ECサイトの配色は商品やその販売会社について雄弁に物語り、あなたのWebサイトを訪れる人の買い物の仕方に影響します。売上に関わるような事柄となると、オンラインショップをデザインする際のメインカラーは慎重に選びたいところです。
気づいていてもいなくても、色はある種の感情を呼び覚ます力をもっています。それに従って、デザイナー達はどの色をどのプロジェクトに用いるかを決めるのです。新しいブランドのオンラインストアを立ち上げやリブランディングをしようと思っている方や、あるいは単純に配色に関するヒントを求めている方であれば、この記事は役に立つかもしれません。
異なる色の背景には異なる心理学があり、異なる文化圏では異なる事柄を象徴することはよく知られています。同じことがECサイトのデザインで使われる色彩にも言えます。
色はデザインするにあたってもっとも力のある要素の1つです。ユーザビリティや、インターフェイスやコンテンツ、そして素晴らしい商品そのものに至る前に、人々はおそらく配色から何かしらの印象を持つでしょう。各色の持つ意味合いが世界共通ではないにせよ、色彩は大きな影響力を持つのです。
では、メインの色や補助的な色の持つ印象を見ていきましょう。それらの色は西欧のWebユーザーにとってどのような意味合いがあるでしょうか。またその色を通してどのようなメッセージを届けられるのでしょうか。
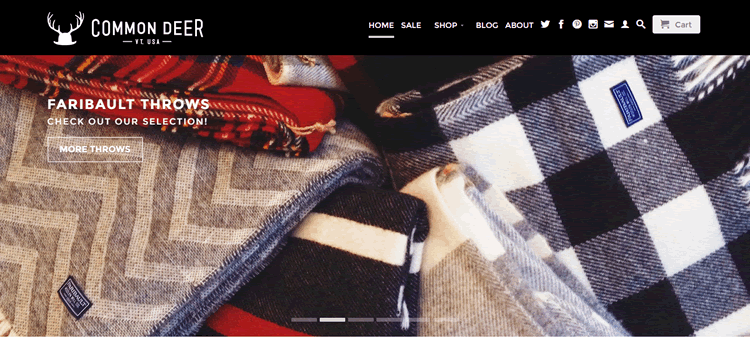
赤色
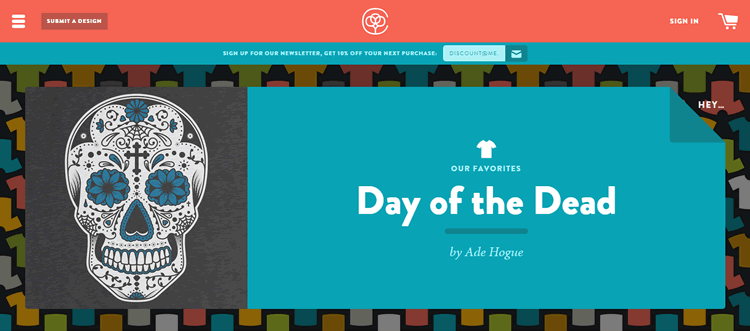
赤色は複数の意味合いを持ち、危険や怒りやロマンスなどを象徴します。また赤色は強いエネルギーを持つ色で、緊急性を表します。そのためセールや値下げなどを表現するためにしばしば用いられます。赤色ははっきりと人々の目を引きます。
赤色が用いられている良い例


オレンジ色
オレンジ色もまた、どのように用いられるかによって異なる感情を誘発する色です。エネルギッシュな色でもあり、幸せを表す色でもあり、バイタリティをも表すことができます。オレンジ色はしばしば、お客様にすぐに購入するよう呼びかけるコールトゥーアクションに使われます。
オレンジ色が用いられている良い例


黄色
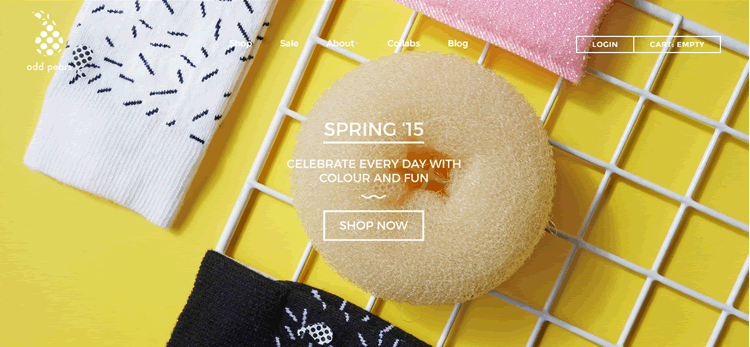
黄色は若々しく楽観的な色ですが、Web上ではしばしばあまり良くない解釈をさていれる色でもあります。鮮やかなトーンの黄色は、ECサイトをフレッシュにみせ、閲覧者の注意をひきます。一方黄色は、ECのデザインにおいてときたま人を騙すような色としてネガティブな意味合いで捉えられることもあります。
黄色が用いられている良い例

緑色
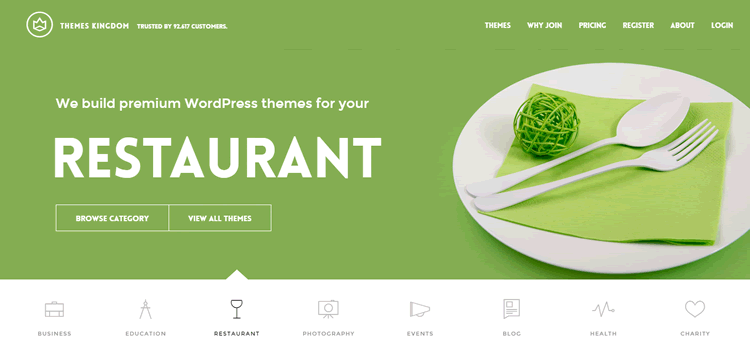
緑色は特にWebデザインにおいて、とても多くの意味を暗に含む色です。美容製品に使われる場合は自然を象徴しますし、豊かさの象徴であるときもあります。緑色はもっとも目が処理しやすい色で、何故もっと頻繁に使われないか不思議に思うほどです。
緑色が用いられている良い例


青色
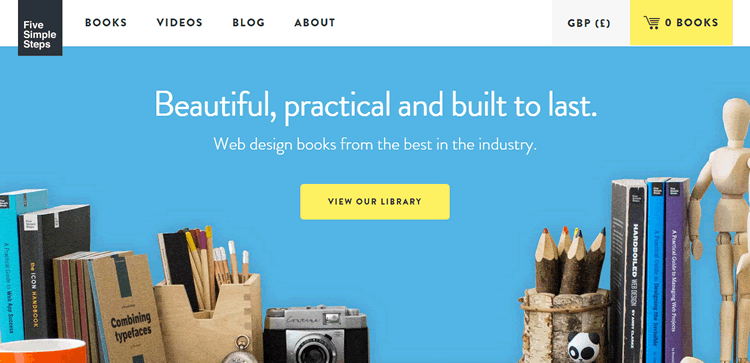
青色は穏やかでクールで、その配色は信頼性やブランドロイヤルティを生み出すためによく用いられます。たとえば、Webデザインに青色を使っている企業や銀行が多くあるのが良い例です。ECでは信用が第一です。お客様がカード情報を引き渡さなければならない場面では信用が特に大切です。
青色が用いられている良い例


紫色
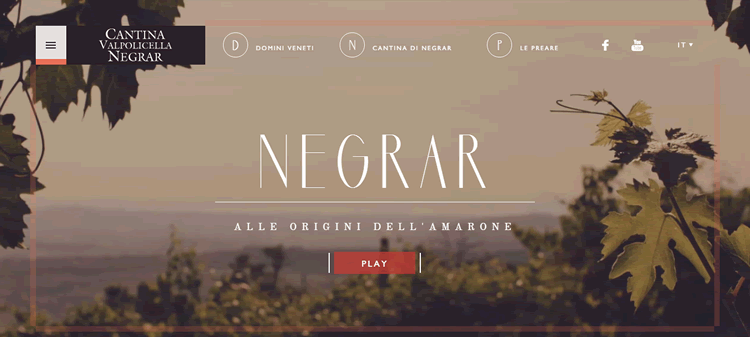
紫の配色はデザインに様々な事柄を反映させるために使われます。高貴さや豊かさと結び付けられ、ECサイトではより「高尚な」物を探している顧客に向けて用いられます。また紫色は小売や美容業界で顧客を落ち着かせたり、冷静にさせたりするためにつかわれます。そのため、アンチエイジングの商品に紫色がしばしば使われているのです。
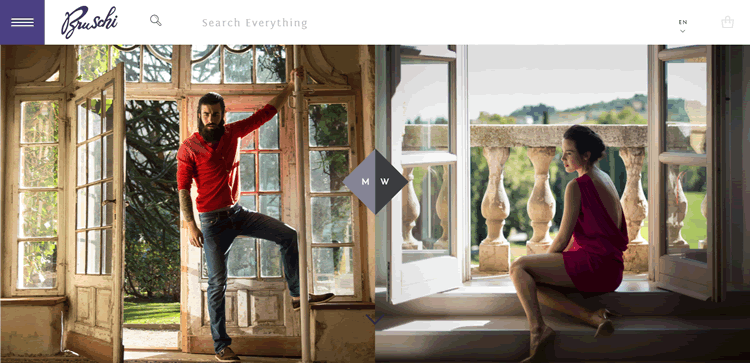
紫色が用いられている良い例


ピンク色
ピンク色は若々しくて楽しくてエキサイティングで、様々な感情を表すことができます。ECサイトでは若い女性や子供のいる女性に向けてよく使われる色です。ロマンチックでフェミニンなので、念頭にあるターゲットがとてもはっきりとしています。
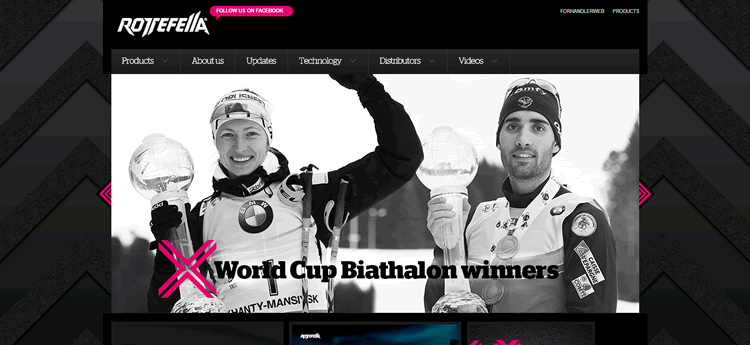
ピンク色が用いられている良い例

白色
ここからはニュートラルな色に取りかかりましょう。白色はECサイトにとっては面白い配色の選択で、純粋さや清潔さを表します。デザイナーはデザインをより高めるために白色の余白を使います。白色はフレッシュでオープンで魅力的で、ECのWebサイトには最適な選択肢です。
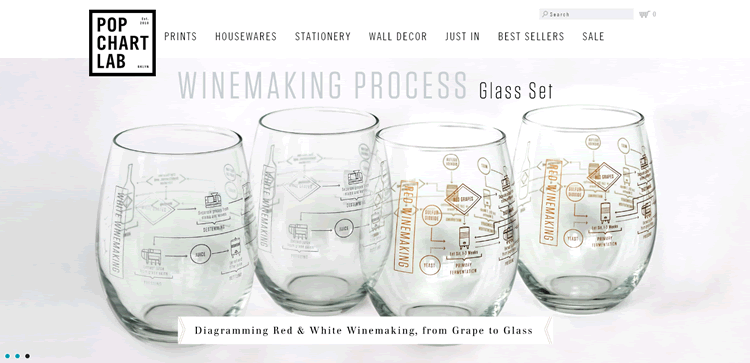
白色が用いられている良い例


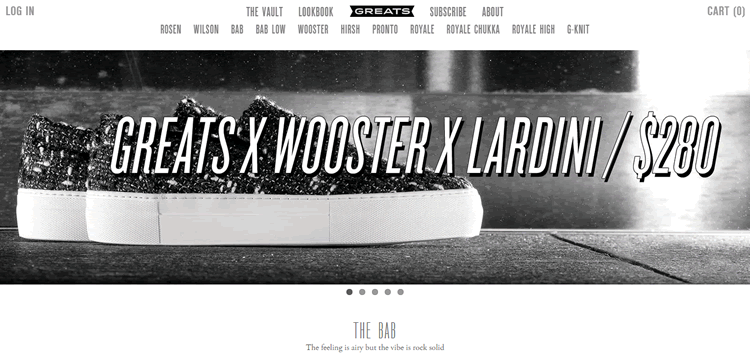
黒色
赤色と同じように、黒色は多くのことを象徴します。ECサイトでは特にそうだと言えます。黒色はパワフルで強い色で、高級な商品に使われます。しかしネガティブな側面から見れば、黒色は感情を排除し死を象徴するようにも見えます。黒色はもしかしたらECサイトでは控えめに使用したほうがいい色かもしれません。
黒色が用いられている良い例

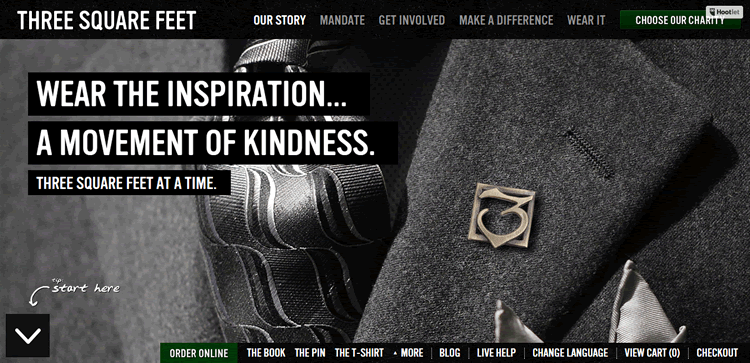
灰色
灰色は中間色で、控えめでフォーマルにも見えます。スタイリッシュなECサイトで、権威を示し、商品が高品質であることを示すために使われます。暖かさにかけるので、主に背景色に使われます。
灰色が用いられている良い例


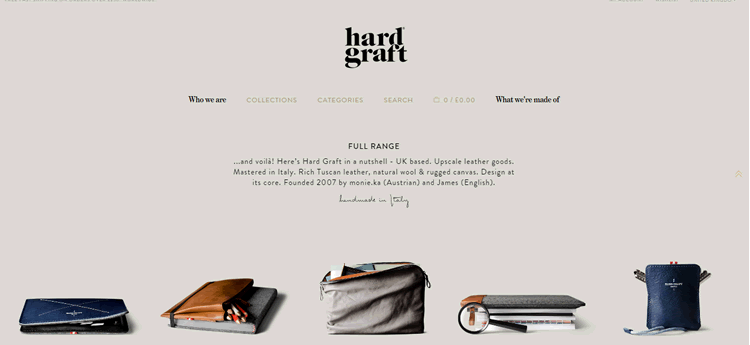
茶色
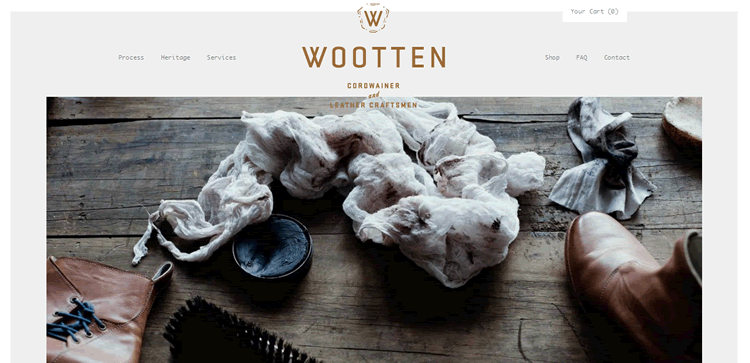
茶色は頼りがいがあり、自然で安定しています。また、茶色はデザイナーを二分する色でもあります。退屈な色なので避けたほうがいいと考えるデザイナーもいれば、ECサイトに健全で信頼できる印象を与えるという事実をおおいに活用するデザイナーもいます。
茶色が用いられている良い例


消費者行動と色
ここまでで、それぞれの色がどのような意味を持つのか見てきました。しかしそれらの色は消費者行動にどのような効果を持ち、また実際に効果を与えているのでしょうか。
商品や引き付けたい消費者のタイプにしたがって、消費者にアピールをすることができるように、ECサイト上で利用する配色やバリエーションによっても消費者を引き付けることができます。
たとえば、赤やオレンジやロイヤルブルーや黒を使うことで消費者を刺激することができます。すでに見てきたように、これらの色は緊急性やセールを表すからです。
もし予算の低い消費者を対象としていたり、財布のひものかたい消費者を対象とした近年の消費者動向の波に乗ろうとしているならば、緑が適切でしょう。「お金の色」である緑を選ぶことで、ECサイトが良い価格設定をしており質が低くないことを表現できます。ダークブルーやネイビーブルーも、そのような消費者を引き付けるために使われます。
また、「従来型」の消費者はより淡く柔らかな色調を好みます。スカイブルーやピンクの配色も従来では洋服の小売店が、穏やかさや静けさを加える為に使ってきました。
まとめ
コンテキストによってそれぞれの色の持つ意味が異なってくるというのは、驚くべきことです。これこそが重要で、覚えておくべきことなのです。
みなさんのECサイトは、異なることを異なる人々に訴えかけるかもしれません。色をどのように使い組み合わせるかで、会社や商品について多くを語ることができます。次にどこかのWebサイトにアクセスする際は、その配色をよく見てそのサイトが伝えようとしていることを理解するようにしてみてください。
