ランディングページの指標改善に、銀の弾丸はありません。すべての状況に対して有効なアプローチはどこにもないのです。
しかしながら、適切なUX戦略があれば、優れたランディングページを簡単に構築することができます。この記事では、情報の取捨選択やメッセージの明確化を主とした4つのUXコンセプトを見ていきます。
明瞭なファーストビューが良い印象を生み出す
第一印象は非常に大切で、良い印象を与えるためには整理されたヘッダーが重要です。
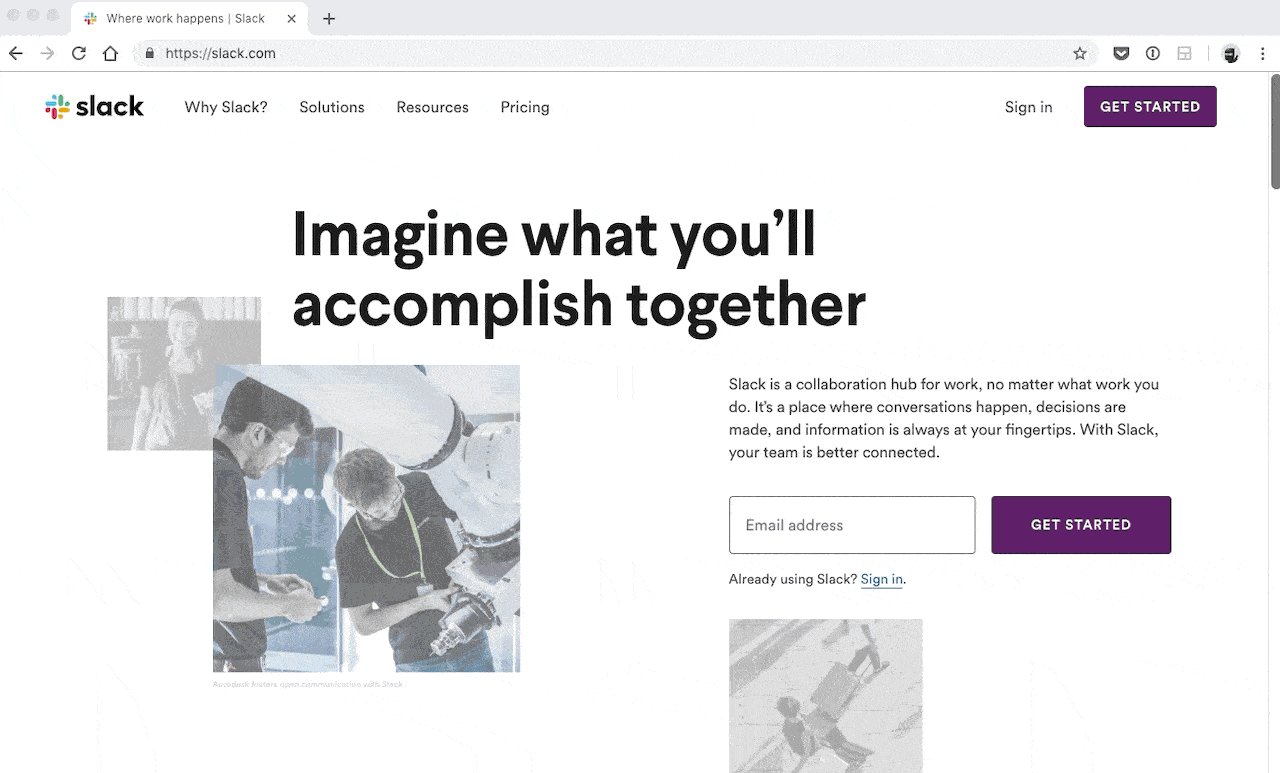
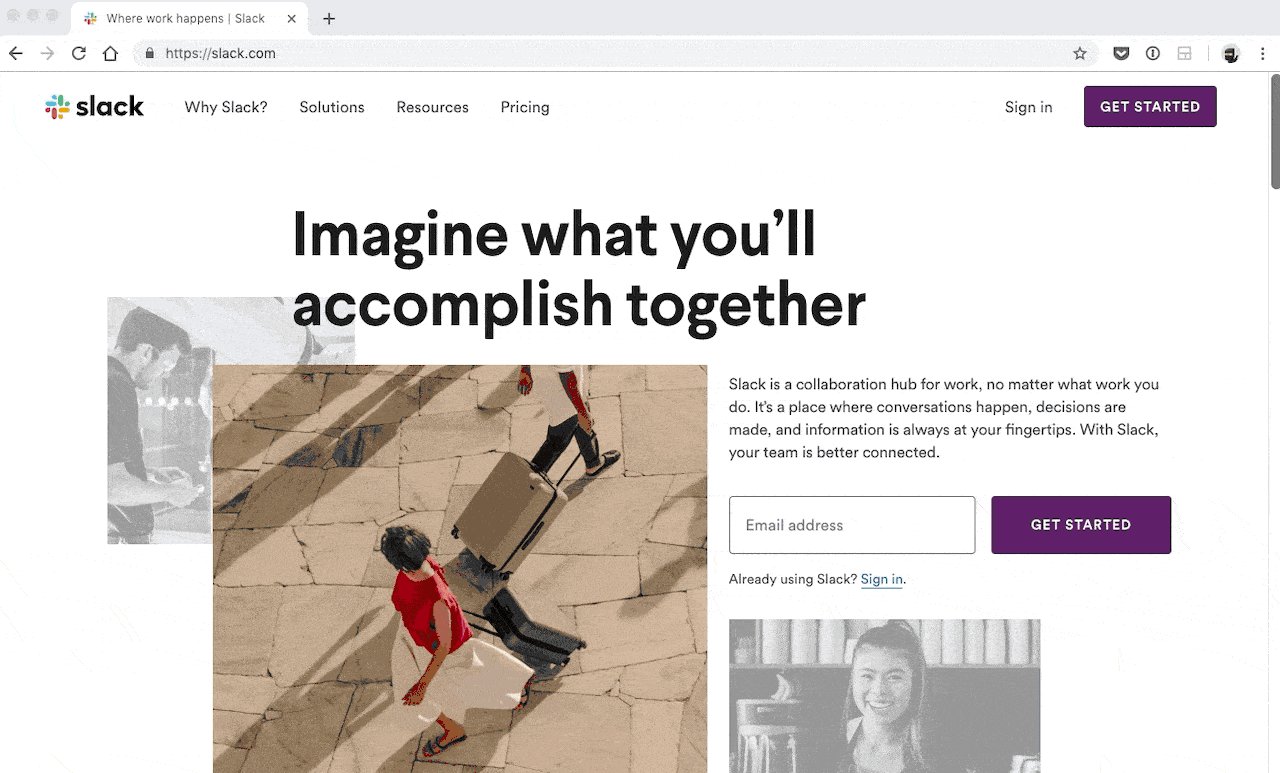
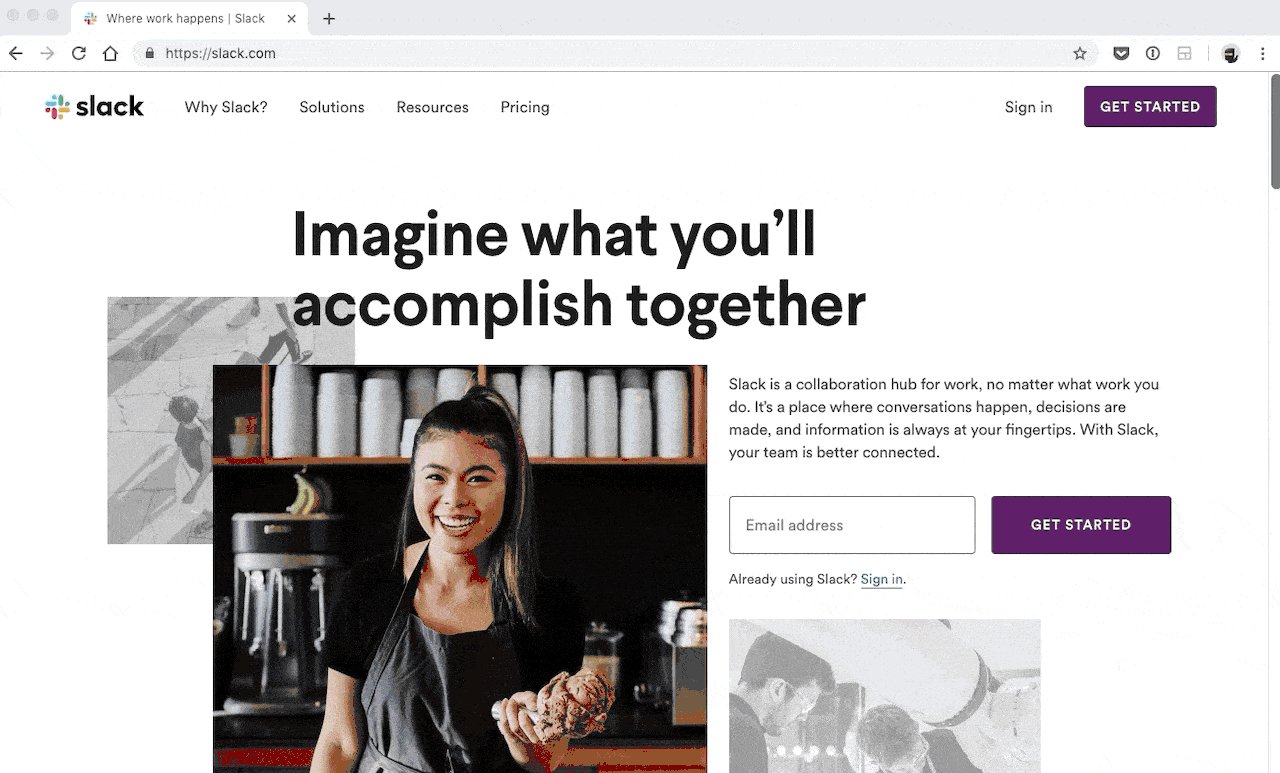
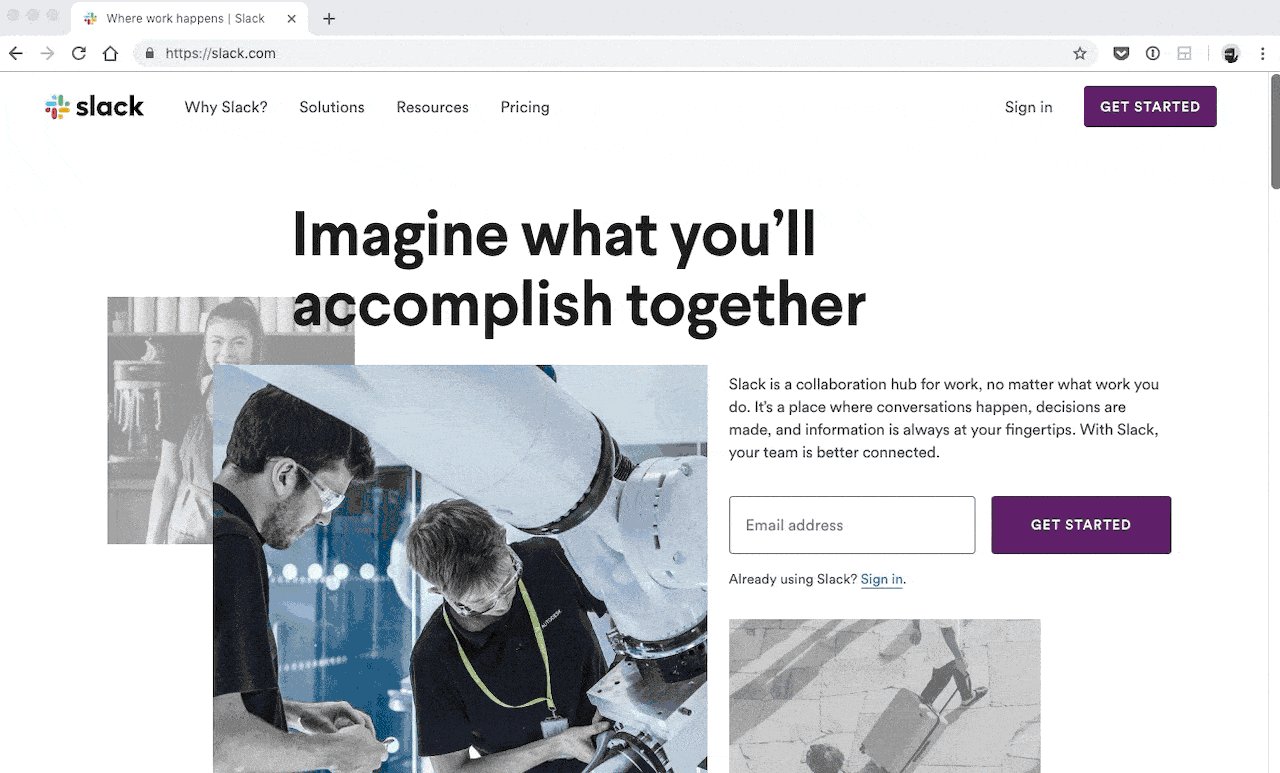
私はデザインが修正されたSlackのトップページがあまり好きではありません。それというのも、たくさんの要素が一度に表示されているためです。画面上のナビゲーションや2つのCTAボタン、コピーライトなどが表示されていて見た目は美しいのですが、読みにくくなっています。ローテーションして切り替わる画像については言うまでもありません。

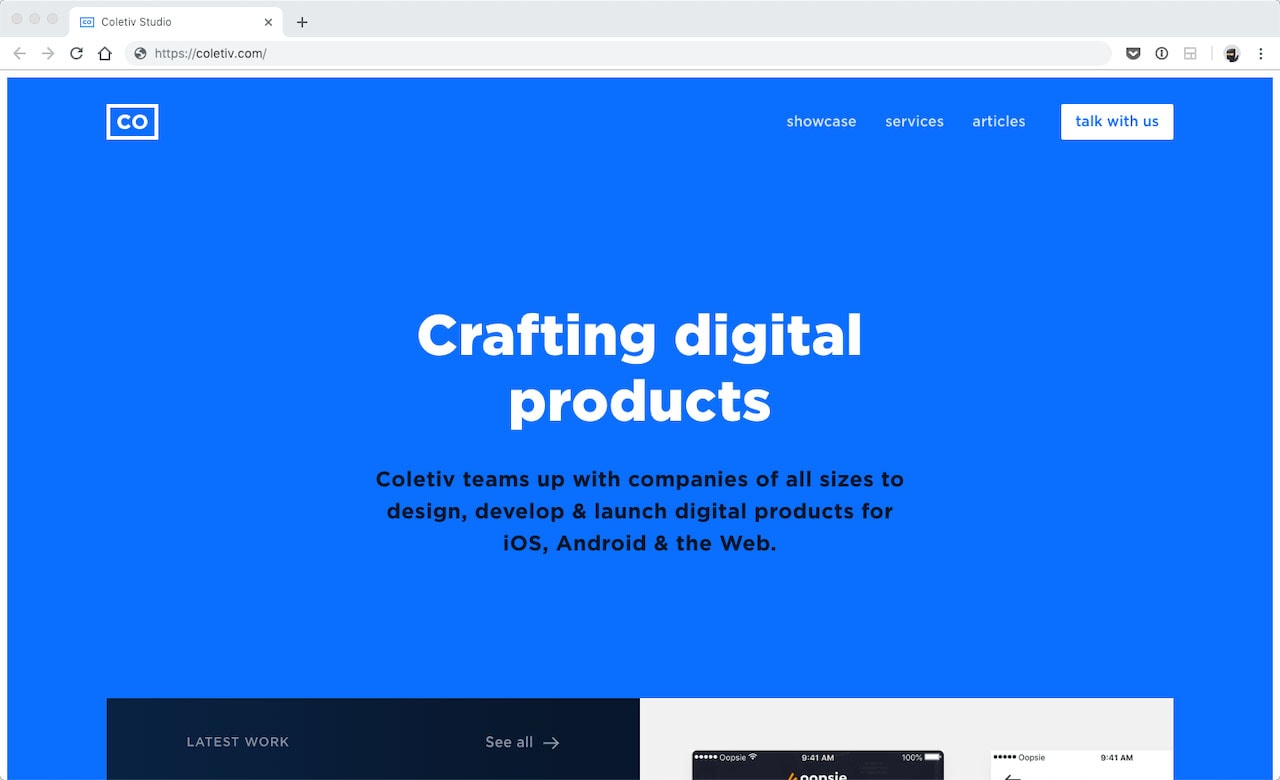
一方で、Coletivはほとんど真逆のアプローチをとっています。色やタイポグラフィの適切なチョイスにより骨太なファーストビューになっています。画像が途中まで見えているためユーザーの目を引き付け、スクロールするよう自然に誘導します。簡潔なコピーを使用し、ファーストビューはとても明確で率直です。

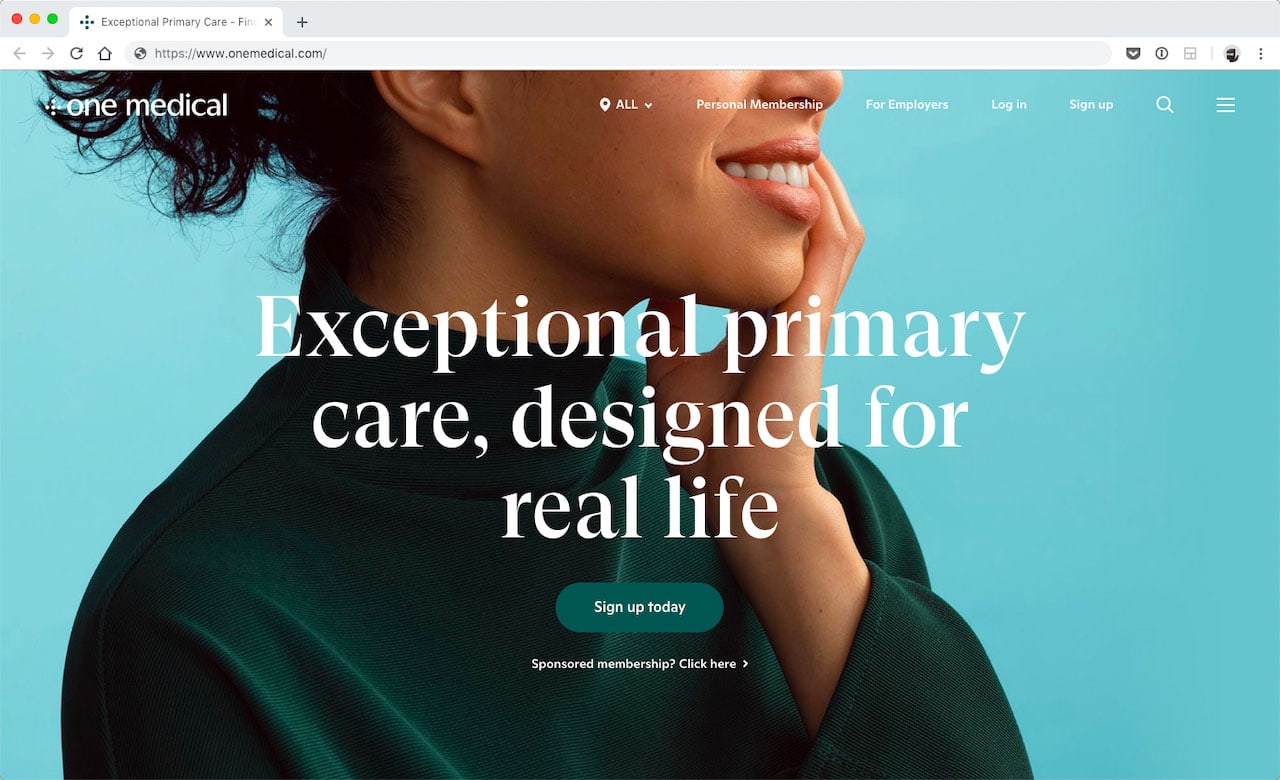
もう1つ、ほぼミニマルといっていいファーストビューを実装しているのはOne Medicalのサイトです。トップから大きな主張を提示しており、全体的なブランディングが見事です。またナビゲーションに煩わされることもありません。
サイトには目立つCTAボタンが1つと、サブターゲット向けのCTAをボタンの下にテキストとして用意しています。優れたデザインと言えるでしょう。

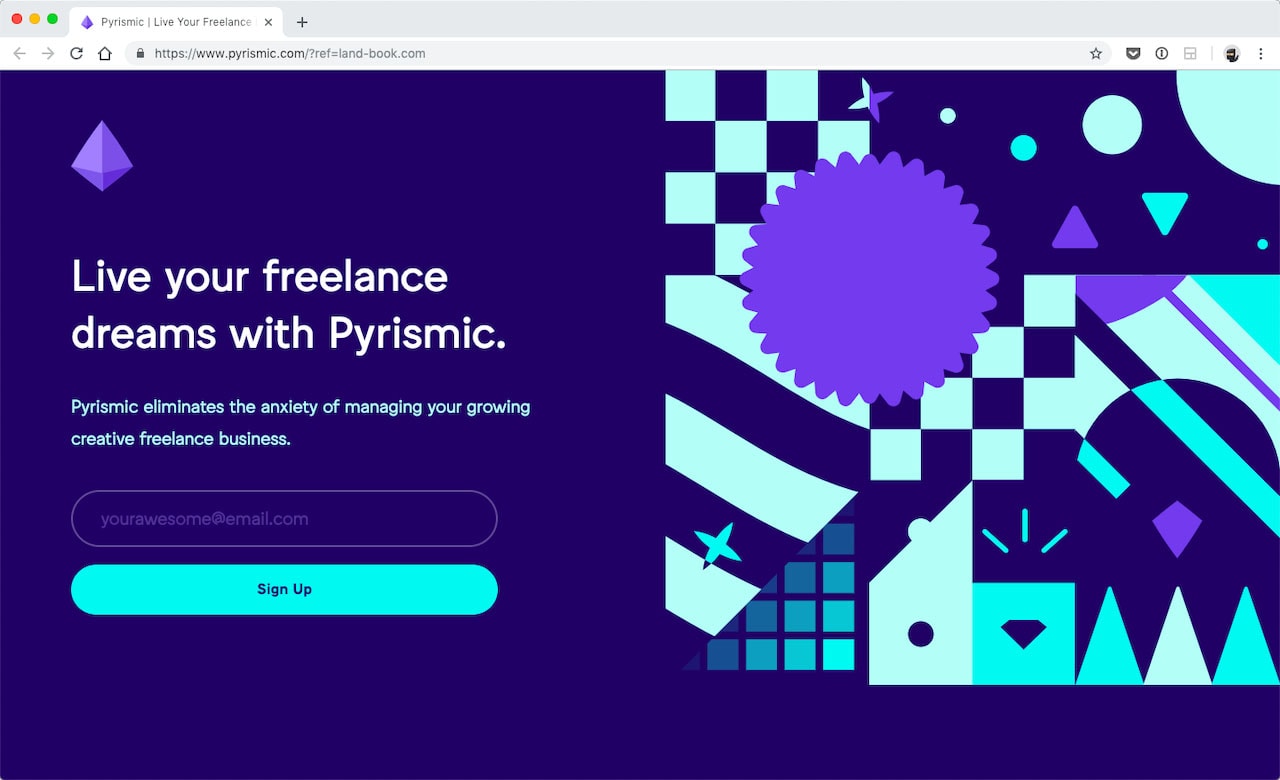
最後に、PyrismicのWebサイト見てみましょう。コピーとCTAはすべて左側に固められています。端的で美しく、的確なデザインです。グラフィックが訪問者の読解を邪魔しないので、初めて訪問した人でもPyrismicが提供しているものを理解しやすいでしょう。

短いコピーは要点を明確にする
大抵の人はWeb上で複数のパラグラフを読むことを好みません。このことは2つの理由で重要です。
多くの人はWebサイトを訪問したわずか15秒後にサイトを離脱します。つまり、デザインは迅速に要点を伝えるものでなければならないのです。そうでなければ、見込み客は離れていってしまいます。コンバージョン率が低く、直帰率の高いサイトになってしまうでしょう。

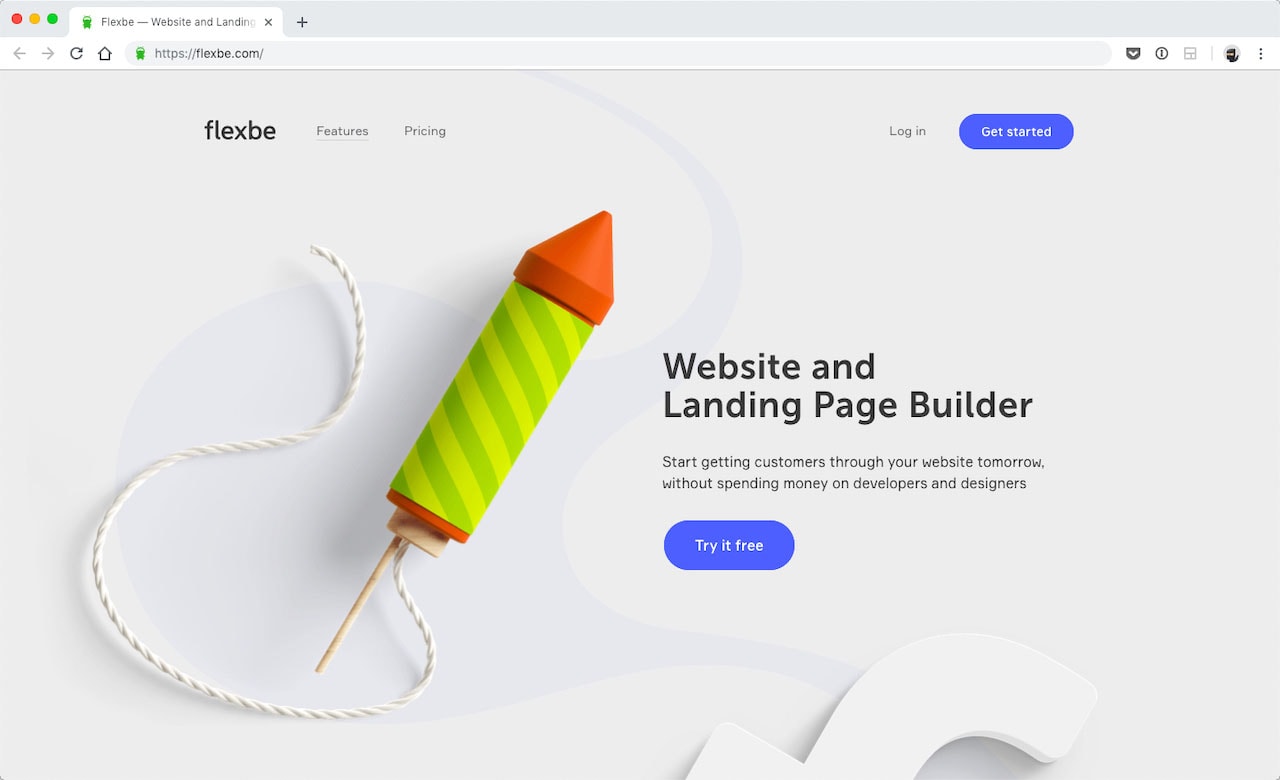
Flexbeのランディングページでは、すべてのセクションに「大きな画像」「短いコピー」といった2つの要素が置かれておりCTAの周りはスッキリしています。
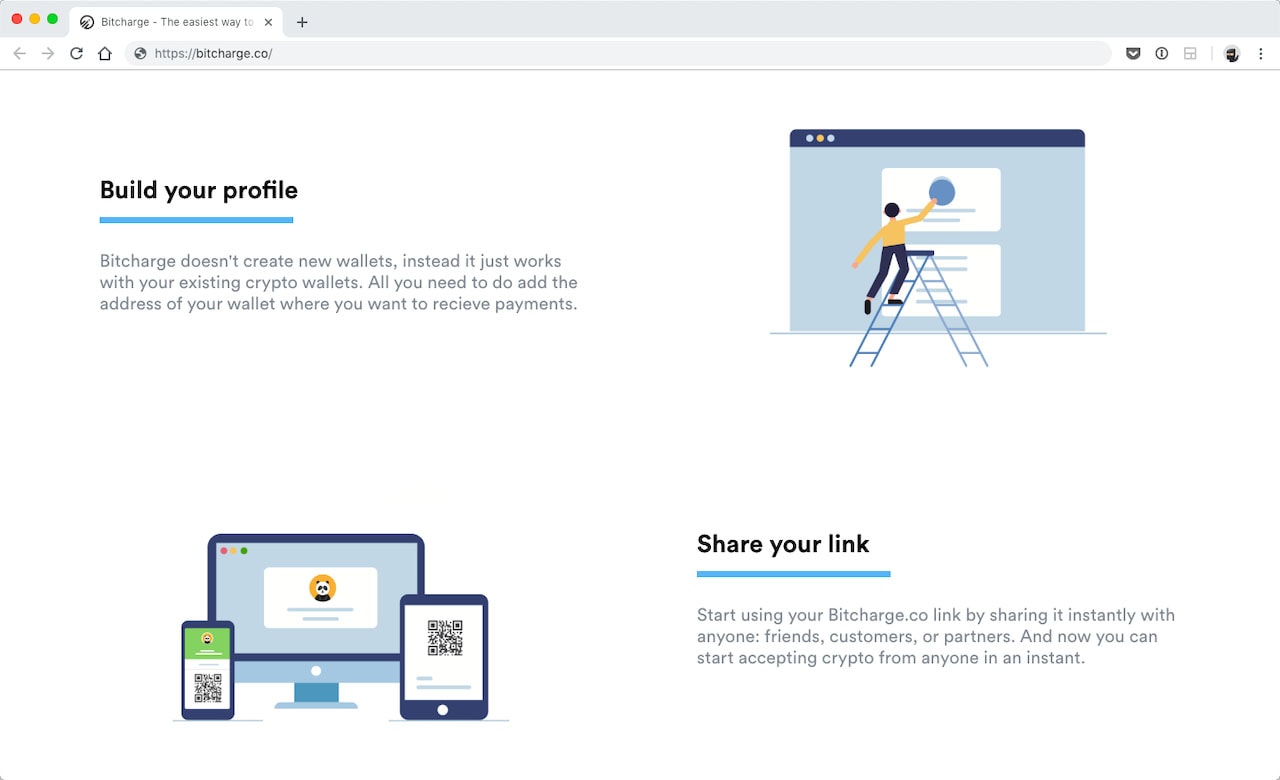
同じことがBitchargeのランディングページにも言えます。補足として置かれたコピーが少し冗長に思われますが、全体をみるとヘッダーは短くまとまっており、イメージ画像の下にはそれぞれのヘッダーが3つの短い単語で表されています。とてもシンプルでわかりやすいデザインです。

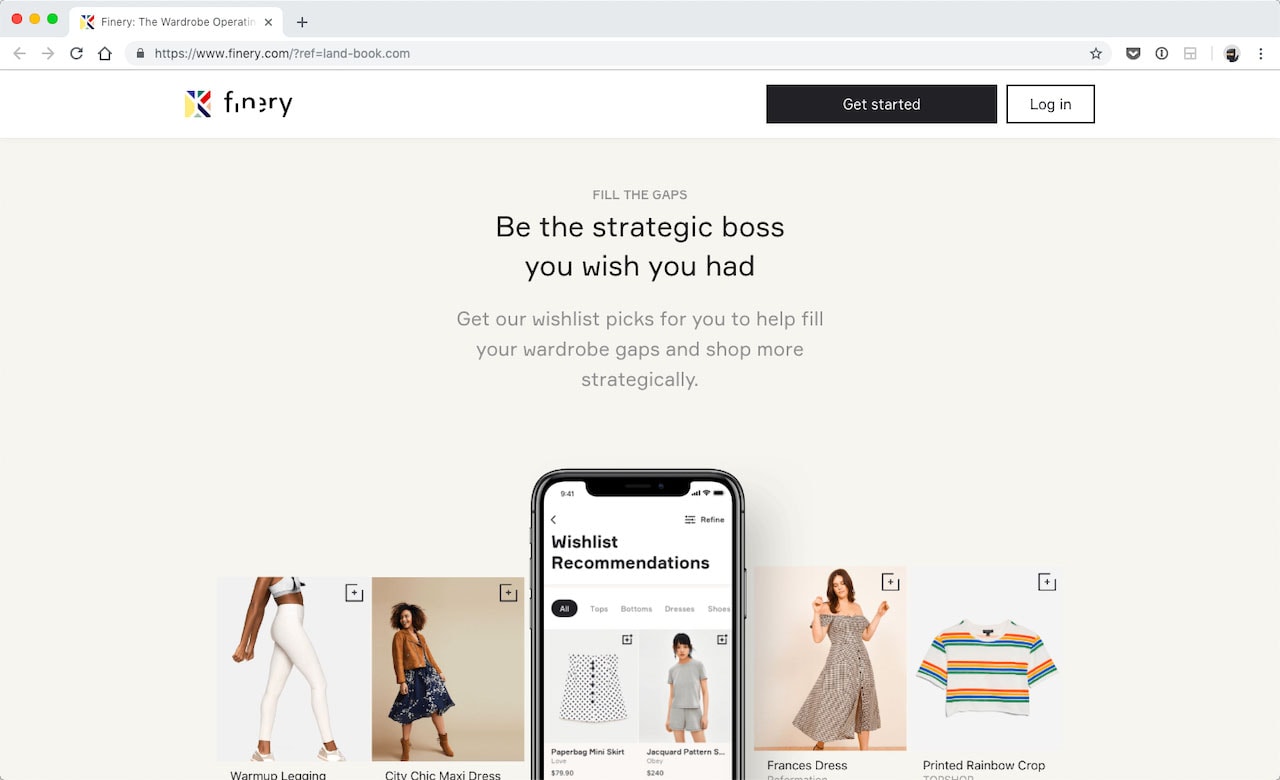
Fineryのランディングページも同様です。タイポグラフィのサイズが大きく、細く、幅広くで大変読みやすいです。このサイトでは、アプリの画像が多くの情報を伝えるデザインに仕上がっています。そのためコピーがほとんど必要ありません。

欲しいと言わない限りは得られない
CTAを通してユーザーに明確な目的を提示するのはもっとも重要なことです。もし明確に目的を提示できていなければ、見込み客を失うことになります。コンバージョン率や他の指標を通して最善の結果を得るためには、CTAを正しい位置に表示し正しい目的を伝える必要性があります。
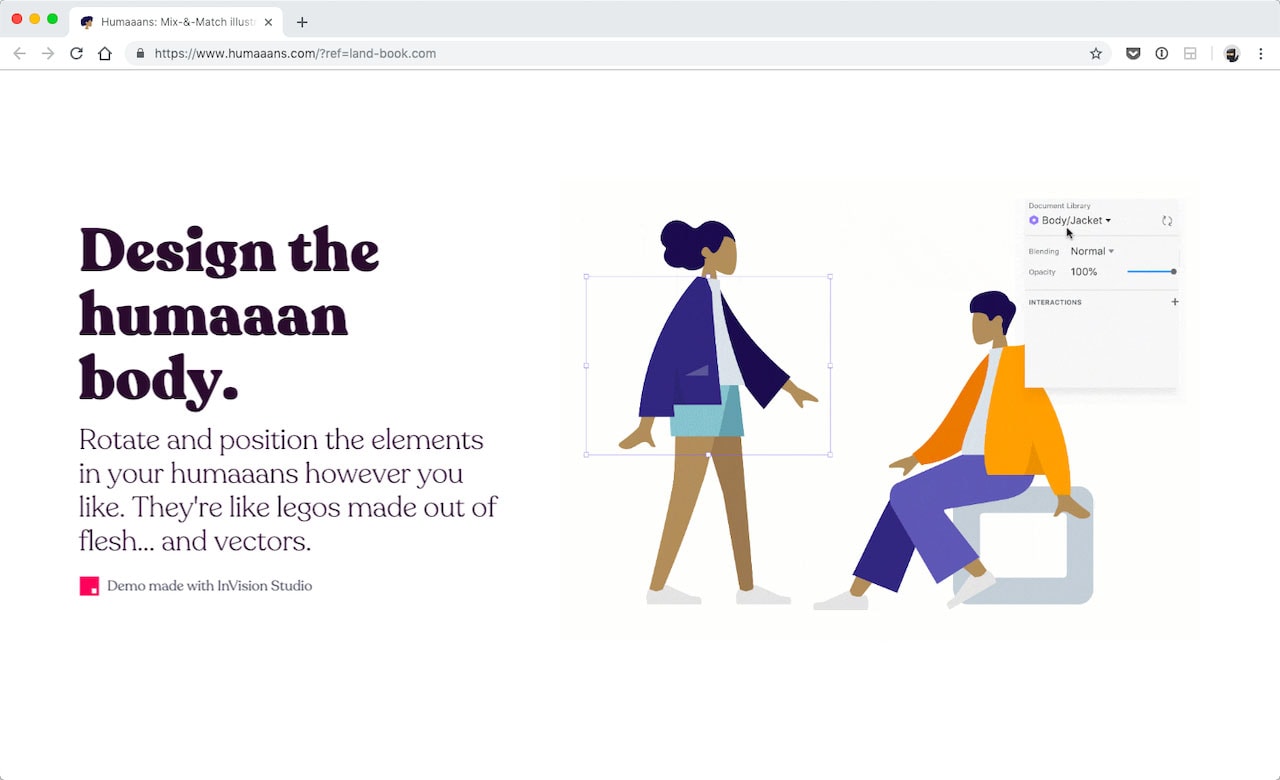
humaaansのランディングページにCTAボタンがあまり多く配置されていないのは本当に惜しいことです。ページ全体に2つのCTAボタンしか存在していません。
全部で7つのセクションに分かれていますが、そのうち2つにしかCTAボタンが設置されていないのです。「人間の身体をデザインする(Design the humaaan body)」という3つ目のセクションには、宣伝サイトへのリンクが貼られていますが、サイズが小さく、はっきりと視認できません。残りのセクションでもCTAを表示することはできたはずです。たとえばライブラリを使うメリットを説明するセクションにも、CTAを置く価値があるでしょう。

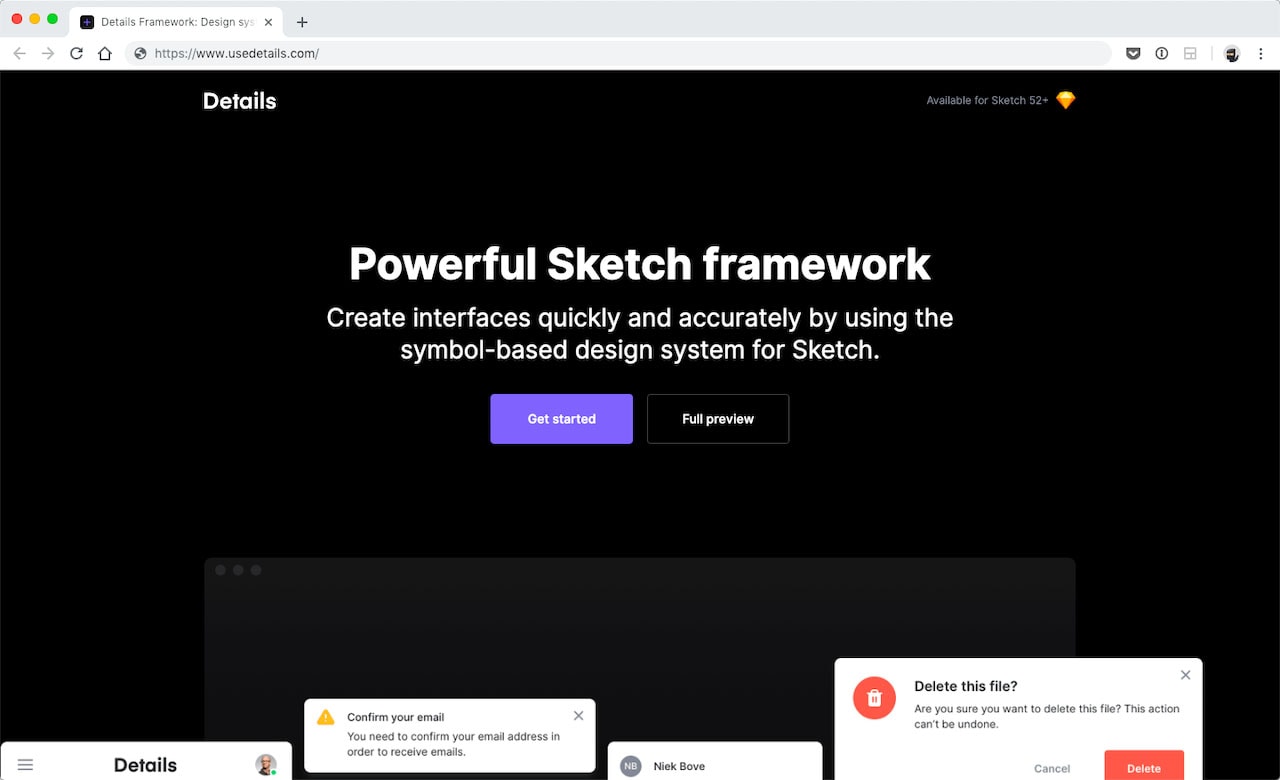
Detailsは優れたSketchフレームワークサービスで、ボタンを配置するコンテキストに応じて、多様なCTAボタンを使用しています。ファーストビューには、2つのCTAボタンが存在します。「Get started (使用を始める)」と「Full preview(プレビュー)」です。その下に、Sketch Cloudを好む人のために「Preview on Sketch Cloud(SketchをCloud上でプレビューする)」というCTAが配置されています。最後に、フッターには購入を促し、まだ興味をもっていない人向けに二次的なCTAを置いています。
一度このサービスを試したら購入する可能性が高まる人もいるため、体験版を無料でダウンロードするための二次的なCTAボタンも設置しているのは合理的です。これによって購入を決めている人、購入を迷っている人のどちらの閲覧者も獲得することができるでしょう。

カスタマーサービスアプリであるDream Supportは固定されたナビゲーション上に「Contact Us(問い合わせ)」というCTAを表示し、常に表示される形にしています。
またサイトの半ばには、訪問者に無料版を試してもらうために別のCTAボタンを設置し、最後の部分には「Let’s Get Started(さあ、はじめよう)」と書かれたCTAボタンが存在します。スクロールしていくうちにプロダクトを魅力的に感じる人もいると考えられるため、この配置は的確です。

訪問者を何かしらのアクションに誘導するものであるため、視認できるものであればCTAはどのような形式やフォーマットであっても重要です。購入やその他のコンバージョンを的確に要求するCTAが存在しないと、訪問者はそれ以上何の行動もできません。
購入までの道のりをすっきりさせる
Unbouceはランディングページを「マーケティングまたは広告キャンペーン目的で特別に作成された1枚で構成されたWebページ」と定義しています。つまりランディングページには、ある1つのプロダクトやオンラインセミナー、サービスを売るといった目的があり、他のプロダクトの広告のような関係のない情報によって、コンバージョンまでの道のりが不明瞭になってはならないことを意味しています。

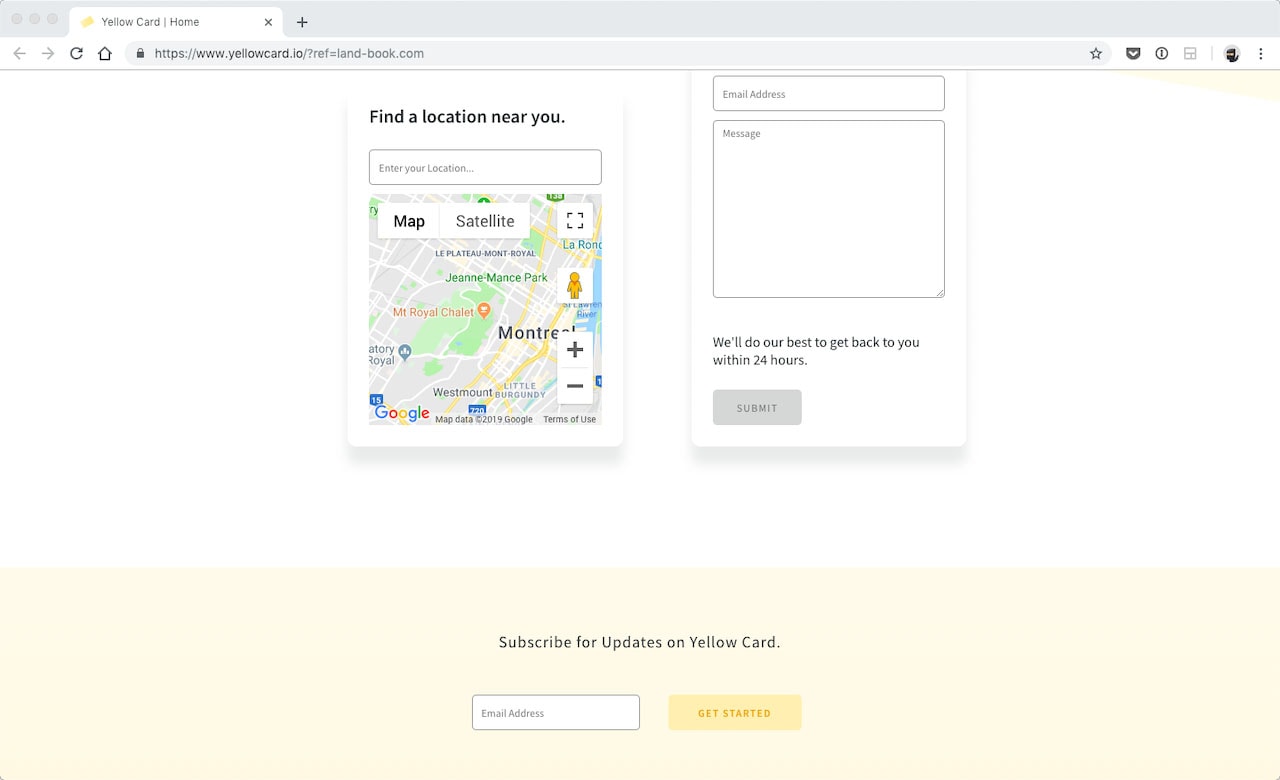
Yellow Cardのトップページについて話をしていきましょう。このサイトは単体のプロダクトを売っている点で先ほどの説明と関連する事例ですが、それにも関わらず2つのまったく異なるCTAが存在してしまっています。1つ目のCTAは文言がわかりにくいですが、寄付のためのもので、2つ目のCTAは近隣の店舗を探すためのものです。ページの下部には「近隣の店舗を探すもの」「コンタクトフォーム」「会員登録」といった3つの異なるCTAが設置されています。

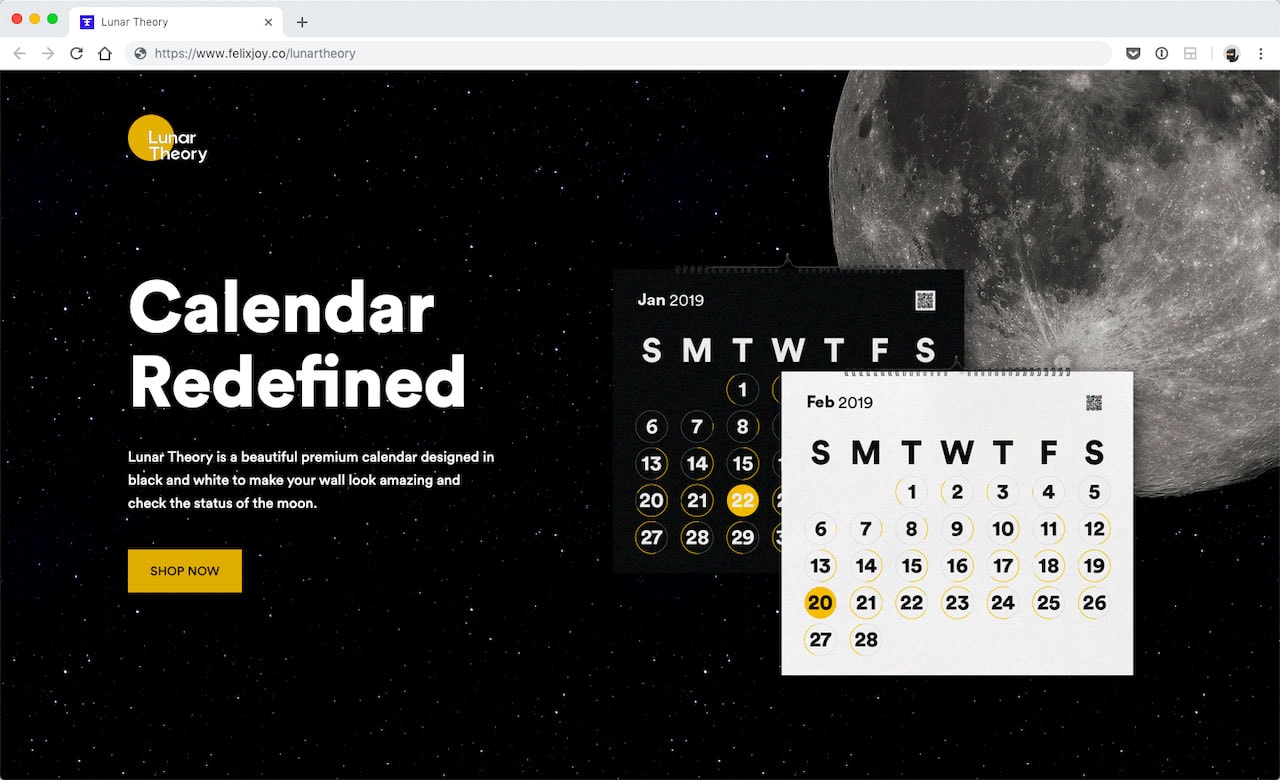
優れた構成のランディングページも見てみましょう。Lunar Theoryは月の暦のカレンダーを販売するサイトで、いくつかの「SHOP NOW(今すぐ購入する)」と表示されたCTAボタンを除いてトップにリンクを置いていません。
ランディングページは簡潔で的を射ており、ページには壁掛けカレンダーの画像が掲載されています。このランディングページの唯一の目的は、訪問者にカレンダーを買ってもらうことです。直接的に目的を示しており、別のもので気が散ることはありません。メールアドレス取得のためにサインアップを要求したり、ブログを見るよう要請したりもしません。

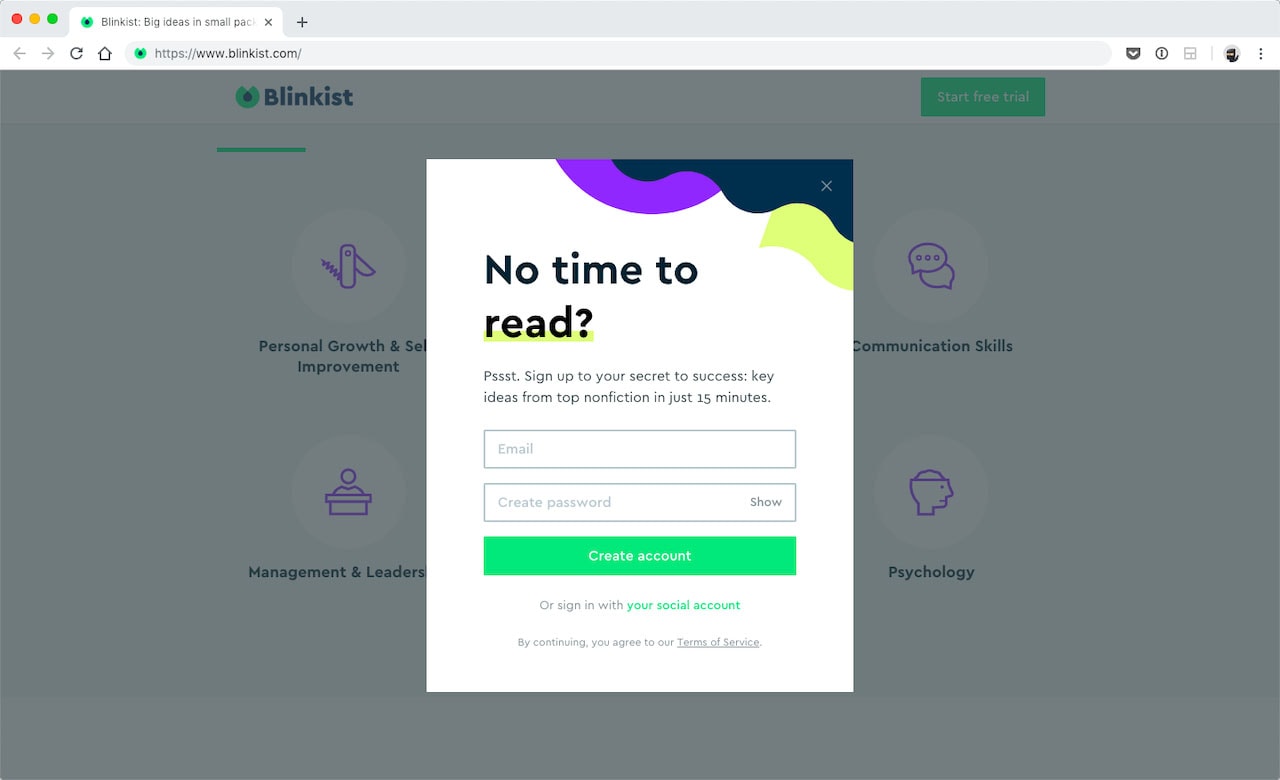
Blinkistのランディングページも同様です。このページは無料トライアルを始めてもらうためにあります。このサイトで私がもっとも好きな点は、キャンペーン内容に忠実なポップアップが表示されるところです。アカウントを作成するために訪問者にメールアドレスの入力を求め、無料トライアルが始まる形になっています。サイトの焦点た、訪問者がコンバージョンまでに辿る道のりが明確です。
まとめ
ランディングページのコンバージョン率や指標を改善するための多様な戦略が存在しています。まずはユーザーの注意を散らさない、わかりやすいオファーをすることから始めましょう。それによって見込み客に購入してもらうプロセスの中から不必要なものを取り除き、結果的により多くのトラフィックを生み出すことができます。
