画像はプロダクトデザイナーがユーザーとコミュニケーションをとるために使う視覚的な言語の一部です。画像を使うことによってストーリーや複雑なアイデアを伝えたり、テキストを追加してさらに詳しく説明すること可能になります。
アプリ用に視覚的なコンテンツをデザインしたり選んだりするのは時間がかかりますが、こうした作業を簡単に行えるようにするコツやツールがあります。
1. コンテキストに関連した画像を使用する
デザインの中の画像はどれも明確で機能的な目的を持つべきです。
純粋に装飾目的の画像は避ける
純粋に装飾目的の画像はユーザーにポジティブな経験を提供することはほとんどありません。ユーザーはそのような画像を単に無視することも多いですが、場合によっては画像に圧倒されたり気が散ったりといったこともあります。
たとえば、多くの会社のウェブサイトでは抽象的なビルの写真をデザインに使用しています。これは単純に、近代的な会社のイメージをビジターに与えたいという思惑からなのです。残念ながらこのような写真はウェブサイトの閲覧者にとって少しも価値のある情報を与えません。

画像は見た目ではなく、どんなメッセージを伝えようとしているかを考えて選びましょう。
画像の持つ意味をテストする
他のUIの要素と同じく、画像もユーザビリティテストを行うべきです。画像によって伝えようとしているメッセージがユーザーにとって完全にクリアに理解できるのかをテストすることは非常に大切です。
ユーザーの感情を考慮する
画像はユーザーにとって感情的なインパクトを与えるものであると同時に、ユーザーに起こさせたい感情をさらに強めるものであるべきです。
テキストは読んでも忘れられるかもしれませんが、鮮明な画像はユーザーの心に残る可能性が高いでしょう。
ユーザーの感情を考慮することは問題に直面した時に特に重要になります。たとえば、書類を提出する時にユーザーがエラーメッセージを受け取った場合、エラーメッセージの隣にスマイルフェイスがあってもそれはポジティブな経験にはつながらないでしょう。
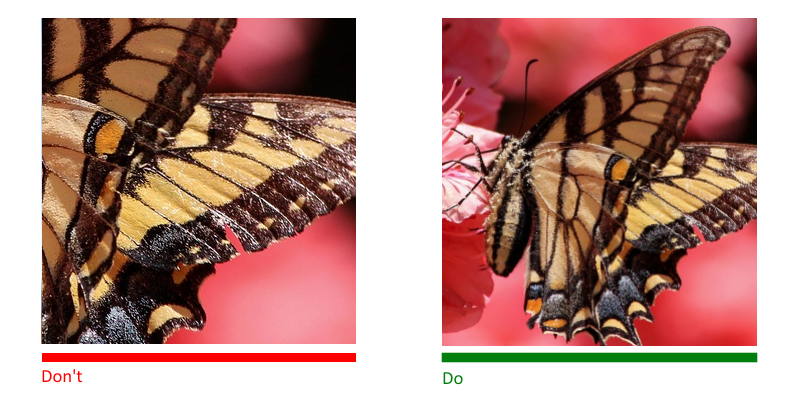
2. フォーカルポイントを意識する
着目すべき点があいまいだと、画像はまったく価値を失います。ユーザーが意味を探さなければならないような画像は使わないようにしましょう。

元の画像

画像をクロップするときはクリアな着目点をつくるようにしましょう
簡単なコツを知ればクリアなフォーカルポイント(焦点)をつくれます。それは画像の中の対象物の数を制限することです。できれば、ユーザーの目を引く対象物1つだけに絞るのが理想的です。
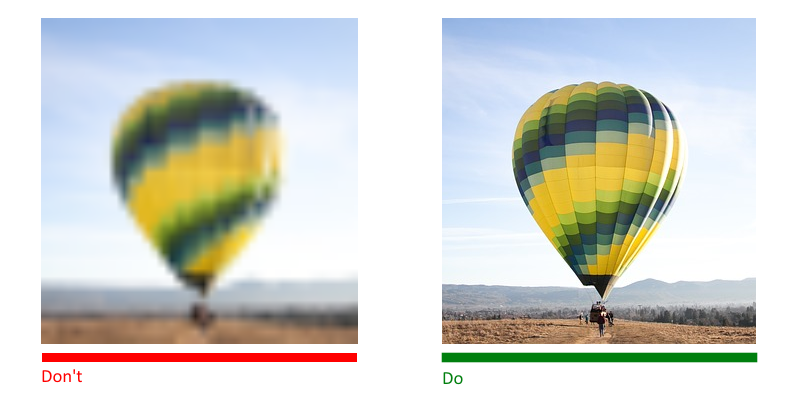
3. 高品質の画像を使用する
高画質で表示する
ディスプレイやプラットフォームで全ての画像サイズを最適化しましょう。ぼやけていたり画素の粗いものは使用しないようにしましょう。

画素の粗い画像とサイズ最適化された画像
異なるディスプレイでの画像や解像度をそれぞれ最適化するのは時間のかかる作業ですが、このようなツールを利用すれば作業が軽減されるかもしれません。
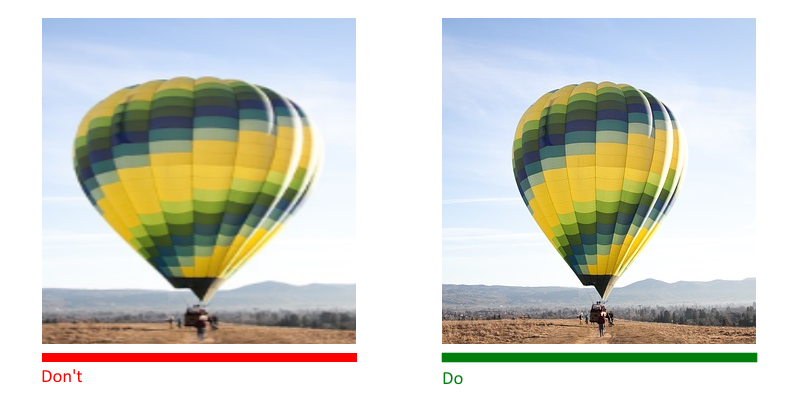
画像の歪みはNG
画像の歪みを防ぐために、必ず最適な縦横比で表示しましょう。

歪んだ画像とサイズ最適化された画像
4. アクセシビリティに配慮する
色のコントラストをテストする
テキストを画像に重ねる場合は、色のコントラスト比をテストし、テキストが読めるかどうかを確認しましょう。

色のコントラストが不十分だと読みにくくなることあります
W3Cは画像とテキストのコントラスト比について次のように推奨してしています。
- サイズの小さなテキストは背景に対して少なくとも5:1のコントラスト比を持つ
- サイズの大きなテキスト(18ポイント、または14ポイントの太字)は背景に対して少なくとも3:1のコントラスト比を持つ
画像にキャプションをつける
スクリーンリーダーを使ってコンテンツを利用している視覚障がいを持つ人々のことを忘れてはいけません。重要な画像にテキストやキャプションを入力することで、ユーザーはスクリーンリーダーによって大切な情報を得ることができるのです。
5. ストックフォトに注意
ストックフォトはデザイナーにとってとても優れたツールキットです。プロトタイピングを行うときや最終制作段階でかなりの時間を節約できます。
しかし他のツールと同じく、注意して使用なければなりません。
真実味のあるストーリーを語る画像を使用する
よくありがちなストックフォトの使用は控えましょう。そのような嘘っぽい画像を見た人は製品の品質まで疑い始め、さらに信用まで失う場合もあります。

演出されたようなカスタマーサポートチームの写真
たとえば、あなたのチームについてのストーリーを伝えたいときには、適当に選ばれたチームのありがちな写真を使うよりも実際一緒に働いている人々の写真を撮る方が真実味が増します。撮影した写真がさほど洗練されているように見えなくても心配はありません。ビジターがそのような写真を見たときに実在の人物が撮ったものだと分かり、親近感が増すでしょう。

実際のチームの写真。画像:centacareswnsw

