ボタンはインタラクションデザインに欠かせない要素です。ユーザーとシステムの意思伝達において大切な役割を担っています。この記事では、効果的なボタンを作成する際に知っておくべき7つの基本原則について説明します。
1. ボタンをボタンらしく見せる
UIを操作するとき、ユーザーは「クリックできる」ものとそうでないものを即座に知る必要があります。ユーザーは、デザインされたすべてのアイテムを解読しなければなりません。そのため一般的に、ユーザーがUIを解読するのに必要な時間が長くなればなるほど、ユーザーにとって使いにくくなります。
しかし、ユーザーはどのようにして要素がインタラクティブかどうかを判断するのでしょうか? UIのオブジェクトを理解するために、ユーザーはこれまでの経験と視覚的な記号を活用します。そのため、適切な視覚的な手掛かり(サイズ、形、色、影など)を活用して要素をボタンらしく見せることは非常に大切です。視覚的な手掛かりには、きわめて重要な情報価値があります。というのも、インターフェイスにアフォーダンスを与えるのに役立つからです。
残念なことに、多くのインターフェイスではインタラクティブであることが十分に示されておらず、操作するのに労力を要します。そのため、UIの要素がきわめて発見しにくくなっています。
インタラクティブであるという明確なアフォーダンスがなく、ユーザーが「クリックできる」ものとそうでないものの判断に悩んでいるとしたら、デザインが美しいかどうかは問題外です。使いにくいと感じたら、ユーザーは苛立ち、役に立たないと見なすでしょう。
シグニファイアがわかりにくいことは、モバイルユーザーにとってはさらに深刻な問題です。個々の要素がインタラクティブかどうかを判断する際に、デスクトップユーザーは要素にカーソルを移動し、カーソルが変化するかどうかを確かめることができます。しかし、モバイルユーザーにはそれができません。要素がインタラクティブであるかどうかを確認するには、その要素をタップするしか方法はないのです。
UIにある要素がユーザーにとって明らかだと思い込まない
多くの場合、デザイナーはわざわざボタンがインタラクティブな要素であると区別するようなことはしません。なぜなら、どれがインタラクティブな要素かは、ユーザーにとっても明らかだと思い込んでいるからです。インターフェイスをデザインするときは、常に次のルールに従ってください。
デザイナーがクリックできることを示すシグニファイアを理解できるからと言って、ユーザーも理解できるわけではありません。なぜなら、デザイナーはインタラクティブできるように作った要素がどれなのかを知っているからです。
ボタンは馴染みのあるデザインにする
多くのユーザーが使い慣れているボタンの例としては以下が挙げられます。
- 塗りつぶされた四角形のボタン
- 塗りつぶされた丸い角のボタン
- 影がついた塗りつぶされたボタン
- 白抜きのボタン
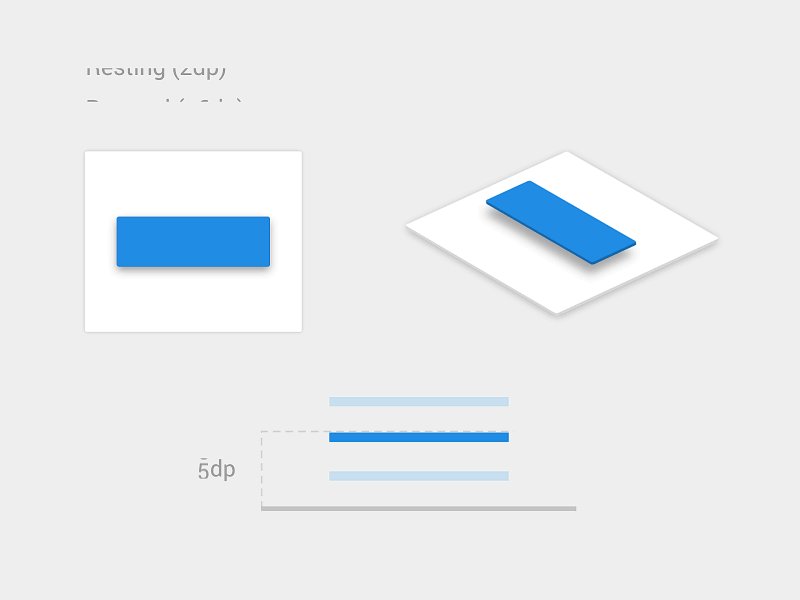
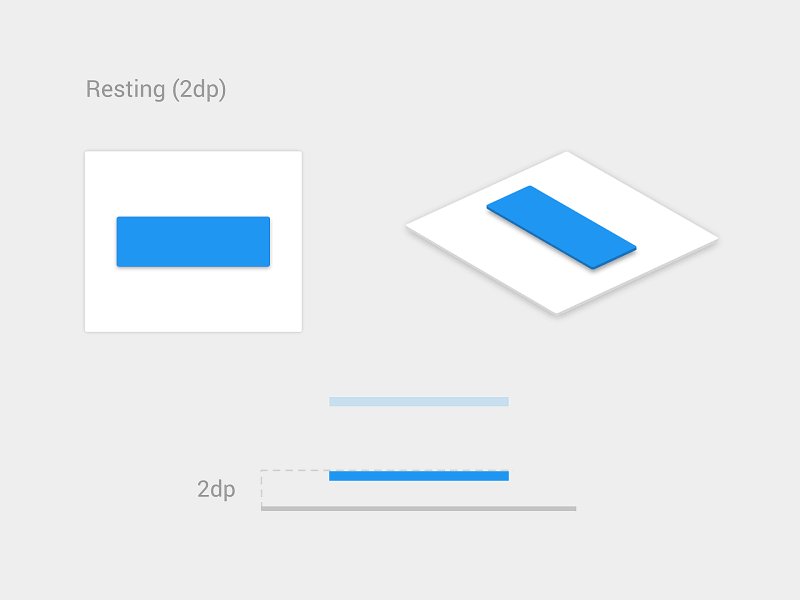
 これらの中でも、「影がついた塗りつぶされたボタン」はユーザーにとって1番わかりやすいものです。ボタンに奥行きがあるのを見るとすぐに、ユーザーはクリックできることを理解します。
これらの中でも、「影がついた塗りつぶされたボタン」はユーザーにとって1番わかりやすいものです。ボタンに奥行きがあるのを見るとすぐに、ユーザーはクリックできることを理解します。
スペースを忘れずに設ける
重要なのはボタン自体の視覚的な特徴だけではありません。ボタン周辺のスペースによっても、ユーザーは要素がインタラクティブかどうかを判断しやすくなります。 以下の例では、ゴーストボタンなのか図なのか混乱するユーザーもいるでしょう。

ユーザーには、ボックスなのかボタンなのかわかりません。
2. ユーザーが見つけやすい場所にボタンを置く
ボタンは、ユーザーが見つけやすい場所か、予測している場所に置かなければなりません。ユーザーがボタンを探し回らないようにしてください。ボタンを見つけられなければ、ユーザーはボタンが存在することにも気付かないでしょう。
できるだけ標準的なレイアウトとUIパターンを使用する
ボタンを一般的な場所に配置するとユーザーが発見しやすくなります。標準的なレイアウトであれば、たとえボタンが強いシグニファイアを持たなくても、ユーザーはそれぞれの要素の意味を簡単に理解できるでしょう。標準的なレイアウトに加えて、前章で示したわかりやすいビジュアルデザインや十分な余白を活用することで、レイアウトはさらにわかりやすくなります。
ユーザーにボタンを探し回らせてはいけません。
ヒント:ボタンが発見しやすいかどうか、デザインをテストしましょう。ユーザーが実行してほしい行為があるページを最初に操作するように、適切なボタンを簡単に見つけられるようにしてください。
3. ボタンの機能を示すラベルをつける
ボタンのラベルが包括的であったり誤解を招きやすかったりすると、ユーザーにとって大きな不満の種になります。それぞれのボタンの機能を明確に表現したラベルを作りましょう。ラベルが明確にボタンの働きを表しているのが理想的です。
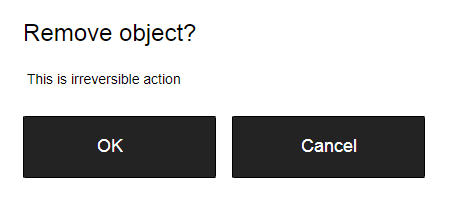
ユーザーはボタンをクリックするとなにが起こるのか、はっきり理解する必要があります。たとえば、間違えて削除のアクションを実行したら、次のエラーメッセージが表示されたとします。

「OK」という曖昧なラベルでは、押したらなにが起こるのかよくわかりません。
このダイアログでは「OK」と「Cancel(キャンセル)」がなにを表しているか明確ではありません。ほとんどのユーザーは「キャンセルをクリックしたらどうなるのだろう?」と疑問に思うでしょう。
「OK」と「Cancel(キャンセル)」の2つのボタンだけで構成されるダイアログボックスやフォームをデザインしてはいけません。
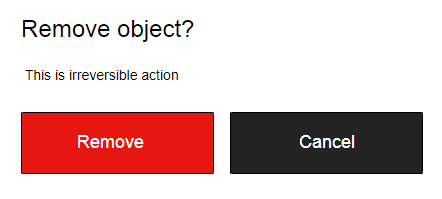
「OK」の代わりに、「Remove(削除する)」というラベルを使用するほうが良いでしょう。そうすれば、ボタンがなにを実行するのかが明確になります。 もし「削除」が危険をはらんだ操作である場合には、赤色を使用して危険性を示しましょう。

「Remove(削除する)」というラベルがあれば、ユーザーはボタンの働きがよくわかります。

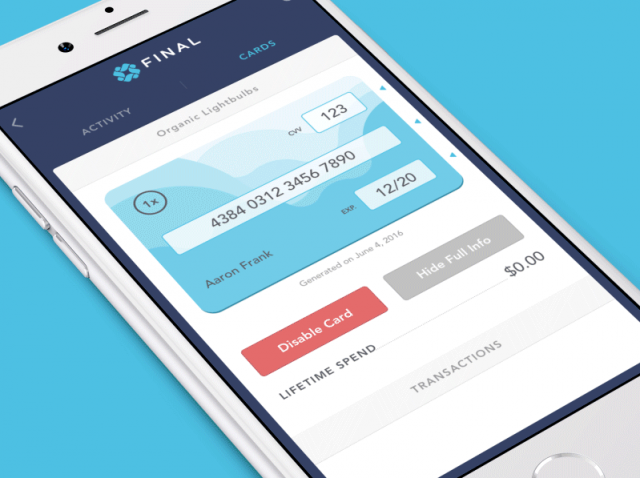
このインターフェイスでは、「Disable Card(カードを無効にする)」という危険をはらんだアクションが赤色で表示されています。Image: Ramotion
4. ボタンのサイズを適切に調整する
ボタンのサイズは、画面の要素の優先順位を反映している必要があります。大きなボタンはより重要な働きであることを意味します。
ボタンの優先順位をつける
もっとも重要なボタンは、そう見えるようにデザインしてください。もっとも重要な働きをするボタンが、つねにもっとも目立つようにしましょう。ユーザーの注意を引き付けられるように、サイズを大きくしたり、補色を利用したりしてください。

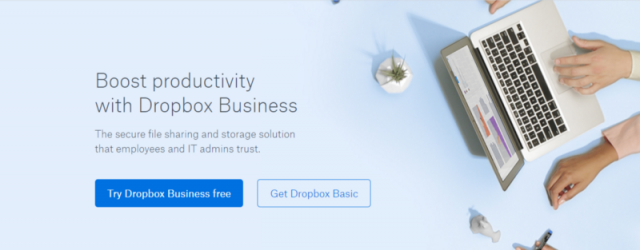
Dropboxでは、サイズと色のコントラストを駆使することで、「Try Dropbox Business free」というCTAにユーザーの注意を集めています。
モバイルユーザーのために、指で押しやすいボタンにする
多くのモバイルアプリではボタンが小さすぎます。その結果、ユーザーの押し間違いが多発してしまうのです。

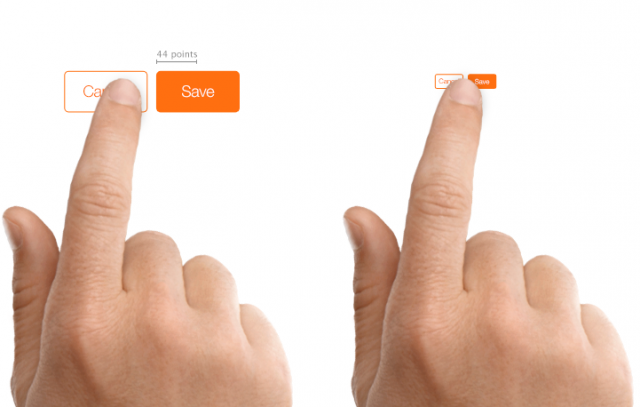
左:適切なサイズのボタン 右:小さすぎるボタン Image: Apple
MIT Touch Labの調査によれば、指の大きさは平均10~14mmで、指先は8~10mmです。よってタッチする目標のサイズは、最小でも10mm × 10mmは必要でしょう。

Image Source: uxmag
5. ボタンの配置を考える
ボタンの配置は、ユーザーとシステムの意思疎通を反映していなければなりません。ユーザーがスクリーンでどのような配置を想定しているかを考え、それに対応するようデザインしましょう。
UIはユーザーとの意思疎通のためにあります。
たとえば、「戻る」と「次へ」のボタンはページのどこに置くべきでしょうか? 論理的に考えれば、ユーザーを後ろに戻らせるボタンは左側に、前に進ませるボタンは右側に置くべきです。
6. ボタンを配置しすぎない
これは、多くのアプリやWebサイトに共通する問題です。あまりにもたくさんの選択肢を提供すると、ユーザーはかえってなにもできなくなってしまいます。アプリやWebサイトをデザインする際には、ユーザーにもっとも実行してほしい重要なアクションを念頭に置きましょう。

7. インタラクションに対して視覚的、聴覚的なフィードバックを提供する
ユーザーはボタンをクリック、タップしたら、UIが適切にフィードバックを返すことを期待しています。操作の種類によって、フィードバックは視覚的かもしれませんし聴覚的かもしれません。ただ、なんのフィードバックもないと、ユーザーはシステムが指示を感知しなかったと見なして、同じ操作を繰り返すでしょう。その結果、不必要な操作を何度もしてしまいます。
なぜこのような事態が起こるのでしょうか? それは、人間はオブジェクトを動かしたらなにかしらのフィードバックを期待するからです。視覚的であれ、聴覚的であれ、触覚的であれ、インタラクションを検知したという事実を裏付けるフィードバックが必要なのです。

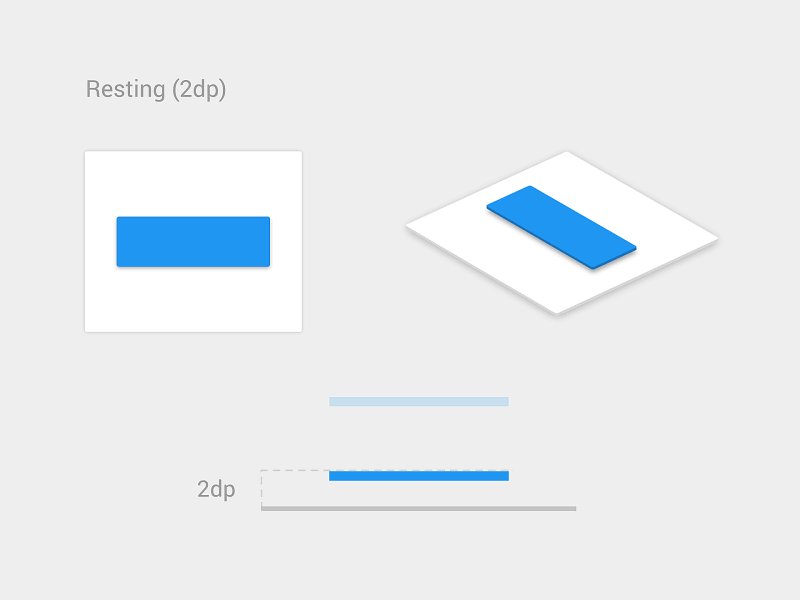
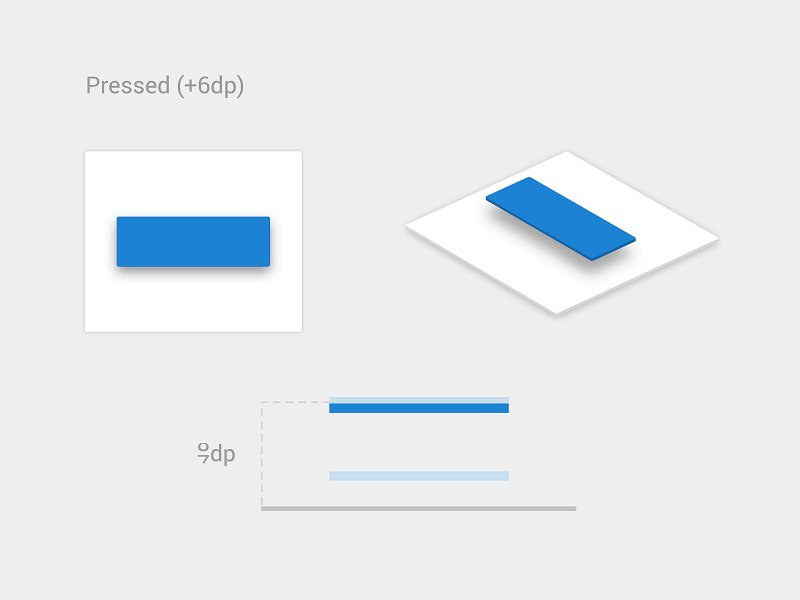
UIは、ボタンが押されたことを検知したという視覚的なフィードバックを提供する必要があります。 Image: Vadim Gromov
ダウンロードなど、ある種の操作では、ユーザーのインプットを確認するだけでなく、プロセスの進行状況を示す必要があります。

このボタンは進行状況を示すインジケータに変わり、命令の進行状況を表します。 Image: Colin Garven
まとめ
ボタンはインタラクションデザインにおいて当たり前の要素ですが、同時にできるだけ良いものにするために注目する価値があるものです。ボタンのUXデザインは、つねに認識しやすくわかりやすいものでなければなりません。

