SketchとAtomic Designという強力なツールと方法を組み合わせれば、デザイナーはデザインシステムを作成して、ワークフローを標準化し効率化することができます。
デザインシステムとは
デザインシステムとはチームがプロダクトを制作し運用する際に共通の言語で繋がれるように、再利用できるコンポーネントとガイドラインをまとめたものです。
ほとんどの場合、デザインシステムはスタイルガイドとコンポーネントライブラリから構成されています。加えて、ブランドバリューや、口調や雰囲気といった要素を含めることもあります。デザインシステムを導入する際のポイントは、プロダクトやブランドについての唯一の正しいソースとして運用される基準を作ることにあります。

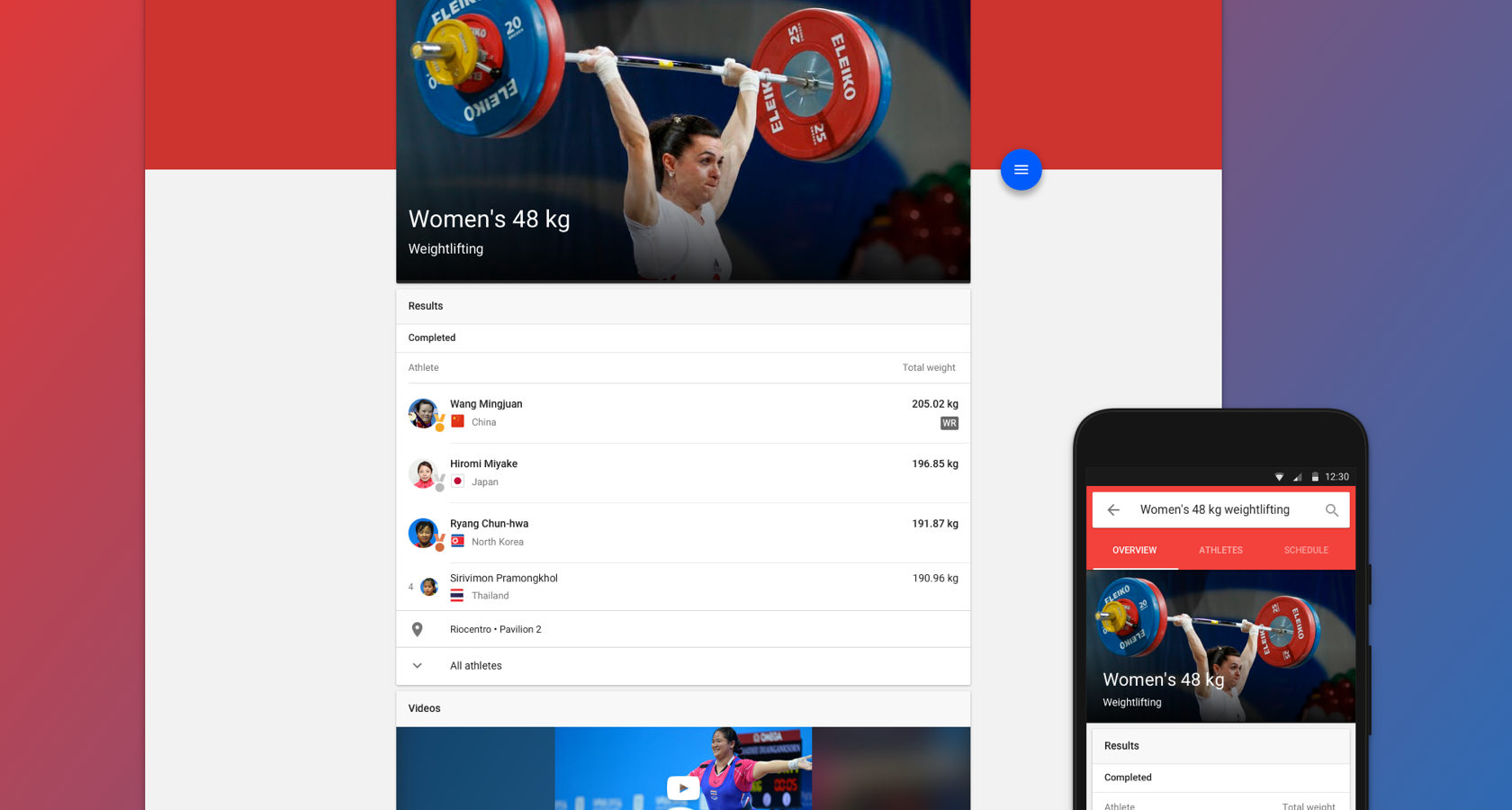
Googleのマテリアルデザインは再利用できるUIパターンやガイドラインを提供するデザインシステムです。
Googleのマテリアルデザインは構築されたUIデザインシステムの一例です。マテリアルデザインは2014年に、一貫したAndroidアプリをデザインし開発するために導入されました。
他の例としては、MailchimpのVoice and Toneがあります。このデザインシステムは、サービスの口調(Voice)が常に同じだとしても、文脈によってそのトーン(tone)がどのように変わるのかを明らかにしています。この視点を意識することで、コンテンツを強化することができ、ブランドに個性を与えることができます。
デザインシステムを作るために用いられる方法は数多くありますが、共通の言語でチームが一体になり、基準を作ることができるようなフレームワークを選ぶべきでしょう。Atomic Designは、まさにこの2つの目的を達成するフレームワークです。
Atomic Design:デザインシステムを構築する
Atomic Designは2013年にBrad Frost氏によって導入された方法論で、すべてのデザインシステムは共存するブロックが連続して構成されるという考えに基づいています。
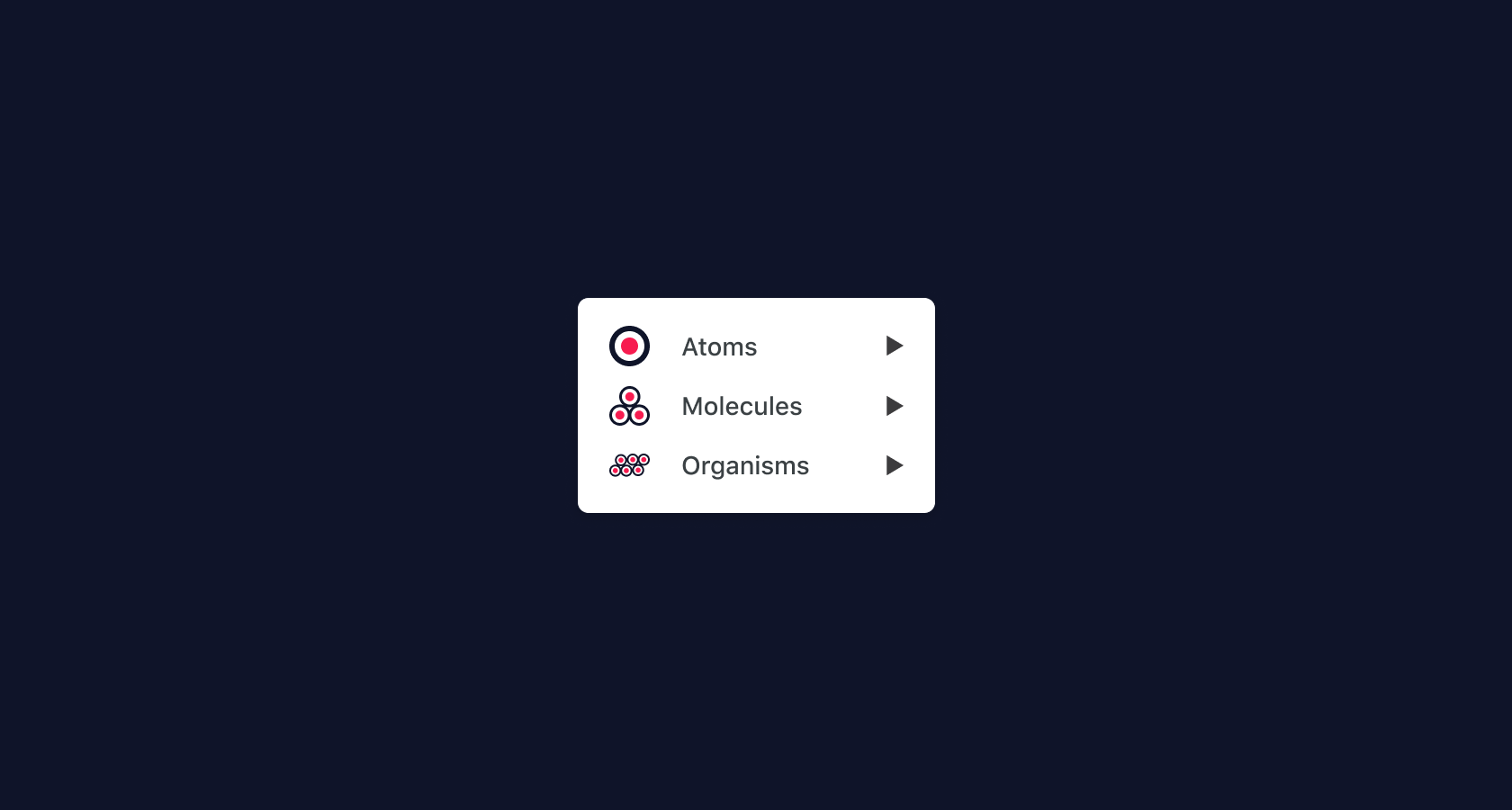
Atomic Designのコンポーネントを簡単にまとめると次のようになります。
- 原子(Atom):デザインシステムを構成する基本的なブロックを表します。たとえばボタンやテキストスタイルが該当します。
- 分子(Molecules):ユニットとして共に機能する原子のグループを表します。分子は実体のあるUI要素です。たとえば、ボタンとテキストフィールドが一緒になった分子は、検索フォームを構成します。
- 有機体(Organisms):原子と分子が繋ぎ合わさった複雑な構造のことです。たとえば、分子である検索フィールドと原子であるナビゲーションバーが組み合わされば、Webサイトのヘッダーという有機体を構成します。
- テンプレート(Templates):コンテンツの構造を定義するレイアウトの中にコンポーネントを配置した、ページ単位のオブジェクトです。たとえば、ヘッダーの有機体をトップページのテンプレートに入れ込みます。
- ページ(Pages):最終的なプロダクトを表すテンプレートの例です。

Atomic Designはデザインシステムのための優れたフレームワークと方法論で、再利用できるデザインコンポーネントとUI要素を含んでいます。
私たちは、これまでにないほどより多くのユーザーが、より多くの環境において、より多くのブラウザで、より多くのデバイスの画面サイズで使える、より高い能力を持ったインターフェイスを作らなくてはなりません。途方もない作業であることは確かですが、ありがたいことに、デザインシステムがこの作業を助けてくれます。 −Brad FrostによるAtomic Designとデザインシステムのイントロダクション
Atomic Designを使ってデザインシステムを作成し管理すれば、デザイナーはより効率的に働くことができ、チーム内のコミュニケーションがとりやすくなるでしょう。デザインシステムを作成し維持するためのツールや方法はたくさん存在しますが、最高のツールはもっとも使い慣れたツールであることが多いです。
SketchにおいてAtomic Designを使う方法
Atomic Designを使ってデザインシステムを開発する際の優れた(有名な)ツールがSketchです。Sketchは、デザインシステムの核を定義するために必要な原子や分子、有機体を作るキャンバスを提供します。
原子を作る
Sketchでシンボル、レイヤースタイル、テキストスタイルという3種類の原子を作るところから始めていきましょう。
シンボル:シンボルは再利用可能なコンポーネントでしかありません。プロダクトを通してインスタンス化されるので、シンボルを定義するのは一度だけです。たとえば、矢印アイコン(原子)はボーダーの色、サイズなどのプロパティとともに定義します。これによって、毎回作り直すことなくシンボルを再利用できます。
レイヤースタイル:レイヤースタイルはすべてのレイヤーで共通して使える、再利用可能で視覚的なスタイルの要素です。たとえば、先ほど定義した矢印アイコンの塗りつぶし色などが該当します。
テキストスタイル:テキストスタイルとは、レイヤースタイルと同じように、類似するテキストオブジェクトに共通して使える再利用可能な要素です。たとえば、見出し1という要素のフォントサイズと色を定義します。GoogleドキュメントやMicrosoft Wordのテキストスタイルと似たような働きをします。
シンボル、レイヤースタイル、テキストスタイルが定義できたら、「/(スラッシュ)」を使って、シンボルメニュー、テキストスタイルメニューの階層化されたカテゴリに分類しましょう。命名規則を守り、優れたマスターカテゴリを定義しておけば、混乱や食い違いが起きにくい組織化されたファイル構造が生まれます。

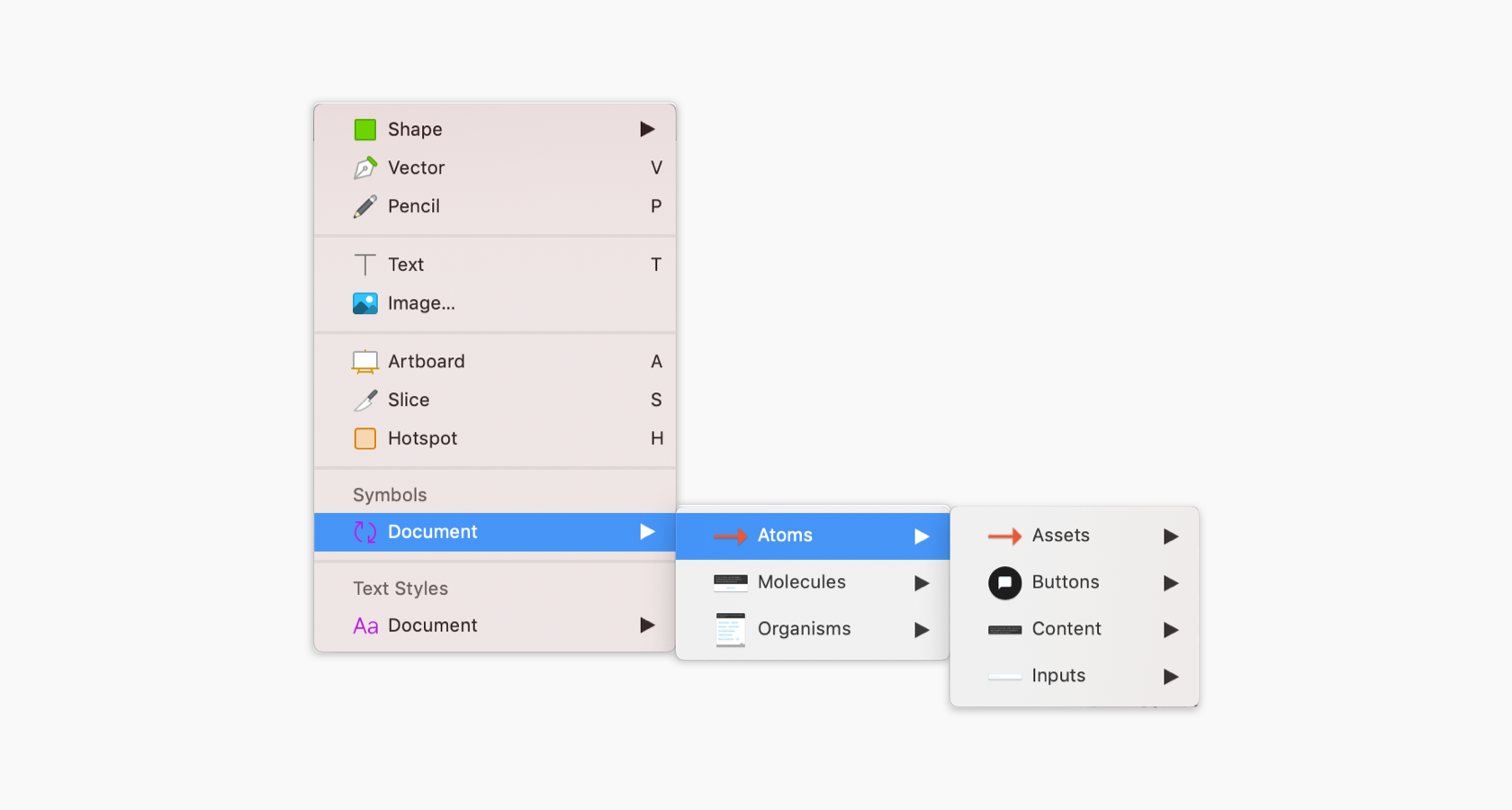
Sketchでは、挿入パネルメニューを使って、作成した再利用可能なコンポーネントをドラッグ&ドロップできます。
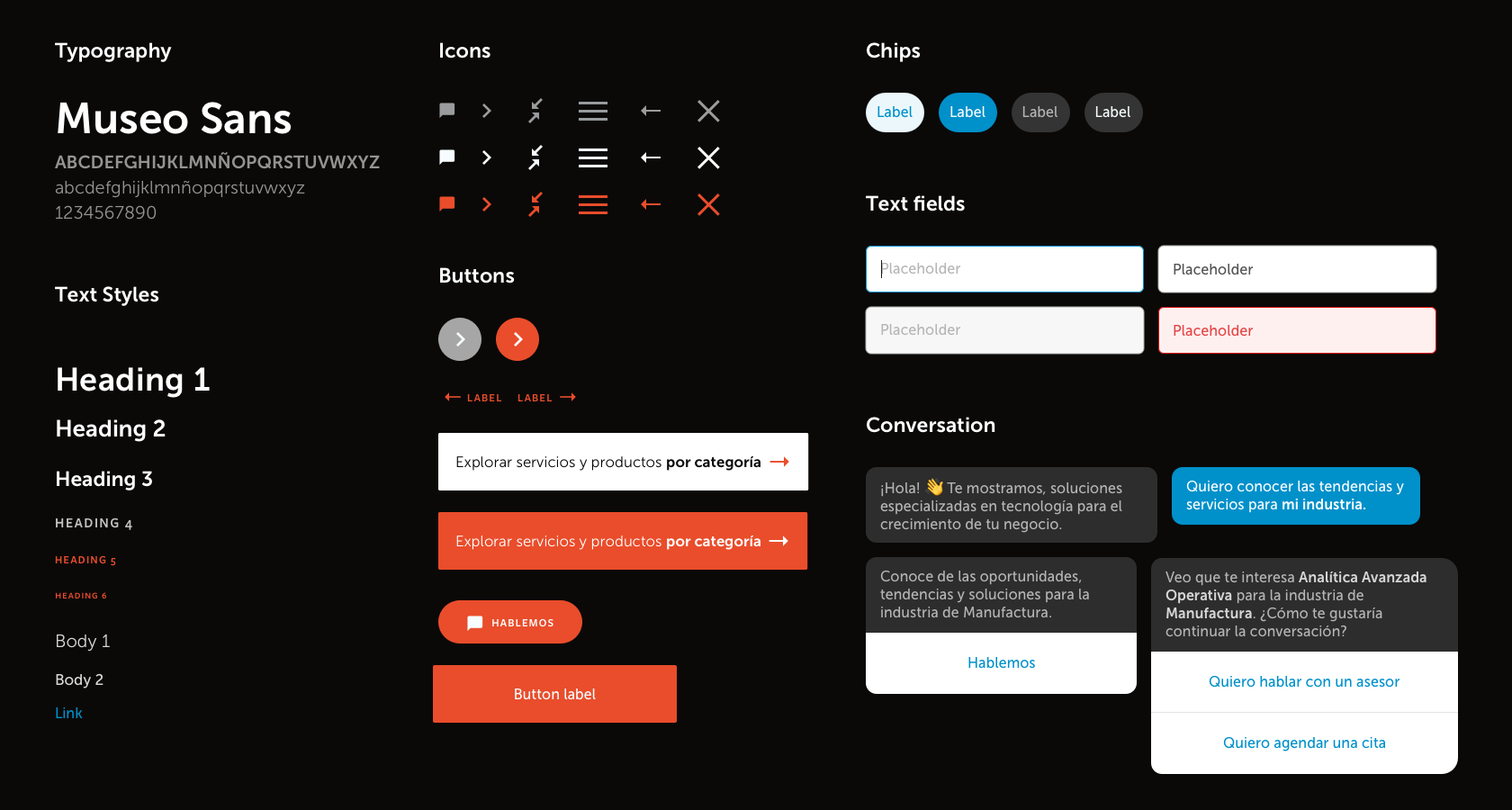
以下に、Sketchにおいてシンボルやテキストスタイル、レイヤースタイルの階層化されたカテゴリを作成する方法を紹介します。
次に提示した命名規則に従って、シンボルを、「Atoms/」の下に表すことができます。
- アセット
- ボタン
- インプットコントロール
- 画像
- ナビゲーション
- 情報

シンボルの原子はSketchで素早く簡単に作ることができます。この要素がAtomic Designを使ったデザインシステムの基礎を形成します。
レイヤースタイルをシンボルに変更することはないので、レイヤースタイルについては意味のまとまりに分類して特定できるようになれば十分です。
再び「Atoms/」を使ってまとめます。
- 塗りつぶし
- ボーダー
- 影
- 斜体

Sketchで定義されるレイヤースタイルの原子は、デザインシステム全体を通して使われることになります。
レイヤースタイルに似ていますが、テキストスタイルを「Atoms/」の下に作ると次のようになります。
- 見出し
- 本文
- キャプション
- ラベル
- リンク

Sketchにおけるテキストスタイルの原子は、Atomic Designを使ったデザインシステムの基礎を構築するのに役立ちます。
統一されたデザイン言語は、単なる静的なルールと個別の原子で終えるべきではありません。進化し続ける1つのエコシステムになるべきです。 ―AirbnbのBuilding a Visual Language(ビジュアル言語の構築)より
分子を作る
原子はプロダクトのデザインのガイドラインを基礎づけますが、原子だけでは使い物になりません。何らかの機能を引き出すために、原子をつなげて分子を作る必要があります。
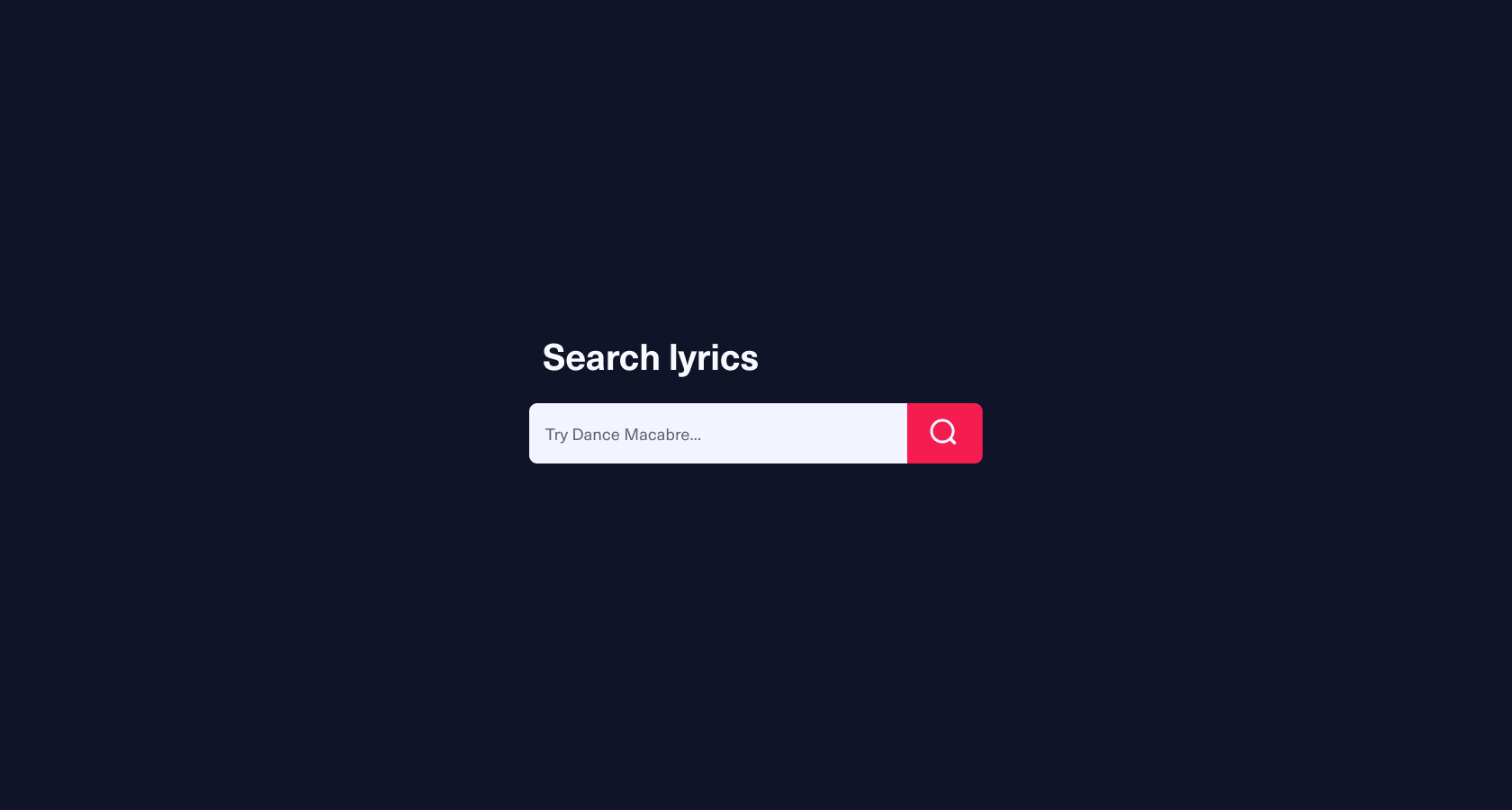
よく使われる分子要素の例として、ラベル(原子)とインプットボタン(原子)をつなげて作る検索機能があります。

Sketchで原子を繋ぎ合わせて、機能を持つ分子を作る様子。
注意点としては、原子と分子の分類には曖昧な部分が存在するということです。ボタンは、コードレベルでは原子と考えられますが、デザインレベルではレイヤースタイルとテキストスタイルの原子を繋ぎ合わせているため、分子と考えられます。混乱を避けるために、コードレベルの要素としてのみ考えた方が良いでしょう。
「Molecules/」の下に来るメインカテゴリは次のようになります。
- 情報
- ナビゲーション
- インプットコントロール
分子はプロダクトをインタラクティブに形作っていくので、上のカテゴリからさらに階層を分けたほうが良いでしょう。この場合は、パターンライブラリを表したサブカテゴリを定義していきます。
- ドロップダウンリスト
- トグル
- スライダー
- タブ
- ページネーション
- プログレスインジケータ
- 日付フィールド
- テキストフィールド
- チェックボックス
- ラジオボタン
- モジュール

Sketchで原子を繋げて、機能を持つ分子を作る様子。
有機体を作る
有機体(Organism)は原子と分子のグループです。有機体は、別の有機体の一部にもなり得ます。
原子や分子と違って、有機体は私たちがデザインするプロダクトの中に抽象的に存在することはありません。有機体は実体がある再利用可能なコンポーネントであり、具体的なアクションによって簡単に特定できます。また、原子や分子よりも複雑な構造を持っています。
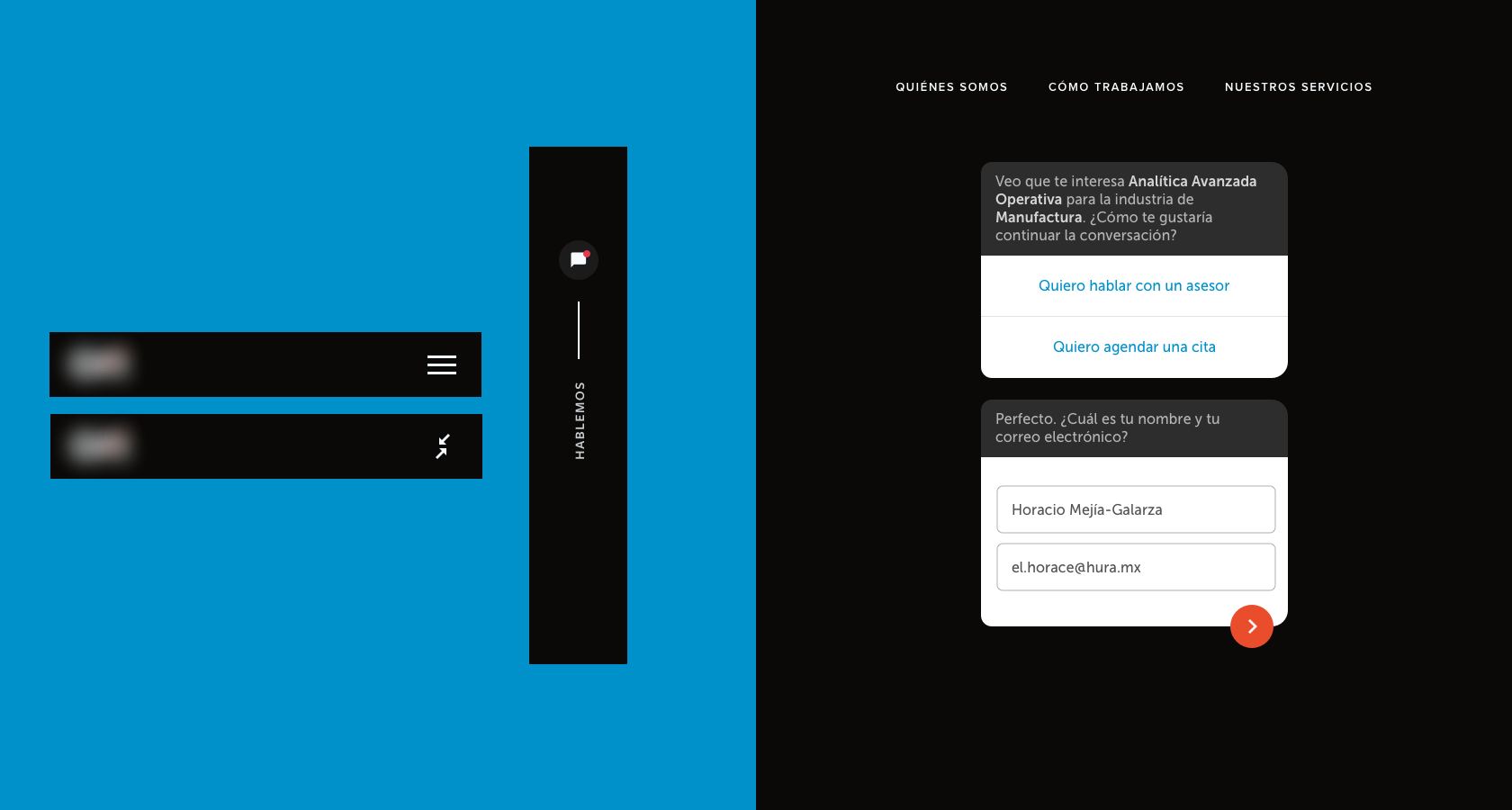
先ほど定義した検索フィールドがナビゲーションバー(分子)やロゴ(原子)といった他のコンポーネントと繋ぎ合わされば、ナビゲーションバーやカレンダーといった有機体ができあがります。
有機体も分子のようにカテゴリとサブカテゴリに分類するべきです。
「Organisms/」の下に作るメインカテゴリは以下です。
- 情報
- ナビゲーション
- インプットコントロール

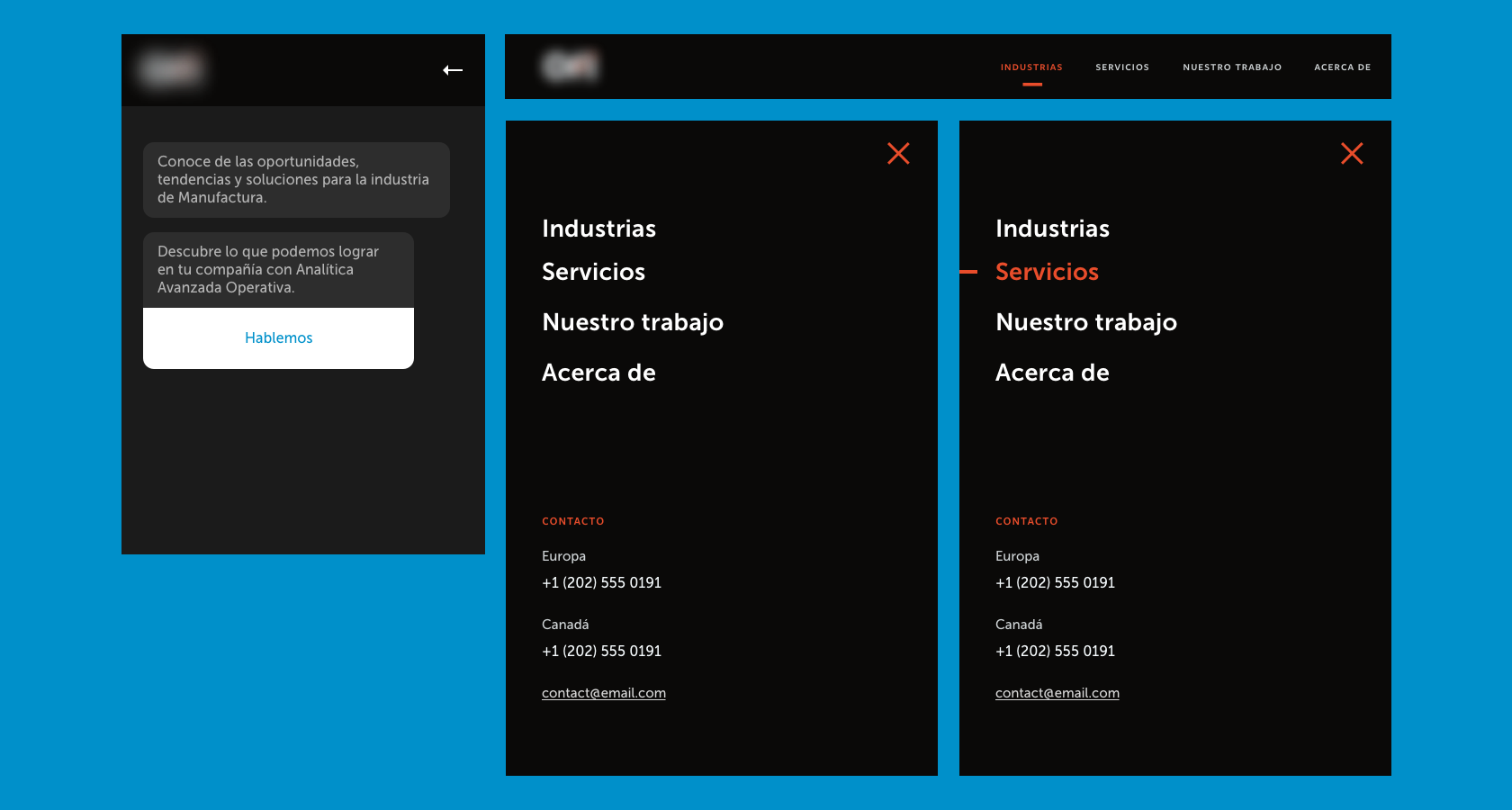
Atomic Designの分子と原子を組み合わせて有機体を作ります。左にはチャットの有機体があり、上部にヘッダーの有機体、その下にモバイルナビゲーションの有機体の例が2つあります。
続いて分子と同様に、有機体のサブカテゴリを作ります。
- ドロップダウンリスト
- トグル
- スライダー
- タブ
- ページネーション
- プログレスインジケータ
- データフィールド
これまでの作業でUIのほとんどは出来上がっています。そのためあとは、デザインに必要になったときに、コンポーネントのインスタンスを呼び出すだけで十分です。
これらのコンポーネントを意味のまとまりのグループから見つけ出すことは簡単です。Sketchツールバーの挿入パネルを使って直接検索し、整理された3つのメインカテゴリにたどり着くか、あるいはRunner for Sketchのようなプラグインを使います。

SketchにあるAtomic Designのコンポーネントは、Sketchツールバーの挿入パネルを使って見つけることができます。これにより、デザイナーはデザイン作業を通して素早く簡単にコンポーネントを使うことができます。
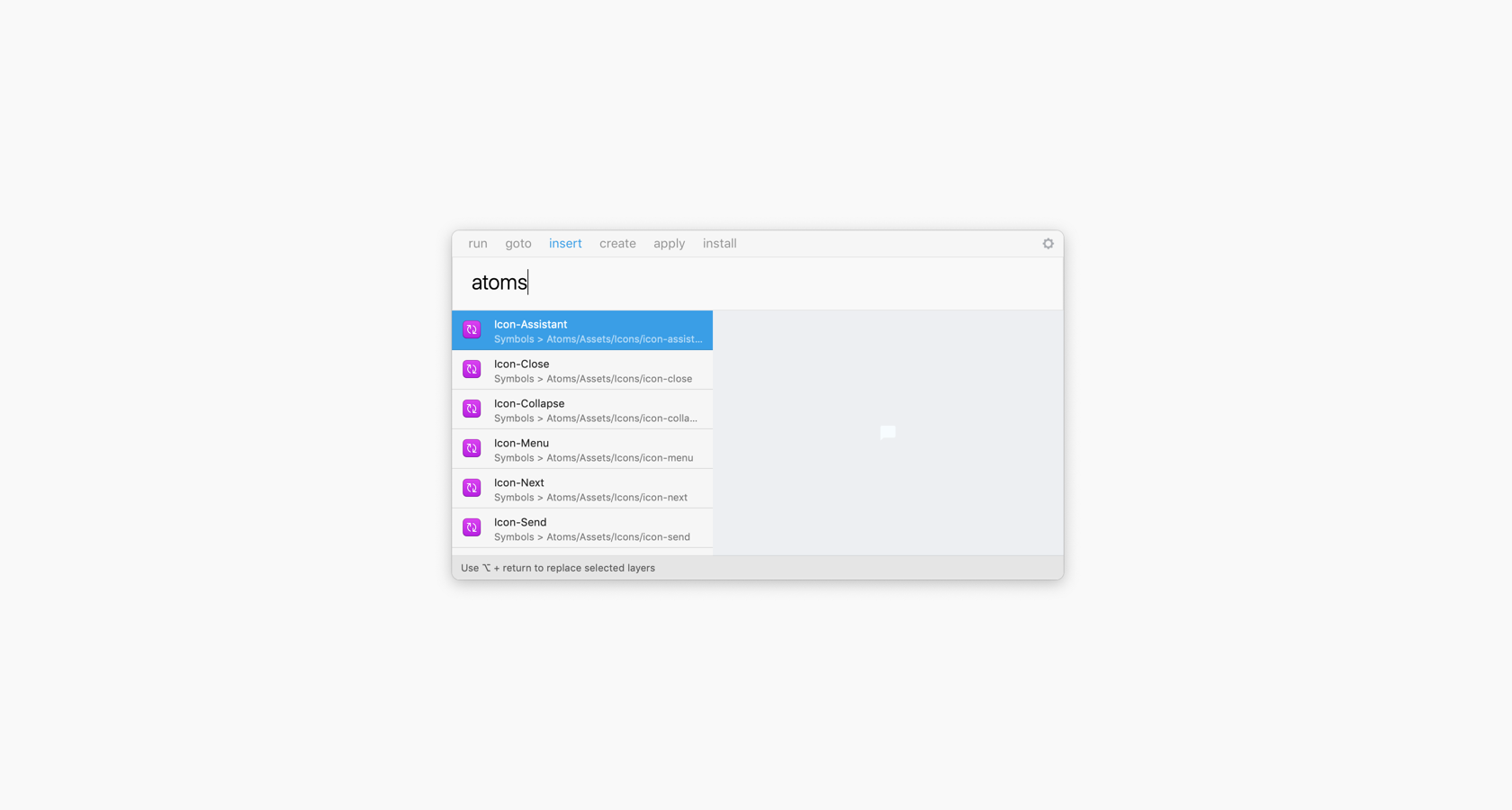
Runner for Sketchは、延々と続くメニューから探す代わりに、一連のキーボードコマンドを提供することによって、デザイナーのワークフローを最適化します。たとえば、「insert」と入力してtabキーを押せば、求めるコンポーネントを探すことができます。
また、「atoms」と入力すれば、そのカテゴリ内にあるすべての要素がドロップダウンリストで表示されます。もし原子と分子がカテゴリを共有していたとしても、原子のみが抽出され分子は無視されます。

Runner for Sketchのようなプラグインは、延々と続くメニューを見なくてもコンポーネントが探せるように、キーボードショートカットを提供しています。
まとめ
SketchとAtomic Designは強力なツールであり、組み合わせて使うことで、デザインのワークフローを向上させ、効果的なデザインシステムのフレームワークを構築することができます。
Atomic Designは原子、分子、有機体のコンセプトをコンポーネントの基礎として使うことで、プロダクトの制作から運用までのすべての期間において、デザイナーが共通の言語を使って繋がる手助けをします。
デザイナーはAtomic Designを導入するためにSketchのようなツールを使うことができます。これらによって、より効率的なワークフローと、開発者を含むデザインチームの全員がプロジェクトの最終段階に至るまで利用できる基準が提供されます。

