最近では、新機能や新サービスをリリースする際に、プロトタイプを作成することも増えてきたと思います。
しかし、まだプロトタイピングツールを使ったことがないという人もいるのではないでしょうか?
そこで今回は、オンライン学習プラットフォーム「Udemy」で最近開講した「誰でもかんたんに学べるAdobe XD入門講座」で、Adobe XDの使い方を学んでみたいと思います。
誰でもかんたんに学べるAdobe XD入門講座
この講座は、Adobe認定アソシエイトである濱野 将氏によるAdobe XD初心者向けの講座です。Adobe XDの基礎からはじまり、実在するサービスのモバイルアプリのプロトタイプを作成するという実践的な内容までカバーしています。
また、デザイン初心者向けに「なぜプロトタイプが必要なのか?」といったことやワイヤーフレーム、デザインカンプ、モックアップ、プロトタイプの違いなども丁寧に説明してくれます。
講座内容
- はじめに
- Adobe XDとは?
- 基本操作を学んでみよう
- 基本操作を駆使してアイコンを作成してみよう
- チュートリアルをやってみよう - アプリデザインの作成-
- 【ケーススタディ】実際にプロトタイプ作ってみよう ~アプリUI編~
Adobe XDの基本
Adobe XDは、アートボード上にデザインを作成することが基本で、Photoshopなどと同じくオブジェクトはレイヤー構造となっています。
プロトタイプモードでは、以下のようにボタンをクリックしたら指定したアートボードに遷移するといったプロトタイプを作成できます。
作成したプロトタイプはオンラインで共有することができ、Adobe XDをインストールしていない人でもプロトタイプの確認とコメントをすることができます。
Adobe XDで実際に作ってみた
講座を見ながら実際にAdobe XDでアイコンとモバイルアプリのプロトタイプを作成してみました。
アイコンの作成
講座では、Adobe XDを使ったアイコンの作成方法を教えてくれます。ここでは、講座内であったハートのアイコン作成を例に説明します。
アンカーポイントを操作
Adobe XDは、ダブルクリックをするとアンカーポイントを操作できます。また、Alt/Optionキーを押しながらハンドルの先端の◯をドラッグすることで、片方ずつハンドルを移動できます。
図形の組み合わせ(パスファインダー)
パスファインダーという機能で、円や四角を組み合わせて1つの図形を作成することができます。パスファインダーには、合体、型抜き、交差、中マドの4種類があります。
たとえば、円2つと四角を組み合わせて合体することで、下記の一番の左の例のように簡単にハートを作成することができます。
講座では、ハートのほかにカレンダーや歯車、マイクのアイコンもパスファインダーを使って作成します。
モバイルアプリのプロトタイプ作成
基本操作とアイコン作成でAdobe XDの使い方に慣れてきたら、いよいよモバイルアプリのプロトタイプの作成です。
講座では、ヘアカットの予約をするモバイルアプリを作成するケーススタディを通じてアプリUIのプロトタイプ作成を学ぶことができます。
最終的には、以下のようなプロトタイプを作成します。
ここでは、モバイルアプリのプロトタイプの作成の講座から、便利だと思った部分をピックアップして紹介します。
リピートグリッド
Adobe XDの代表的な機能と言われているリピートグリッドです。リピートグリッドは、記事のフィードなど同じコンポーネントを繰り返すときに便利です。
繰り返すコンポーネントを選択して、右側のリピートグリッドをクリックします。
以下のように緑色のボタンのようなものが表示されるので、これをドラッグしてリピートグリッドの範囲を広げます。すると、広げた範囲だけコンポーネントが表示されます。
リピートグリッドでは、コンポーネント間のマージンを以下のように一括で調整することができます。ほかにも、複数の画像やテキストファイルをドラッグ&ドロップすることで繰り返しの画像や文言を一括変更することもできます。
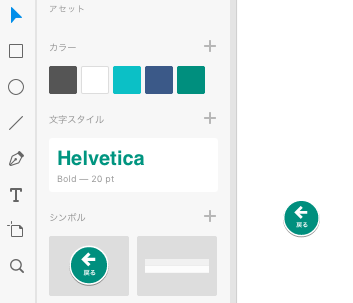
シンボルとアセット
作成したオブジェクトは、右クリックして「シンボルを作成」とすることで再利用することができます。追加したシンボルは左のメニューバー下部にあるアセットをクリックし、使用するシンボルをドロップ&ドロップすることで利用できます。
そのほか、よく使うカラーや文字スタイルも追加できるので非常に便利です。
このほかにも、Adobe XDには便利な機能やショートカットなどが豊富にあるので、ぜひ講座を見て試してみてください。
講師に聞く、Adobe XDの魅力
最後に、「誰でもかんたんに学べるAdobe XD入門講座」の講師である、濱野さんにAdobe XDの魅了について聞いてみました。
フリーランスを経て、2014にDTP・Webに特化したデザイン関連会社「株式会社IMAKE」を創業。「Adobe認定アソシエイト」として、ノンデザイナー&デザイン初心者向けに講演も行っている。また、八王子にあるコワーキングスペース「8Beat」の運営メンバーとして個人事業主やフリーランサーにアドバイスや、ノンデザイナー向けにデザイン関連のイベントも行っている。
― 濱野さんにAdobe XDの魅力をお聞きしたいのですが、ほかのプロトタイピングツールではなく、Adobe XDを使っている理由はありますか?
理由は大きく分けて2つあります。 1点目は、学習コストが低いところです。UI設計やプロトタイプを作成する上で必要な機能だけに絞っているので、比較的覚えるのが簡単という特徴があります。また、機能を絞っていることから動作が軽いことも魅力です。
2点目は、Adobe独自の機能です。ファイルをクラウド共有できる「CCライブラリ」を使うことで、Adobe製品で作成したデータを即座に取り込むことができます。
また、「Adobe Stock」という画像販売などを行っているマーケットプレイスで購入した画像データやベクターデータなどを反映させることができる点も大きなメリットです。
― 学習コストが低いのでディレクターなどが企画を伝えるのにも適していそうですよね。
UIキットも充実しているので、それを使えば誰でも簡単にプロトタイプを作成できます。さらに、「Adobe Behance」から、さまざまなクリエイターが作成したUIキットをダウンロードすることもできます。
ディレクターからデザイナーまで使えて、「ワイヤーフレーム」「デザインカンプ」「プロトタイプ」を制作する機能を単一アプリで行えるのがAdobe XDの大きな強みですね。
・・・
Udemyでは、11/29 17:00まで年内最大の「BLACK FRIDAY SALE」が開催されています。今回、記事で取り上げた「誰でもかんたんに学べるAdobe XD入門講座」も89%オフの1,200円となっていますので、ぜひこれを機に学習を始めてみてください。
また、このほかにもWeb制作において使える以下のような講座もセール中なので、ぜひこの機会に受講してみてはいかがでしょうか。
〜デザイナーの頭の中、大公開〜 企画を「1枚の紙」で、伝えきる。
¥4,800円→¥1,200(75%OFF)
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
¥24,000→¥1,200(95%OFF)
Webやアプリの最新デザインツール Sketch3 |100レッスンの完全マスターコース
¥9,600円→¥1,200(88%OFF)
誰にでもわかる基礎写真講座
¥16,800円→¥1,200(93%OFF)