※この記事は過去に配信した記事を再編集したものです
「ミニマリズム」という概念について学び、しっかりと理解することは、決して容易なことではありません。初心者の方にとっては、「ミニマリズム」スタイルを取り入れた実例をより多く見ることで、より効率的にミニマルデザインについて学ぶことができるでしょう。しかし「ミニマリズム」は、今日(こんにち)最高であるといわれているWebデザインの根底をなす、非常に重要な美学的概念であり、その概念に対する理解を深めることは、とても大切なことなのです。
ミニマリズムの最大の強みは、その明瞭なスタイルにあります。はっきりと描かれた線や十分なホワイトスペース (空白)、装飾や要素を最小限に抑えたデザインによって、複雑で難解なテーマでもわかりやすく閲覧者に伝えることができます。もちろん、ミニマリズムというスタイルを有効に活用することが前提となります。
ミニマルデザインを取り入れているWebサイトの中には、サイト内の他のページへ移動するリンクが設置されていなかったり、ユーザーが自由にページを移動できないといった、ユーザーの利便性を考慮していないサイトもたくさんあります。
このような状況において、美しいミニマルデザインと優れた利便性を兼ね備えたWebサイトは、ユーザーに対して強い印象を与えることができるのです。シンプルなデザインで、かつ使い勝手の良いナビゲーションを提供しているサイトは、ユーザーとの有意義な意思疎通を図ることができるのです。ミニマリズムを有効に活用した優れたWebデザインの例をご紹介する前に、「ミニマリズムとは何か」ということについて詳しく解説していきたいと思います。
ミニマリズムという芸術
ミニマリズムは建築やファッション、グラフィックデザイン、絵画、文学、音楽など、私たちの身の回りにある様々な分野に浸透しています。どの分野で用いられるにしろ、その圧倒的な存在感と本質的な価値は常に一定であり、変わることはありません。ミニマリズムとは様式と機能の完璧な融合体であり、デザインが本当の意味で「ミニマル」であるならば、それは紛れもなく最良のものであるといえます。そのメッセージを伝えるために他には何もいらないのです。
ミニマリズムの原点は、第二次世界大戦後のアメリカにあります。大きな反響を巻き起こしたモダニズム運動の恩恵を受け、「ミニマリスト」と自称した人々が本当に意義のある様式を最小限度まで突き詰めるために、抽象表現主義を排除しようと運動を起こしました。Frank Stellaは有名なミニマリストの1人で、シンプルな形と色彩の組み合わせが特徴的な彼の作品は、この運動に大きな影響を与えました。Stellaは「絵画は別の何かを伝えるための手段である」という当時の既成概念を覆した第一人者で、「平面に絵の具が塗られている、ただそれだけなのです」と発言しているように、絵画を絵画のまま受け入れるという新たな価値観を生み出したのです。

『パルメット農場 (Palmito Ranch)』
1971年 パルメット農場 (Palmito Ranch)は、Stellaの作品の中で最も人気の高い作品の1つです。真っ白な壁と石版印刷によるシンプルな線によって構成されています。
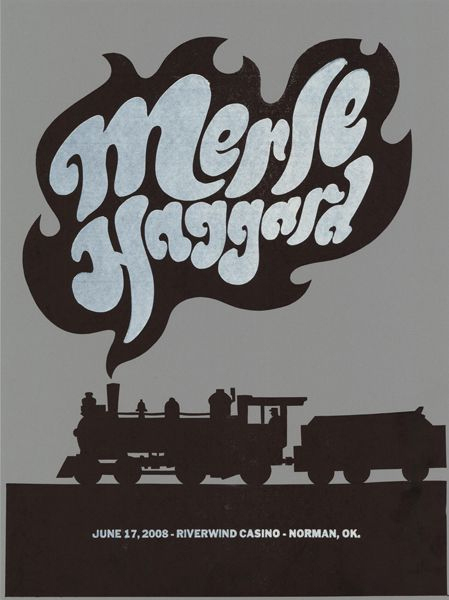
現在においても、ミニマリズム運動の痕跡を至る所で確認することができます。下のMerle Haggardのコンサートのポスターを見てみましょう。
このポスターは灰色の背景に汽車からHaggardの名前が煙と共に表示されており、その下にコンサートの日程と会場が記載されているという非常にシンプルなデザインとなっています。道行く人が容易にコンテンツを確認することができ、かつHaggardのスタイルやイメージにぴったり調和している素晴らしいデザインです。
Webデザインにおけるミニマリズム
Webデザインにミニマリズムの手法を取り入れる場合、重要なナビゲーションツールやアイコンまで排除してもよいということになるのではと思われるかもしれません。しかし、実際はそうではありません。ミニマリズムとは、余計な要素をそぎ落として本当に必要なものだけを残すことを意味しますので、ここでは「必要な要素」が非常に重要となります。ミニマルデザインを誤って解釈してしまうと、本当に必要な要素まで排除してしまい、ユーザーの混乱を招きかねません。ミニマルデザインは必要な要素を隠すのではなく、その他の余計な要素を排除することで必要な要素を強調させることを目的としているのです。
過去にUX Boothで掲載した「より少ないことは、より豊かなことである:ユーザーエクスペリエンスをシンプルに」という記事の中で、Trent Martensは、私たちはユーザーに決断を促す必要があり、選択肢を過剰に提供することはユーザーの決断を妨げると指摘しています。この反対もまた然りで、選択肢が少なすぎてもユーザーの決断を妨げることになります。
上記の旨を念頭に置いて、ミニマルデザインを用いた優れたWebサイトの例を見ていきましょう。最初の5つのサイトは非常にインパクトのあるミニマルデザインを採用していますが、最後の2つのサイトは必要な要素を排除してしまっている傾向にあり、やや利便性に欠けるデザインとなっています。
有効なミニマルデザイン
ミニマリズムを効果的に用いているWebサイトは、シンプルでユーザーがわかりやすいように整理されたデザインとなっています。サイト名やメニューなど、必要最低限の要素のみが使用されており、統一感のあるサイトが構築されています。他の分野におけるミニマルデザインと同様に、どれか1つでも必要な要素が欠けてしまうと、サイト自体が役に立たないものとなってしまうのです。
「Webデザインにミニマリズムを用いた実用例40」や「Webデザインにおける優れたミニマリズムの使用例50」、「ミニマルデザインを用いた素晴らしいWebデザイン25選」、「Webデザインにミニマリズムを用いた成功例30」など、ミニマルデザインを用いた優れたWebデザインの例を集めた記事はたくさんあります。以下にご紹介する例と並行して、これらの記事に掲載されている例を見てみると、優れたミニマルデザインにはある共通点が存在することがわかります。
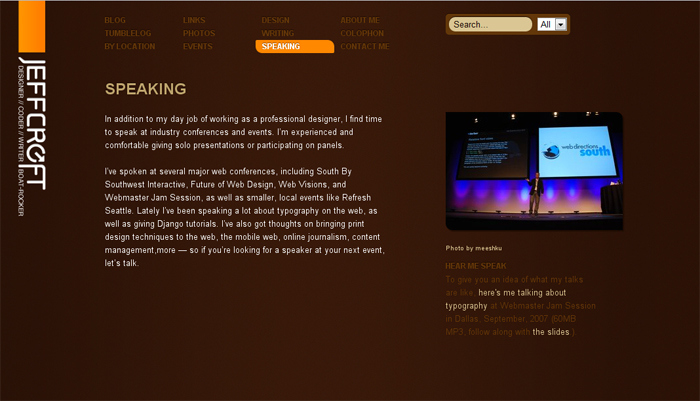
Jeff Croft
このシンプルかつ優美なデザインのWebサイトは、ミニマリストの基本的な手法であるモノトーンカラーを基調としています。サイト名はページの左側に太文字で大きく表示されており、ユーザーの目に留まりやすいデザインとなっています。記事はページの中央に掲載されており、各種リンクも見つけやすい場所に配置されています。このサイトの最も素晴らしい点の1つは、ページリンクにカーソルを合わせると、当該ページリンクがオレンジ色にハイライトされることです。
サイト内の各ページの構成はホーム画面と統一されており、サイト訪問者が求めている情報やコンテンツがページの中央に表示されています。画像を適宜挿入することで、サイト訪問者のコンテンツに対する理解をさらに深めるのに役立っています。
Jan Reichle
このWebサイトは、ミニマリズムの良さを最大限発揮させることに成功している例の1つです。不必要な要素を徹底的に排除し、重要なメッセージのみをはっきりと強調するデザインとなっています。大きな「JR」のロゴが唯一使用されている視覚的要素であり、Jan Reichleの名を訪問者にとってより印象的なものにしています。サイト全体が要素を最小限に抑えようと徹底されており、機能性を重視したものになっています。
ホーム画面にはナビゲーションメニューが表示されており、簡潔明瞭なデザインが特徴的です。使いやすさを考えて構成されたドロップダウン式のメニューは、わかりやすい位置に配置されており、お目当てのコンテンツを簡単に見つけることができます。
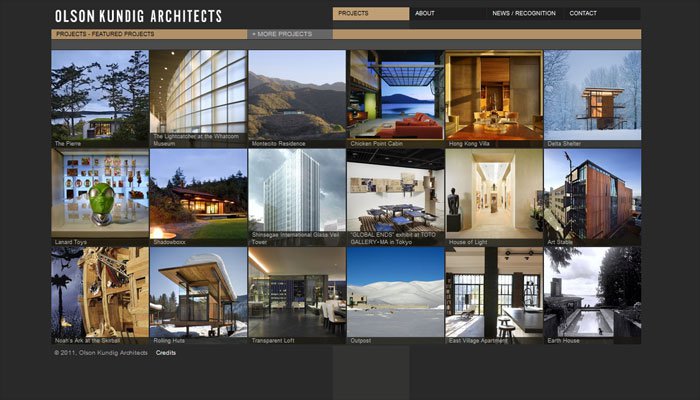
Olson Kundig Architects
Olson Kundig Architectsのサイトのホーム画面を見てみると、古い木製の壁 (画像はサイトを訪問するたびに異なるものが表示されます)の背景と、白文字のテキストが記載された黒色の帯状のラインが、ページの中央に表示されていることに気が付くと思います。この戦略的にデザインされたサイトによって、必要な情報やコンテンツを簡単に探し出すことができます。
各ページの上部に表示されているナビゲーションバーは、ユーザーの利便性を重視してデザインされており、ストレスなく自由にページを行き来することができます。各ページはきちんと整理されたわかりやすい設計となっているため、探している情報をすぐに見つけることができます。
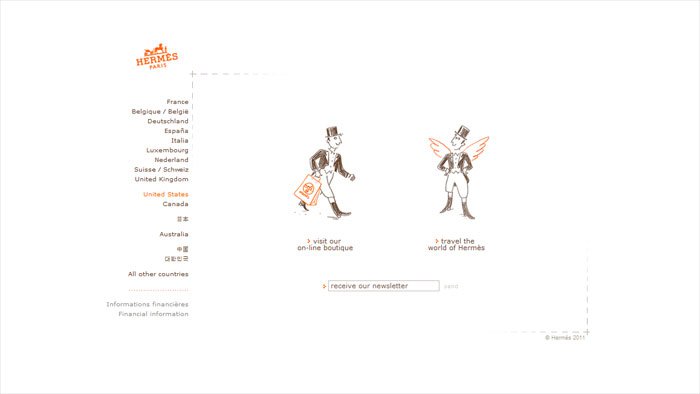
Hermes
Hermesの公式サイトのホーム画面は、広いホワイトスペースが特徴的なシンプルなデザインとなっています。メニューバーの上にあるブランドロゴやユーザーが選択した項目、画像の一部の線などに使用されているオレンジ色が、ページ内で唯一使用されているモノトーンカラー以外の色となっています。オンラインショップでは、買い物を始める前にまず居住している国を選択します。選択した国名もオレンジ色で表示されます。
サイトの各ページの上部には、手書き風のフォントで表示されたナビゲーションボタンが設置されています。各ページはユーザーの利便性を考えた設計となっており、気軽にショッピングを楽しむことができます。
Behind Design
Behind Designのサイトは、シンプルで機能性が高い優れたデザインとなっています。ホーム画面は特にシンプルさを追求した設計となっており、やや細めのカラムが中央に設置されています。ページを一目見ただけでは、記載されているイントロダクション部のコンテンツを読むことが難しいと感じるかもしれません。しかし、マウスをテキスト上に合わせると、合わせた部分の文字が強調されて表示されます。カーソルがページ上でアクティブになっていない場合は、白地の背景にテキストが灰色で表示されます。このようなテキストに適用されている様々な技術は、「Behind Design」という名前にピッタリのサイトを構築するのに役立っています。
メニューはホーム、ポートフォリオ、問い合わせ先の3つの項目のみとなっています。各ページはホーム画面同様1つのカラムが中央に表示されている設計となっており、テキストもカーソルに合わせてハイライトされます。ポートフォリオのページでは、マウスをサムネイルに合わせると各プロジェクトの詳細が吹き出しに表示されます。ミニマルデザインに隠れた要素が飛び出すという遊び心を取り入れた、独創性あふれるWebサイトであるといえるでしょう。
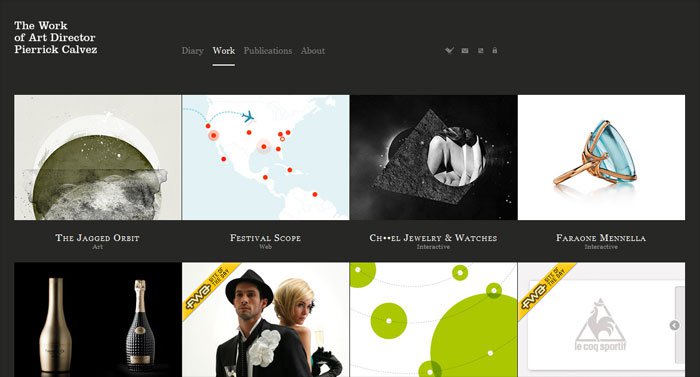
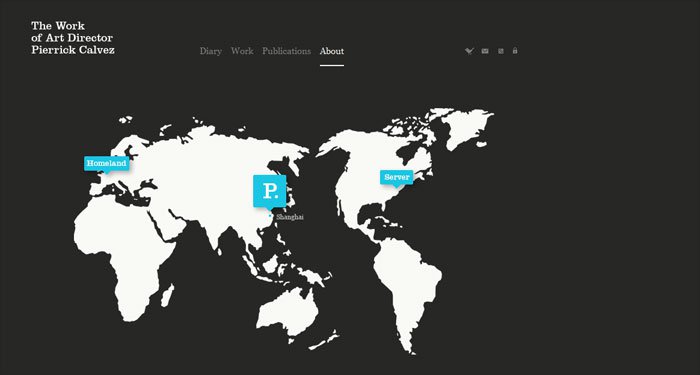
Pierrick Calvez
濃い灰色の背景に白色のテキスト、そしてインパクトのある色彩豊かな画像が特徴的なこのサイトは、ミニマルデザインを取り入れたWebサイトの成功例といえるでしょう。ワークページをはじめとしたCalvezの各ページの背景は、ユーザーが画像を閲覧するためにスクロールしても静止したままになるように設計されており、利便性に優れたデザインとなっています。
このサイトには、余計な画像やフォント、カラーなどの無駄な装飾要素がないため、サイトにおけるユーザーの操作や閲覧を妨げることがありません。「企業情報」のページを例に見てみると、白色で描かれた世界地図が表示されており、水色のアイコンをクリックすると詳細情報が表示されるようになっています。ミニマリズムを効果的に取り入れた一例といえるでしょう。
困惑させるミニマルデザイン
ミニマリズムを用いたWebデザインの中には、利便性に欠け、難しいデザインも存在します。利便性に欠ける要因の1つとして、訪問者の注目を集めるための視覚的要素やキャッチコピー、デザインの統一感、効果的なリンクの設置など、サイトにとって必要不可欠な要素が欠如していることが挙げられます。ミニマルデザインを目指しているものの、その主たる目的である「ユーザーの利便性」が欠如しているWebサイトの具体的な例を見てみましょう。
Straightline
Straightlineのサイトは白と黒のモノトーンカラーを基調としており、広いホワイトスペース (空白) には画像が1つもないシンプルな設計となっているため、ミニマルデザインといえるかもしれません。ページをスクロールしていくと、ブログ記事を閲覧することができます。このサイトの問題点は、詳細情報を閲覧するためのリンクがわかりづらい場所に設置されていることです。またメニューバーも表示されていないため、サイト訪問者はサイト内でどのような情報を入手することができるのか理解しづらいデザインとなっています。
このブログ記事を見ると、シンプルなブログサイトを作成することによって、フォロワーを個人のポートフォリオが掲載されているページへ誘導しようというWebデザイナーの意図が伺えます。上記でも述べましたように、このサイトの最大の欠点は、イントロダクションのページにおけるリンクが発見しづらい場所に設置されているため、多くのサイト訪問者がリンクの存在に気が付かないということです。
Corporate Risk Watch
画像が一切なく、シンプルな設計となっているCorporate Risk Watchのサイトは、紛れもなくミニマルデザインを用いたWebサイトであるといえるでしょう。しかしながら、機能性の面では改善の余地があり、サイト内の各要素を今一度見直す必要があると思われます。
各リンクをスクロールすると、リンクのセクションが記載されたグリッドがドロップダウン形式で表示されます。しかし残念なことに、各リンクの下に表示されているコンテンツにグリッドが重なってしまい、ユーザーによるコンテンツの閲覧を妨げてしまっています。ドロップダウン式のメニューは、リンクを一度クリックしてしまうとその後もずっと表示されたままになるため、サイトにおけるユーザーの操作を妨げてしまうことになります。
ミニマリズムの有効活用
今後ミニマリズムをWebデザインに取り入れたいと考えている方は、取り入れる前に実例に基づいたミニマルデザインの基本ルールを学んでおく必要があります。
不必要な要素の排除
Webデザインを構成する全ての要素は、それぞれ明確な目的を持っている必要があります。画像については、最も重要なメッセージを伝えるために必要なものだけを掲載するようにしましょう。テキストについても、重要なメッセージを伝えるための最小限のみを執筆し、無駄な情報は省くことが大切です。
十分なホワイトスペース (空白) の確保
ホワイトスペース (空白) は、必ずしも白色である必要はありません。上の例のように、コンテンツ間に十分なスペースがあれば良いのです。空白を何かで埋めなければいけないスペースと考えるのではなく、コンテンツとコンテンツの間の区切りの役割を担っていると考えましょう。閲覧する人の見やすさを考慮して、ホワイトスペース (空白) を配置するようにしましょう。十分なスペースを確保することで、情報が氾濫していて閲覧しづらいといった問題を避けることができます。
洗練された色使い
多くのミニマリストたちがモノトーンカラーのみを使用したデザインを採用していますが、必ずしも白と黒だけを使用する必要はありません。デザインに統一感を持たせるために、自分のWebデザインに適した色使いを見極め、本当に必要な色だけを使用することが大切です。複数の色を使用したミニマルデザインもありますが、多くの場合は2種類の色を使用したデザインとなっています。
企業やブランドの個性を強調したデザイン
ミニマルデザインでは本当に必要な要素のみを取り入れるため、少ない要素でも人目を惹くような創造性と独創性が必要になります。サイト名には独自に開発したフォントを使用するなど、企業の個性を表現する工夫が重要です。ナビゲーションバーには標準的なテキストではなく画像を使用する、また独自の画像をサイトで掲載するといった方法も有効です。余計なコンテンツを加えるのではなく、必要最低限の要素だけで企業やブランドの個性を強調する努力をしましょう。
ミニマリズムは手抜きではない
今回ご紹介した例を通して、ミニマリズムを取り入れたWebデザインが非常に優れたものであり、ただ単にWebデザイナーが時間と労力を惜しみたいがために手抜きをしたデザインではないということを知っていただけたと思います。ミニマルデザインとは、必要不可欠な要素以外を全て排除することで、機能性と利便性の向上を図ったデザインなのです。必要な要素が1つでも欠如してしまうと、サイト全体が上手く機能しなくなります。
ミニマルデザインはユーザーの利便性を考慮し、シンプルで使いやすく、かつ統一感のある設計でなければなりません。利便性と洗練性を兼ね備えたWebサイトこそが、本当に優れたミニマルデザインのサイトなのです。そしてこの2つの要素をミニマルデザインに取り入れることが、Webデザイナーが目指すべき目標といえるでしょう。