
従来のテレビは、依然として一般の視聴者の大部分を抱えています。一方で、視聴者は徐々にモバイルデバイスのような小さなスクリーンへ移行していっています。
主要な放送局はこの兆しを把握しています。そして、避けられないように見えるモバイルへの転換の流れに乗ろうとしています。CBSのような昔からの放送網やAmazonのような業界の新参者のどちらも、自分たちの番組をどこでも視聴できるためのアプリを提供しているということです。
私たちは今、モバイルテレビという新種のモバイルアプリの出現の真っただ中にいます。これはファンとネットワークの双方にとって素晴らしいニュースですが、その一方でモバイルテレビという新しいジャンルは、近年発展する上での苦悩を抱えています。そのため、HBO GOは今日のUXケーススタディの候補者として、もってこいのアプリです。
HBO GOのモバイルアプリ
HBO GOのアプリは今回の詳細な分析には、理想的な題材です。それは、私がこのアプリをあまり触ったことがないのに加え、HBOが伝統的な3大ネットワークと新興のTV企業のちょうど中間に存在しているからです。HBOの歴史は長く、テレビ業界のマーケットに精通しています。しかしそれと同時に、革新に真剣に取り組む姿勢もあるのです。
これまで何度も言ってきた通り、まずはこの駆け出しのUXデザインのジャンルに飛び込みましょう。そしてそこから何を学べるか見ていきます。アプリのバージョンはiOS10を使用します。そしていつも通り、最初のプロセスであるオンボーディングから分析を開始します。
オンボーディング
HBOは2つの異なるモバイルプラットフォームを提供します。HBO GO(私たちが今見ているもの)とHBO NOWです。2つの違いがさっぱりわからなかったので、何回かググってみました。すると、GOは通常のHBOの試聴契約の延長線上にある無料サービスでした。一方NOWはスタンドアローン版で、ケーブルTV版とはまた別に登録するものであるとわかりました。
つまりHBO GOには、アカウント作成やチュートリアルなど、従来の意味における典型的な「オンボーディング」プロセスがありません。アプリを使うためには、HBOの認証情報をすでにもっている必要があります。なのでアプリでの「オンボーディング」は、単にサインインするだけです。
そうは言ってもHBO GOのサインインプロセスは、言うほど単純ではありません。アプリを開くとホーム画面に直接移動し、すぐにコンテンツが提供されます。

これは比較的よく見られる方法なので、戦略はわかります。まずアプリの価値(HBOのコンテンツ)を表示することで潜在的なユーザーの気を引いて、ユーザーが見たいものをタップしたらログインをうながす方法です。
この「選択してサインインする」方法が、HBOが推奨するユーザーフローのようです。サインインのリンクはあまり目立たないようになっていることから明らかでしょう。実際、自発的にサインインしたい場合は、ハンバーガーメニューリストの一番下の選択肢にあります(ハンバーガーメニュー自体は、画面左上という従来の場所にあります)。

サインインをタップします。するとすぐに、終わりの見えないアルファベット順のリストから、テレビのプロバイダーを選ぶように促されました。検索バーが見当たらなかったため、「Verizon」までスクロールするのに、Game of Thronesの1話分と同じくらいあったのではないかというくらい時間がかかりました。

やっとプロバイダーを見つけて、アカウント情報を入力しました。すると元のホーム画面に戻ります。
メイン画面
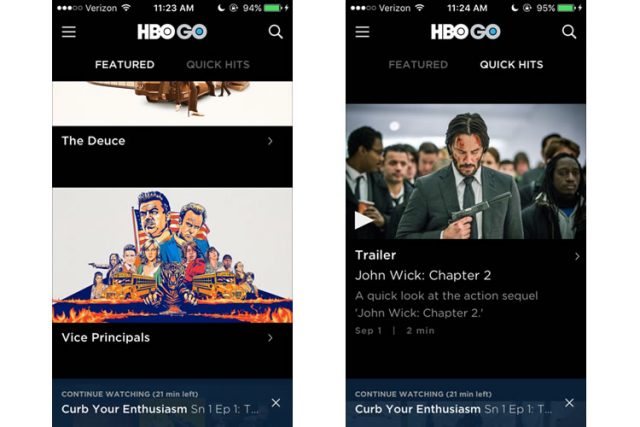
HBO GOのメイン画面は、2つのフィードを切り替えるものです。1つは「FEATURED」で、HBOの最新のオリジナルリリースを表示します。もう1つは「QUICK HITS」で、予告編やクリップ、先行放送など、すべての付随するコンテンツの中心となるものです。
ホーム画面を2つのフィードに分割する方法は画期的ではありませんが、構図は理にかなっていると思います。アプリは予想通りビジュアルコンテンツを強調していますが、少し強調し過ぎかもしれません。

「QUICK HITS」タブではタイトル下のコピーが効果的に使われているのに対し、「FEATURED」では奇妙なことにコピーが存在しません。
「FEATURED」タブには、それぞれの番組が何であるかを説明するコピーがほとんどありません。代わりに、グラフィック単体でユーザーの関心を引こうとしています。上の画像の、The DeuceとVice Principalsの下にある黒いスペースを見てください。ほんの少しの説明であっても、何かを書くチャンスです。何もないよりは、「コメディ」や「スリル/ドラマ」のような簡単なジャンルタグがあるほうがいいでしょう。
2つのフィードのほかには、前述の「ハンバーガーメニュー」が左上にあります(ここではログイン済みなので、「ウォッチリスト」の機能が加わっています)。そして右上に検索機能があります。

HBO GOアプリの検索機能にあまり大きな期待はしていませんでした。しかし少し使ってみると、そのUXがしっかりしていることに気づきました。関連する結果が、グラフィックと一緒に表示されるのです。そして検索バー内に表示された結果の数が、スペースを上手に活用しています。
ホーム画面はこれくらいにして、いよいよこのアプリケーションのメインの部分、実際に動画を見る段階へと進んでいきましょう。
動画プレイヤー
HBO GOの動画プレイヤーは、多数ある競合アプリと同じようなものです。

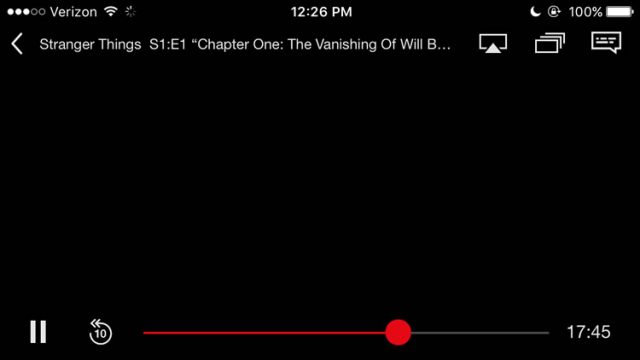
Netflixのモバイルプレイヤー

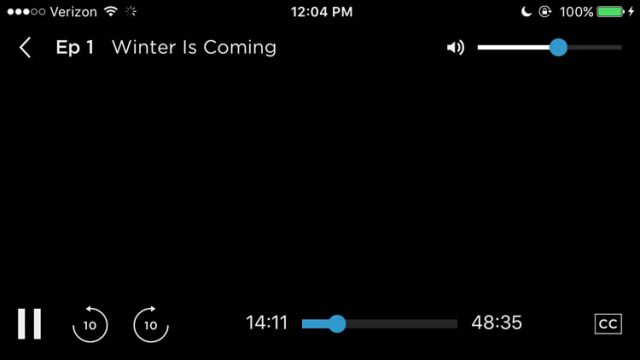
HBOのモバイルプレイヤー
どちらも、モバイル動画プレイヤーの標準的なUXプラクティスが見て取れます。再生/停止ボタンが左下に配置され、左上にある「戻る」のオプションがエピソードのタイトルと一緒になっています。しかし違いもいくつかあります。
HBOの方には「10秒先にスキップする」ボタンがあります。これは少々理解しがたい部分です。「10秒前に戻る」ボタンならわかります。会話の重要な部分を聞き逃したり、ある場面をまた見たりしたいときに使えます。しかし、そのボタンを保証できるほど多くのユーザーが先にスキップするとは思いません。プレイヤーの下にあるタイムラインボタンを少しドラッグして使うほうが、はるかに簡単でしょう。
もう1つ、HBOの興味深い選択がボリュームバーです。画面の右上にあるのが見えます。Netflixにはボリュームバーがありません。なぜなら、ユーザーはスマートフォン本体にあるボタンを使ってボリュームを操作すると信じているからです。Netflixの場合は、ボリュームバーの代わりに、キャスティングやサブタイトル、ほかのエピソードなどの機能を配置しています。
HBOは、プレイヤーの中にボリュームバーを配置して調節することを選択しました。しかしこれは、スマートフォン本体の音量操作機能とも結びついているので、私は基本的にどちらのプレイヤーでもiPhone本体で音量を上げ下げします。しかしHBOのプレイヤーでは、それに応じてボリュームバーが応答するようになっており、単に外部からのフィードバックを提供しています。
おそらくこの2つのプレイヤーの明白な違いは、この記事のスクリーンショットではとらえることのできないもの、つまり画質にあると思います。これは、この種のアプリケーションにおいて絶対的に重要な機能ですが、ここでもHBOは失敗しています。
私がテストをしている間、動画プレイヤーは非常に読み込みが遅く、動画を再生することさえできませんでした。何回かWi-Fiのネットワークを変えて結果を見てみましたが、Netflixではこのような問題が起きることはありませんでした。
自宅のテレビで動画を映そうとすると、問題は悪化しました。私はChromecastを使っています。NetflixやAmazon Videoでは途切れなく再生できましたが、HBO GOでの再生は、特に精彩を欠くものでした。
最終判定
HBO GOアプリのUXのほとんどはとても良いです。見たいコンテンツをすぐに見つけることができ、またインターフェイスは(ほとんどの部分で)すっきりとまとまりのあるものでした。しかしコアとなるユースケースとなると、少し不十分なものでした。
これはおそらく、App Storeでの低評価の理由を的確に説明するものでしょう。レビューをざっとスクロールして見ただけでも、私と同じような問題に直面したほかのユーザーらのスコアがわかります。たとえばモバイルアプリから他のデバイスなどで番組を見るような機能はよくある機能ですが、HBO GOでは提供していません。

今回の分析から1つ学ぶことがあるとすれば、ユーザー体験とは本質的に全体のものであるということの再確認です。バグの多い動画プレイヤーは、UXデザイナーに責任があるのでしょうか? おそらくそうではありません。きっと、エンジニアの責任でしょう。エンジニアの仕事が十分でないと、どうしてもユーザー体験は損なわれてしまいます。
このような事例が物語るのは、ユーザーテストの重要性だけでなく、デザインの前段階からUXデザイナーが関与することの大切さです。アプリでの体験は、最初の段階から展開していくすべてのことにずっと着いてまわるものであり、UXデザイナーはその世話係なのです。
