近年ではワイヤーフレームを描画するためのツールが多く存在しますが、私はあえて紙のワイヤーフレームキットを利用しています。この記事ではその理由と、紙のワイヤーフレームを使用してより優れたデザイナーになるための方法をご紹介します。
2012年に、私は自分のワイヤーフレームスキルを次のレベルへと引き上げるべく、 新しいiPad用に「Paper by Fiftythree」という素晴らしいアプリをインストールし、そしてアメリカ国内の口コミで好評だった2つのタブレットスケッチペンを取り寄せました。
同じ頃、私はスウェーデンのデザイナー、MårtenAngnerによる紙のスケッチコースも受講したのですが、このクラスは私のワイヤーフレーム作成に対するアプローチを劇的に変化させ、その後の数年間で私はより優れたデザイナーになり得たのです。
それではなぜ、紙のワイヤーフレームが必須のスキルなのかをご説明しましょう。
一体感が出せる
私は長年にわたり、組織横断チームの一員としてプロジェクトに関わってきました。その中で私は、紙のワイヤーフレーム作成にそれぞれのメンバーが関わることでチーム全体の一体感を感じることができたのです。メンバーたちからは、初期段階からプロジェクトに関わり、彼らの意見が取り入れられたことに感謝されました。
時にはデベロッパーまでもが、私のワイヤーフレームへのアプローチに感謝の意を伝えてきました。彼らによると、デザイナーとのインタラクションの機会があまりにも少なく、いきなり膨大に膨れ上がったPhotoshopのファイルを渡されることに常々、不満を持っていたということでした。
簡単に始められる
誰もが、グラフィックエディタやAxure、Balsamiq、Sketch、Photoshopなどのプロトタイプのアプリを使いこなせるわけではありませんが、紙を描くことなら、誰もができます!
絵を描くことが苦手だという人がいて、ほとんどの場合それは事実と言えますが、この手のデザインにおいてはさして重要なことではありません。
近くにあるプリンターから紙を数枚抜き取り、細いマーカーペンを手に入れ、描いてみましょう!
共有が簡単
紙のワイヤーフレームは簡単に共有できます。 まずスキャンし、実際に見せることでメリットがありそうなメンバーのために数枚プリントアウトするだけです。自分用にも一枚プリントしておくことで、修正もしやすいですし、たとえ渡したプリントを誰かがなくしてしまったとしても自分の分を渡すことができます。
ワイヤーフレームの写真を撮っておいてDropbox、Google Driveにアップロードするか、InVisionまたはMarvelのボードに追加することをお勧めします。
ヒント:Genius ScanやPost-it Plusなどは、紙の上のスケッチを撮るのに最適なアプリです。

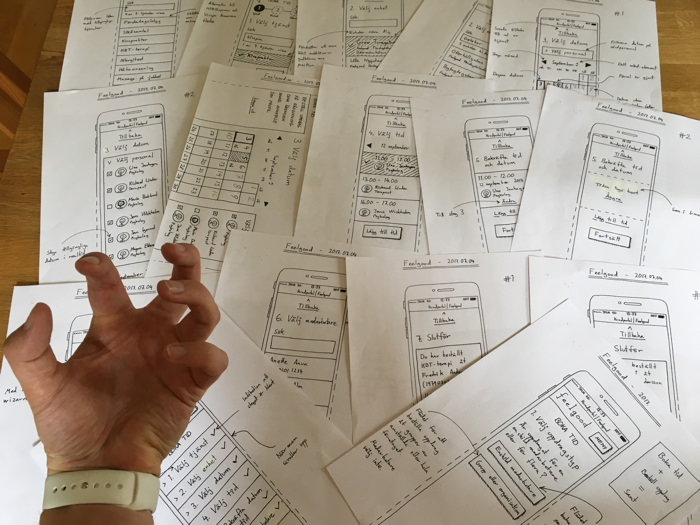
Feelgoodの顧客ポータルで紙のワイヤーフレームを作成している、生産的ともいえる1日。 設計プロセスの初期段階で、私は紙のワイヤーフレームを描き、それらを週に数回チームと見直しました。
パワフルな方法である
プロジェクトで定期的に紙のワイヤーフレームを描き始めたとき、私が気づいた3つのポジティブな効果があります。
第一に、問題が早期に発見されるということです。私が以前いた職場よりも、このときのチームでは大小にかかわらず、問題点を素早く特定していることに気づきました。
たとえば、ECのチェックアウトページについて話すことはだいたい同じですが、スケッチを始めることにより、時間のかかる技術的な課題、細かい点、そして思いもよらなかった問題点も浮かび上がってくることに気づいたのです。
目で見ることは、耳で聞くよりもパワフル
第二に、紙のワイヤーフレームは多くの時間とお金とエネルギーの節約につながります。もし紙の上で問題を特定し解決できた場合、開発の過程として考えると安価だと言えるでしょう。たとえ最小の変更であってもコストはかかり、イライラするものではありますが。
第三に、私が完成させたワイヤーフレームをプレゼンテーションでも提示して見せるのですが、ただの一度も「実際の完成品と同じものですか?」という質問を受けたことがありません。それが作成段階だということは誰の目にも明らかなのです。
また、紙のワイヤーフレームを描くことが組織としての意思決定を推進するのに最適であることにも気付きました。 ある機能が早い段階で文書化されると、それは多くのステークホルダーにとってより「現実的」になります。 これはしばしば意思決定のきっかけとなります。
紙のワイヤーフレームを描くためのヒント
私が実際に紙に描くために集めたいくつかのヒントをご紹介します。
正しい道具を手に入れよう
紙に描くとき、道具に依存するべきではありませんが、丈夫なクリップボード、修正テープと細い黒のマーカーなどの道具には投資すべきです。

私の基本的な紙のワイヤーフレームキット。クリップボードは2012年から使用しているものです。これなしではデザインできません。
クリップボード
クリップ式で縁が補強されたスケッチパッドを手に入れましょう。クリップ式は、紙を簡単に追加および抜き取るのに適しています。また、クリップボードをバッグから頻繁に出し入れすることになるので、耐久性の高いものがおすすめです。
私が使用しているクリップボードは、2012年に受講したコースに含まれていました。メーカーは不明なので、同様のタイプを入手できる場所はわかりません。
修正テープ
紙のワイヤーフレームを描き始めた当初は、私は修正テープがこの世に存在することさえ知りませんでしたが、今や、MacBookやiPhoneとほぼ同じくらいこの素晴らしい小さな発明に頼っています。 それはミスを簡単に取り除き、使ったと同時に瞬時に乾きます。
私のおすすめはTipp-Exの修正テープです。
細い黒のマーカー
Pilotの0.7 mmと0.5 mmの黒のマーカーをお勧めします。 手頃な価格でもあり、(ほぼ)完全に空になるまで使い切ることができます。
0.5 mmマーカーは、精度が高いため、テキストの書き込みや細部の描画に最適です。 0.7 mmマーカーは、他のすべてを描くのに適しています。 私自身は高精度を好むので、0.5 mmの黒マーカーのみを使用しています。
ワイヤーフレームに承認済みおよび不承認のデザイン選択の注釈を付けるために、赤と緑のマーカーをそろえておくのも良いでしょう。
鉛筆と消しゴムではダメですか?
鉛筆と消しゴムの代わりにマーカーを使用する理由は2つあります。
マーカーを使用することで、描画により集中するようになり、結果的にミスを減らすことにつながります。どんなときでもコストのことを忘れないでください。(修正テープがあれば別ですが)
マーカーを使用して描画されたワイヤーフレームは、鉛筆と比較してコントラストが強いため、撮影またはスキャンしたときの見た目も非常によくなります。
基本的なスケッチの練習
私の紙のワイヤーフレームのほとんどは2つの要素で構成されています。 直線と丸い円。 これら2つの要素を使いこなして習得すれば、あとは簡単です。
直線や円を描くためのいくつかのヒント:
1. 肩をリラックスさせて緩めます
2. 背中をまっすぐにしてください
3. マーカーを紙の上で動かす前にマーカーの先端を置く
4. 一定の速度で描く
5. 終点に到達したら、マーカーを持ち上げ、空中で減速します
円を描くのはちょっと面倒です。 紙の上に描く前に、空中で2〜3回「描く」ことをお勧めします。 ジムでウェイトを持ち上げる前のウォームアップを想像してみてください。
覚えておいてください:近道はありません。 練習、練習にまた練習で、線や円を描いてください!
テンプレートの描画、スキャン、コピー
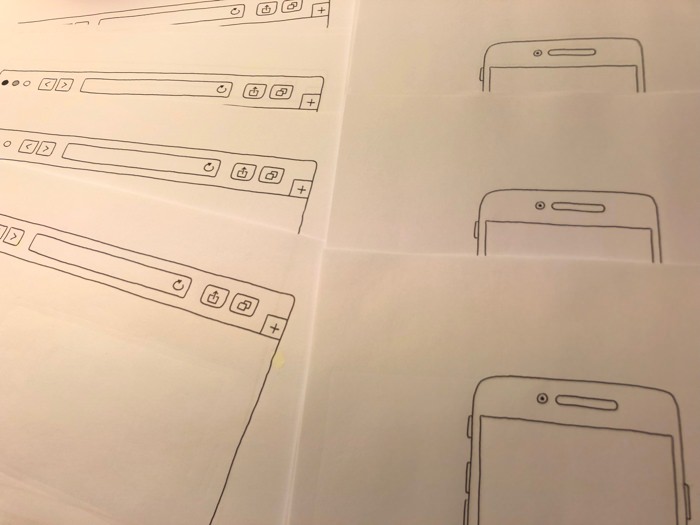
ワイヤーフレームを描くときは通常、スマートフォンやWebブラウザのウィンドウの外枠を描き、その後、その外枠の内側に残りのワイヤーフレームを描きます。

これらのテンプレートを描画するときには、Safari Webブラウザと私のiPhone 8をモデルとして使用しました。
このようにアウトラインを描くことで、ワイヤーフレームを見ている人のコンテキストが広がります。 最終的なスマートフォンアプリのワイヤーフレームを見たいのであれば、周囲を囲むスマートフォンも含めて描くのがよいでしょう。
アウトラインを何度も描くのは非常に面倒なので、常に1つの空のアウトラインを描き、スキャンしてプリントします。これは多くの時間とエネルギー(そして私のペンの中に残っているインク)の節約につながります。
適切なフォントとディテールを追加
紙のワイヤーフレームはコンテンツ、レイアウト、順序に焦点を当てるべきだと思いますが、いくつかの有益なディテールを追加することで成果物としての価値を高め、その後のグラフィックデザイン作業を進めるのに役立ちます。
有益な詳細とは、下記のようなものです。
- クライアントのロゴ
- さまざまなスタイルで描かれたテキスト(serifとsans-serifなど)
- 注目される可能性のある、他ブランドのロゴ
- ボタンやリンクのラベルだけでなくアイコンも活用
ヒント:アイコンを描くためのヒントが必要な場合は、fontello.comにアクセスして選んでみてください。

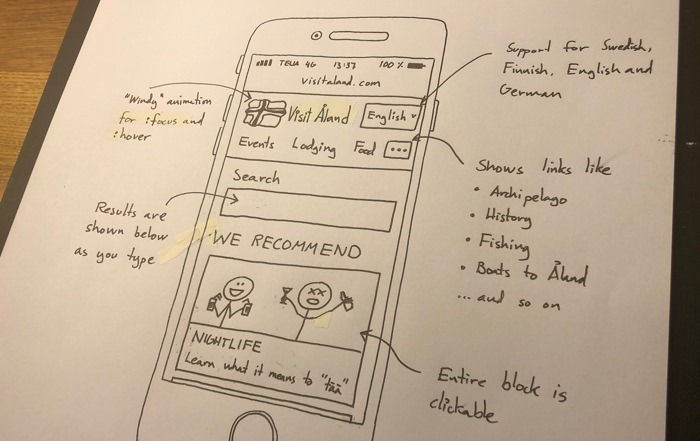
ロゴ、写実的なコピー、大文字と小文字のテキスト文字列などの詳細と、パーティーをしている二人の人物の写真(難しいな)
ヒント:テキストを書くのを面倒臭がってLorem Ipsumを使用するのは絶対にやめましょう。それならモールス信号を書いたほうがマシです。
描画において、長方形と直線だけでは退屈です。あなたの内側に眠る遊び心を呼び起こし、幼稚園で描いたような絵を描いてみましょう。
以下のような日常に見るようなモノを描く練習をしてみましょう。
- 車、バス、船
- 様々なタイプの家屋
- スマートフォン、タブレット、ノートPC
- 人(ニコニコマークの棒人間でも可)
- 草木や鳥、雲や空
注釈を追加
紙のワイヤーフレームにはクリック可能なプロトタイプのようなインタラクティブ性が欠けていますが、単に注釈を追加するだけで、チームの開発者の考察の流れ、ロジック、依存関係を説明するのに役立ちます。
私が説明のためによく使う注釈は以下です。
- 非アクティブ化された要素がどのようにして再びアクティブになるか
- クリックされた要素は何のトリガーとなるのか
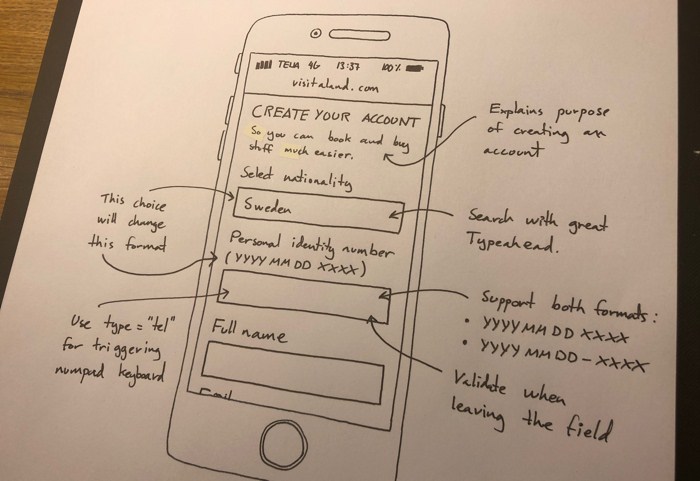
- 入力フィールドに有効なフォーマットや形式
- コンテンツのバリエーション
- 入力時に何がリアルタイムで反映されるのか
- UIにどんなアニメーションがあるのか

このワイヤーフレームのアノテーションは開発者向けに書かれたもので、技術用語です。
各ワイヤーフレームの名前と日付
私が取り組んでいるすべてのプロジェクトでは、たいてい大量の紙の山ができあがります。それで、それぞれの山の一番上に、描いているものの名前と日付を書いておくのです。
このようにワイヤーフレームを整理することで、長年にわたって多くの時間を節約することができたのです。
まとめ
紙のワイヤーフレーミングは、チームメンバーやステークホルダーを含め、優れたデザインを作成するためのパワフルで作業時間の短縮が可能な、とっかかりやすいスキルです。 ベクトルグラフィックエディタとプロトタイピングアプリケーションが優れているという点に疑いはありませんが、それを使い始めることは必ずしも簡単ではありません。
このワイヤーフレーミング手法はあなたのデザインプロセスでも、必ず活かせるタイミングがあると思っています。ぜひ活用してみてください。
私がさらにこの記事に含めるべきだと思うアドバイスなどがありましたら、ぜひ教えてください。
紙のワイヤーフレームを楽しんでいただけますように。
※ちなみに、紙のワイヤーフレームからさらにその先に進みたいなら私の投稿「How to make great wireframes in Sketch」も読んでみてください。

