現在では、Webサイトの割合のおよそ50%を画像が占めるようになっています。パフォーマンスの低下は収益やユーザー満足度の低下と密接に結びついているため、私たちデザイナーはサイト上の画像の扱いにもっと責任を持たなくてはなりません。

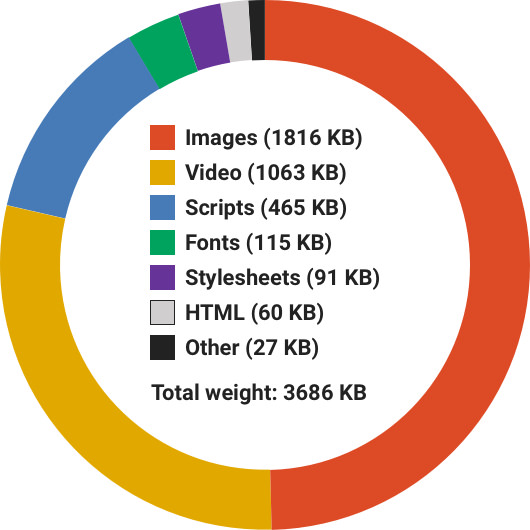
Webサイトはどんどん重くなっています。httparchive.orgのデータによると、6年前の2012年2月15日には986KBだったWebサイトの平均的重量は、2018年2月15日には3,686KBもありました。
つまり、Webサイトはこの6年間で373.8%も重くなったのです。衝撃的な速度で悪化しています。
数年前と比べると、動画もサイトの主要なコンテンツになっていますが、それでもサイト全体の表示スピードにもっとも寄与しているのは画像です。

2018年2月15日の時点で、平均的なWebサイトの重量の49.3%を画像が占めている(httparchive.org)
なぜパフォーマンスが重要なのか
優れたパフォーマンスの重要性について支持する調査は簡単に見つかります。
AMP ProjectとKissmetricsによれば、40%のユーザーと53%のモバイルユーザーは、読み込みに3秒以上かかるサイトから立ち去ってしまいます。
Luke Wroblewski氏は、パフォーマンスの低下がもたらす悪影響について、衝撃的な統計を発表しています。
the slower you are… pic.twitter.com/cPjTxYKFYK
— Luke Wroblewski (@lukew) 2018年1月8日
slower mobile pages, less conversion: pic.twitter.com/mLuXLwhrfz
— Luke Wroblewski (@lukew) 2017年11月9日
以上のように、パフォーマンスの遅延がユーザー体験の低下や金銭的な損失に繋がる可能性はとても高いです。
サイトが重くなる理由
サイトに載せた画像の管理がずさんになってしまう理由は、3つあると私は考えます。
1つ目に、Webサイトをデザインして開発するときに、どこまでがデザイナーの責任範囲で、どこからが開発者の責任範囲なのか明確にするのが難しいということが挙げられます。これに加え、きっと誰かが何かをやってくれるだろうという想定がさらに状況を悪くします。
たとえば、誰が画像を圧縮すべきでしょうか? デザイナーが画像を選び、開発者がアップロードするのでしょうか? Webサイトのコンテンツ管理システム(CMS)が自動的にイメージを圧縮すべきではないのでしょうか?
2つ目に、サイトのパフォーマンスがどれほど悪化しているのか、画像がどれだけ大きな原因になっているのか、どのようにユーザー体験や収益に影響を与えているのか、多くのデザイナーは知らないためです。決定的な事実としてパフォーマンスの問題を示したにもかかわらず、本来深刻に捉えるべきこの事態を意に介さないデザイナーに会ったことさえあります。
3つ目に、これらの画像を専門的に上手く扱えるツールや技術が存在していることについて、デザイナーがまったく知らないためです。
Webサイトの画像を専門的に扱うために
では、具体的に考えてみましょう。あなたや同僚が仕事で画像を扱うときに考えるべき疑問点を用意しました。心配は要りません。きっとあなたも答えにたどり着けるでしょう。
本当にすべての画像が必要か?
画像はコンテンツに必要なもので、サイトを魅力的にしてくれるでしょう。しかし、画像を効果的に扱うことができたとしても、たくさんの画像が存在するとパフォーマンスは悪化してしまうかもしれません。
これまで追加したすべての画像も、これから追加しようと思っている画像も疑ってください。それらは本当に必要でしょうか? それによってコンテンツは良くなるでしょうか? それともただ格好良いから載せたいだけでしょうか?
画像はベクターデータか?
もし扱っている画像がベクターデータでできたイラストなら、JPGやPNGにエクスポートすべきではありません。軽量で流動的なSVGフォーマットにエクスポートしましょう。

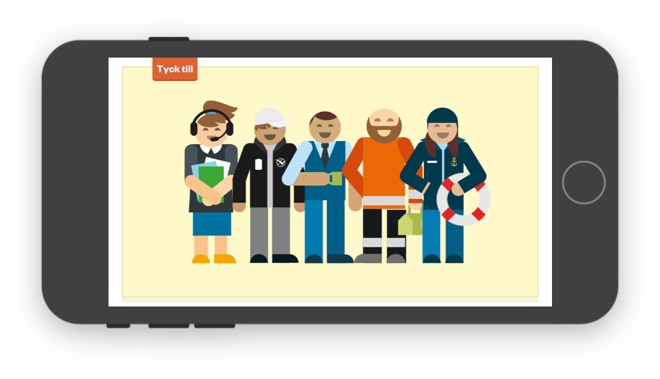
vasttrafik.se.で見るSVG画像。SVGはどの種のスクリーンでもシャープに映え、リサイズも可能であり、それほど重くありません。

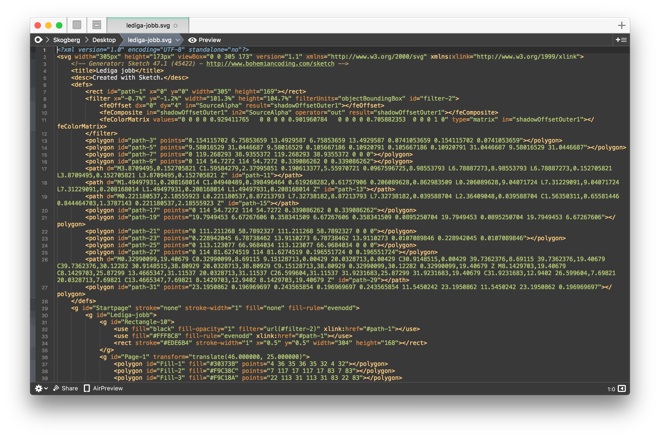
SVGイラスト用のコード (vasttrafik.se.)
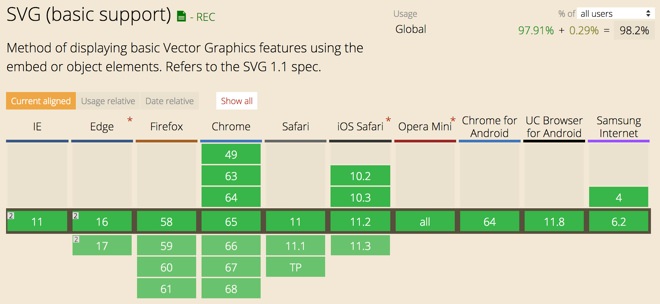
現在、SVGを使う上でブラウザの制限はほとんどありません。こちらのサイトによれば、Internet Explorer 9でも使うことができます。

SVGはポピュラーなWebブラウザすべてで動作する(caniuse.com/#feat=svg.)
イメージの背景は透明でなければならないか?
PNGフォーマットで保存されたイメージは、通常JPGフォーマットで保存されたイメージよりもかなり重くなります。イメージの背景を透過する必要が無いなら、JPGとしてエクスポートしましょう。
画像を可能な限り圧縮しているか?
私が話をしたデザイナーの多くは、画像の圧縮はPhotoshopやPixelmatorのようなグラフィックエディタの「Web用に保存する」という機能で十分だと考えていました。しかしこれらの選択肢は、TinyPNGやJPEGminiのようなツールと比べるとほとんど圧縮できません。
SVGOMG
SVGOMGはこちらで入手できるWebアプリで、SVGファイルから不要な情報を取り除いてくれます。
グラフィックエディタには、コメントやエディタのメタデータ、隠し要素などの情報が含まれていることが多いです。これらの情報は、元データを損なうことなく削除できます。
TinyPNG
TinyPNGはこちらで入手できるWebアプリです。もし背景を透過する必要がある画像があれば、これを使うべきでしょう。
JPEGmini
JPEGminiは私がこれまで使った中で最高のJPG圧縮ツールです。ほとんどの場合で目に見えてわかる画質の低下もなく、50%以上圧縮することができます。
証拠として、次の2つの画像をご覧ください。最近私がiPhone 8Sで撮影した写真です。1つ目はPixelmatorを使って圧縮したもので、2つ目はJPEGminiで圧縮しました。
サイン入りHardcore Superstarのシングルの写真をPixelmatorで圧縮したもの。369.26KB

サイン入りHardcore Superstarのシングルの写真をJPEGminiで圧縮したもの。131.13KB。Pixelmatorで圧縮した場合と比べて64.5%も縮小できた。
JPEGminiはこちらでWindows版もMac版も入手できます。買って後悔することはないでしょう。
画像はレスポンシブになっているか?
もしサイトがレスポンシブな画像を訪問者に表示していないとしたら、それは大きな間違いです。
モバイルデバイスを使ってサイトを訪れるユーザーは、不安定なインターネット回線の中でサイトを見ているため、広い画面用にデザインされた大きな画像をダウンロードする忍耐も回線容量ももっていません。そうではなく、ユーザーの小さな画面のためにデザインした同じ画像の縮小版を表示するべきです。
幸運なことに、現在の多くのコンテンツ管理システムはレスポンシブイメージを提供しています。世界でもっとも有名なCMSであるWordPressは、2015年12月に画像のレスポンシブ対応を導入しました。
次のコードのスニペットを見てみてください。古典的なHTMLのimgタグですが、レスポンシブイメージを可能にする属性を追加してあります。画面が広くなればなるほど、大きな画像がロードされます。
たとえば、小さな画面にはexample-small.jpgがロードされます。しかし画面の幅が660ピクセルより広くなった場合は、代わりにexample-large.jpgがロードされます。
<img src="example-small.jpg"
srcset="example-large.jpg 660w,
example-medium.jpg 520w,
example-small.jpg 380w"
sizes="(max-width: 660px) 100vw, 660px">
もしレスポンシブイメージについてもっと学びたければ、オランダのWebデザイナーであるWouter van der Zee氏の記事Responsive images with srcset and sizesを読んでください。
多くの画像がビューポートの外側でロードされていないか?
もしサイトが現在表示している画面の外側でたくさんの画像を読み込んでいるのなら、それらの画像は、スクロールして実際に表示画面の中に画像が入ってくるまでローディングを待つべきでしょう。
これは遅延読み込みと呼ばれる伝統的な方法です。どのように機能するかは、unveil.jsのライブラリで学ぶことができます。
最後に
Webサイトの画像をいい加減に扱うと、サイトのユーザー体験が妨げられパフォーマンスに悪影響を与えるため、会社に不利益をもたらします。幸運なことに、デザイナーとしてそのような事態を回避するためのツールや技術はたくさんありますのでチェックしてみましょう。

