
UIデザインは難しいものです。スマートフォンやタブレット、ノートパソコンなどのデバイスによって形やサイズはさまざまで、キーボードやマウス、タッチパネルといった入力方法を採用しているかどうかも異なります。こうした状況で優れたデザインをするには、何よりデザインを徹底的に変える方法を学ばなければいけません。
私はこれまで、十分な種類の方法でテストしなかったために、開発プロセスの終盤でデザインが破綻してしまうプロジェクトを何度も見てきました。このような時間と労力の浪費は、簡単に減らすことができます。
こうした失敗にはいくつか理由があります。たとえば、ストレスや土壇場での修正、不明瞭な要件といった原因が挙げられるでしょう。ただ、単にデザイナーが行き当たりばったりで不注意だったからかもしれません。私たちの代わりに誰かがデザインを変えてくれる前に、デザイナー自身が徹底的に変える必要があります。
この記事ではデザインを徹底的に見直す方法を紹介します。
実際のデータを使う
私がこれまで話したデザイナーは、全員できるだけ早く実際のデータを使うべきだという意見に同意しています。しかし、プレースホルダーやダミーテキストといった都合のいい架空のコンテンツで満ちたデザインはよく見受けられます。
このようなでっちあげのコンテンツはタイポグラフィのスタイルを決めたり、レイアウトを試したり、インターフェイスの構成を試行錯誤したりする際には有効ですが、実際の製品には相応しくありません。完成品に差し替えたとき、デザインと一緒にユーザー体験も変わってしまいます。
データが存在しないなら、自分で書きましょう。誰かが書き始めなければいけないのですから、デザイナーが始めても構いません。
外国人の名前を使ってみる
UIに名前を付けるなら、ブラジルのサッカー選手の名前を使うことをおすすめします。彼らは全員本当の名前は長いですが、格好いい登録名を持っています。
また、外国人の名前には使用中のタイプフェイスに含まれていない文字が使われているかもしれないので、デザインをテストするべきでしょう。

ブラジルサッカー界のスーパースター、Neymar Jr氏の本名はNeymar da Silva Santos Júniorです。自分のデザインが長い名前でも短い名前でも機能するのかテストしてみましょう。
長い単語と改行を入れてみる
テキストを扱うときに、長くて扱いにくい可能性があるのは名前だけではありません。
たとえば、メールアドレスや電話番号、IDナンバーなどはスペースが存在しないので単語が長くなりがちです。左右のスペースが不足した際にどのように改行するのか考えていなければ、このような単語によってデザインが変わってしまうでしょう。
データ表のセルやタブバー設定、大きな見出しといった要素に長いテキストが使われていると、さらに扱いが難しくなります。
不適切な形式の画像を入れてみる
特定の形式だけで解像度の高い画像がもらえるとは考えないでください。予想外の形式の画像にも対応するデザインにしましょう。最終的には部品やデザインが完全に変わらない限り、ピクセル単位で精度を極める必要はありません。
Webサイトでは、「object-fit」や「background-size」といったプロパティを使えば上手く画像を扱えます。
色だけに頼らない
色覚異常など視覚障がいのあるユーザーは色の判別に苦労したり、判別できなかったりします。中には、Webサイトやアプリで設定された色を置き換えるアシスト機能に頼っている人もいます。私自身も見たことがあるのですが、この機能によってユーザー体験が台無しになる可能性もあります。
そこで、インターフェイスから色を取り除くのも、デザインと同時にアクセシビリティを改善する1つの方法です。
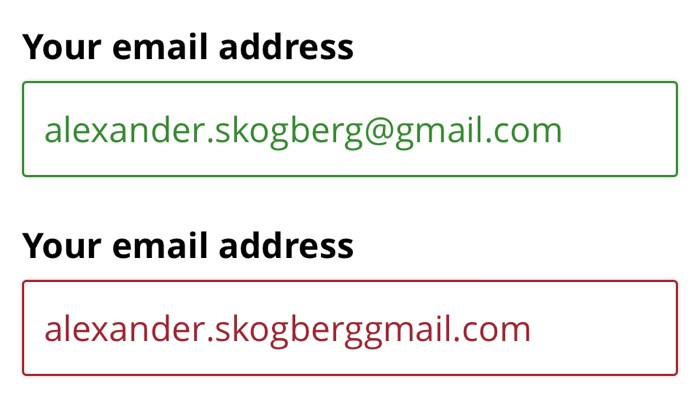
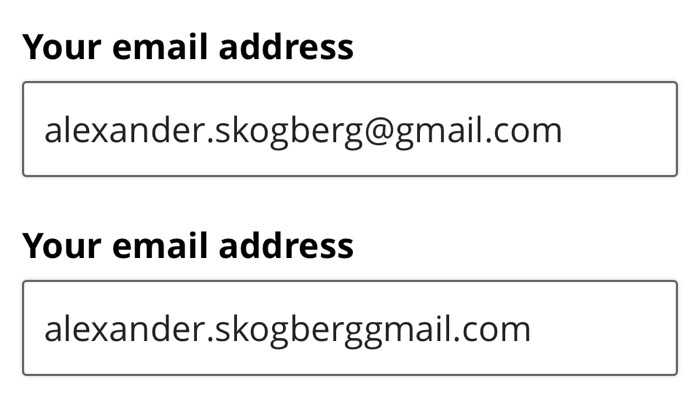
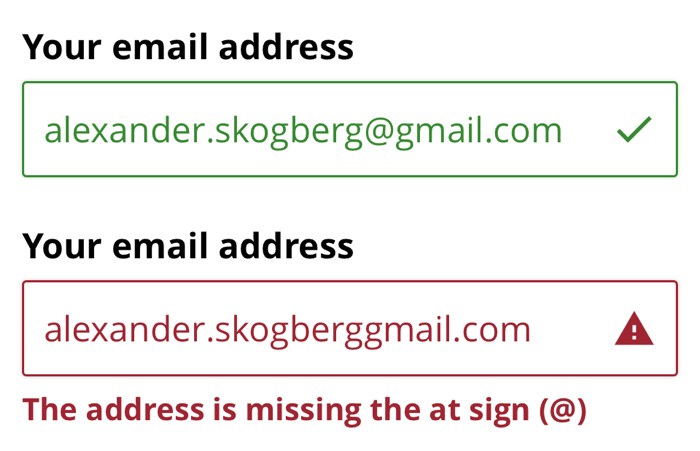
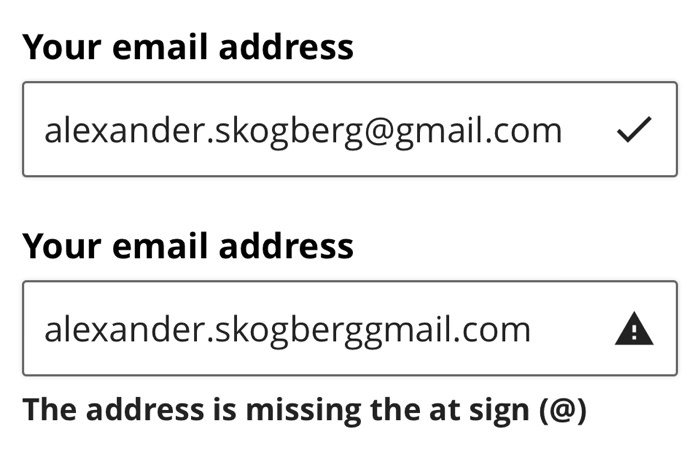
以下に2つのサンプルがあります。デザインを改善したものと改善してないものです。

サンプル1(色付き):ユーザーが緑色と赤色を区別できるなら、このフォーム入力のバリデーションは機能するでしょう

サンプル1(色なし):ユーザーが緑色と赤色の違いを見分けられなければ、無効な入力を有効だと解釈したり、逆に有効な入力を無効だと解釈したりしやすいでしょう。このようなデザインはユーザーを混乱させてしまいます

サンプル2(色付き):フィールドへの入力が有効なときと無効なときで異なるアイコンを追加し、無効時にはエラーメッセージも表示すると優れたデザインになります

サンプル2(色なし):ユーザーの色を識別する能力にかかわらずデザインが機能しています。アクセシビリティの好例と言えます
タッチ入力を意識する
スマートフォンやタブレットではなく大きなスクリーンのデザインを第一にデザインしていると、タッチ入力のデザインは優先順位が下がり、雑になってしまう傾向があります。タッチ入力を無視すると、やはりデザインは崩壊してしまうでしょう。
ノートパソコンにもタッチスクリーンは搭載されている
現在では大型のスクリーン向けにデザインしているからといって、タッチ入力を考慮しなくていいという保証は得られません。iPad ProやMicrosoft Surfaceといったタブレットは多くのノートパソコンよりも画面サイズは大きく、またタッチパネルを搭載しているノートパソコンはどんどん増えています(パネルが着脱可能なものまであります)。Microsoft Surface Bookシリーズがその良い例です。
https://youtu.be/jv9beAVxoWY
Microsoft Surface Book 2のような新しいデバイス向けにデザインするときは、ユーザーがマウスやキーボード、タッチパネルを切り替えながら入力できるよう準備しなければいけません。
クリック可能範囲を広く保つ
クリック可能な要素同士の間には十分なスペースを確保し、要素自体もクリックするのに十分な大きさになるよう徹底しましょう。WCAG 2.1とApple Human Interface Guidelinesでは、最低でも4.4×4.4ピクセル以上を推奨しています。
クリック可能範囲は、要素の見た目よりも大きくできることを覚えておきましょう。周囲に余白を設定してクリック可能な範囲を十分に大きくすれば、アイコンの大きさが22×22ピクセルでも構いません。
モバイルを優先する
スペースが小さくなってコンテンツが上手く収まらないときほど、デザインが大きく変わってしまうことはありません。しかし、そもそもこういった問題が起こるのは、デザイナーが十分な仕事をしていなかったときです。
大型画面向けのデザインから着手しないようにしましょう。広大な画面サイズをデザインするのは魅力的な作業ですが、最初にやるのはやめておきましょう。なぜならデザイナーが怠慢になり、コンテンツに疑問を抱くこともなく、画面が小さかったらすぐに削除しただろうビジュアルデザインで画面を埋め尽くしてしまうからです。
モバイルを第一に考えましょう。そうすれば、デザインとコンテンツを吟味して、スペースを上手く駆使して、余分なものに気づいて取り除くことを余儀なくされます。デスクトップを優先してデザインしたら直面していたかもしれない問題を減らすことができるでしょう。
320ピクセルで始める
幅320ピクセルの画面を対象にデザインを始めて、徐々にデザインする画面を大きくしていきましょう。「screensiz.es」というサイトによると、現在の一般的なスマートフォンの幅の最小サイズは320ピクセルです。また、WCAG 2.1は、いくつかの例外を除いて、このサイズの画面で水平方向にスクロールせずにサイト閲覧ができるようにすべきだとしています。
インターフェイスの要素が小さな画面でうまく機能すれば、すべてのサイズの画面でもうまく機能するでしょう。
開発者の助けを借りる
たとえば、動物のぬいぐるみを販売するWebサイトの検索ページをデザインしているとしましょう。デザイナーは、おそらく次のような構造のページをデザインするでしょう。
- 検索する前のページ
- 2〜3件の結果にヒットした場合のページ
- 非常に多くの結果にヒットした場合のページ
しかし、以下の場合については考慮したでしょうか。
- 結果が0件の場合
- メンテナンス中
- エラーによって検索に失敗した場合
- 検索が実行されている間のページの見え方
デザイナーはこのすべての場面をいつでも覚えているわけではないでしょう。しかし、一緒に仕事をしている開発者は間違いなく忘れていないはずです。彼らをデザインプロセスに参加してもらいましょう。
開発者と一緒にワイヤーフレームを作り、彼らにクリックできるプロトタイプを評価してもらい、弱点やあやふやな点を指摘してもらいましょう。開発者はデザインを一新する達人です。ぜひ協力してもらってしてください。
まとめ
実際のデータを使い、色だけに頼らず、モバイルを優先し、つねにタッチ入力のテストを行い、開発者に助けを求めましょう。これらはすべてデザインを一新する優れた方法です。
デザイナーがデザインを変えなければ、ほかの誰かが必ず変えてしまうでしょう。
デザインをクリエイティブに変える方法をほかにご存知でしたら、コメント欄で教えてください。
追記1:デザインを改善する際に、障がいシミュレーター「Funkify」が非常にすぐれていることを思い出しました。デザインにアクセシビリティの欠陥があると、このChromeプラグインで見つけることができます。
追記2:記事で述べたヒントすべてに従ったとしても、かならず何らかのユーザビリティテストを実行してください。ベストプラクティスを順守して、その他の極端なケースをデザインすればうまく機能するでしょうが、ユーザビリティテストを実施することでより優れた結果が得られるはずです。

