
ツールチップは、UIの中で直接説明がなされていない、見慣れないオブジェクトをユーザーが理解する手助けをするものです。ツールチップには、UIをすっきりさせるという大きな効果があります。ユーザーが情報を必要なときに、最小限の動作で参照することができるようになるのです。また、アプリの設計者は、画面のスペースをより有効に活用してまとまりのある画面を設計することができます。

ツールチップとは、小さなポップアップウィンドウで、オブジェクトの上にポインタが置かれているときだけ説明を表示するものである。ツールバーの操作方法やコマンドボタンなどを表示するのがその例である。画像著作権:Asif Aleem
しかし、上手くデザインされていないと、ユーザーの不快感を招いてしまったり、気を散らせてしまったり、目立ちすぎて邪魔なものになってしまったりします。
ツールチップの使い方
ツールチップは、ユーザーがオブジェクトの上にカーソルを置くと自動的に表示され、クリックしたりカーソルを移動したり、ある程度時間が経過したら画面から消えます。

画像クレジット:codemyui
または、カーソルの代わりにキーボード(通常はタブキー)で要素を選択することで、ツールチップを表示することもできます。
ツールチップを使うべき場合、使うべきでない場合
ツールチップを使うべき場合
- 操作の説明が表示されていないとき―ボタンやラベル、アイコンなどに説明が記述されておらず、短い説明文が必要な場合には、ツールチップが効果的に機能します。ツールバーの操作や、グラフィックで表示されたコマンドボタンには、ツールチップを付けるとわかりやすいです。

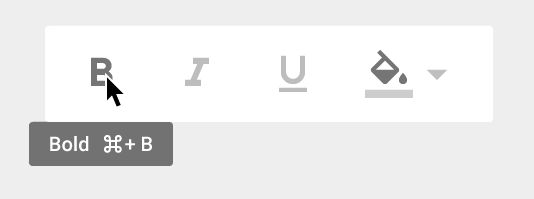
テキストエディターの中のツールバーの各要素には、ツールチップが付いている。
- 補足的な説明など、さらに情報を加えたほうがわかりやすいとき―ツールチップは、常に説明をスクリーンに表示する必要をなくすことができる点で、優れた表示方法と言えます。しかし、このときテキストの内容はあくまで補足でなければなりません。逆に言えば、最重要のタスクを説明するものであってはいけません。テキストの優先度が高い場合はUIに直接載せるようにして、ユーザーが説明を探しだす手間がないようにしましょう。

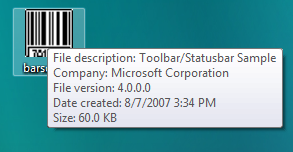
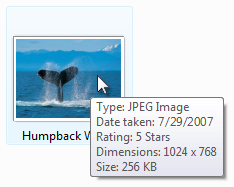
デスクトップファイルの上に表示されているツールチップ。ファイルに関する詳細な情報を載せている。
- めったに使われない機能や複数の解釈ができる機能―ツールチップは、使用頻度が低くユーザーが忘れやすい機能や、特定の状況でのみ動作する機能を説明するために使うと効果的です。

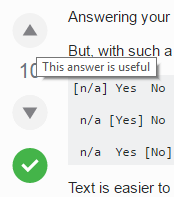
StackExchangeのアプリ画面。回答(Answering)の隣にある上下の矢印にツールチップが付いていないと、このマークをスクロール機能だと思う人がいるかもしれない。
ツールチップの使用を避ける場合
おそらく、ツールチップを使う上でもっとも重要な決まりは「わかりやすくデザインする代わりにツールチップを使ってはいけない」ということです。ボタンなどのオブジェクトが何を示すのか理解するために、ユーザーがツールチップを何度も確認しなければいけないのであれば、それはデザインが悪いのです。ツールチップの代わりにデザインを修正しましょう。
また以下のような状況では、ツールチップを使うべきではありません。
- ユーザーがツールチップ自体にインタラクションをする必要があるとき―ツールチップはマウスを動かすと消えてしまうので、ツールチップが表示するコンテンツ自体にインタラクションを取り入れることはできません。
- モバイルデバイスでアプリやサイトを起動するとき―ツールチップは、タッチパネルのデバイスでは使い勝手が良くありません。もちろんタッチしたら起動するようにデザインすることは可能ですが、ユーザーがインタラクションしてくれる可能性は低いでしょう。もしさらに情報が必要な場合は、点線のアンダーラインを使ってリンクとは別のものだとわかるようにしつつ、インタラクションできることがわかるようにしましょう。

良いツールチップのデザイン
良いツールチップには、以下のような特徴があります。
簡単に見つけられる
ツールチップの問題点として、見つけるための視覚的な手掛かりがないことが挙げられます。オブジェクトがツールチップを持っていることを示す視覚的な手掛かり(カーソルの見た目の変更など)は、まったくありません。そのため、ユーザーは過去の経験を元にツールチップがあることを推測したり、試しにカーソルを合わせたりしてツールチップがあるかどうか確認する必要があるのです。
そこで、ツールチップをプロダクト内で一貫して使用することで、ユーザーがツールチップの存在を予測できる可能性を高めることができます。あるオブジェクトでツールチップを表示したら、ユーザーが補足情報を必要とする可能性のある、同じようなすべてのオブジェクトにもツールチップをもたせる必要があります。
ただ、ツールチップは便利ですが、わかりやすくはないことも考慮に入れておかなければなりません。場合によっては、すべてにツールチップを持たせるのは難しいこともあるでしょう。
適切な情報を表示する
良いツールチップには、簡潔で有益性の高い情報が含まれています。
ツールチップで使われるポップアップウィンドウは、短い文章、フォーマット化されたテキストなどを表示するに最適です。

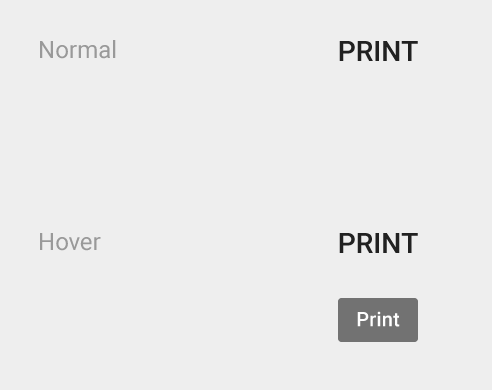
悪い例:大きなブロックのテキストは、読みづらくてユーザーをイライラさせる。クレジット:Microsoft

良い例:フォーマット化されたテキストのほうが読みやすいし理解しやすい。クレジット:Microsoft
ツールチップの情報は有益である必要があります。わかりきったことや、すでに画面に表示されていることの繰り返しではいけません。ツールチップの中のテキストがラベルと同じ内容のものは的外れな使い方です。

有益でないツールチップの使い方
静的な情報を知らせる
ユーザーはツールチップによって次のステップに移行するとは思っていないため、ステータス情報などの動的コンテンツの変更に気づくことはほとんどありません。
しかし、お知らせエリアのアイコンについては例外です。確かにこれらのアイコンはシステムの状態を伝えていますが、これはテキストを配置するのに十分なスペースがないからです。
![]()
お知らせエリアのアイコンで、ステータス情報を伝えるツールチップ
適切な場所に表示されている
ツールチップは、カーソルがあるオブジェクトの近くに表示するのが原則であり、通常は可能な限りカーソルの先頭か末端の部分に表示します。しかし、ユーザーが興味を持っている場所を覆ってしまい、操作を妨害するような形で配置してはいけません。

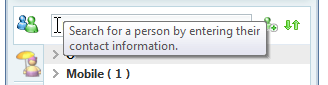
悪い例:ユーザーが見たりインタラクションしようとしていたエリアが隠れている。

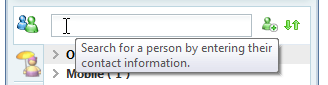
良い例:ポインタとツールチップの間に幅ができたとしても、常にオブジェクトの側に表示されるようにする。
結論
以上のように、ツールチップはとても便利なものです。見つけやすいツールチップをデザインして、簡潔で有益で、静的で補完的な情報を、適切な場所に適切なタイミングで表示するようにしましょう。

