商品がショッピングカートに入れられたまま、購入されずに終わる。どのECサイトでもそんな経験があるはずです。 UXデザイナーは、ウェブ開発者とこのような状況に対策を講じる必要があります。
この記事では、カート内商品を支払う様、ユーザーを誘導するプロセスについていくつかのヒントをご紹介します。
1. ブラウジングを最小限にする
支払いプロセスとはつまり、お客様がこれから商品を購入をする行為を意味します。従って、すべての左側のメニューや、製品カテゴリフィルターや、最新製品のフィード等は全て取り除くべき対象となります。支払いページに要素をたくさん入れることは、お客様の注意を散漫にし、支払う意思を喪失させることになります。
ユーザーが支払いプロセスに入ったならば、ウェブサイトは商品を魅せる段階から購入を確定させる段階に移行すべきです。「買い物に戻る」という選択肢くらいなら配置してもいいかと思いますが、それ以上の不必要な機能でページを複雑化しないようにしてください。複雑なブラウジングでユーザの気持ちをそらすことなく、単純で煩雑さを無くしたUIを提供しましょう。空白を利用し、明瞭かつ集中的なレイアウトを作成しましょう。ブラウジングを最小限にすることで、ユーザーを購入が完了するまでそのプロセスに集中させることができます。
2. 購入までのプロセスを明示する
支払いは、複数のステップを経て行われます。ユーザーに対しては常に、今彼らがどのステップにいるのかを知らせてあげて、あと何ステップで支払い処理が完了するのかを明示してあげましょう。ステップ数を明確化することで、混乱を防止し、終わりが見えないことによるユーザーの購入放棄も防げます。また、注文内容の変更やキャンセルをどのステップでも可能にすることも重要です。ユーザが注文の際にミスをした場合、手順をはじめからやり直すことなく修正可能であることを知らせる意味を含みます。
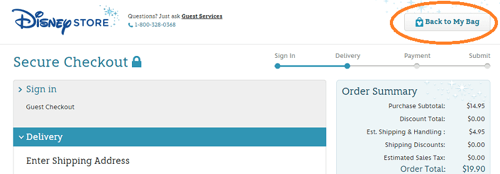
3. 「戻る」ボタンを追加する
支払いページにユーザーを誘導する直前に、「戻る」ボタンを設置し、注文内容の再確認をしてもらう必要があります。「戻る」ボタンで戻り、入力内容や、順序を変更できることで、ユーザーに大きな安心感を与えます。万が一、ミスをしても支払い時にいつでも修正することが可能と認識できるからです。
たまにポップアップウィンドウやエラーメッセージにによって戻りづらいケースがありますが、これはダメです。これらは、特にモバイルでの購入をしたい場合、非常に迷惑な存在です。支払いページは1ページにまとめたほうが良いケースもあるのです。仮にユーザーがその前のページに戻る場合、彼らが入力したすべてのデータが保存されていることが望ましいでしょう。再度同じデータを入力することは、非常に面倒で効率の悪いUXです。ここでは、たとえば$_SESSION or WP_Sessionのような、ユーザのインタラクションやカート内のデータ等を半永久的に格納する、セッションデータ格納システムを使用することがカギとなります。
4. ユーザー登録は任意にする
彼らが買い物をする前にアカウントを登録を要求してはいけません。支払いプロセスの中でいくつかの選択肢を持たせましょう。彼らの買い物体験を台無しにしてはいけません。彼らの買い物の準備が整い、自らすすんで登録をしてくれる気になるまで待ちましょう。
ユーザーによっては、登録作業は面倒で迷惑な行為です。処理を行うにあたり、ユーザに対してログインやユーザ登録を要求することは、ユーザからするとかなりのインタラクションと労力を必要とします。 あなたは、ユーザーに自分の情報を思い起こさせ、それをまた新たなフォームに記入させようとしているのです。
ですので、購入オプションにはふたつの選択肢があるべきなのです。一つ目が登録済みユーザー、二つ目がゲスト用です。後者についても、もちろんフォームに記入してもらう必要(発送先住所、支払い情報)がありますが、ここでユーザーに選択肢を与えることで、UX改善へ一歩前進したことになります。その商品がユーザーにとって頻繁に買うものでないとしたら尚更重要です。
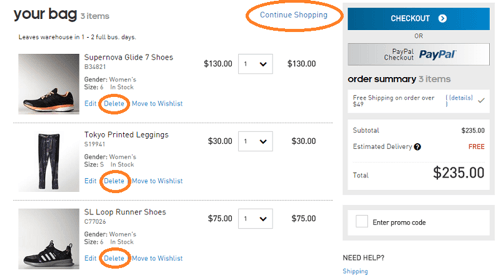
5. 注文内容を簡単に変更できるようにする
ユーザーは購入フローにおいて、ミスをしがちです。お客様に対して、注文内容を途中で修正したり変更したりできるようにすることで、購入放棄を防ぐことができます。「削除」リンクを全商品の横に配置しましょう。数量欄に0と入力させるのは、利便性に欠きます。そして「買い物を続ける」ボタンを注文詳細の付近に配置します。この時点でユーザーがミスをした場合、すぐに別の商品を選択することで、それを修正できるようになります。
支払いプロセスに適切な設計を施すことで、オンライン小売業界における近年の悩みの種である「購入放棄」の増加を防止できます。サイト設計者は常にユーザーの期待を維持し、単純かつ機能的な支払いプロセスを導入し、ユーザに購入決定を促す設計をする必要があります。