機能的なアニメーションとは、演出のみのアニメーションと違い、その意図が明確かつ論理的に校正された、控えめなアニメーションのことです。それはUIにおける認知的負荷を軽減させ、変化の見落としを防ぎ、そしてよりその空間の記憶を呼び起こしやすくさせ、何よりもUIに命を吹き込みます。
その動きは、増えたり、分かれたり、その形やサイズが変わることで、画面をさらに生き生きと見せることができます。機能的なアニメーションは、ナビゲーション上でユーザーをスムーズに移動させ、スクリーン上の要素の配置の変化を説明し、要素の階層を明確にするために使用するものです。
成功する機能的なアニメーションには、以下の6つの特徴があります。
1. レスポンスがよい
UIデザインにおいてビジュアル・フィードバックはとても重要です。なぜなら、ユーザーの認知に対するごく自然な要求に訴えかけるからです。現実世界ではボタンやコントロール、物などは、私たちの働きかけに対して反応しますし、私たちもそれを期待します。

出典:Smart Design
UIはユーザーの操作に正確に反応しなくてはいけません。ユーザーがどこをタッチし、何が起点となって遷移や動作をするのかを示すことが大事です。アプリのどこを触っても何が起きているのかユーザーが把握できている状況が理想です。

ユーザーの意図に適切に反応するオブジェクト(出典: Material Design)
2. 要素同士が関連づけられている
UI上で新しく生成される要素と、その生成のきっかけとなった動作に関連づけましょう。これは、ユーザーが今見ているレイアウトに瞬時に起きた変化や、何がその変化を引き起こしたかを理解させるという意図があります。
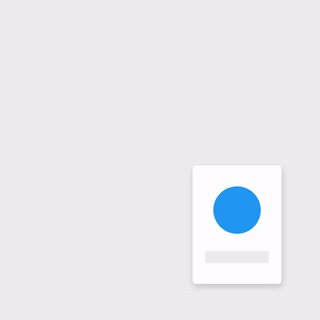
以下の2つの例では、メニューのトランジションが見えます。1つ目の例では、タッチした箇所から離れた場所からメニューが現れています。これでは、関連性が失われてしまいます。

悪い例(出典: Material Design)
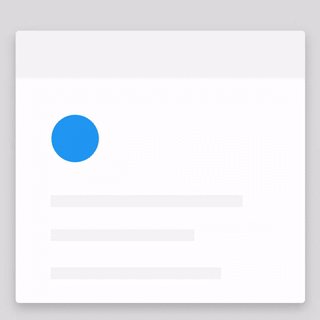
2つ目の例では、タッチした箇所からメニューが現れます。これによって、うまく要素をタッチした場所と結びつけています。

良い例(出典: Material Design)
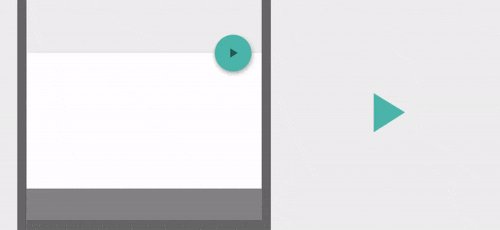
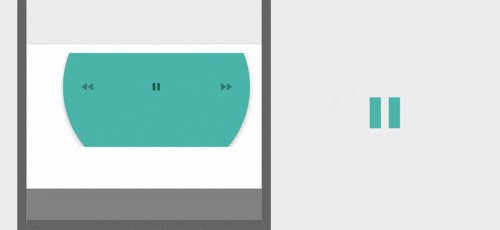
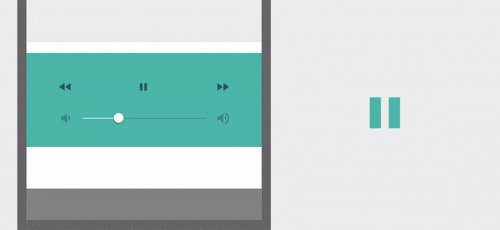
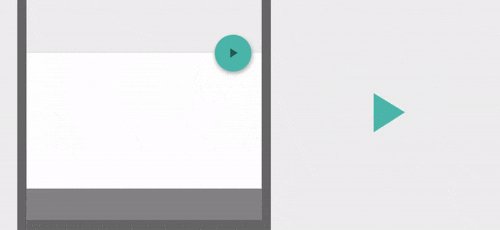
もう一つの例は、特定の条件を元に機能が変化する動作ボタンです。“再生”と“停止” ボタンは、最も一般的な切り替えボタンかと思います。再生ボタンが一時停止ボタンに変化することで、その2つの動作がリンクしていることを表しています。そして、ボタンを押すと片方だけが表示されるようにしています。途切れずスムーズな動きに見えるよう、トランジションを作りましょう。

プレイバックコントロールへのスムーズなトランジション((出典:Material Design))
3. 動きが自然である
ユーザーにとって予測不可能なトランジションは避けましょう。絶えず現実世界から取り入れた動きを再現することが大切です。現実の世界では、物のスピードが速くなるのも遅くなるのも、その重さや表面摩擦に関係しています。同じように、良いUIの始まりと終わりには、程よい間隔があります。
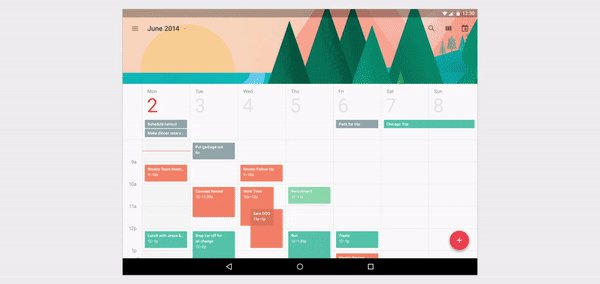
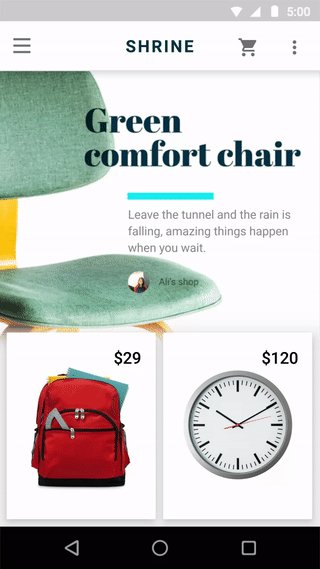
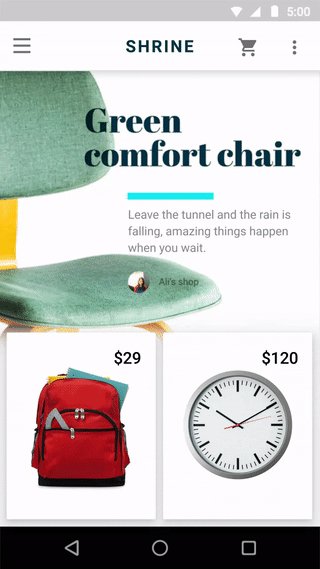
以下の画像では、ユーザーがリストの中からアイテムを選択し、ズームして詳細を見る時の良い例が表されています。拡張する間に、小さなカードが曲線を描いてその目的地へ動き大きなカードになります。

良い例 スクリーンの上に向かって進む要素は、実際に物が上に上がる際の動きのように表す(出典:Material Design)
4. 意図的である
適切なタイミングで、適切な場所に注目してもらえるようにユーザーを導きましょう。アニメーションは、UIにおいては最も目立つ要素ですし、文字や画像に勝るものがあります。良いトランジションは次のステップへとユーザーを誘導していくものです。初めてのユーザーは、何が起こるのか予測できませんので、突然コンテンツが変わっても、適切なアニメーションでユーザーの混乱を招かないように誘導していきます。
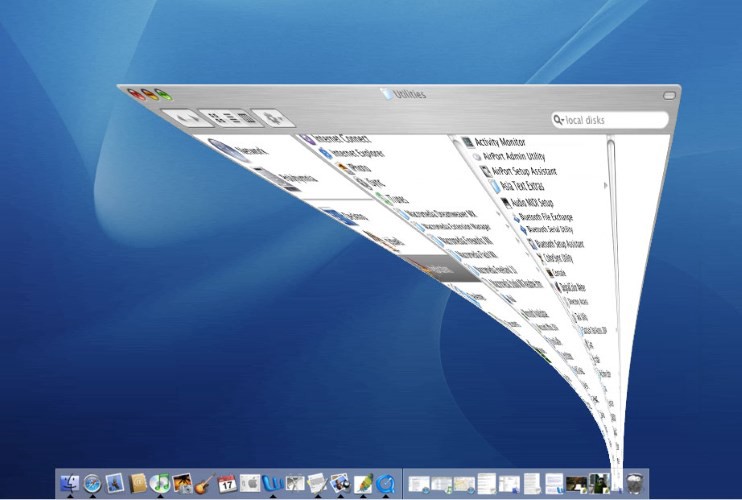
Mac OSはウィンドウを最小化する際に機能的なアニメーションを使っています。このアニメーションは最初の状態と次の状態を上手に結びつけています。

Mac OS ウィンドウを最小化する際のアニメーション
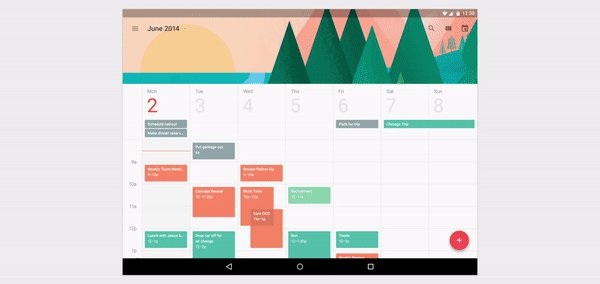
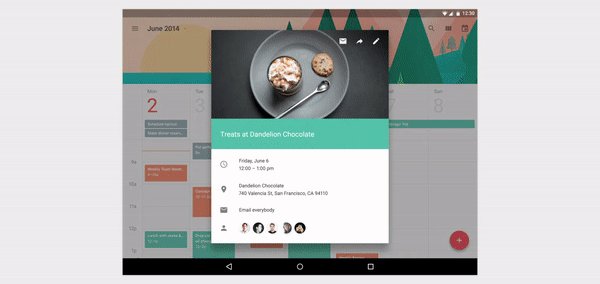
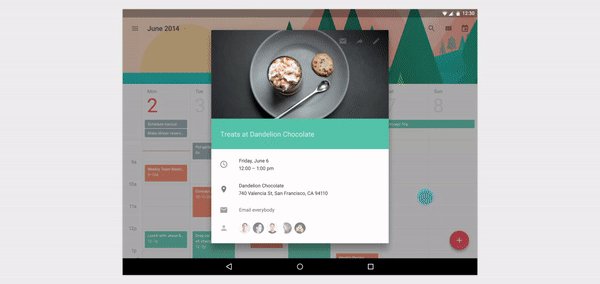
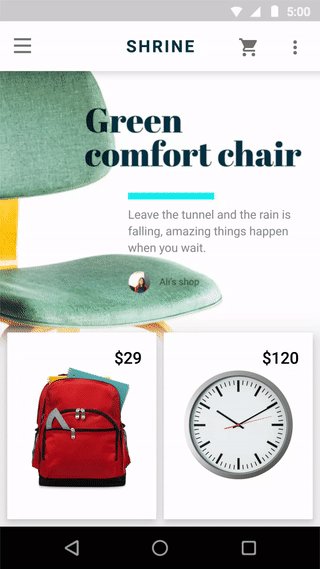
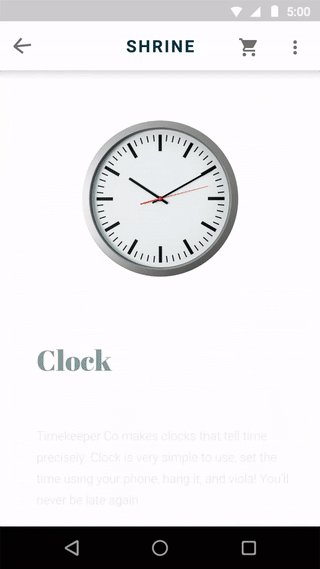
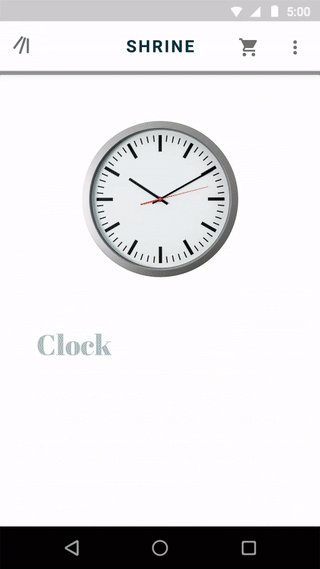
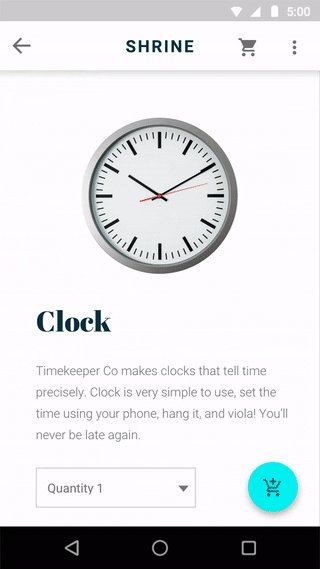
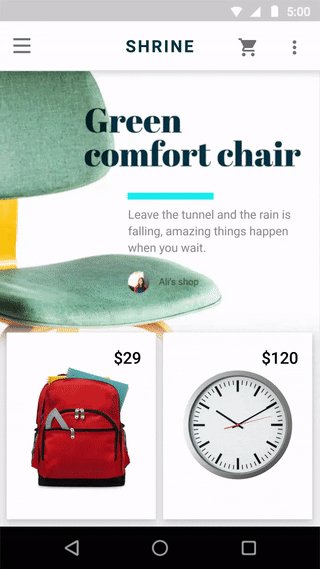
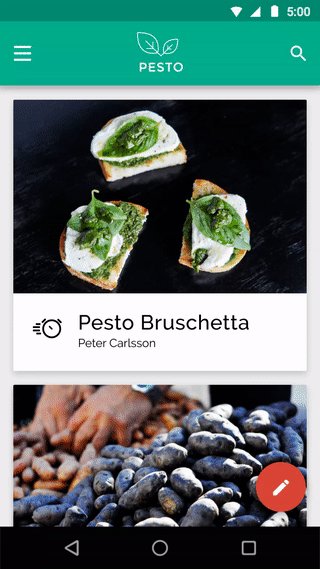
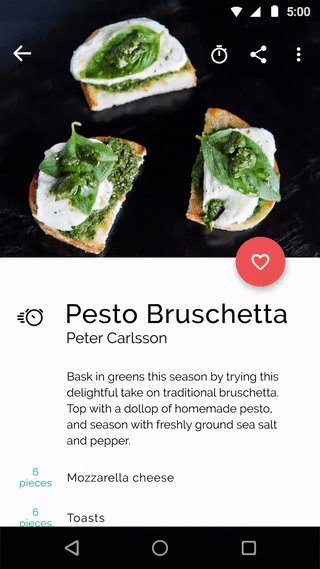
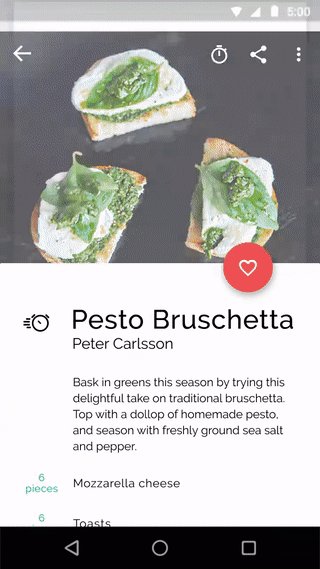
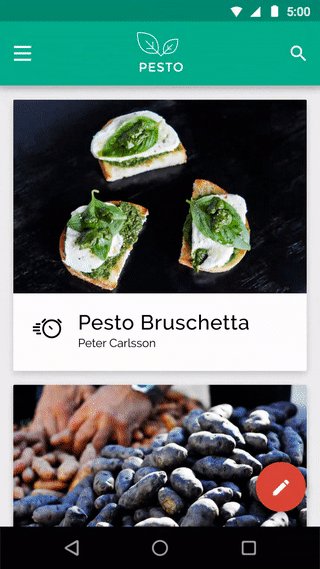
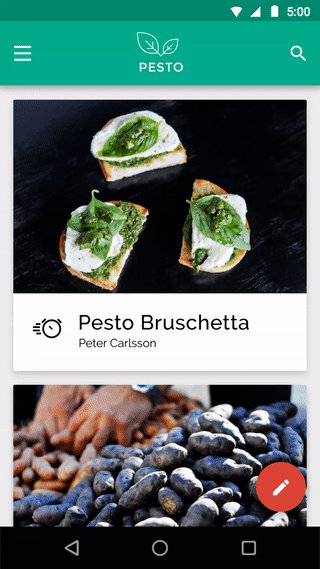
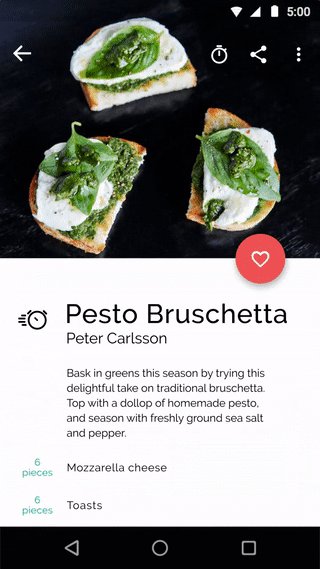
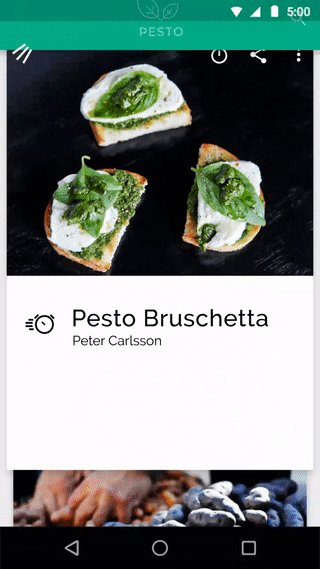
もう一つの良い例は、親から子へ移動するトランジションです。これは、ユーザーがリストの中のアイテムやカード要素を選択すると、その詳細はズームで表示されるものです。このアニメーションはユーザーが開いているコンテンツにいながら他の情報を得ることを可能にしています。

親から子へトランジションのアニメーション(出典:Material Design)
5. 動作が素早い
要素にアニメーションを加えるときは、ユーザーを待たせないように動きを素早くし、それでいてトランジションがちゃんと理解できる程度にはゆっくりするようにしましょう。不必要なタイムラグや、全体のアニメーション時間を長くしてしまうような動作は避けましょう。

悪い例(出典:Material Design)
たくさんの要素を、大きく動かし、ゆっくりすることで時間をとってしまいます。

悪い例(出典:Material Design)
素早く動かすことで、ユーザーはアニメーションが終わるのを待つ必要がありません。

良い例(出典:Material Design)
ユーザーが頻繁に見ることを考慮し、トランジションは短くしておきましょう。300ミリ秒以下の長さが理想です。

良い例(出典:Material Design)
6. 明確でシンプルである
複数のアイテムが異なる方向へ動いたり、画面を横切って動くとユーザーは混乱してしまうので、一度に多くの動作を加えることは避けます。

悪い例(出典:Material Design)
トランジションは明確でシンプルに、そして一貫性のあるものにしましょう。アニメーションはよりシンプルな方が相手への配慮になると覚えておいてください。ユーザーにとって実用的なアニメーションを作ることだけに集中しましょう。

良い例(出典:Material Design)
まとめ
そもそも、無作為な動作というものはありえません。ひとつひとうのアクションにはきちんと目的があるのです。
アニメーションはユーザーが迷子にならないように、何が重要なのかを示し、ユーザーの目的へと導いてくれます。あなたのアプリが楽しくて面白いものにしろ、真面目でシンプルなものにしろ、この原理を使えば、明確でまとまりのあるUXを提供することを可能にします。
思いやりのあるデザインをしましょう。細部にこだわり、人間とコンピューター間のインタラクションをよりスムーズにすることが成功の鍵です。

