検索は、ユーザーとアプリ/Webサイト同士の会話のようなものです。ユーザー側は必要な情報を問い合わせ、アプリやWebサイト側は検索結果をもってそれに対応します。
ユーザーは検索をするとき、作業がスムーズに行われることを期待します。そして大抵、1、2回ほど検索した結果の質によって、アプリやWebサイトを即座に評価してしまいます。
検索とその裏側のUIをデザインするとき、考慮すべきたくさんの事柄があります。みなさんが読みやすいように、この記事では検索のベストプラクティスを検索ボックスのデザインと結果ページの配置の2つの領域に分けて紹介しています。
Webサイトごとのニーズや目的に応じて推奨される方法は変わってくるかもしれません。たとえば、検索機能があなたのWebサイトにとって、最重要機能であるかどうか。また、検索方法が単純なドリルダウン型か、複数の条件指定から検索できるものであるかなどの目的の違いがあげられます。しかし、異なるタイプのアプリやWebサイトであっても、共通して用いるべき項目があることを理解しましょう。ただし、共通項目を見ていく前に、どのようなときに検索が必要となるのか、という重要な質問に回答しなくてはなりません。
Webサイト上で検索をいつ使用するべきか
Webサイトの規模が小さいほど、検索機能の利用を避けたほうが良いです。サイトのコンテンツ量が100-200ページ以下のように限られているときは、検索機能は必要ありません。
Webサイトのサイズや構造の複雑性が増してくると、検索機能はより重要になります。おそらく、検索機能をもっとも活用するのはECサイトでしょう。ユーザーは具体的な製品を探そうと、検索を行います。大型のECサイトでは、検索バーは単なるヘッダーではなく、サイト内でも中心となる役割を果たします。最大でサイト訪問者の30%が検索ツールを利用しており、店舗にとっても顧客が何を探しているのか、正確に把握するのに大いに役立ちます。

検索機能は、情報伝達のサービスを提供するサイト(ニュースポータルなど)や旅行、フライトなどの予約サイトには必要不可欠です。

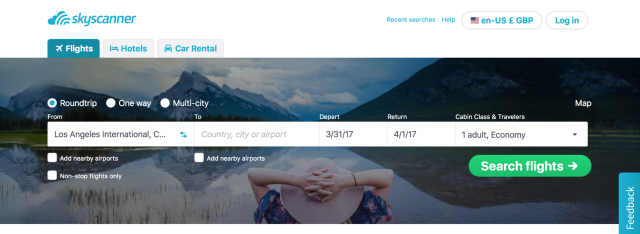
Skyscannerのホームページを見ると、検索ボックスに注目が集まるようになっているとわかります。
検索ボックスのデザイン
検索ボックスは、入力フィールドと送信ボタンの2つによって構成されます。この2つの要素はシンプルであるため、デザインは必要ないと思われるかもしれません。しかしコンテンツの多いWebサイトでは、検索ボックスはもっとも利用されるデザイン要素の1つなので、そのユーザビリティはとても重要です。
検索フィールドは分かりやすく表示する
検索ボックスのデザインでもっとも重要なのは、ユーザーに気づいてもらうことです。アプリやWebサイトにおいて検索が重要な機能である場合、検索ボックスがすぐ見つかるように表示しなければなりません。

かならずテキスト入力型の検索フィールドにしましょう。ユーザーは検索の際に、素早くタイプできるフィールドを望みます。画像クレジット:Thinkwithgoogle
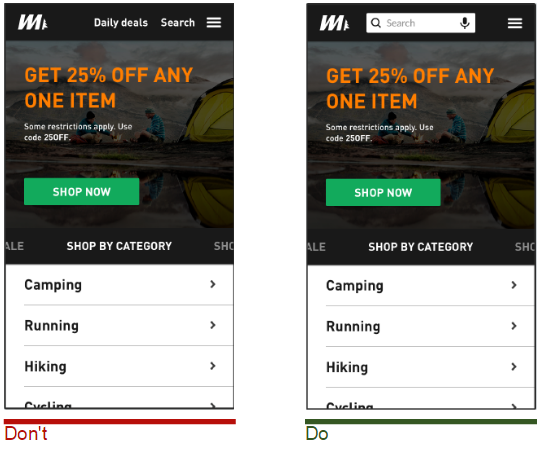
アイコンの中に検索ボックスを隠すことは、以下のような理由からネガティブな結果につながります。
- テキストフィールドが隠れていると、画面の中でアイコンが占める割合は少なく、ユーザーの視野に入りません。結果としてユーザーはアイコンの中の検索ボックスに気付かないかもしれません。
- ユーザーは検索ボックスを使うのに余計な動作をするので、ユーザーのインタラクションにかかる「コスト」が増加します。

検索ボックスを段階的に表示してはいけません。コンテクストを隠してしまいます。画像クレジット:AntonioJDN
検索ボックスにはつねに虫めがねアイコンを使う
アイコンとは、物体や動作、アイディアなどを視覚的に表現したものと定義されています。アイコンの中には、ユニバーサルに認識され、使用されているものがいくつか存在します。虫めがねのアイコンはその例であり、テキストラベルなしでも、ユーザーから「検索」を意味するものとして認識されているのです。
ヒント:グラフィック要素が少ないほうが早く認識されるので、もっともシンプルな虫めがねのデザインを使いましょう。

ユーザーが見つけるであろう場所に検索ボックスを配置する
検索ボックスをどこに配置するのがベストであるかは、議論が続いています。しかしYouTubeやAmazon、IMDB、BEST BUYなどの人気Webサイトは、検索ボックスをページのトップ中央やトップ右側に配置しています。
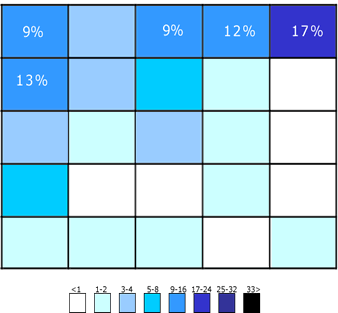
A. Dawn Shaikh氏とKeisi Lenz氏は、142名を対象にした調査から、検索フォームの最適な配置場所のチャートを作成しました。この調査で、ユーザーにとってもっとも最適な配置場所は、Webサイトトップの右側が左側であることがわかりました。これは、一般的なF字型の閲覧パターンがコンテンツ配置に使用されている場合に、ユーザーが簡単に発見できていることを示しました。予期しないような場所への配置は、ユーザーが検索ボックスを見つけるのに余分な労力を必要としていることを意味しています。

検索するのに、ユーザーはまず右上の方を見ます。それが見つからないと、ページの上側から流し見を始めます。
ヒント:ヒートマップやアイトラッキングツールを活用して、ユーザーの行動について学びましょう。ユーザーのフォーカスエリアを特定するのに役立ち、検索ボックスを適切に配置できるようになるでしょう。
検索ボックスには検索ボタンを使う
エンターキーを押せば簡単に検索は開始されることは周知のとおりですが、ユーザーの中には今でも「送信」ボタンを押す人もいます。ボタンを配置することで、ユーザーがたとえエンターキーを押して検索を行おうとしている場合でも、検索の手段に追加的な方法があることを認識させることができます。

ヒント:
- 送信ボタンは適切なサイズにして、ユーザーがマウスでポイントしたりタッチしやすくしたりしましょう。クリックのエリアは大きいほど、ユーザーはクリックしやすくなります。
- エンターキーでもアイコンのクリックでも、検索が行われるようにします。キーボードのアクセシビリティに関する議論を避けるためにも、フォームをテストすることが重要です。キーボードテストの基本はシンプルで、タブキーはフォームコントロールを移動させ、エンターキーは要素を決定します。
ユーザーが何を検索できるかを明確に
入力フィールドにサンプルの検索キーワードを表示して、何が検索できるのかをユーザーに示します。ユーザーが複数にわたる項目を探している場合は、入力のヒントを表示してそれを示しましょう。ヒントに使う語数は少なくして、ユーザーを混乱させないようにしましょう。
プレースホルダのテキストは、何を探すべきかのヒントをユーザーに提供します。

また、近年Mike Madaio氏により言及されたことですが、プレースホルダのテキストはアクセシビリティに関する議論の種となり得る場合があります。プレースホルダのテキストが、規定のテキストカラーよりも薄い色でデザインされていると、ウェブのアクセシビリティに関するユニバーサルガイドラインである、4.5:1の割合に達成しないという、コントラスト比の問題が生じます。さらにW3Cによると、プレースホルダのテキストは支援技術の分野ではあまりサポートされておらず、これらを必要とするユーザーにとってはフォームを正確に入力するのが困難になります。
すべてのページに検索ボックスを表示する
UX Boothの記事で、Tucker FitzGerald氏はユーザーがすべてのページから検索ボックスにアクセスできる必要性を強調しています。404などの行き止まりページで、探しているコンテンツが見つけられなかった場合、ユーザーの検索意欲は高まるからです。

Twitterの404ページ
適切なフィールドのサイズ
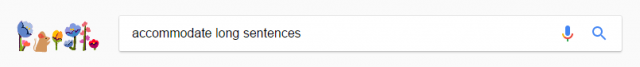
デザイナーは入力フィールドを短くしすぎることがあります。もちろんユーザーは、短いフィールドにも長文を入力することはできます。しかし、検索ワードの一部分しか表示されない場合、ユーザーは全文を見ることができず、ユーザビリティはよくありません。実際に、検索ボックス内の文字数が限られていると、ユーザーは長文ではなく、短く曖昧なキーワードを入力する傾向にあります。入力フィールドがユーザーに最適なサイズに設定するには、キーワードの90%を表示することができる、27文字のテキスト入力が適切です。

Googleの検索ボックスは、長い文章を収容するのに十分な長さがあります。
Amazonの検索バーが大きいのは、ユーザーは1番最初にサイト内の検索をするからです。
ヒント:
- ピクセルやポイントだけでなく、em単位を使って幅を設定しましょう。1emはどのフォントサイズを使用しても、「m」の文字の、縦横の長さになります。
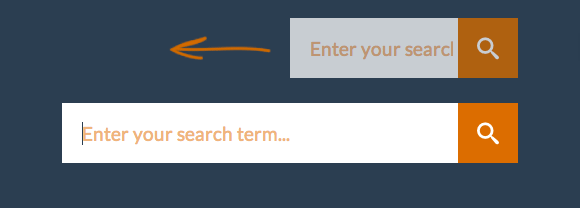
- 検索ボックスを表示しつつもスペースを節約したい場合は、検索ボックスをクリックすることでボックスが伸びるように設定しましょう。こうすることでスペースを確保しつつ、ユーザーは検索機能をすぐに見つけることができます。

ユーザーがフィールド上をクリックするとボックスが拡大し、長いキーワードを入力することも可能です。
オートサジェスト機能を使う
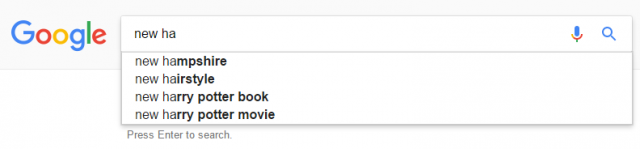
オートサジェストは、データ入力の手間を削減できる機能です。オートサジェスト機能はデータ入力を早めるためにあると考えられがちですが、実際は検索キーワードを考え出すためのガイドとして活用されています。通常ユーザーはキーワードを考え出すのが得意ではありません。なので、最初から良い検索結果がなければ、次の検索も失敗するでしょう。オートコンプリートによるサジェストがうまく機能することで、ユーザーにより良い検索キーワードを考え出させることができます。

Googleのオートサジェスト機能
ヒント:
- オートサジェストが有効に活用できるように徹底してください。スペルの自動補正や基本単語の確認、予測テキストなどを活用してツールの改善を図りましょう。

画像クレジット:Thinkwithgoogle
- サジェストリストに表示される項目は、スクロールバーがない場合は10個以下にし、情報量でユーザーを圧倒しないようにします。
- サジェストリスト対して、キーボードナビゲーションを有効にします。ユーザーがリストをスクロールし終えたら、トップまで戻れるようにしなくてはなりません。また、Escキーでユーザーがリストを閉じることができるようにしましょう。
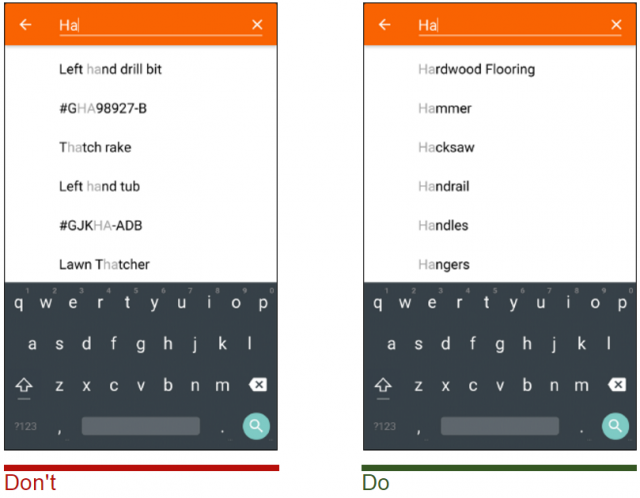
- 入力した情報とサジェストによる情報との違いを強調します。たとえば入力した情報は普通のテキスト表示にして、サジェストの情報は太字で表示しましょう。
- テキストとともにイメージプレビューを表示して、機能をより強化しましょう。

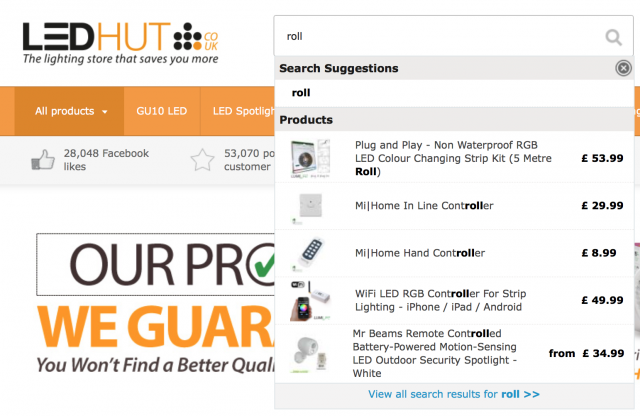
LED HUTのサイトは、サジェスト機能にイメージプレビューを加えたことで検索のコンバーションを増やしています。
結果のページ
検索データ入力を手助けしたあとは、もっとも適切な検索結果をユーザーに届けることが目的となります。検索結果のページは、ユーザーのニーズに応答すると共にユーザーを誘導する重要な役割を担っています。
検索ボタンを押したあともキーワードを消去しない
キーワードの再構築は、インフォメーション・ジャーニーの中でも重要なステップです。探しているものを見つけられなかった場合、ユーザーはキーワードを少し修正して再検索をします。この作業を楽にするため、検索ボックスにはユーザーの検索ワードを残しておき、ユーザーの再入力の手間を省きましょう。
データに合った正確なレイアウトを選択する
検索結果の表示には、コンテンツのタイプに応じて異なるレイアウトが要求されるという課題があります。コンテンツ表示の基本的な2つのレイアウトが、リストビューとグリッドビューです。詳細事項はリストに、画像はグリッドに表示するというルールがあります。
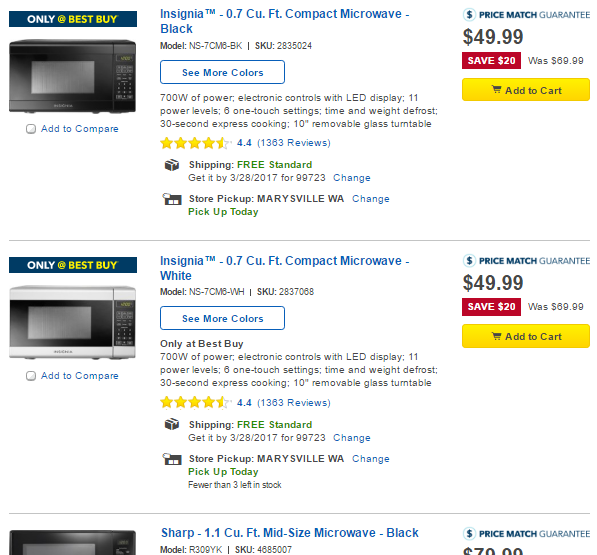
このルールを、製品のサイトページを例に見ていきましょう。ユーザーが製品を選ぶときに必要な情報の要素によって、リストビューとグリッドビューどちらかのレイアウトを用いるようにしています。家電の場合、モデルナンバーや評価、寸法などの情報をユーザーが必要とするので、リストビューのほうが適しているのです。

項目が詳細にわたる場合は、リストビューがレイアウトとして適しています。ハイスペックな製品に対しては、ユーザーの意思決定を助けるために、検索結果の中に製品概要を表示すると便利です。
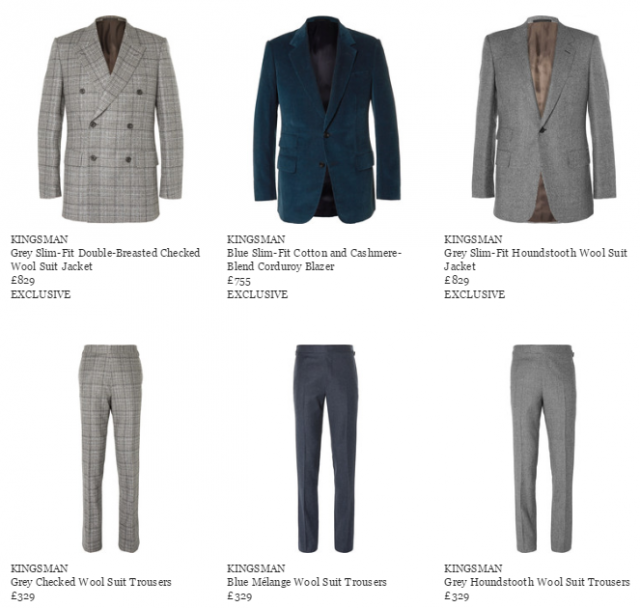
グリッドビューは、アパレルなどの製品に関する情報量が少なくても良い場合に使用できます。テキストの詳細よりも、製品の外見によってユーザーの意思決定がされるからです。つまり、ユーザーはアイテムの外見的な違いに注目するのです。よって、リストビューと製品ページを行き来するよりも、1つの長いページをスクロールすることを好みます。

グリッドビューは外見的な情報に基づくレイアウトにより適しています。
ユーザーが、「リストビュー」か「グリッドビュー」を選択できるようにしましょう。ユーザーがより好む表示方法でWebサイトを見ることができます。

マッチした結果の数を表示する
利用可能な検索アイテムの数を表示することで、ユーザーが1つの検索結果に要する時間を決めることができます。

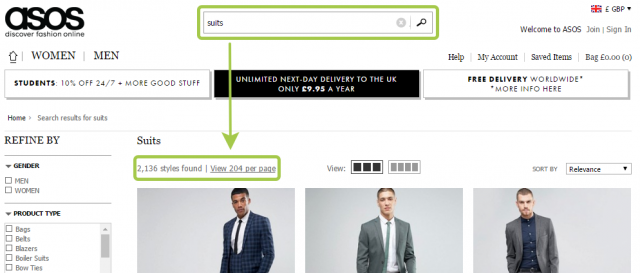
マッチした結果数を表示することで、キーワードの再設定が行いやすくなります。
検索の進行状況を表示する
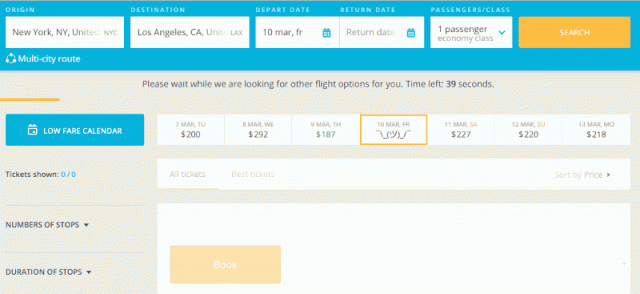
検索結果が即座に表示されるのが理想的ですが、不可能な場合は、ユーザーのシステムフィードバックとして検索の進行状況を表示します。ユーザーがあとどのくらい待たなくてはならないのかをわかりやすく知らせましょう。

AviasalesのWebサイト。検索に時間がかかることをユーザーに知らせている。
ヒント:検索に10秒以上時間がかかる場合は、アニメーションを活用しましょう。ユーザーの気をそらすことで、待ち時間を感じさせません。

画像クレジット:Ramotion
「結果なし」で応答しない
「結果なし」というページ表示は、ユーザーを不愉快にさせます。何度目かの検索である場合はなおさらです。
「結果なし」ページに関する以下の2つのガイドラインに沿って、ユーザーの回復を手助けすることができます。
- マッチする結果が存在しないことを説明します。
- ユーザーの次の行動のため、新たなスタート地点を提示しましょう。たとえばオンラインショップでは、同様のカテゴリーの別の製品をすすめています。

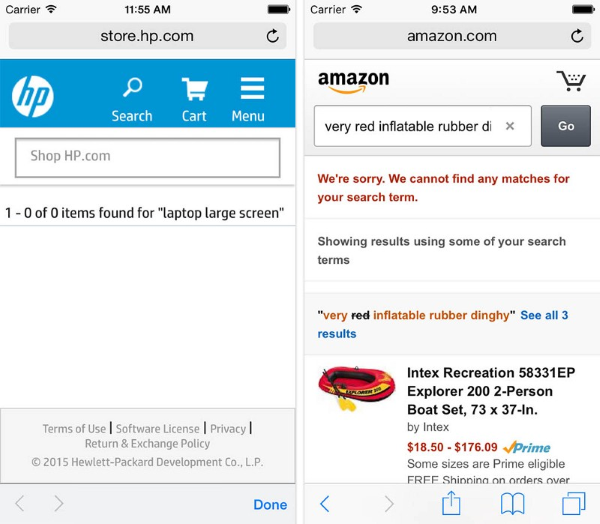
HPの「結果なし」のページは、ユーザーにとっては行き止まりになります。結果なしページにも関連カテゴリーや検索ワードを表示するAmazonのWebページと比べると、その違いがよく分かります。
フィルターやソートのオプションを提供する
表示された検索結果が多すぎたり、キーワードとの関連性がなかったりすると、ユーザーは混乱します。フィルターとソート機能によって、ユーザーは検索結果を制限することができます。
- ソートとフィルターは同じタスクではないので、フィルター機能がソート機能を隠してはいけません。フィルターが検索結果の表示数を制限するのに対し、ソートは表示の並び順を変更するのです。
- フィルター機能のオプション数を制限しましょう。人間が短時間に記憶して活用できる情報量は、7項目かそれ以下ととても少くないです。よって、一度に表示されるフィルターオプションは7つ以下にします。もし、検索におけるフィルターのオプションが多い場合、デフォルトで一部を折りたたみます。このとき「すべてのフィルターを見る」のリンクを必ず付け加えましょう。
- フィルターのオプションに優先順位をつけます。サイトにおける検索の基本項目が何であるかを特定して、その結果に基づいてフィルターを設計しましょう。たとえばAirbnbは、ほとんどの人が価格フィルターを使うので、それをトップに配置しています。
- 検索結果に対して、どのフィルターオプションが適用されているかを分かるようにします。ユーザーが検索範囲を制限した場合、結果ページのトップにその範囲を明確に表示しましょう。

良い検索こそが良いユーザー体験である
検索は、基礎的な作業であり、コンテンツの量が多いアプリやWebサイトにとって重要な要素です。入力フィールドのサイズを適正化したり、入力フィールドの中にどのような情報が得られるか提示したりするのは、小さな変化かもしれません。しかし、この小さな変化が検索のユーザビリティを向上させ、ユーザー体験全体を良くするのです。

