モバイルアプリのデザイナーがiOS用のデザインを好む傾向があることは広く知られています。しかしながらAndroid用デバイスがスマホ市場を席巻したのは、特にハイエンドのiPhoneと比べた時に価格帯が低かったからです。Androidデバイスが世界中で広まったことで、アプリデザイナーはAndroidを無視できなくなったのです。
たしかに、Androidは必ずしも素晴らしいデザインの典型ではありませんでした。 Google Playのアプリ審査は寛大すぎて、UXデザインのかけらもないようなアプリに溢れかえっていたのです。とはいえ、AndroidのIce Cream Sandwich(バージョン名)の時代は終わったことを忘れないでください。Material Designがリリースされたとき、Androidがダメなデザインの代名詞から脱却したことを示しました。あらゆる点でMaterial Designは効果的で、有意義なのです。
Androidがデザインをより重視する方向にはなりましたが、かといってよりよいアプリデザイナーになるためのリソースはまだ豊富とは言えません。 ナレッジバンクはそれでも成長し続けています。というわけで、私達は専門家を集めて話し合いました。その結果、Android UXについて覚えておくべき4つの重要なことが浮かび上がりましたので、それを皆さんと共有したいと思います。
AndroidのUXについて覚えておくべき4つのこと

1. アダプティブであること
私達はすでに「断片化」というAndroidアプリの落とし穴 について言及しました。デバイスが多すぎ、スクリーンサイズが多様すぎるのです。
デザイナーがAndroidではなく、iOSを選びがちだというのは全く驚くべきことではありません。 多様なスクリーンサイズや解像度のデザインをするということは頭痛の種でしかなく、誰もやりたがる作業ではありません。しかしこのようなチャレンジこそ、デザイナーの創造力が試されるところで、よりよいAndroid UXデザインに繋がるのです。この潜在的問題に最も巧みに取り組んだデザイン戦略がAdaptive Android Designです。
こうしたアダプティブ(=適応力をもった)なアプローチは新しいものではありません。元々Webデザインを背景にしている方なら、レスポンシブデザインフレームワークには既に馴染みがあると思います。Google Designのガイドラインを読むとアダプティブUI に関して、詳細にわたる説明があります。 Adaptive Android Designの背景にあるアイデアは、できるだけ多くのスクリーンサイズに適応することです。 電話を使うユーザーがタブレットを使ってると感じたり、タブレットを使うユーザーが電話を使っていると感じたりさせないためです。

アプリをデザインするとき、私達は小さなスクリーンサイズから始めてしまいがちです。大きなスクリーンのデザインを後回しにした結果、タブレットで見ると少し変になることはしばしばです。
スケールアップは後回しにしてはいけないことで、デザインプロセス全体で考えなければならない要素です。特にアプリのコンテンツが豊富なときなどスクリーン使用の最適化は一つの挑戦です。 レイアウトを採用するときはユーザーにとって意味があるものでなければなりません。デザイナーにとって仕事が増えるのは疑う余地はないですが、Androidユーザーに最適なUXを保証することは必要なことです。
例えば、タブは小さな電話では見た目も使用感も良いものです。しかしより大きなスクリーンで表示した時には、使用できるスクリーンの広さに対し十分に利用していない部分が大きくなります。カード型UIは人気が高まっているモバイルアプリUIデザイン潮流の一つで、非常に柔軟です。 カードを使用すると小さなスクリーンから大きなスクリーンへ、一貫性を損なうことなくアダプティブな再アレンジが可能になります。素晴らしいAndroid UXデザインを目指すなら大きなスクリーンをおろそかにしないでください。 アダプティブに考え、アダプティブにデザインしましょう。
2. FAB(Floating Action Button)の使用
フローティングアクションボタンはFABとしてよく知られますが、これはMaterial Designに伴って導入されたものです。 FABは目立って注意を引く丸ボタンで、普段はスクリーン右下にあります。典型的なFABは目立つ色でシャドーがついています。これはGoogleが「Promoted Action(=促進されたアクション)」と称しているものですが、ユーザーが定常的に実行しているアクションを意味しています。
FABはAndroidアプリでもかなりポピュラーなトレンドで、そのままマテリアルデザインでの採用となりました。 また、iOSアプリでも一般になりつつあります。しかしFABはAndroid UXデザインに適したものでしょうか? これに対しては賛否両論あるようです。
FAB反対論としては、同じようなものがたくさんありすぎてユーザーの注意力がそがれる、といったものがあります。この議論はともかくとして、このサイズでこの固定した位置では画面の下部にある物の邪魔になりそうです。FABの目立つ配色もユーザーの目をそこに釘付けにしようとするものです。そして何よりも、ユーザーが定常的に実行するアクションとは一体どれなのか判別し難いことがよくあり、ここに潜在的なUXの失敗があります。
FAB賛成派の主張は、FABは目立つので、無視してはいけない重要なアクションであることがわかる、ということです。その上、ユーザーはスクリーン下をどれぐらいの頻度で見るでしょうか? コンテンツをブロックしないようにするという話であれば、アプリのUIで何らかの対処ができるはずです。FABを使うことで基本アクションに素早く簡単にアクセスすることができます。 それで示されたものが定常的に実行するアクションでなければ、デザインチームはユーザーを理解していなかったというだけの話です。
FABが好きでも嫌いでも、肝心なのはユーザーを理解し、最も一般的なユーザーフローのことを考えることが、正しいAndroid UXデザインに必須なことです。 このアプリにFABが必要か? このアクションはFABを利用するほどに重要なものであるか? この重要な疑問に答えられるのは、ユーザーの目線で見た洞察力のみです。FABを採用する場合はGoogle Designのガイドラインをよく読んだ上で正しく採用してください。そうしないと首尾一貫しない、奇妙なFABがあなたのアプリUXを破壊しかねません。
3. スプラッシュスクリーンの有無
Googleが、自分たちのアプリにスプラッシュスクリーン(もしくは彼らのデザインガイドラインで呼ぶローンチスクリーン)を導入した際、Androidコミュニティでは激しい議論が巻き起こりました。フィードバックのほとんどは否定的なものでした。その理由はそう不思議なものでもありません。
スプラッシュスクリーンはスクリーン全体のスペースを占め、アプリがロード中なのが視覚化されます。通常はアプリのロゴやその他ブランド情報が表示されます。アプリロード中、ただ空欄を眺めているよりは、スプラッシュスクリーンでアプリが間もなくロードされる印象を与えた方が良いということになります。と同時に、ブランドイメージの定着にも貢献するわけです。

出典:Pocket Meta
しかし、スプラッシュスクリーンの使用に関して起こるべき疑問は、これがAndroid UXデザインに本当に良いものか? という点です。Androidコミュニティの多くはこれに異を唱え、もしアプリのロードにこんなに時間がかかるのなら、それはアプリ自体の問題だと述べました。
良いAndroid UXデザインとは迅速に稼働しアプリUIをユーザーに提供することであって、必要もないスクリーンでユーザーの時間を無駄にすることではありません。さらに、アプリのUI自体ではなく、この特に機能を持たないスクリーンによってでしかブランドイメージが伝えられないと言うのなら、それはアプリデザイン自体の失敗です。
アプリが複雑な場合やネット接続が遅い場合、ユーザーがアプリのロード中の画面をじっと見つめているというのは理想的ではありません。それでもデータロード中にアプリUIを表示しユーザーがUIに慣れ親しむようにすることは可能であり、これこそが一貫とした正しいUX デザインの提供です。
この議論から次の疑問が浮かび上がります。 Googleがそう言い、自分達のアプリに使っているからといってそれは良いAndroid UXデザインなのだろうか? ということです。アプリデザイナーはこの問題を、アプリとユーザーの行動というコンテキストで判断しなければなりません。
例えば、ユーザーがタスク管理アプリに素早くタスクを挿入したい場合、アプリを起動する度に何回もスプラッシュスクリーンを見させられるのは迷惑な話でしょう。しかしながら、YouTubeのようなアプリなら、動画を見るのにいつも急いでいるわけではありませんからそれ程嫌なものではない、ということになります。
4. ナビゲーション

アプリのナビゲーションデザインは、ユーザーがそのアーキテクチャと直接触れる部分です。もしユーザーのアプリ使用中にナビゲーション問題が発生したら、それは構造上の欠陥を意味します。
良いAndroid UXデザインとは、Androidナビゲーションパターンに準じていて理解しやすいしっかりしたナビゲーションデザインを含むものです。ユーザーにとってあなたのアプリは他を含むたくさんのアプリのうちの一つのアプリに過ぎないということを忘れないでください。慣れ親しんだUIパターンを使い、デバイス間での一定の一貫性を維持することは大切なことです。
Androidは、タップすると左からスライドして出てくる悪名高いハンバーガーアイコンをナビゲーションメニューとして採用しています。AndroidにはタブもありますがiOSと違ってタブはいつも上部にあります。サイドドロワー、もしくはハンバーガーメニューがUX業界とデザイン業界からたくさんの批判を受けたのは事実です。
多くの人がすでにハンバーガーメニューがユーザーの活動を妨げ非効率的なことを証明するリサーチを受け、その代わりになる様々なものを試行してきました。代替物としてより人気が高いのは、あまり重要でないアイテムの表示は “more” アイコン付きのタブを使う方法です。
しかしユーザーがハンバーガーメニューを好むのは、それが広範に使用されていて認知されているからです。例えばあなたは、今外国にいて空腹だとします。通りの人々があなたのことを止め、名前も知らない異国料理を食べていけと言います。美味しそうだけど材料も何を使ってるのか心配になります。その時マクドナルドが見えました。冒険心のある方なら異国料理を選ぶでしょうが、大半の人々は不健康なハンバーガーに落ち着くでしょう。それが最良でなくても、慣れているからです。
というわけで、Androidアプリの至る所で使用されている以上は、ハンバーガーメニューを廃止するのはひとまず待ちましょう。ハンバーガーがスケール変更可能なモバイルナビゲーションであることは証明されており、Googleの「全プラットフォーム、全デバイスサイズで統一したエクスペリエンス」という目的に適っているわけですから。
問うべき真の問題はそのアプリがハンバーガーメニューを必要としているか否か、ということです。これはこの特定のアプリのコンテキストにおける良いAndroid UXデザインでしょうか?
大量の情報をユーザーに提供することが主目的のWebサイトと違って、モバイルアプリは多くの場合、タスク優先型になっています。多くの場合サイドドロワーは不必要であり、これをなくして基本ナビゲーションアイテムを画面上に置いても構いません。
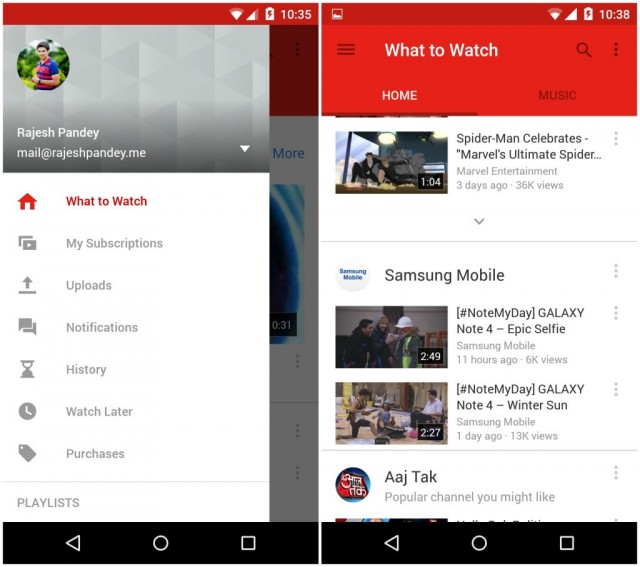
YouTubeのように複雑なアプリでさえハンバーガーメニューをなくすことに成功しました。Google Design ガイドラインではまず最初にアプリのインフォメーションアーキテクチャをどのように定義するか、どのようなコンテンツをどこに持っていくべきかを分かりやすく説明しています。

出典:Android Beat
アプリが様々な階層や設定画面にアクセスしなければならないメールアプリのように、本当に複雑な場合はナビゲーションドロワーは有用でしょう。この場合、正しく使うようにしてください。Googleのナビゲーションドロワーのガイドラインをよく読んで、スペックや状態、可能な変形例について記憶に留めておいてください。
どんな場合でも、iOSのUI要素をそのままAndroidに移植してはいけません。画面下にタブナビゲーションバーを置くと違和感が生じ、良いAndroid UXデザインのリストからあっという間に外されてしまいますから。






