この記事では、ウィザードについてお話したいと思います。ウィザードと言っても、帽子をかぶって呪文を唱える人のことではありません。アプリやWebサイトでユーザーを誘導するために使用する段階的なプロセスのことです。
ウィザードは本当に使うべきなのでしょうか? ウィザードは粗悪なインターフェイスを補うだけのものなのでしょうか? この記事では、これらの質問の答えを見つけることができます。
ウィザードとは
ウィザードとは、「製品を使用する」というような目標のために、ユーザーが達成する必要があるステップや条件のことです。ウィザードは初めに、電化製品のクイックスタートガイドなど、物理的な形で使われるようになり、のちにソフトウェアのインストールウィザードのようなデジタル形式にも実装されるようになりました。

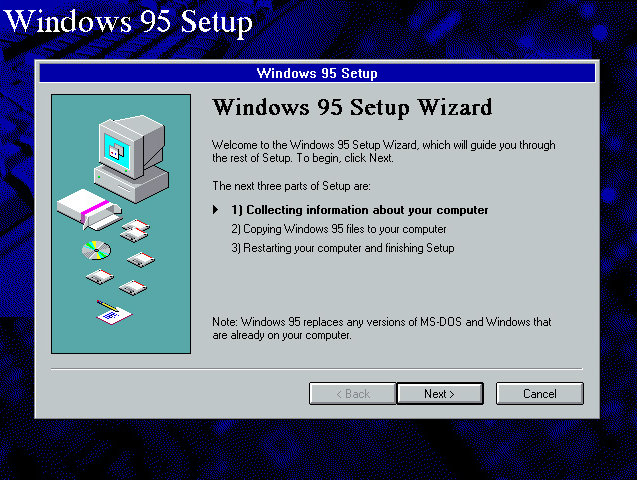
セットアップウィザードは従来のデスクトップソフトウェアアプリケーションや、新しいハードウェアのインストールで使用されています。 Windows 95によって一般化されました。
ウィザードには以下の利点があります。
タスクを単純化する
複雑なタスクをいくつかのステップに分割することで、タスクを効率的で単純にできます。
分割して理解できるようにする
前述したように、複雑なタスクの1つの例として、ソフトウェアのインストールがあります。インストールウィザードが一般的になる前では、ユーザーはファイル自体をコピーし、構成ファイルを編集してからディレクトリを設定し、ソフトウェアが機能しているか確認する必要がありました。そこで、セットアップウィザードはこの複雑な流れを、わかりやすいステップに変えました。ウィザードを使用することで、カスタマーサポートや研修のコストが削減されました。
ユーザーの意思決定の負担排除
ウィザードは、ユーザーが必要なドメインの知識を持っていない場合、特に有効です。ユーザーは用意された段階的な手順に沿えば簡単にタスクを完了させることができます。ユーザーは、「私は考えたくないから、次に何をするべきかを教えて」という態度で良いのです。
ウィザードの使いどき
ウィザードは、以下の状況で役立ちます。
タスクに多くのステップのある場合
長く複雑で、単純化できないタスクのUIを設計するとします。ウィザードを使用することで見た目の複雑さを軽減すると同時に、タスクが前進していることを知らせることができます。
タスクに特定の順序が必要な場合
この場合、ウィザードは学習コストを下げることでユーザーを助けます。強制的にタスクの順序に従わせることで、ユーザーは重要事項を逃さないとともに、エラーを減らすことができます。

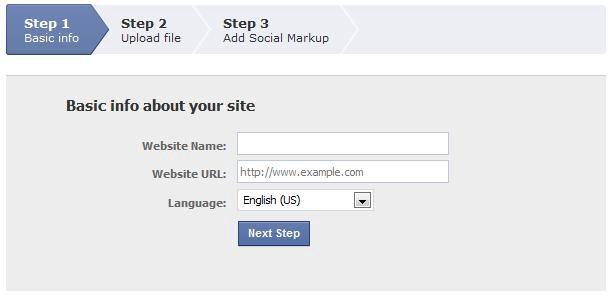
Facebookはウィザードを使ってアプリケーションを設定します。 ウィザードによって、順序よくタスクが実行されているのが確認できます。
ウィザードが役に立たない場合
ウィザードを使用する際には注意が必要です。タスクを細かく分けたからといって、必ずしもユーザー体験が向上するわけではありません。
タスク自体が複雑でない場合
ウィザードは、タスクが複雑すぎる場合でのみ必要になります。短いフォームやいくつかのボタンでタスクをまとめられるのであれば、そのほうがソリューションとして優れています。
ユーザーが上級者の場合
タスクが複雑でも、ウィザードがUIデザインの最適なソリューションにならない場合があります。上級者の多くは、堅苦しくて制限が多いとしてウィザードを嫌います。ウィザードは動作が何を意味するのか、選択によってアプリケーションがどう変わるのかといったことをユーザーに示さないからです。ユーザーが既に知っている作業まで、ウィザードが手助けしようとすることが、とても頻繁に起こってしまいます。アートやコーディングなどのクリエイティブな作業をサポートするソフトウェアでは、このような無駄な手助けが特に多いです。
ヒント:タスクを完了する方法をユーザーに選択させましょう。

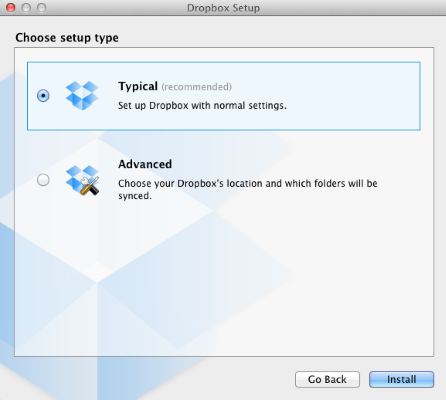
Dropboxのインストールインターフェイスは、上級者の作業を制限しません。
ユーザーに何かを説明したいとき
ウィザードではコンセプトなどの説明を提示してはいけません。ユーザーは作業を終わらせることに集中するので、書いてある補足テキストを読むことはないからです。
ウィザードのベストプラクティス
効果的なウィザードをデザインするためには、以下のことを試してみてください。
ステップ数を最小限に抑える
ウィザードのUIを設計する際、個々のステップの大変さとステップの合計数のバランスをとるのが課題になります。ステップが2個のウィザードは少なすぎるのに対し、10ステップのウィザードは多すぎて退屈に感じます。3~5ステップのウィザードが理想的です。ユーザビリティテストにかけることで、より良いステップを作りましょう。
ウィザードの目的を明確にする
各ステップでウィザードが求めているものを、ユーザーが理解できるようにしましょう。ユーザーが意思決定できるよう、ウィザードは十分な情報を提供しなくてはなりません。情報が明確でないと、ユーザーは混乱してしまいます。ウィザードの目的を明確にするためには、以下のことが不可欠です。
- わかりやすくて、簡潔なウィザードの説明をすべての画面に表示しましょう
- 最初の画面でタスクの目的を簡単に説明しましょう

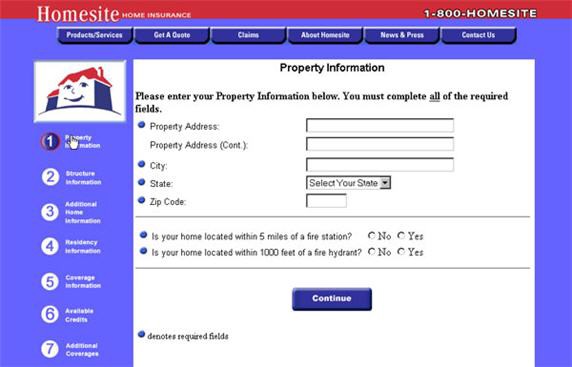
Homesite Home Insuranceは、最初の画面で目的を記載していません。別のサイトから直接このページにアクセスしたユーザーは、ウィザードの目的を理解できないのです。
不要なインタフェース要素を削除する
タスク内の不要なリンクやコンテンツは、ユーザーの気を散らしてしまいます。不必要なコンテンツを削除することで、ユーザーは集中してタスクを成功させることができます。
また、ユーザーがプロセスのどの段階にいるのかを明確に示しましょう。ウィザードにはしっかりステップの境界線を設けて、ユーザーがタスクを完了したときは必ず知らせましょう。ユーザーが使いやすくするには、いくつかの機能を実装する必要があります。
- ステップを番号順にしましょう
- ユーザーが移動する方向を表示しましょう。原則として左から右方向、または上から下方向に表示します
- ユーザーが現在行っているステップと、残りのステップを明確にしましょう
- ステップが無事に終了したことを表示して知らせましょう
- 結果を最後にメッセージで表示しましょう

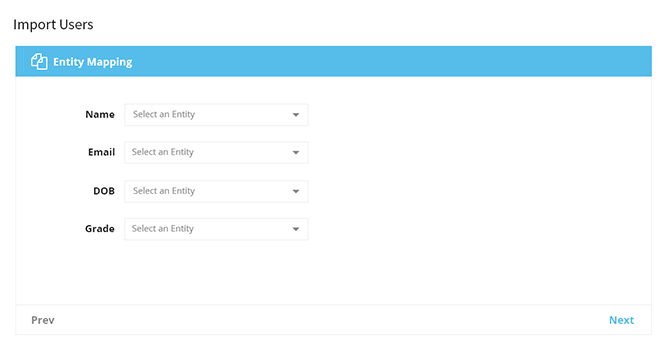
良くない例:各ステップが、説明のない独立したUIスペースになっています。ユーザーは前後のステップの動作を把握することができません。

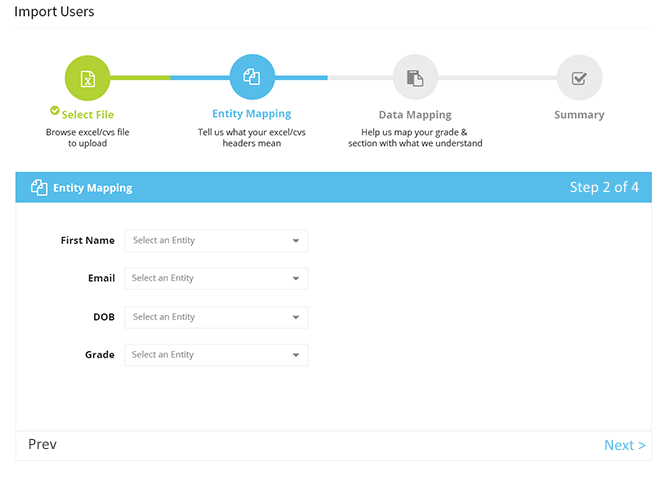
良い例:タイトルのとなりにステップの番号が表示されています。さらに、UIの上部にすべてのステップの概要を表示しています。画像クレジット:Raj Shrestha
最適なデフォルト項目を選択する
初期のデフォルト項目が優れていれば、ステップをどう変更したとしても役に立つでしょう。たとえばソフトウェアのインストールする際のファイルの保存先など、ユーザーのこだわりがあまりないものの場合は、こちらの言いなりで構わないと思っている可能性が高いです。その場合はデフォルト項目がそのまま選択されるでしょう。
「キャンセル」ボタンを表示する
さまざまな理由で、ユーザーがウィザードを完了させたくない場合があります。タスクをやめようとしているユーザーの不満を避けるため、退出方法としてウィザードインターフェースに 「キャンセル」ボタンを表示しましょう。
各ステップで前に戻ることを許可する
前に入力したデータを、あとから変更できる方法をユーザーに提供しましょう。ステップをやり直し、入力したデータを修正することができるようなウィザードはユーザーの役に立ちます。もし、戻って入力データを修正できない場合、ユーザーはウィザード全体をもう一度実行しなくてはなりません。

選択肢のまとめを提供する
ウィザードの終盤では、ウィザード内でされたすべての選択の概要を再もう一度表示しましょう。これにより、ユーザは「終了」ボタンを押す前に、入力したデータを見直して再確認することができます。
結論
はたから見るとウィザードは簡単な設定に見えますが、デザイナーや開発者は良いウィザードを設計するのにとても苦労します。ウィザードの作成にはたくさんのプランニング、デザインの試行錯誤、複雑な開発が伴います。この記事のベストプラクティスが、ウィザードを組み立てる第一歩となれば幸いです。

