを意味する複数の名称や状態があることは、ユーザーにとって好ましくありません。ユーザーの混乱を招かないように、用語と動作を一致させるようにしましょう。相手の驚きを最小限にする「驚き最小の原則(The Principle of Least Surprise)」に留意することが大事です。

事例:車の空調ボタン
アプリ内のすべての要素に一貫性を持たせるようにしましょう。たとえば、同じスタイルのボタンは、必ず同じ機能を行うように設定したり、階層分けてナビゲーションしたりするようにデザインしましょう。
以下の項目を統一しましょう:
- ワークフロー/プロセス
- サイト機能
- サイトの外観
- 技術用語
2.システムの状態を表示し、フィードバックを提供する
システム内でいま何が起きているのかを、常にユーザーがわかるようにしなければなりません。適切なタイミングで適切なフィードバックを提示して、ユーザーが何が起きているのか疑問に思うことがないようにしましょう。

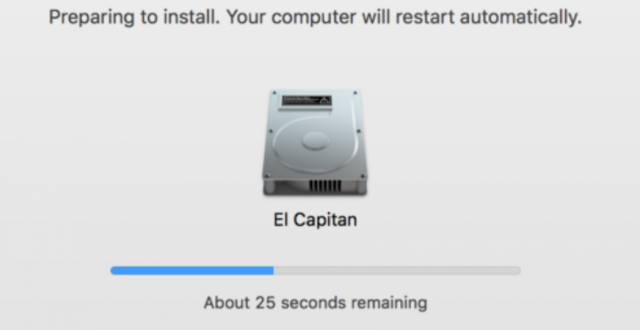
事例:MacのOSインストール中のステータス
フィードバックの留意点:
- 関連性
- 重要度や緊急性
- 理解のしやすさ、有意義さ
- 適切なコンテキスト(時間・画面の場所など)
3.簡単な言葉を用い、終了のメッセージを表示する
繰り返しになりますが、何が起きているのか、なるべくユーザーが疑問に思わないようにしましょう専門用語を避けて、ユーザーにとって馴染みのある言葉やコンセプトで説明しなければなりません。

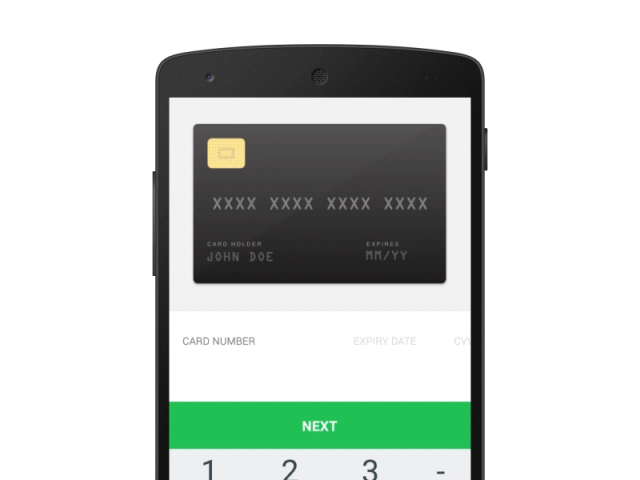
事例:支払いのプロセス
また、一連のアクションは、開始、途中、終了のグループに整理する必要があります。そして動作が終了したときはメッセージを表示して、ユーザーにすべての作業が完了したことを知らせましょう。
以下の項目をデザインしましょう:
- 動作のグループ化
- 動作完了のわかりやすいメッセージの表示
- 次のステップへのわかりやすい選択肢の表示
4.ユーザーが制御できる範囲を拡大し、繰り返し作業をしやすくする
Shneiderman氏は、「エラーを取り消せると知っていると、ユーザーの不安は軽減されます。不安がなくなると、ユーザーはなじみのない選択肢でも積極的に試すようになります。」と解説しています。
アプリケーションにおいて、これは「戻る」や「やり直す」機能のことを指します。また「非常口」を用意し、ユーザーが意図しないステータスからすぐに抜け出せるようにしましょう。

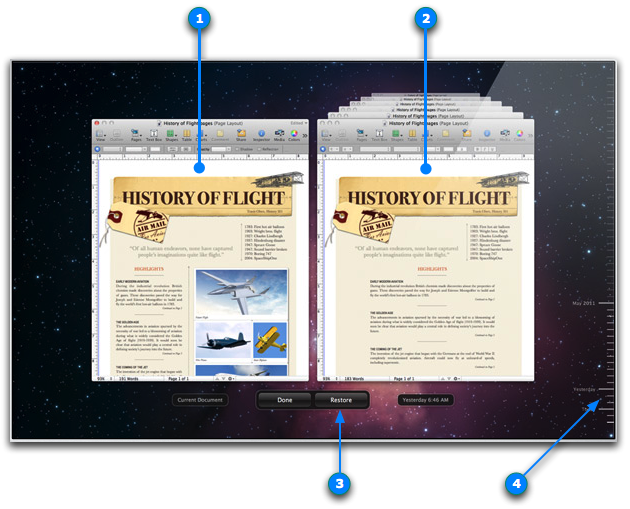
事例:ドキュメントの履歴機能
以下の項目を注意し、繰り返し作業を行いやすくしましょう:
- スムーズな作業の流れを妨げないこと
- ユーザーが自由にコントロールできる範囲を拡大する
- 履歴機能に1回の動作でたどり着けるようにする
5.エラーを防止し、簡単にエラー修正できるようにする
ユーザーはエラーを嫌います。特に自分自身がエラーを引き起こしてしまったときはなおさらです。エラーが起きやすい状態を取り除いたり、チェック項目を明記したりして、ユーザーが作業を実行する前に知らせておきましょう。

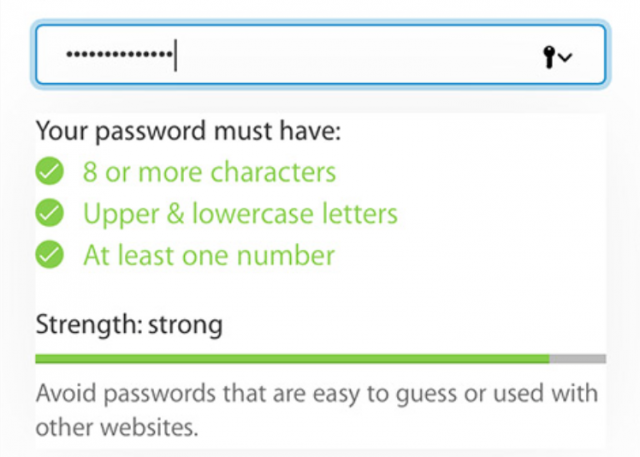
事例:パスワードの入力画面
特に、ユーザーが深刻なエラーを起こさないように、できるかぎりの配慮をしましょう。もしエラーが起きた場合には、原因を見つけて、単純で理解しやすい対処法を提示するように設計しなければなりません。
エラー防止の留意点:
- エラー修正よりもエラー防止を優先する
- 自動エラー検知機能
- わかりやすいエラー通知メッセージ
- 問題解決の手がかりを提示する
6.ユーザーに記憶させない、思い出させない
Nielsen氏は、記憶を思い出すよりも、認識することのほうが簡単だと述べています。オブジェクトやアクション、オプションを利用可能にし、ユーザーが記憶する必要性を最小限に抑えましょう。ユーザーが覚え続ける必要がないようにすることが大事です。そのため、ユーザーが行うべき指示がわかりやすく明示されている状態を目指しましょう。

事例:音のON/OFFのスイッチ
図解やテーマカラー設定、アイテム配置の固定などの視覚的な補助を活用して、再訪ユーザーが機能を見つけやすくしましょう。
ユーザーの負担を減らすために:
- すっきりとした構造のアプリにする
- 記憶より認識を優先する
- ヘルプを示す
- 視覚的な補助の活用
7.ユーザーがショートカットを利用できるようにする
ユーザーがよく使用する動作をカスタマイズできるようにしましょう。また、PCに近しいユーザーのためには、ショートカットキーやファンクションキーの使用、隠しコマンド、マクロ機能などを活用できるようにすると使い勝手が良くなります。

事例:クリックのコマンドとショートカット
以下のショートカットを可能にしましょう:
- キーボードのショートカット
- 上級者向けの機能
- 動作の自動化
8.美しくてミニマルなデザイン
ミニマルなデザインとは、制限することではありません。有益で関連性をもった情報のみで構成されていることが重要です。

作業に関係のない要素やコンテンツを取り除いて、シンプルなインターフェイスを作るようにしましょう。
9.エラーの検知・診断・修正を行いやすくする
エラーメッセージは、簡潔な言葉でなければなりません。システムの状況を説明するのに専門用語を使ってはいけません。問題点を正確に示し、わかりやすく解決策を提示する必要があります。

ユーザーに対して、裏で起こっていることや、次の動作がいつ行われるかなどの点について、簡潔かつ明確にユーザーに知らせるようにしましょう。
10.ヘルプと文章による解説
説明がなくてもユーザーがインターフェイスを使えるほうが良いですが、ヘルプや説明を提供しなければならないこともあるでしょう。ヘルプ情報は、探しやすくてユーザーの作業にきちんと焦点を当てたものである必要があります。また、文章は多すぎず、具体的な手順を提示するものでなくてはなりません。

