フォームは、ユーザーから必要な情報を得るために重要なものであり、コンバージョン・ファネルの終端に位置することが多いです。その重要性にも関わらず、フォームはユーザーをうんざりさせる元になることが多く、デザインが適切でない場合には、コンバージョン自体、あるいはユーザーに価値のある行動を取ってもらいたいWebサイト上の他の場所を台無しにしてしまうこともあります。
新たなフォームをつくるにせよ、既存のフォームを最適化するにせよ、新人のデザイナーも経験豊かなデザイナーもこれらのベストプラクティスに従えば、彼らのサイトを訪れるユーザーのように思考し、ユーザーが本当に情報を入力したくなるようなフォームをつくることができます。
フィールドの長さとラベルが重要
フィールドの長さは、ユーザーに入力してもらう情報に見合ったものである必要があります。たとえば、ユーザーに誕生日を尋ねるのであれば、フィールドはフォームの幅いっぱいまで広くする必要はなく、もっと小さくします。フィールドに隙間が多すぎたら、ユーザーはすぐに混乱してしまい、入力している情報が間違っているのかもしれないと心配になってしまいます。フォームが忌避されるのはこういうことがあるからかもしれません。デザイナーは、住所やメールアドレスなどの元々長い値を入れるフィールドには十分なスペースを用意し、郵便番号や誕生日などの比較的短い値には小さなスペースを用意する必要があります。

フォームのラベルは、ユーザーにとってわかりやすく正確なものでなければなりませんし、対応するフィールドのできるだけ近くに置く必要があります。フィールドの上に置くか、隣に置くかについてはそれぞれメリットとデメリットがあります。置く場所についてはフィールドのフォーマットと流れを考慮し、サイト全体で一貫性を保つようにしましょう。
ラベルをすべて大文字で表記すると、ユーザーにとって視覚的な邪魔になってしまうのでやめましょう。また多くの場合において、ラベルをフィールドの中のプレースホルダーとして使うのもやめたほうがよいです。ユーザーが文字をタイプし始めたときに彼らを混乱させてしまうかもしれませんし、プレースホルダーの中にはユーザーが従うべきフォーマットを示しているものもあるので、何と書いてあったかを忘れてしまうこともあるかもしれません。フォームにきちんとしたラベルを付けておけば、最近法廷で波紋を呼んでいるネット上のアクセシビリティについての法令遵守にも役立ちます。
モバイルユーザーに最適なフォーム
フォームの機能性とレイアウトは、フォームが使われるプラットフォームを念頭に置いて考えましょう。フォームだけでなく、サイト全体がモバイルフレンドリーであるべきです。モバイルデバイスでアクセスする場合は、数字しか入力しないフィールド(電話番号、クレジットカード番号、カードの有効期限など)には数字のキーパッドを追加することを考えてみてください。キーを数字だけに限定することで、ユーザーは数字を入力しやすくなりますし、入力ミスを減らすこともできます。

他の考えるべき要素としては、フィールドのマスキングがあります。これは、ユーザーが入力したデータの形式を自動的に整えるテクニックです。私たちがよく目にするのは、電話番号のフィールド(括弧やハイフンの中に数字を追加する)や、数字のまとまり毎にスペースを追加するクレジットカード番号のフィールドです。フィールドのマスキングを使えば、正しい形式で正しい情報が入力されたことがわかるので、ユーザーはフォームに入力した情報を目でみて確認することができます。

CTAにフォーカスする
ユーザーにフォーム入力を完了してもらうためには、魅力的で説明がしっかりしたコールトゥアクション(CTA=行動喚起)ボタンが重要です。主要なCTAボタンを目立たせ、ユーザーの注意を引きましょう。そして、ユーザーに取って欲しい行動をわかりやすくしめします。UXの専門家としての私の経験の中では、ただ「送信する」と書くよりも「アカウントを作成する」と書いた方がアカウント登録ページでのクリック数がずっと多いというケースを何度もみてきました。
Optinmonsterの調査によれば、一人称を使ったCTAボタン(「私のアカウントを作成する」)の方が、二人称の場合(「あなたのアカウントを作成する」)と比べて25%もコンバージョン率が上がるそうです。デザイナー、そしてマーケターはまた、最適なパフォーマンスに必要なユーザーデータを得るためにA/Bテストを行うべきでしょう。
ボタンを探す目の典型的な動きを表した図(「Eye Tracking In User Experience Design」Jennifer Romano Bergstrom/Andrew Schall、Morgan Kaufmann Publishers)
ユーザーは、フォームやアンケートのページで入力が終わったと思ったときに最初のCTAボタンを探します。最初は普通、自分が入力し終えたばかりのフォームのすぐ下を探します。説明を組み合わせれば、抑えた色調の行動を促すCTAボタンはもっとクリックされやすくなるでしょう。
任意フィールドと必須フィールドを慎重に決める
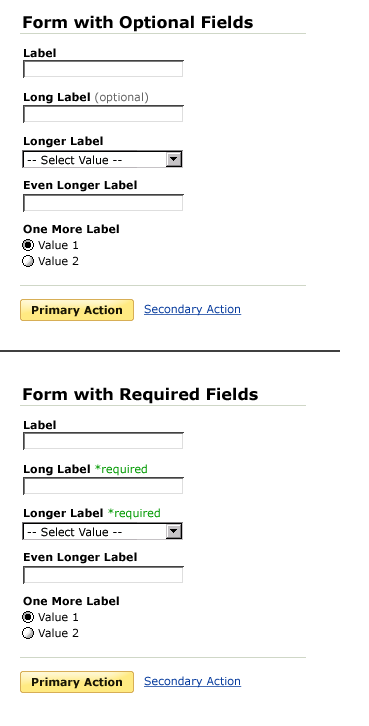
デザイナーは、フォームやフィールドについてのユーザーの行動や、予備知識を思い込みで仮定すべきではありません。任意フィールドと必須が混在しているフォームでは、それぞれをわかりやすく示すことが重要です。ほとんどのフォームでは必須フィールドの脇にアスタリスク(*)が付けられており、下の部分にはその意味をユーザーに伝えるための説明が書かれています。
同じように任意フィールドについても、これが必須ではないことをユーザーに伝えるための何らかの説明とマークがあるべきです。いちばんよいのは、フィールドのラベルの隣に「任意」と書くことです。そのときに記入したくなければ記入しなくてもいいということをユーザーに伝えるために、この表示はフォントを小さくしたり、イタリック体にしてユーザーの注意を引くといいでしょう。理想的には、任意のフィールドをすべて無くしてしまえば、フォームは短くなり、ユーザーにとって必須のフィールドだけを示すことができます。これらはすべて、ユーザーの面倒な手続を減らして、フォームの送信を増やすための工夫です。

入力フィールドのラベルの隣に、必須か任意かを示しています。(「Web Form Design: Filling In the Blanks」Wroblewski/Luke、2008、New York: Rosenfeld Media)
結論
企業は途方もない金額を使ってファネルの中でユーザーを動かそうとしていますが、フォームの重要性には気づいていません。フォームこそがユーザーの登録を邪魔する最後の壁になっているのかもしれませんが、これを改善するコストなど問題にならないのです。
